supabase×FlutterでGithub認証を利用する
こんにちは、株式会社Pentagonでアプリ開発をしている石渡港です。 https://pentagon.tokyo
今回は、supabaseとFlutgterでGithub認証を利用してログインする実装について書いていきます。
【こんな人に読んで欲しい】
supabaseとFlutgterでSNS認証ができるか興味がある人
【この記事を読むメリット】
supabaseとFlutgterでSNS認証を実装する方法が完結にわかる
作業環境
Flutter 2.1.3 Xcode 12.5.1 Android Studio 4.1.2
利用プラグイン
cupertino_icons: ^1.0.2
# supabase
supabase_flutter: ^0.2.8
# 認証画面への遷移
url_launcher: ^6.0.10
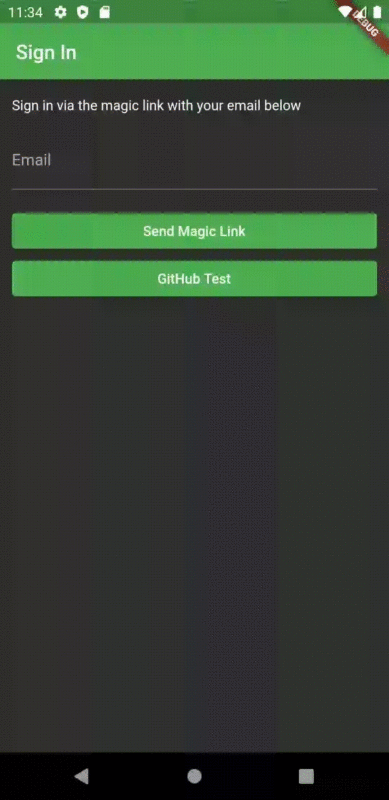
実際の挙動

実装方法
基本実装については下記URLをご参照ください。 Quickstart: Flutter Flutter×supabaseのログイン調査してみた
該当のソースコード
