こんにちは、株式会社Pentagonでアプリデザインを担当している natsumaru です。
本記事では、複数の新規アプリ開発の案件を抱えることの多いデザイナーに向けて、「効率的にワイヤーフレーム制作を進めるためのFigma運用方法」をまとめています。忙しい受託デザイナーの方に特におすすめです!
設計段階で欠かせない「ワイヤーフレーム」は、あくまでも骨子を整理するための手段です。そのため、ワイヤーフレーム自体に時間をかけるわけにもいきません。
複数の案件が次々と来る環境であっても、効率よくワイヤーフレームを作成すれば作業時間を短縮できます!生まれた時間は、情報設計など、より頭を使う作業に当てていきましょう。
方法は、次の通りです。
- ワイヤーフレームのためのデザインファイルをあらかじめ用意する
- そのデザインファイルを複製して、作業を開始する
こうすることで、ワイヤーフレームを0からつくる手間を省くことができます。
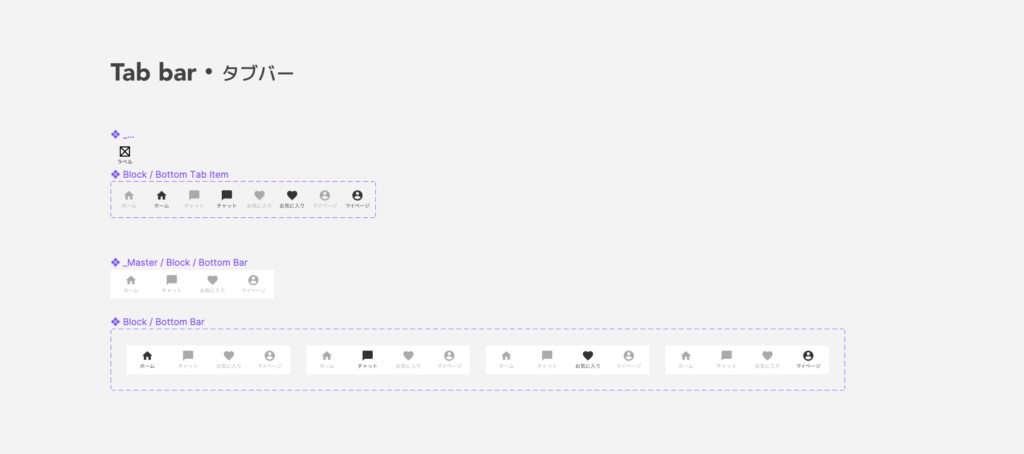
1. ワイヤーフレームのコンポーネントを準備する
まずは、Figma で新しいデザインファイルファイルを作成します。
その中に、ワイヤーフレームで必要なコンポーネントを作成していきます。
本記事の説明上、ここで作成したデザインファイルを「マスターファイル」と呼びます。


今回は、こちら↓で公開されていたUIキットをもとに、弊社用にアレンジしてました!
モバイルアプリ日本語UIキットの公開
2. マスターワイヤーフレームファイルを複製する
1にて、マスターファイルが完成しました。
では、このファイルを複製し、開発案件で実際に使えるようにしていきましょう!
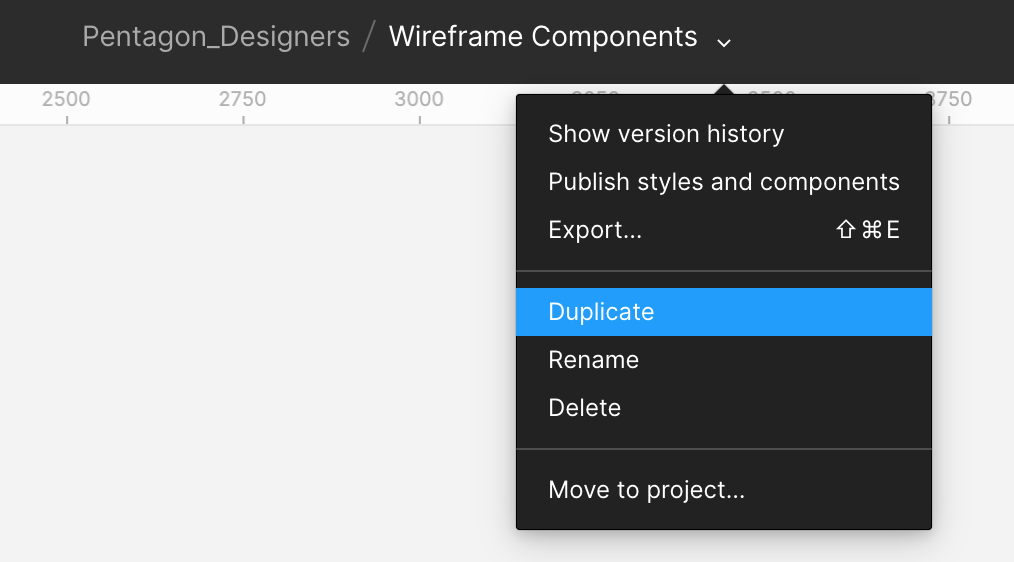
まず、マスターファイルを複製します。

