【Flutter】画面を下にスワイプして最新の状態に更新する実装方法
こんにちは、株式会社Pentagonでアプリ開発をしている太田です。 アプリ開発をしていると、TwitterやInstagramでよく見るような「画面を下に引っ張って最新の状態に更新」する動作を実装してみたいと思いませんか? 今回はこの「画面を下にスワイプして最新の状態に更新」できる方法をご紹介します!
【こんな人に読んで欲しい】
リアルタイムでデータベースから値を取得したいわけじゃなく、下にスワイプする動作で更新して値を取得し表示できる方法を探している方
【この記事を読むメリット】
TwitterやInstagramのような画面を下にスワイプして最新の状態に更新する動作を実装できるようになります!
【結論】 RefreshIndicatorとスクロール可能なWidgetと組み合わせて使うと、簡単に実装可能です! それでは実装方法を見ていきましょう!
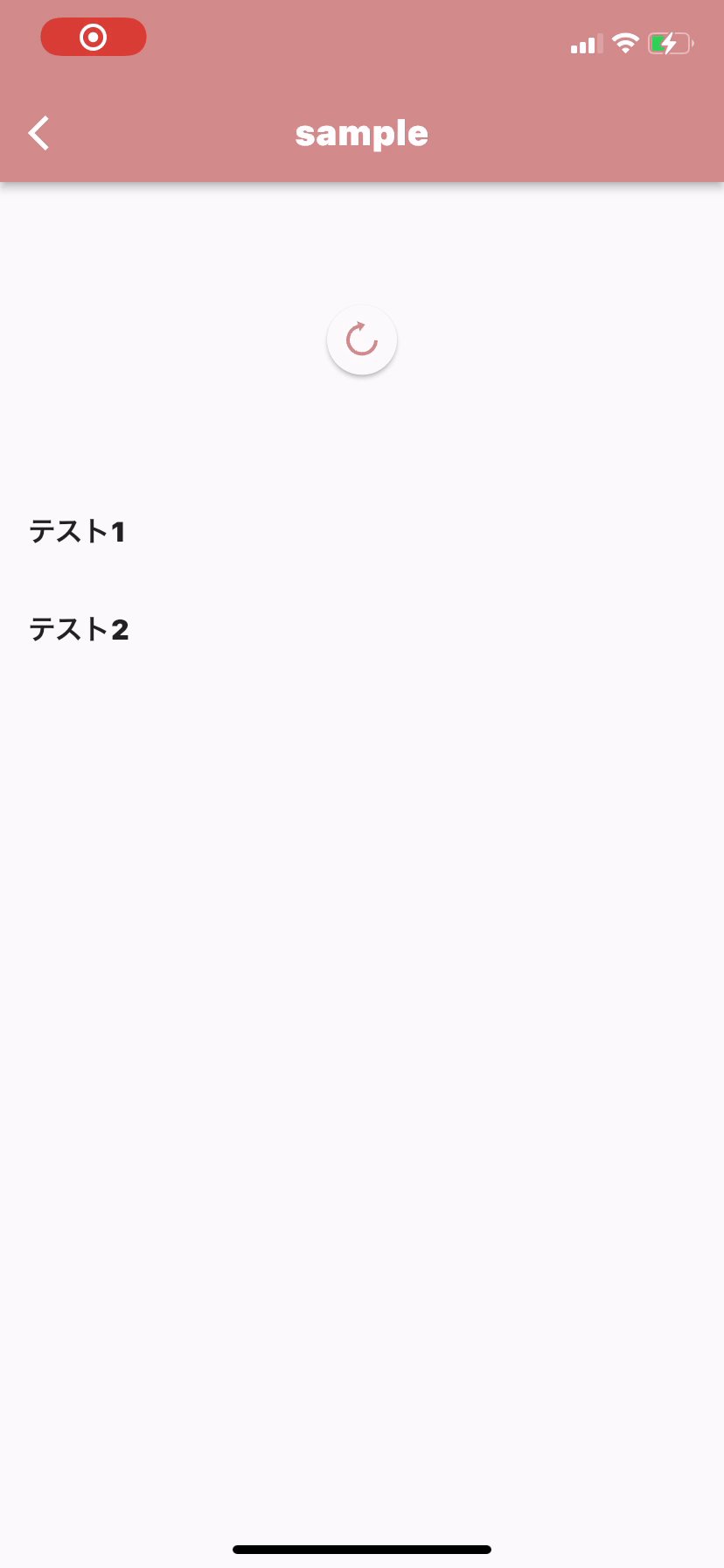
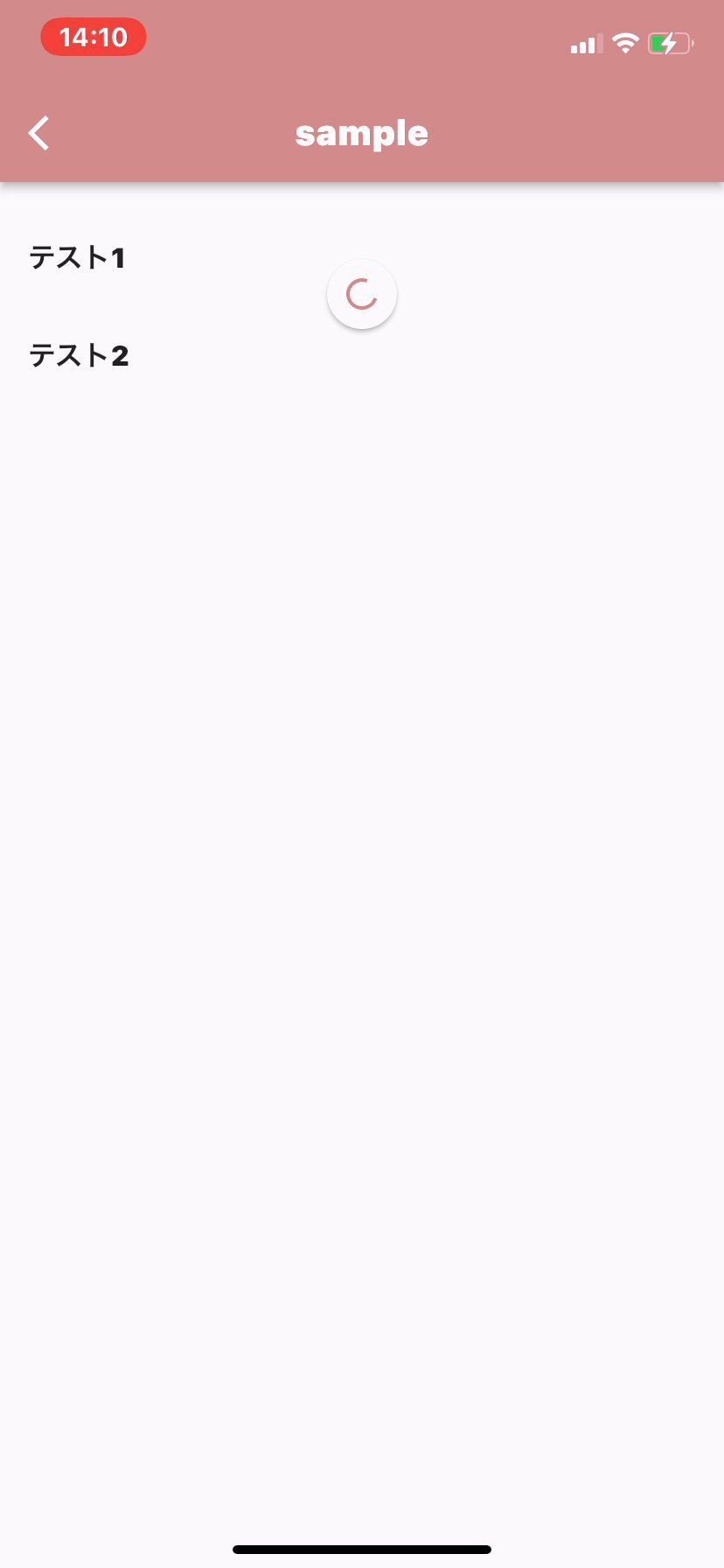
今回Flutterで作るものの画面実装例
実装方法
Firebaseと連携済みのFlutterアプリを例にしていきます! データベースからの取得については適宜読み替えてください。
class Sample extends StatefulWidget {
const Sample({Key key}) : super(key: key);
@override
_SampleState createState() => _SampleState();
}
class _SampleState extends State<Sample> {
List titleList = [];
Future<void> getTitle() async {
final snapshot =
await FirebaseFirestore.instance.collection('sample').get();
setState(() {
titleList = snapshot.docs.map((title) => title.data()['title']).toList();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('sample'),
),
body: RefreshIndicator(
onRefresh: () async {
// スワイプ時に更新したい処理を書く
await getTitle();
},
child: ListView(
children: titleList
.map((title) => ListTile(
title: Text(title),
))
.toList(),
),
),
);
}
}
スクロール可能なWidgetに対してRefreshIndicatorをラップしてあげると、画像のような動きを実装可能です! ローディング時にインジケーターが回転するようになります。 このインジケーターはonRefresh内に書いた処理が完了するまで画面上に現れ、完了したら画面外へ移動します。 またインジケーターのデザインはカスタマイズ可能です。
*以下RefreshIndicatorのドキュメント RefreshIndicator class 公式Youtube動画
まとめ
いかがでしたでしょうか? 画面をリアルタイムで更新するのではなく、その都度更新したいときには相性の良いWidgetです。 また良いWidgetを見つけたら皆様にご紹介したいと思います! ここまでお付き合いいただいてありがとうございます!