Future<void> _signInGitHub() async {
setState(() {
// 読み込み
_isLoading = true;
});
final response = await supabase.auth.signIn(
// 参照先SNSの指定
provider: Provider.github,
// カスタムコールバックの設定
options: AuthOptions(
redirectTo: kIsWeb
? null
: 'tokyo.pentagon.supabaseflutterquickstart://login-callback/'));
final error = response.error;
if (error != null) {
context.showErrorSnackBar(message: error.message);
} else {
// 成功した場合、URLを参照して遷移する
await launch(response.url!);
}
setState(() {
// 読み込み
_isLoading = false;
});
}
こちらのソースを利用するには下記の設定をする必要があります。
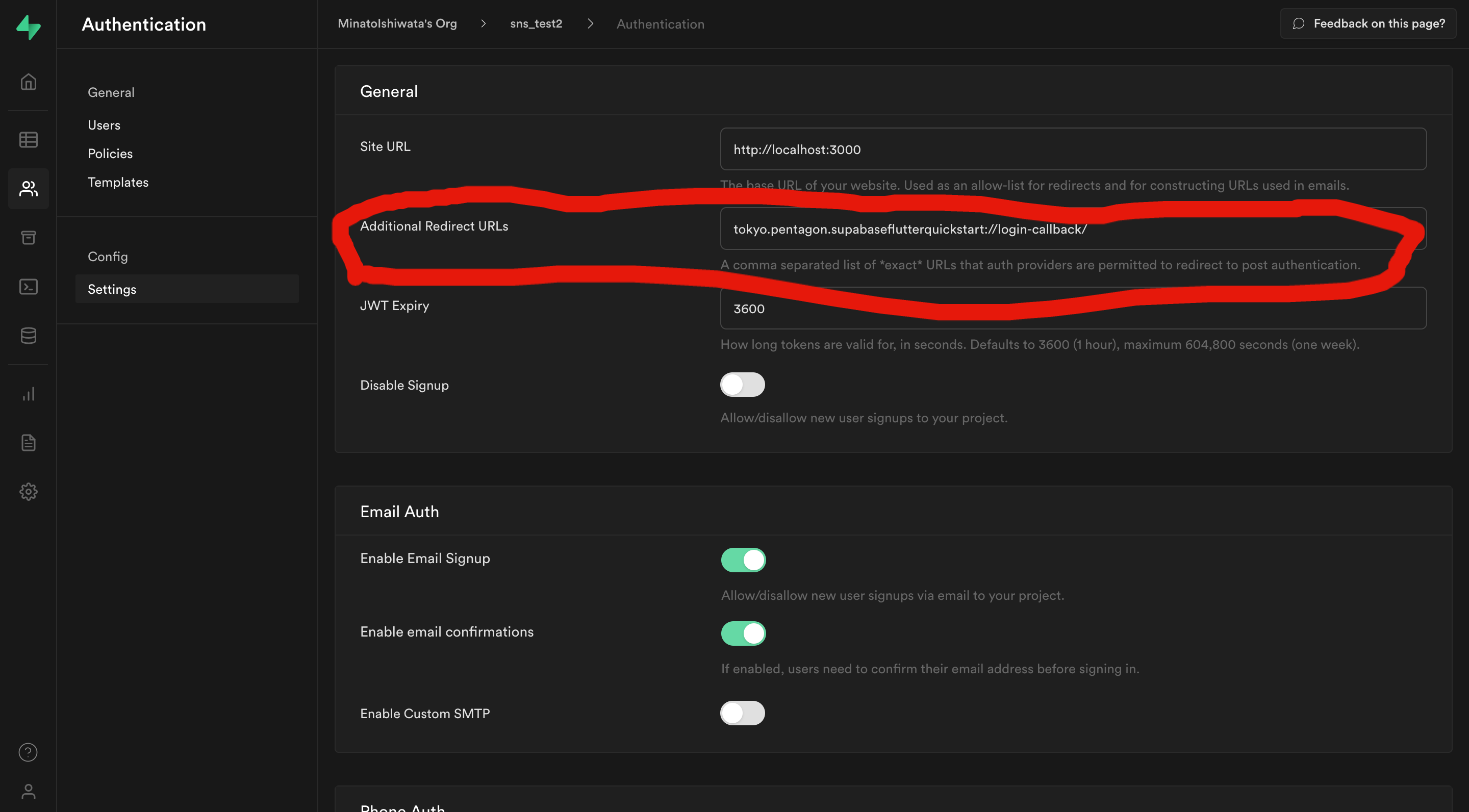
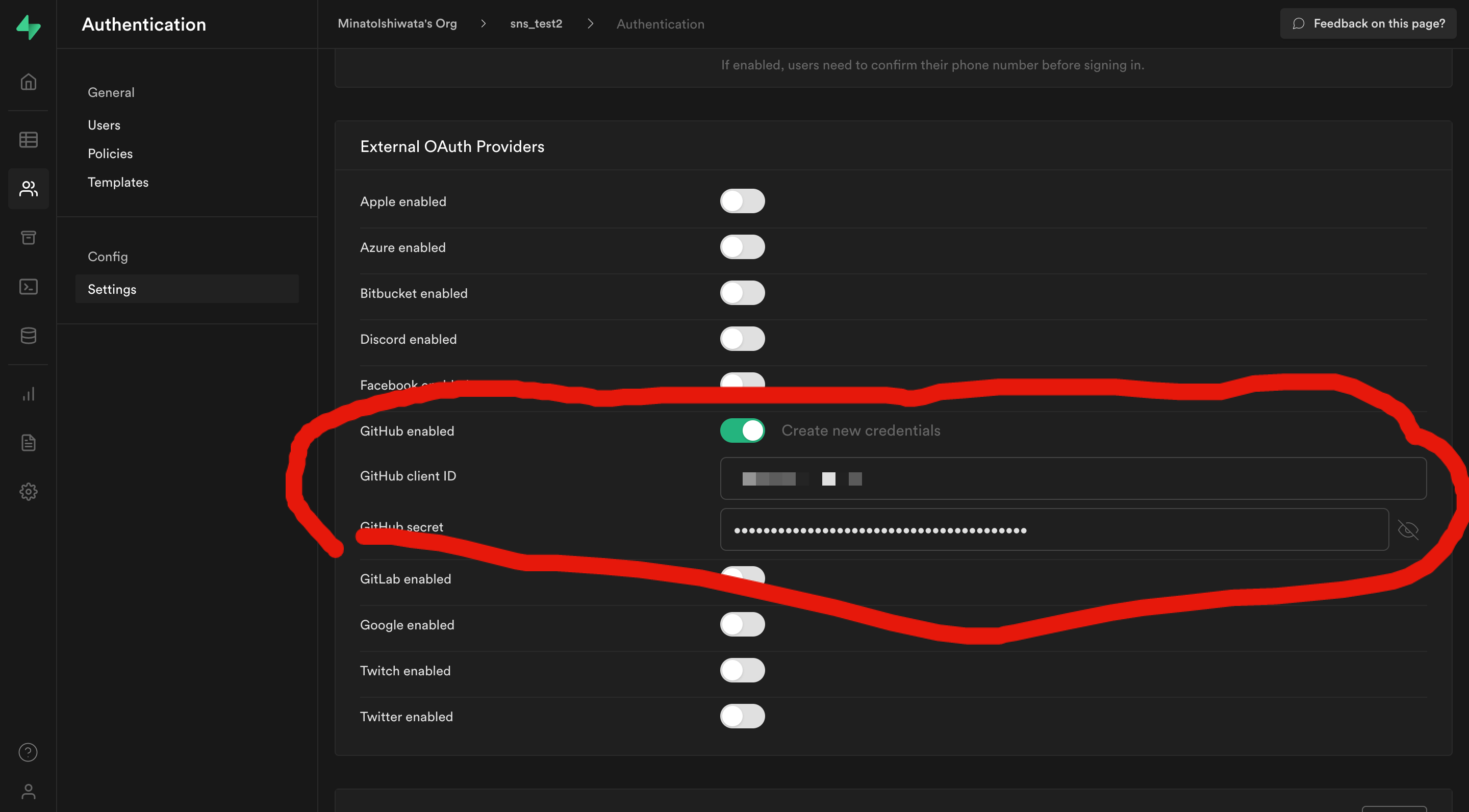
supabaseの設定方法
カスタムコールバックで利用するURLはこちらで設定する

Client IDとClient secretをこちらに入力する

*Client IDとClient secretの取得方法は、下記の「Githubの設定方法」の章で説明します。
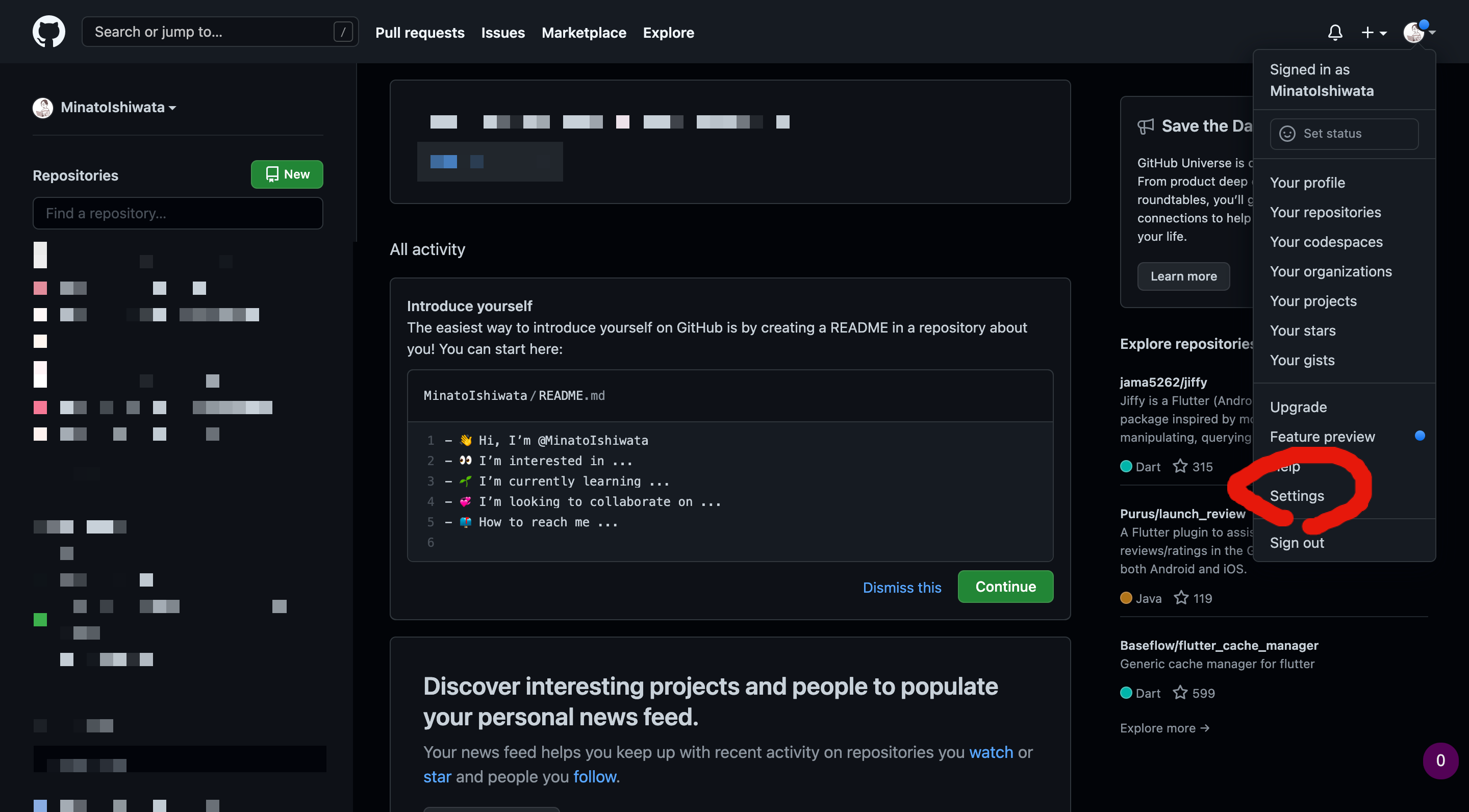
