【Figma】もう迷わない!デザインしやすくなるフォント周りのプリセットを紹介します(Webデザイン編)
こんにちは、株式会社Pentagon CDO/Designerの水谷です。
Figmaでデザイン作業を行う中で、フォントにまつわる設定に迷うことありませんか? 今回はFigmaで僕が普段Webデザインを行う上でよく使用している、フォントまわりのプリセットをご紹介します。
【こんな人に読んで欲しい】
- フォントまわりの設定がなかなか定まらない方
【この記事を読むメリット】
- フォントまわりのセッティングで迷わなくなる
- デザインに統一感がでる
- レイアウトしやすくなる
【結論】 この記事内でご紹介するフォントまわりのプリセット(Text Styles)を組むことで、効率的なWebデザイン制作を行えます。
ぜひ、参考にしてみてください!
FigmaのText Stylesを使ってテキストプリセットを作成
デザインツールのFigmaには、「Text Styles」という便利な機能があります。 「Text Styles」はフォントまわりの設定のプリセットを組めます。
さぁ、Text Stylesを作成しよう
では、具体的にどんなセッティングをしていくかご紹介していきます。 設定に必要な項目は以下の4点です。
- フォントの種類(Font-Family)
- フォントのサイズ(Font-Size)
- フォントの太さ(Font-Weight)
- フォントの高さ(Line-Height)
もっと細かいカスタマイズも可能ですが、ガチガチにセッティングする、フォントをカスタマイズしにくくなるので、最低限の構成でプリセットを作成します。
Webデザイン時に使用しているText Stylesをご紹介
Style Name
Font-Family
Font-Size
Font-Weight
Line-Height
JP / Caption 10 / Regular
Noto Sans JP
10px
Regular
16
JP / Caption 10 / Bold
Noto Sans JP
10px
Bold
16
JP / Body 12 / Regular
Noto Sans JP
12px
Regular
20
JP / Body 12 / Bold
Noto Sans JP
12px
Bold
20
JP / Body 15 / Regular
Noto Sans JP
15px
Regular
24
JP / Body 15 / Bold
Noto Sans JP
15px
Bold
24
JP / Title 18 / Regular
Noto Sans JP
18px
Regular
28
JP / Title 18 / Bold
Noto Sans JP
18px
Bold
28
JP / Title 21 / Regular
Noto Sans JP
21px
Regular
32
JP / Title 21 / Bold
Noto Sans JP
21px
Bold
32
JP / Header 24 / Regular
Noto Sans JP
24px
Regular
36
JP / Header 24 / Bold
Noto Sans JP
24px
Bold
36
JP / Header 27 / Regular
Noto Sans JP
27px
Regular
40
JP / Header 27 / Bold
Noto Sans JP
27px
Bold
40
JP / Big 30 / Regular
Noto Sans JP
30px
Regular
44
JP / Big 30 / Bold
Noto Sans JP
30px
Bold
44
Text Stylesの設定方法
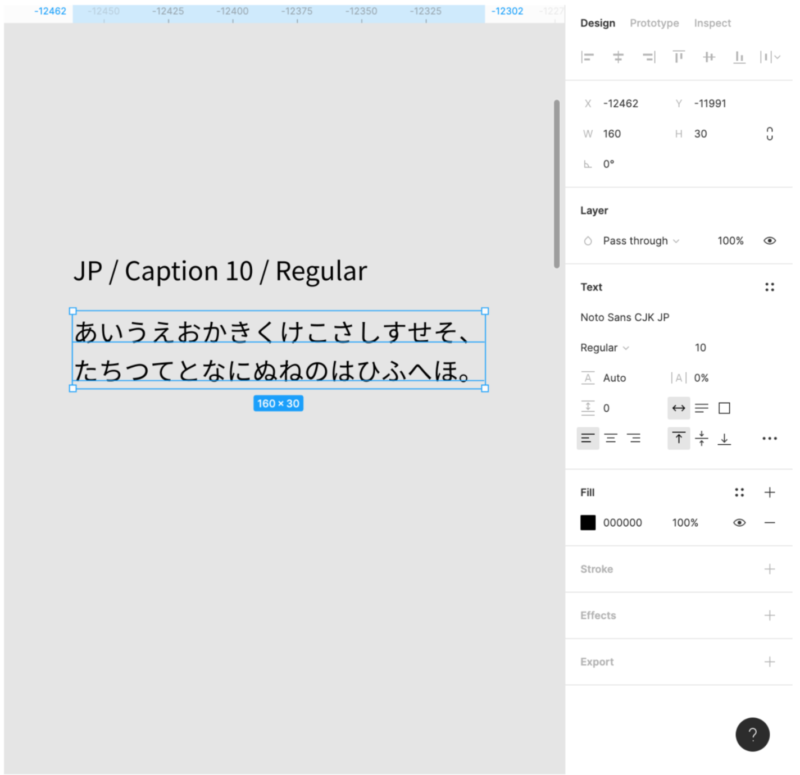
①テキストを入力して、範囲を選択

