【エンジニア・閲覧権限者向け】Figmaの画像エクスポート方法
こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。 https://pentagon.tokyo/ 今回は、Figma での画像エクスポート方法について、【Figma の閲覧権限者向け】にまとめてみました。特に、チーム内で閲覧権限者として Figma を触る方、エンジニアの方にとって役立てば嬉しいです。 デザイナー(編集権限者)向けの画像エクスポート方法はよく見かけるのですが、閲覧権限者向けの説明記事はあまり見かけません。業務でも何度か質問を受けたことがあったため、今回まとめてみました。
①基本操作
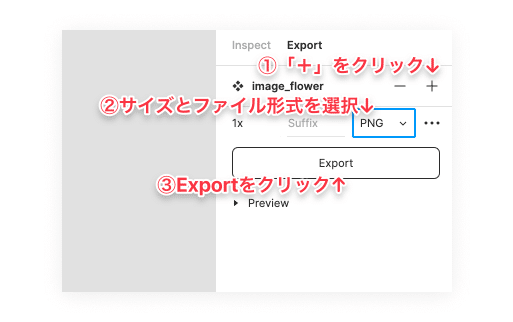
まず、基本操作を説明します。 基本的には右ペインに「Export」という項目があるので、出力したい画像を選択した状態で「+」をクリックします。するとファイル形式(PNG、SVGなど)が選択できるようになるので、ほしいファイル形式やサイズを設定し「Export」をクリックするだけです。

②画像選択時の注意点
画像を出力する際に Figma で確認いただくと良いのが、「その画像がレイヤー化されているかどうか」です。 素材サイトが提供している画像やアイコンセットを使用している場合、以下のような形で画像をレイヤー化していることが多いと思います。
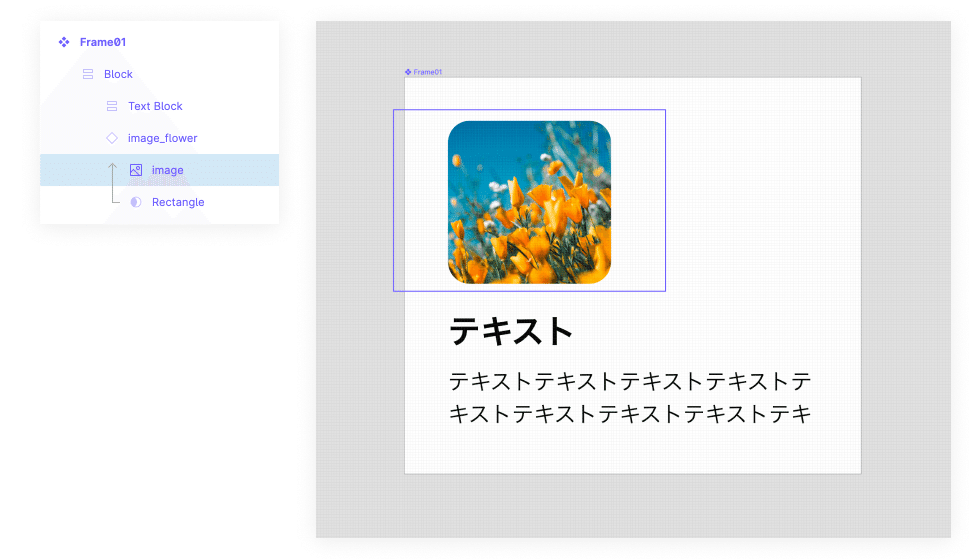
・画像にマスクをかけて形を整えている(縦横サイズの調整や Radius の設定のため)・アイコンは 24 × 24 の箱(Frame)に入れてサイズを統一させている ▼ 画像にマスクをかけている様子