Githubの設定方法
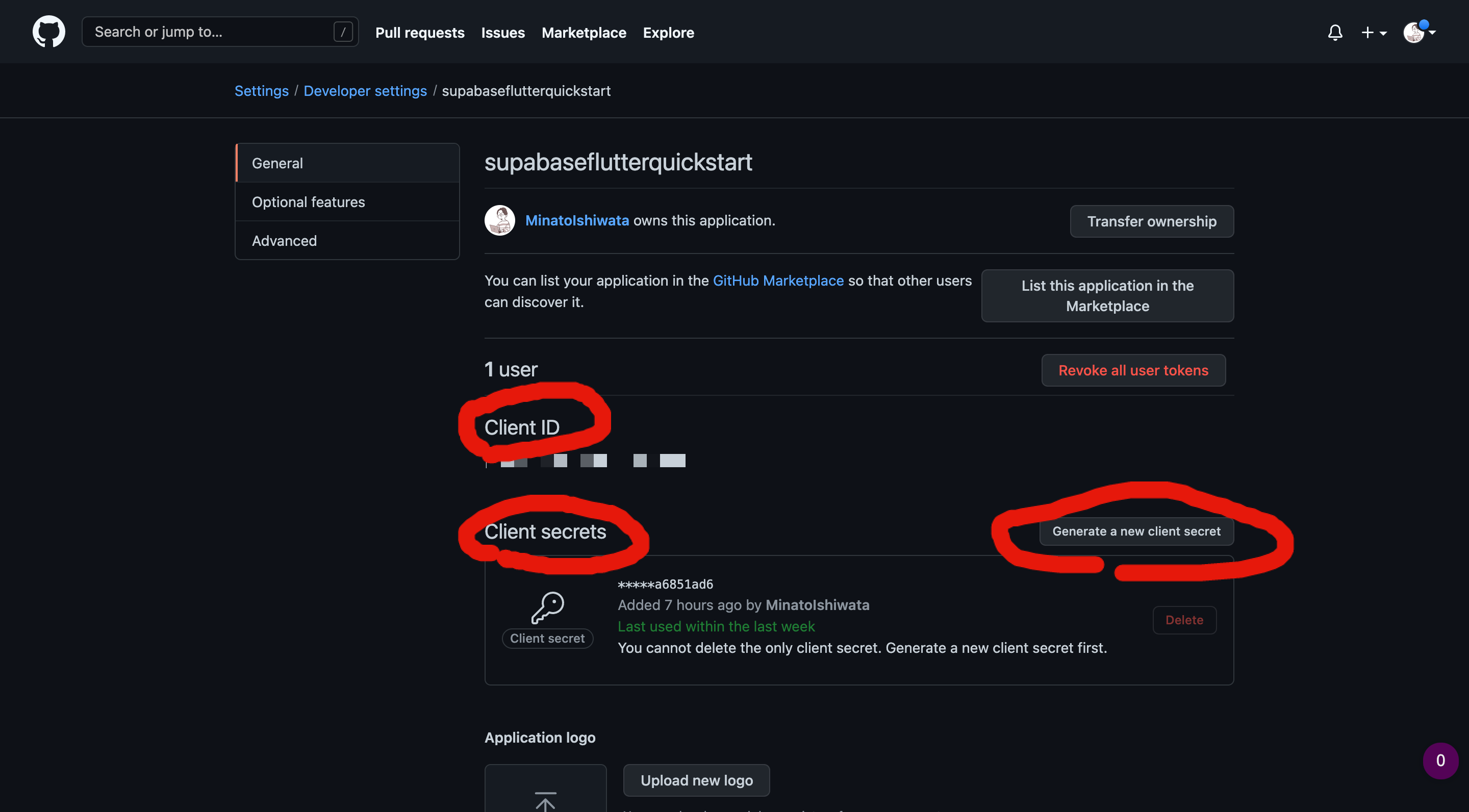
GithubのClient IDとClient secretの取得方法
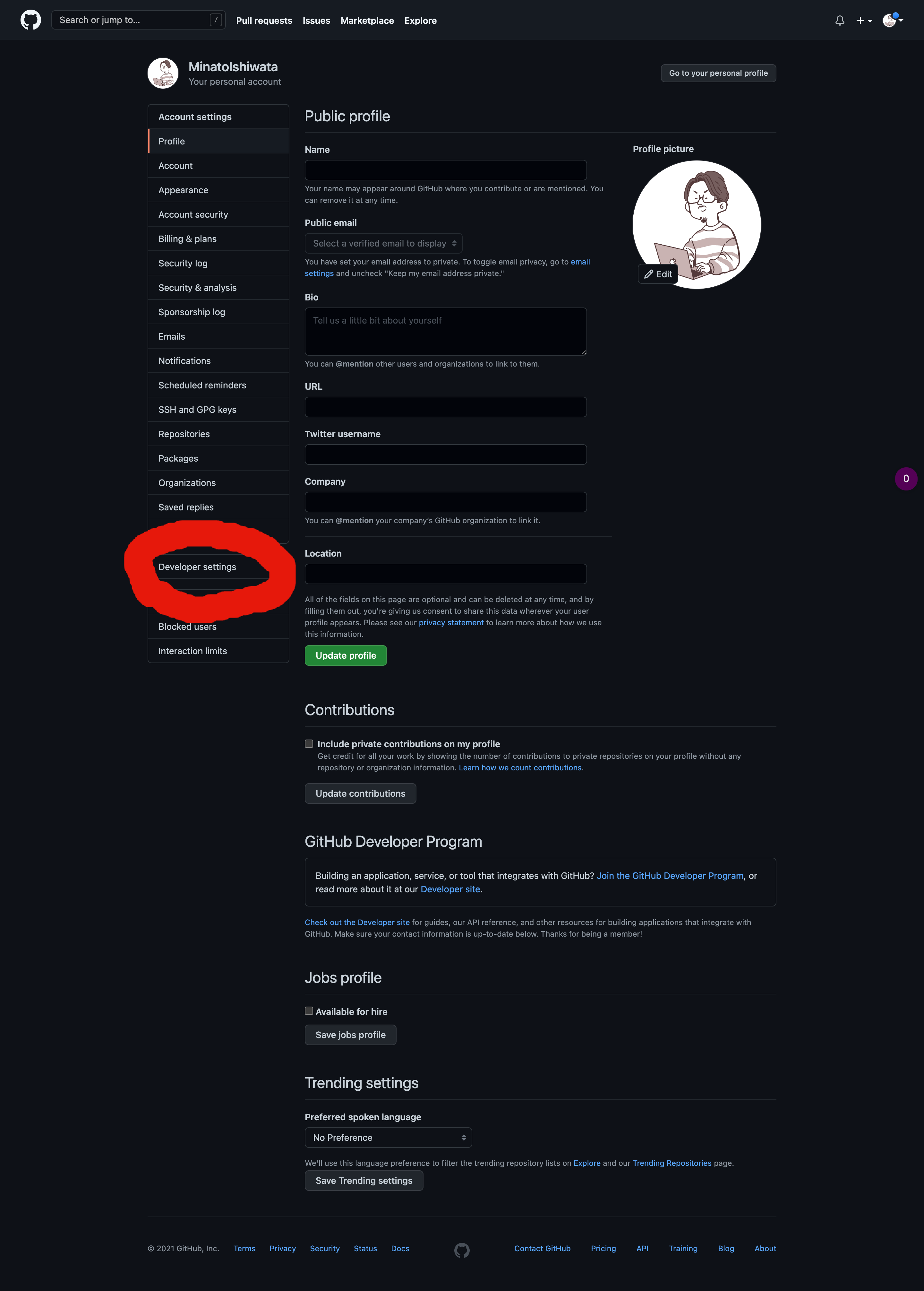
まずはユーザページの設定へ

Developer Settingを選択

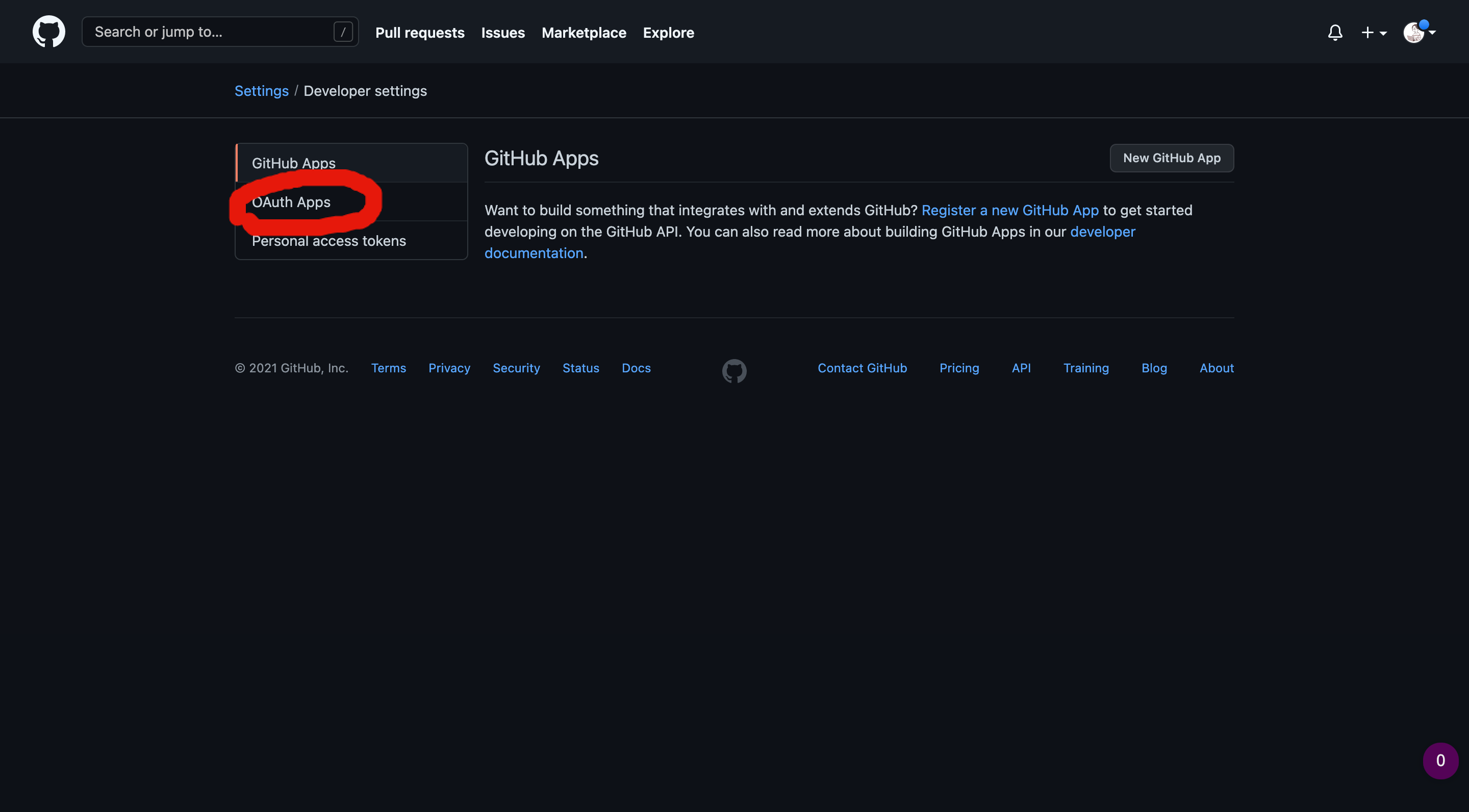
OAuth Appsを選択

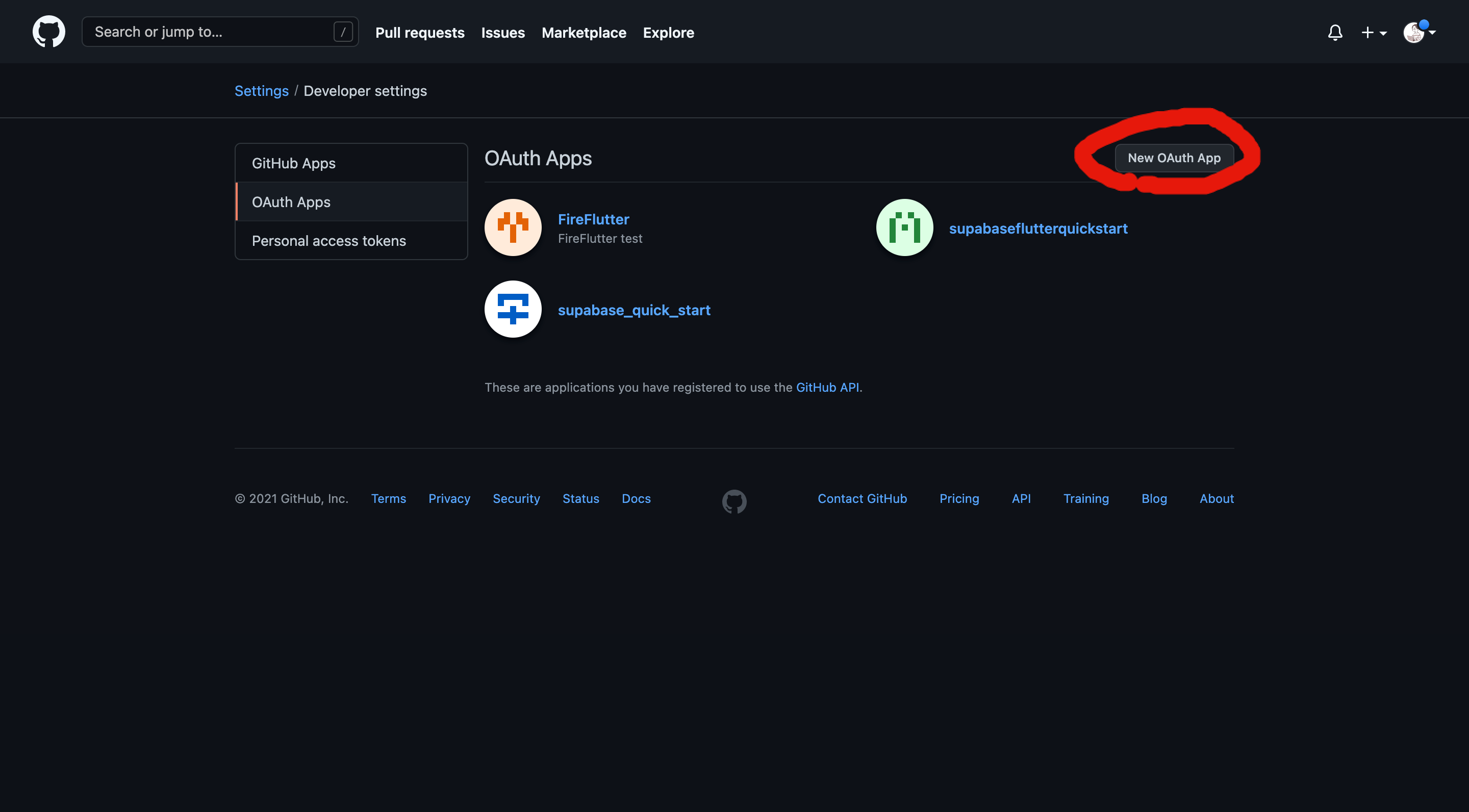