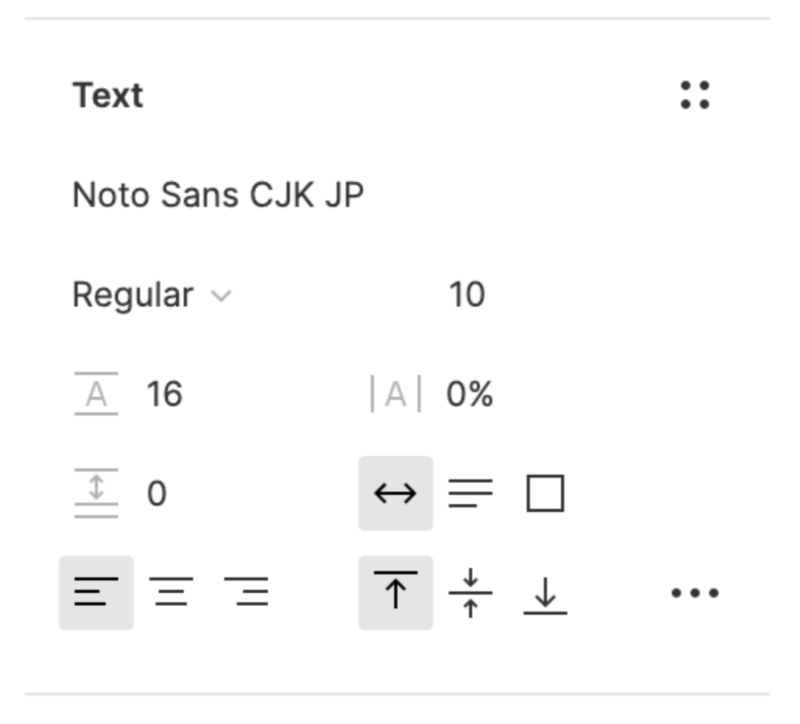
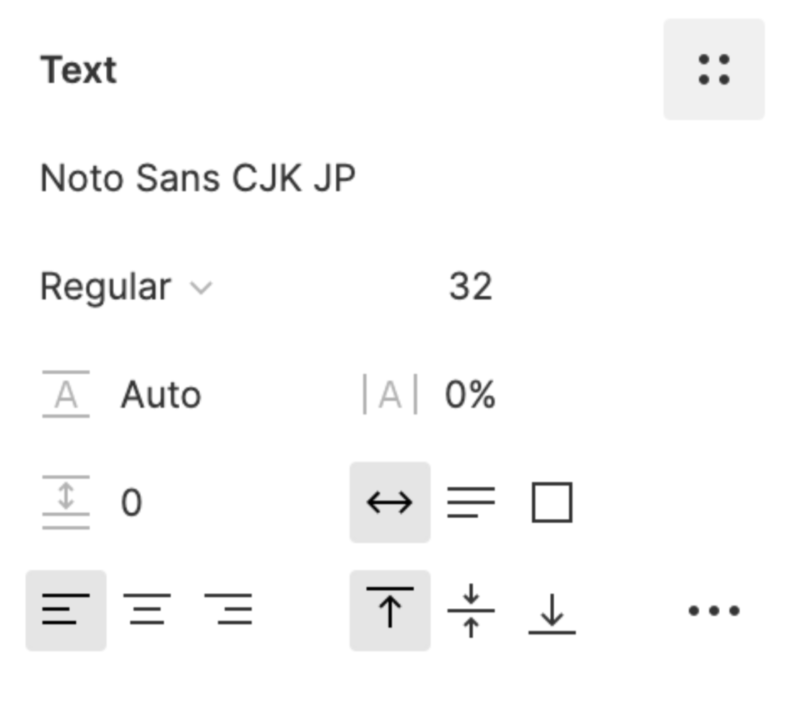
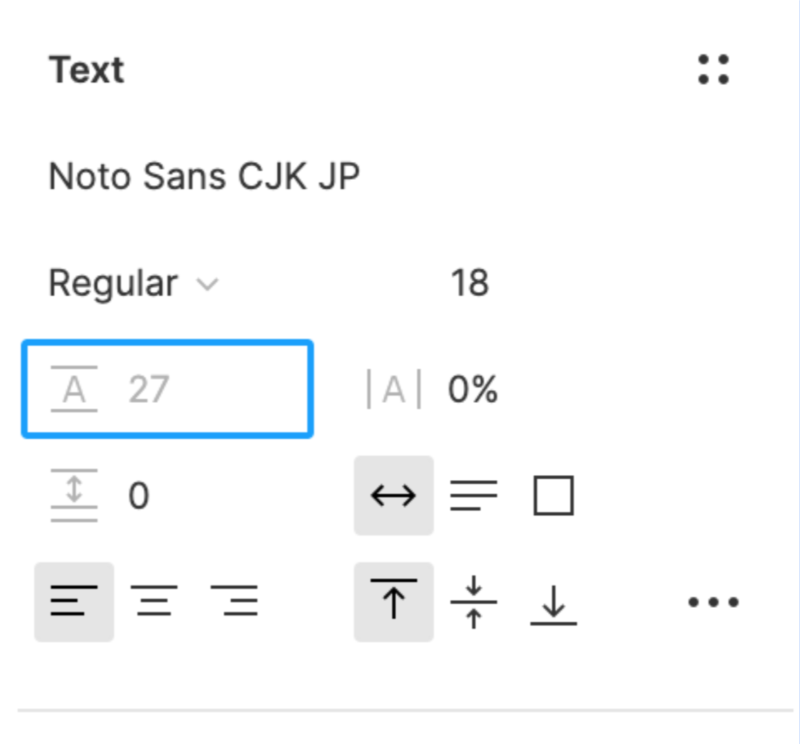
②Textの設定を行う