「Duplicate」で複製ができます。
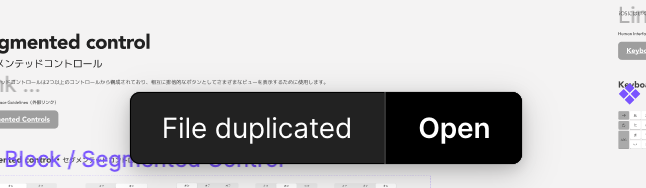
複製されたファイルを、便宜上「コピー版ファイル」と呼びます。
次に、「Open」を押し、コピー版ファイルを開きましょう。

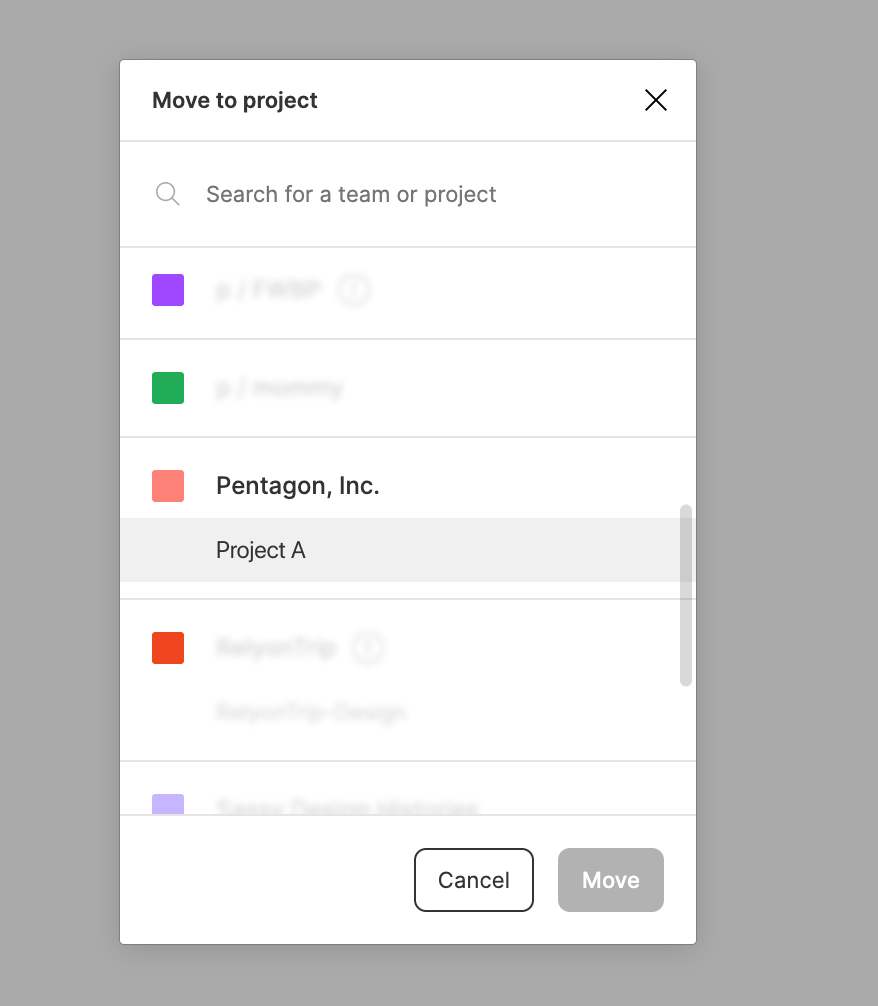
そして、コピー版ファイルを、担当する案件のプロジェクトに移動させます。


「Move」を押すと、「Project A」内にコピー版ファイルを移動させることができます。
こうすることで、コンポーネントを0から作ることなく、すでに用意されたコンポーネントを使ってワイヤーフレームを組み立てていくことができます!
注意事項
「Move to project...」選択後、移動先のプロジェクトが選択肢に出てこない場合があります。
この場合は、Figmaホーム画面に戻り、該当のプロジェクトに「★」マークをつけましょう。
そうすると、移動先のプロジェクトとして選択肢に出てくるようになります。
▼ ★マークが付いていない様子

▼ ★マークを付けた様子

3. マスターファイルをアップデートしていく
1で作成したマスターファイルですが、一度作成して終わりではなく、どんどんアップデートしていきましょう!
案件をこなしていくと、「ワイヤーフレーム段階で、こういうコンポーネントが必要!」と感じることがあります。
その場合は、1で準備しているマスターファイルに、必要なコンポーネントを追加していきましょう。
そうすると、コピー版ファイルで使えるコンポーネントがどんどん増えていくことになるので、より効率よくワイヤーフレームを作成することができます。
まとめ
「ワイヤーフレームは手書きでもOK」という考え方もあります。しかし受託開発事業において、手書きのワイヤーフレームだけでクライアントの合意を取ることはなかなか難しいと思います。
本記事の方法を使えば、ある程度の品質を保ちながら、ワイヤーフレーム自体にかける時間を短くすることができます。ワイヤーフレームの作業自体は時間をかけず、情報設計に時間をかけられるようにしていきましょう!