New OAuth Appを選択

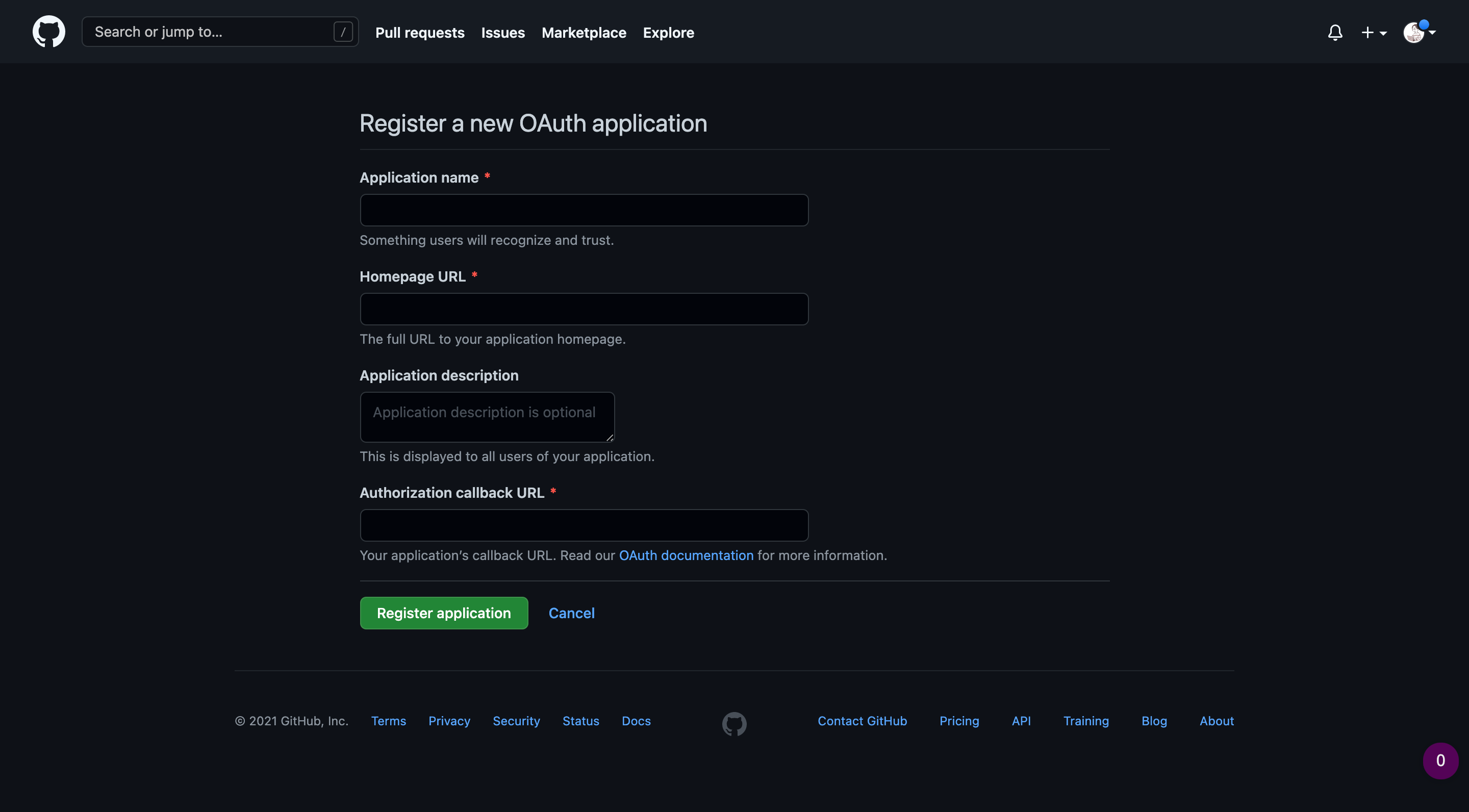
Application nameには該当のアプリ名 Homepage URLにはホームページURLを記入、ない場合はlocalhostでも問題ない Application descriptionは未記入でもよい Authorization callback URLは[https://*******.supabase.co/auth/v1/callback](https://*******.supabase.co/auth/v1/callback)を記入 [https://*******.supabase.co](https://*******.supabase.co)の部分はsupabase>Setting>APIのURLを記入(こちらを参考に)

Client IDは最初から表示されている、Client secretsはGenerate a new client secretを押して生成する必要がある

まとめ
supabaseとFlutgterでSNS認証を実装する方法が完結にわかりました
次回、他のSNSの認証方法について書こうと思います。