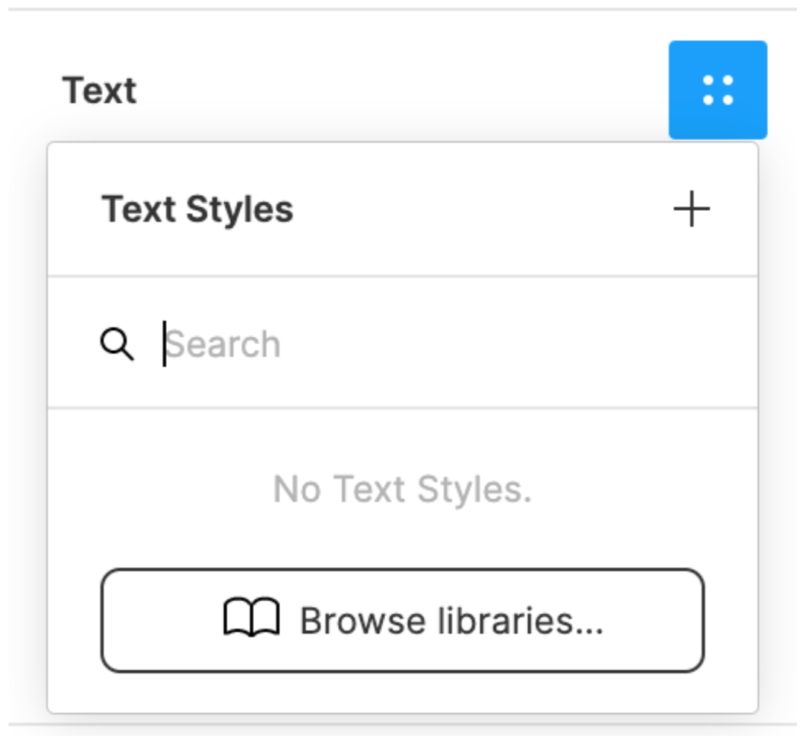
③右上のアイコンをクリック

④右上の+ボタンをクリック

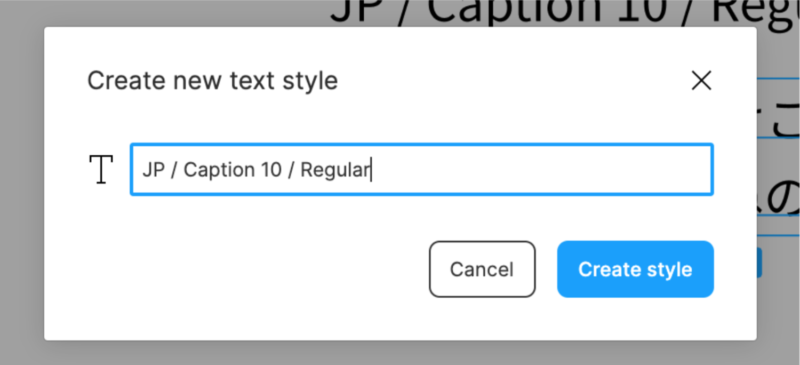
⑤名前を入力して「Create Style」をクリック

⑥これで、Text Stylesの設定が完了です Text Style名をスラッシュで区切ると、ことで階層化ができるのでますので管理がしやすくなります。

⑦実際に使用してみる Text Stylesを適用したいテキストを選択して右上のアイコンをクリック

適用したいText Stylesを選択すれば、反映されます。

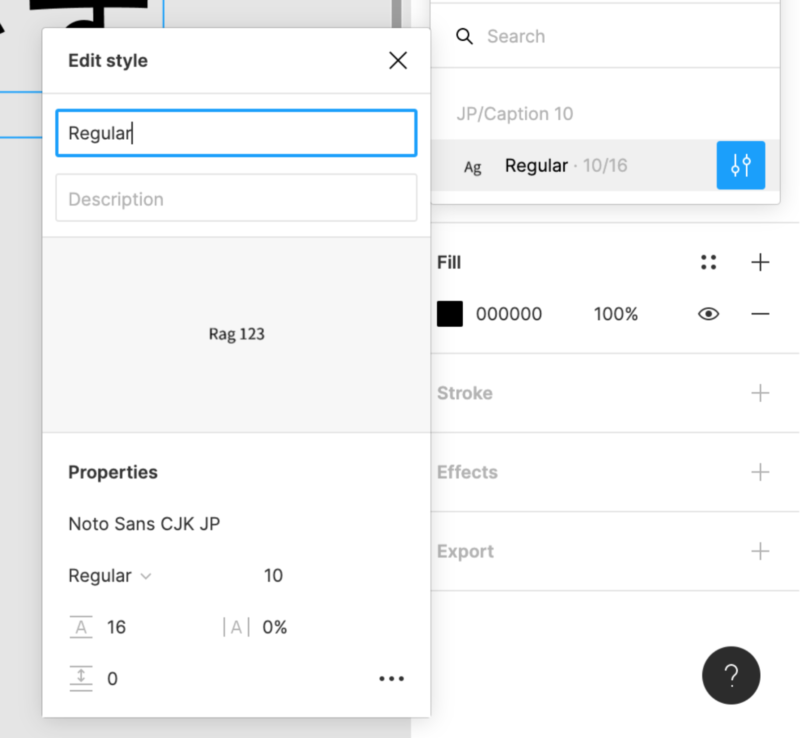
※一度作成したText Styleを編集することも可能です。

解説:Webデザインに最適なフォントの種類は?
フォントの種類(Font Family)はWebデザインの制作案件ごとによって使い分けます。ただ、日本語フォントだけに絞ると、Web上で使用できるフォントの選択肢はそこまで多くありません。
今回、日本語フォントでオススメしたいのは「Noto Sans JP」です。
「Noto Sans JP」とは
「Noto Sans JP」は日本語のWebフォントになります。 ※Webフォントとは、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているフォントを呼び出し、表示するCSS3から策定された技術です。
「Noto Sans JP」はWebデザインと相性がいい
Webデザインをするにあたって悩みポイントのひとつは、ユーザーの端末にインストールされているフォントを考慮しないといけない点です。特にWindowsユーザーとMacユーザーでは、元からインストールされているフォントの種類が違います。