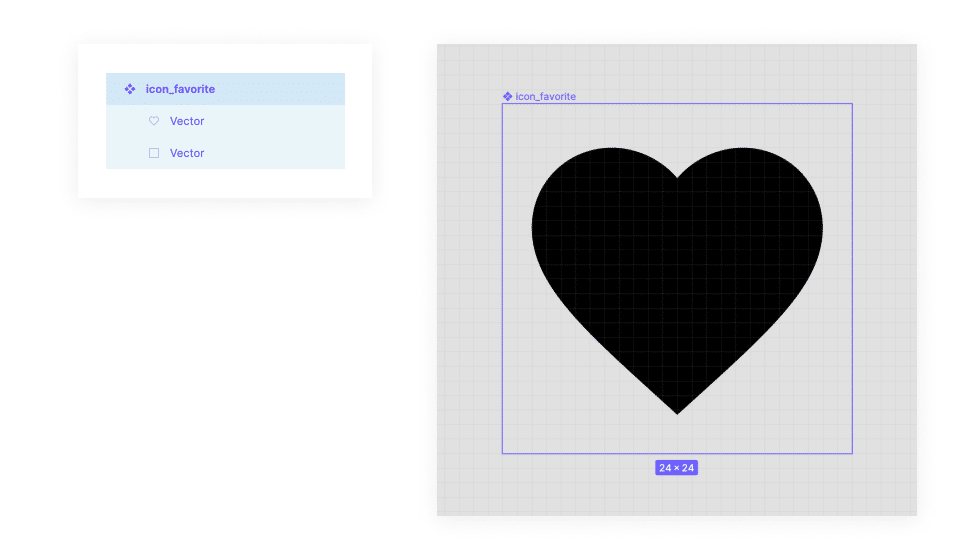
▼ アイコンサイズを調節している様子

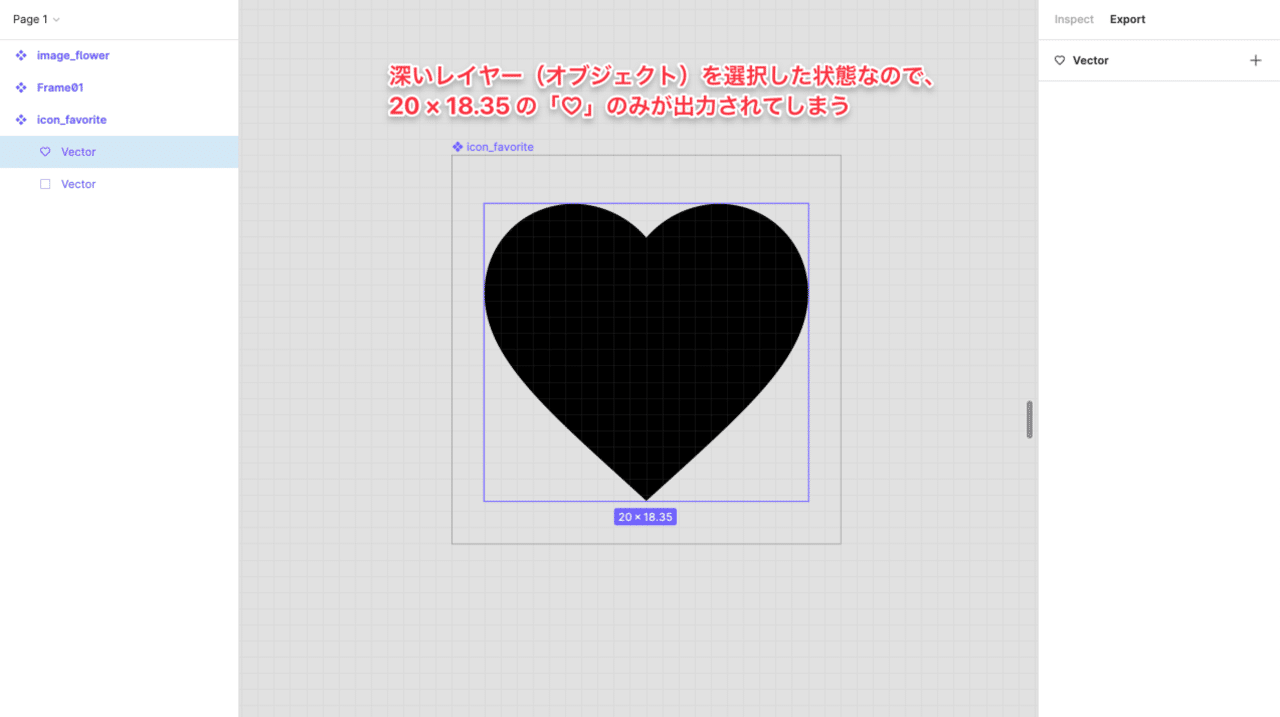
このようにレイヤーを重ねてオブジェクト(コンポーネント)が作成されている場合、深いレイヤーを選択して出力してしまうと希望通りの画像を取得できません。上記の画像の例で言うと1枚目の「🏞image」や2枚目の「♡Vector」のレイヤーは深い階層にあるため、「サイズ調整がされていない」オブジェクトとなります。 この場合、(コンポーネント化されている場合は)ひし形のアイコンがついているレイヤー(コンポーネント)を左ペインで選択するか、Shift + Enter で上のレイヤーに移動しましょう。親のレイヤーを選択することで、完成形の画像を選択できるようになります。


