🦋
【Flutter】Textの内容が大きすぎる場合の対応方法
こんにちは、株式会社Pentagonでアプリ開発をしている山田です。 https://pentagon.tokyo 今回はFlutterを使い始めた私がつまづいた箇所として、Textが長くなった場合の対処法をまとめました。
■ つまずいた点
開発をしていると以下の様なところでつまずきました。

return ListView(children: <Widget>[
new Card(
child: new Container(
padding: new EdgeInsets.symmetric(horizontal: 16.0, vertical: 18.0),
child: new Row(
children: <Widget>[
Container(
padding: EdgeInsets.only(right: 24.0),
child: CircleAvatar(
backgroundColor: Color(0xFFF5F5F5),
radius: 16.0,
)),
Container(
padding: new EdgeInsets.only(right: 10.0),
child: new Text(
'テストテストテストテストテスト',
overflow: TextOverflow.ellipsis,
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF212121),
fontWeight: FontWeight.bold,
),
),
),
Container(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
new Row(
children: <Widget>[
Text(
'お金',
style: new TextStyle(
fontSize: 12.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E)),
),
Text(
'¥-999.999.999,95',
style: new TextStyle(
fontSize: 14.0,
fontFamily: 'Roboto',
color: new Color(0xFF212121)),
),
],
),
]))
],
),
)),
]);
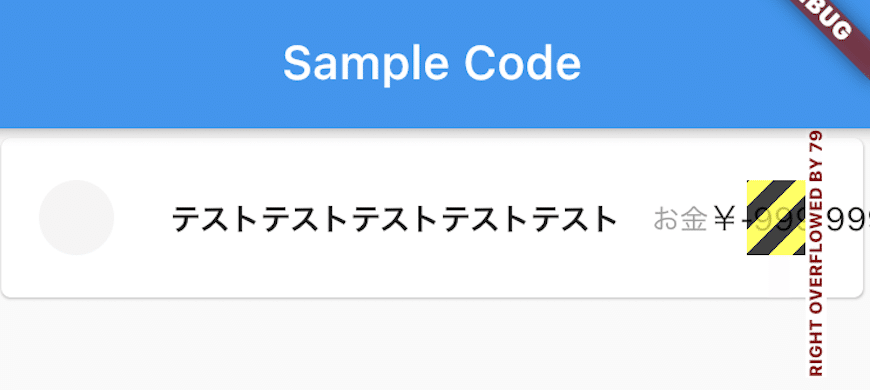
これが使用したコードです。ここの ‘A RenderFlex overflowed’ のエラーを今回は解決していきます。
■ 解決方法
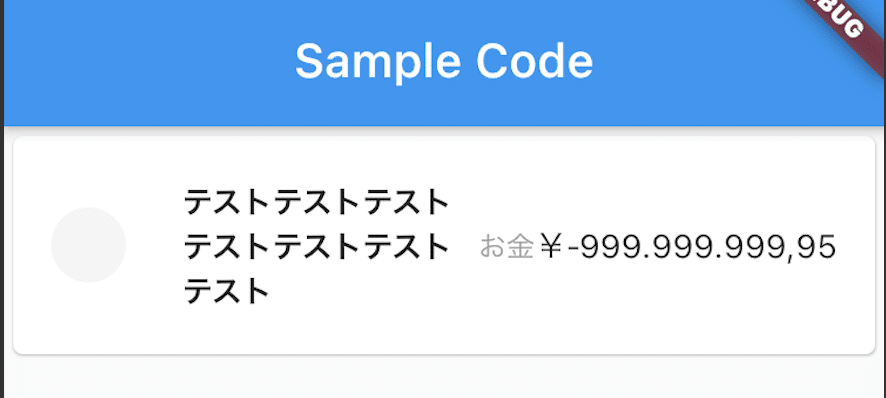
解決方法としましては、Container に Flexible, もしくはExpandをWrapさせると、Textの文字が折り畳まれた表示になります。(文字数を増やして現象を見やすくしています。)
Flexible(
child: Container(
padding: new EdgeInsets.only(right: 10.0),
child: new Text(
'テストテストテストテストテストテストテスト',
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF212121),
fontWeight: FontWeight.bold,
),
),
),
),

■ 1行で表示させたい場合
上記だと折り畳まれて表示されており、1行で表現出来ておりません。もし、1行で表示させたい場合は maxLine を指定します。
Expanded(
child: Container(
padding: new EdgeInsets.only(right: 10.0),
child: new Text(
'テストテストテストテストテストテストテスト',
maxLines: 1,
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF212121),
fontWeight: FontWeight.bold,
),
),
),
),

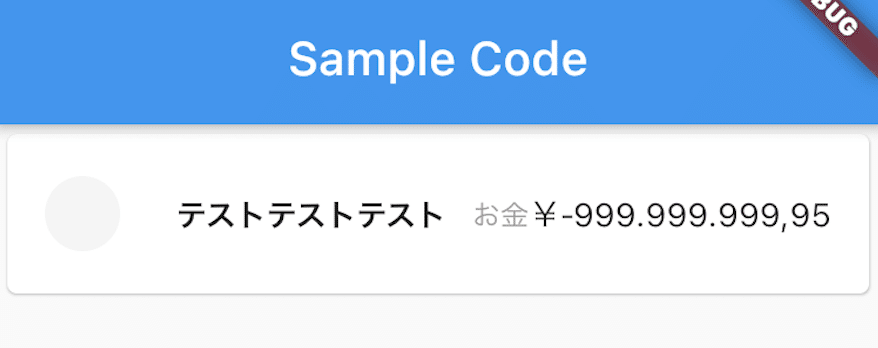
この様に1行に表示することができました。しかし、これだと省略されて表示されているのかそれともこれがきちんと表示されているかわかりませんね。
■ 省略されていることを表現する
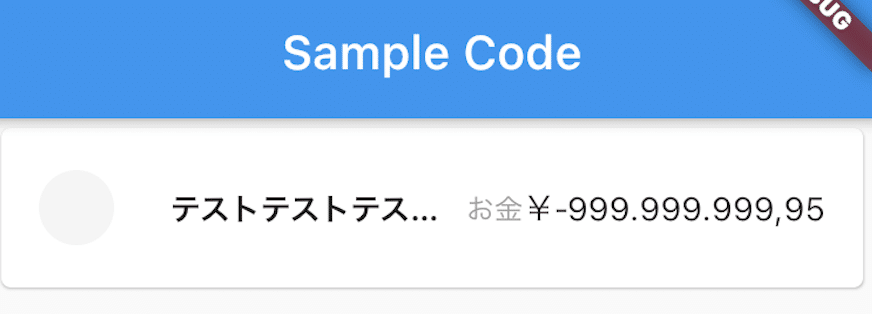
Textが長くなり、省略されていることを表現するために、overflow: TextOverflow.ellipsis, を指定します。指定すると、省略されていると、’…’ といったドットでの省略表現ができます。
Expanded(
child: Container(
padding: new EdgeInsets.only(right: 10.0),
child: new Text(
'テストテストテストテストテストテストテスト',
maxLines: 1,
overflow: TextOverflow.ellipsis,
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF212121),
fontWeight: FontWeight.bold,
),
),
),
),

これでText内容が肥大化しても、対応が可能ですね。