よくある話で、自分の端末では意図したフォントであっても、違う端末で見たときに意図しないフォントに置き換わっているという事例があります。
その点、「Noto Sans JP」はGoogleフォント(Webフォント)で提供されているため、どの端末で見ても、意図した形で表示されます。
「Noto Sans JP」は美しい
これが一番大切ですね。 フォントというのは、Webデザインに多大な影響を与えます。
そんな「Noto Sans JP」にもデメリットがある
「Noto Sans JP」に限らず、Webフォントを使用するにあたって、デメリットが存在します。それは読み込みに時間がかかるという点です。サクサク動くWebサイトを作りたい場合や、写真が多いなどそもそも重いWebサイトの場合、フォントの読み込みが遅くなります。 読み込みに時間がかかると、ユーザー体験に支障をきたす可能性があります。
「見た目をとるか、体験をとるか」
これは、クライアントと認識を合わせた上で決めたほうが良いですね。
解説:Webデザインに最適なフォントサイズは?
テキストのプリセットを作成するにあたり、一番重要なのはフォントサイズになります。サイズに関しては、もちろん制作案件ごとによって変化はあるでしょう。
また、選択するフォントの種類によってサイズにバラツキが生じるため、サイズを一括でルール化するのは難しいところがあります。
そこで、今までの僕のWebデザイン制作経験から、ある程度最適解なフォントサイズをご紹介したいと思います。
一番小さいフォントサイズ:Caption 10
10pxはデザイン上で最小のフォントサイズになります。 Webデザイン業界では、最小のフォントサイズを9pxに設定するのが一般的でした。ただ近年ブラウザ最大幅を広くとったWebデザインが主流になったのと、スマホで見たときの可読性を考慮したときに、最小フォントサイズは10pxが最適だと思っています。
