こんにちは、株式会社Pentagonでアプリ開発をしている山田です。
https://pentagon.tokyo
今日は、flutter_reaction_buttonのプラグインを使っていたら、おかしな挙動に引っかかってしまったので、その解決した方法を記載します。
■ 問題とする挙動
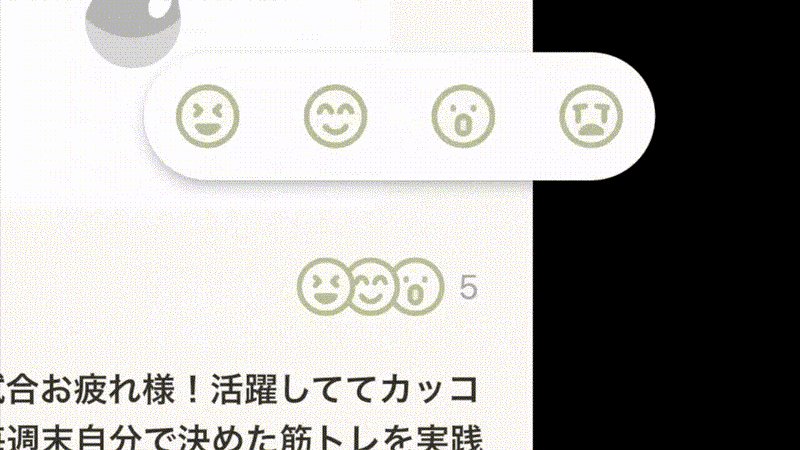
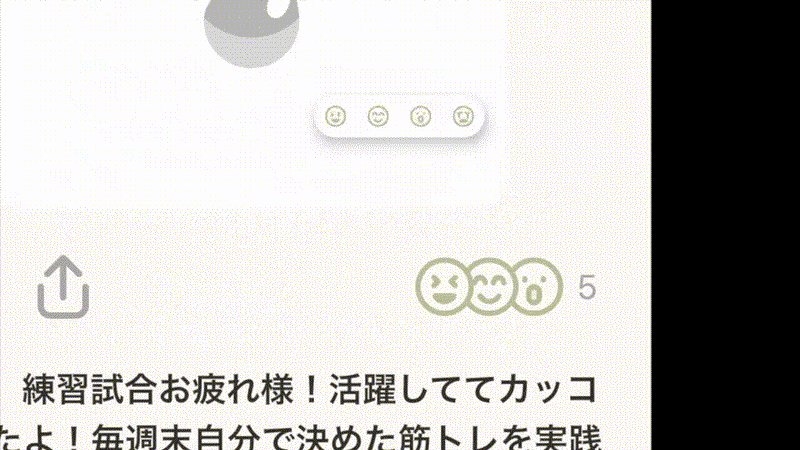
こちらの挙動をまず見て下さい。

この様に、リアクションボタンをおうかすると、下の画面も移動し、ズレたリアクションボタンのPreviewが表示されます。
■ 参考になった解決方法
こちらの解決方法は、transition の変更にあります。参考になった解決方法は以下が参考になりました。
the UI got black color on the right because somehow the package conflict to cupertino Transition.cupertino, in this case you can fix by changing the default transition such as Transition.rightToLeft, it is the same as Transition.cupertino but once you changed, you will no longer get black color on the right
要約すると、以下の通りです。
デフォルトのtransitionが Transitionn.rightToLeft なので、コンフリクトしています。ここを変更することによって修正されます。
つまりは現在の画面のTransitionを修正することによって、左にシフトする様な挙動は解消される様です。■ 今回の解決策
画面遷移時に使われているtransition を、Transition.noTransition に設定することにより、この問題は解消されました。
稀に起こる様なので、発生した場合はお気をつけ下さい。







