Figma の Variants 機能で効率的に UI を作る②
こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。 前回の記事で、Figmaの機能「Variants」を利用した UI の作成方法についてまとめました。今回は、Variants 機能を用いて、テンプレート、ならびに画面を制作してみようと思います。
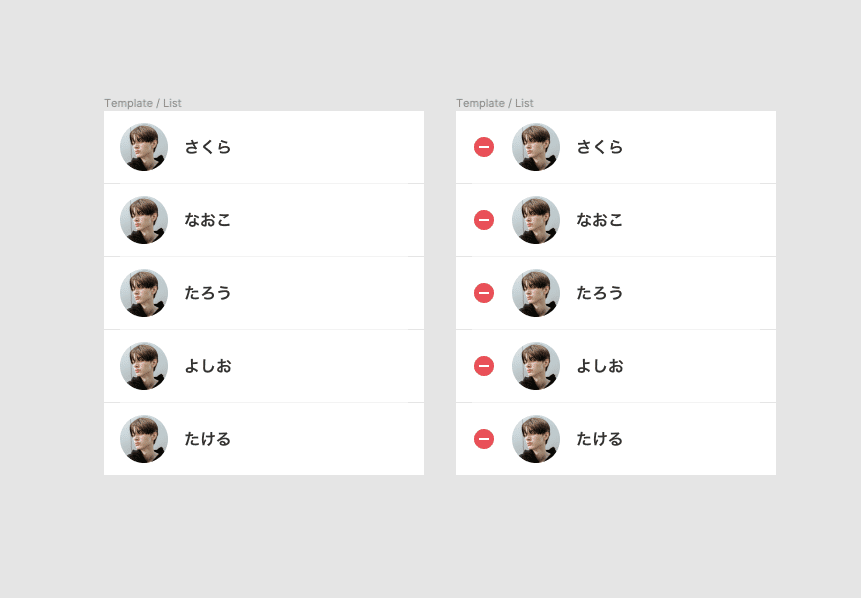
①テンプレートをつくる
前回の記事ではリストを作成しました。今回は、そのリストを複数並べ、状態に応じて表示が変わるパターンを作成します。

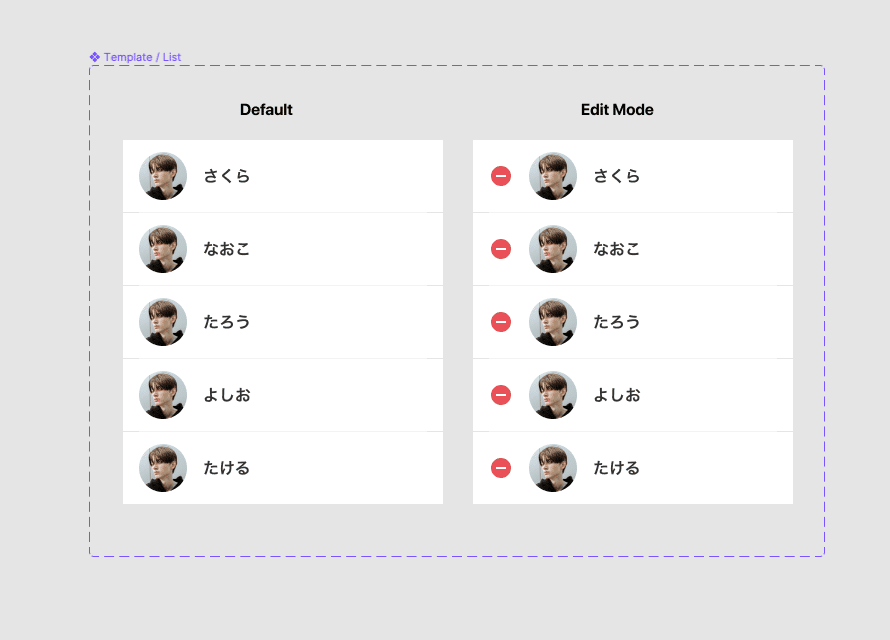
左を「Default」右を「Edit Mode」として Variants を作成します。