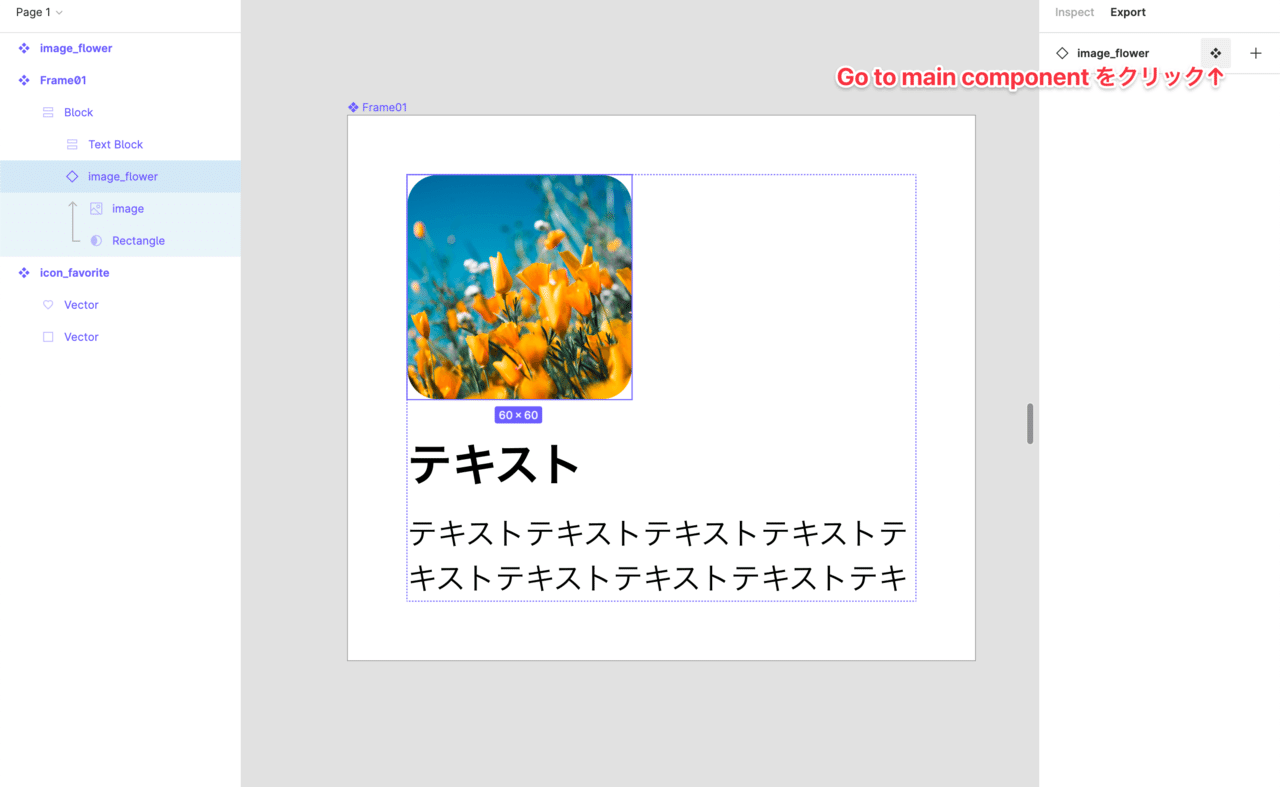
ちなみに、フレーム内で配置されている画像は Radius がかかっていたり画面サイズにあわせて画像の大きさも縮小されていると思います。その画像がコンポーネント化されている場合は、メインコンポーネントに飛べば元のプレーンな画像(元のサイズだったり、Radius がかかっていない状態)を出力することができます。 ▼ Frame 内に配置されている画像。Radius がかかっており、60 × 60 のサイズに設定されている。

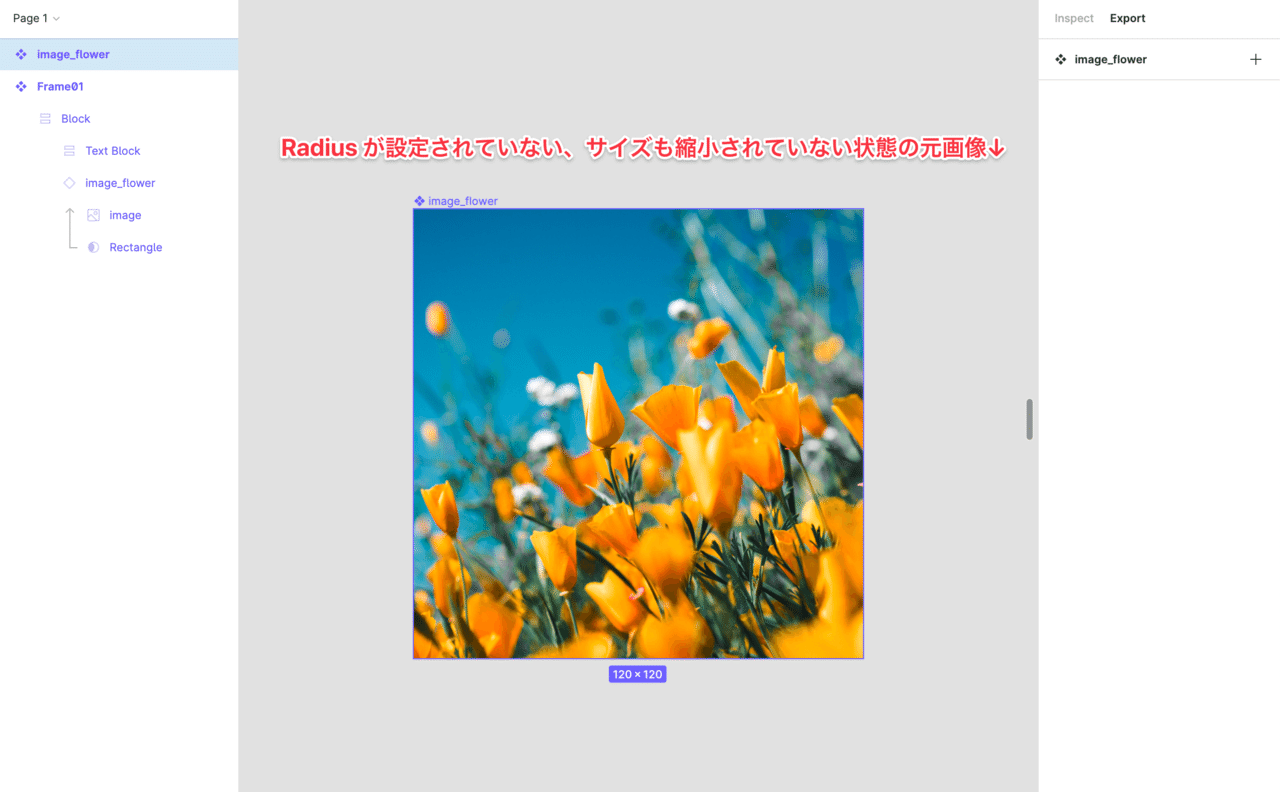
▼ 「Go to main component」で元のコンポーネントに移動した様子。元の画像を取得することができる

皆様のお役に立てば幸いです!