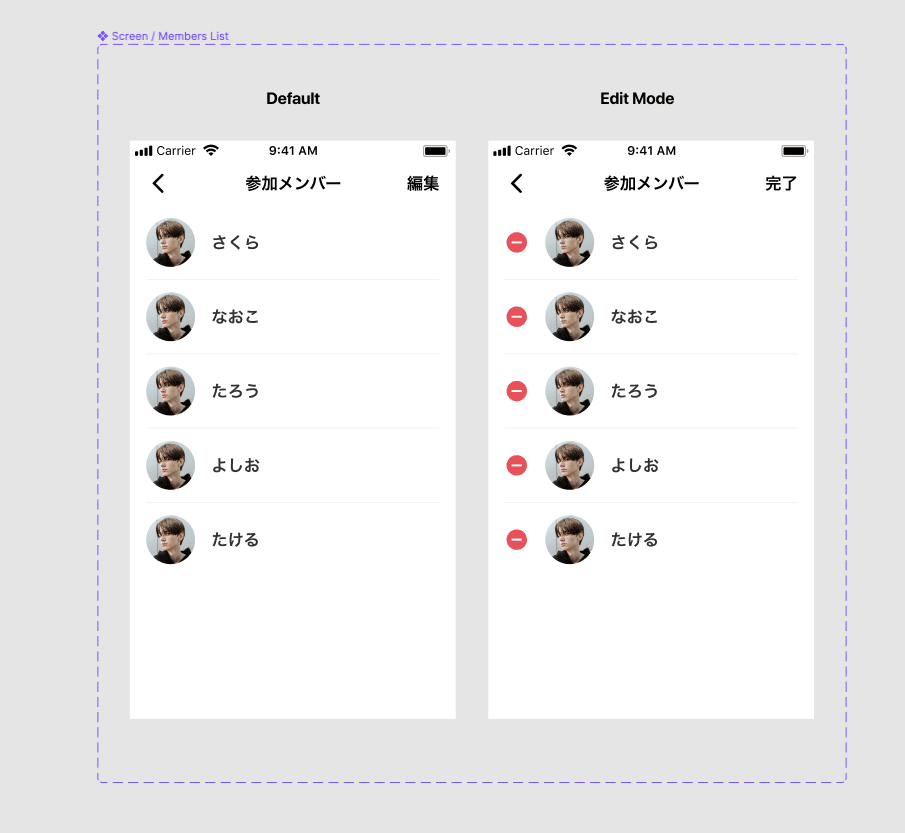
②画面をつくる
次に、①のテンプレートを用いて画面を作成します。今回は「ユーザー一覧の(通常の)表示」「ユーザー一覧の編集」を作成します。 それぞれ「Default」と「Edit Mode」と名付けました。

上記の例だと「メンバー編集時」は参加メンバーのリストの右横に赤い削除アイコンがつくだけではなく、右上の「編集 / 完了」ラベルも状態に応じて切り替わります。 このように、1つの状態の変化に応じて影響する個所が画面内で複数存在する場合は、画面の状態ごとに Variants 機能を使ってコンポーネントを作ると良いと思います。変更する個所が複数にまたがったものをその都度差し替えていると、必ずと言っていいほど「直し漏れ」が生じます…(経験談)。 この直し漏れが起こると、「ここのデザイン間違っていますか?それとも仕様ですか?」とエンジニアチームを混乱させてしまうことが何度かあったので、その防止に繋がると感じています。 コンポーネント化するかどうか、の判断基準としてよく出てくるのは以下のようなパターンかなと思います。・状態に応じた変化(例: 通常時と編集時)・権限による切り替え(例: 管理者と一般利用者)・データ件数による分岐(例: 0件の場合と1件以上の場合) 「こういう場合はこう」という条件分岐は避けられないので、整理という意味でも重宝する機能でした。今まで手つかずだった Variants 機能でしたが、使ってみたらとても便利だったので引き続き積極的に利用していこうと思います。