一番使うフォントサイズ:Body 12・15
12,15pxは本文でよく使う標準サイズになります。 一般的には12,14,16pxを使うのですが、個人的には2px刻みの似通ったサイズ感で本文を使い分けるのは、乱雑な印象を与えるため避けたいです。 なので、12,15pxでの使い分けを採用しています。
サブタイトルや小見出しに最適:Title 18・21
18,21pxは、小見出しやボタン要素によく使うサイズになります。 ※あまりデザインに使うフォントサイズを増やしたくない場合は、どちらか一方を採用するとよいでしょう。
メインタイトルや見出しに最適:Header 24・27
24,27pxは、メインタイトルや見出しによく使うサイズになります。 ※あまりデザインに使うフォントサイズを増やしたくない場合は、どちらか一方を採用するとよいでしょう。
インパクトあるサイズ:Big 30
30px以上のフォントサイズは、デザインの要所要所で使うサイズになります。 プリセット上は30pxを最大サイズにしていますが、デザインテイストに合わせて調整しましょう。
解説:Webデザインに最適なフォントの太さは?
フォントの太さは、案件ごとのデザインテイストによって使い分けが必要ですが、基本的にはRegularとBoldを用意しておけばいいと思います。 個人的には、「RegularとBold」or「MediumとBlack」どちらかの組み合わせでデザインすることが多いです。
解説:Webデザインに最適なフォントの高さは?
フォントの高さ(Line-Hight)をあまり設定しない方も多いのではないでしょうか? ただフォントの高さをデフォルトのままではなく、扱いやすい高さに設定しておくと、デザインが格段にしやすくなります。
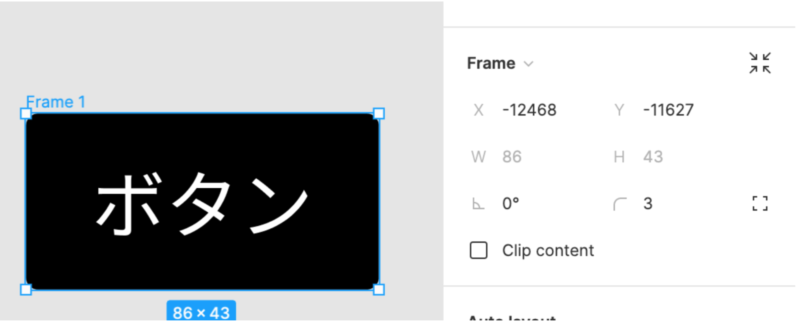
例えば、18pxのフォントサイズでボタン要素をデザインする場合を考えていきます。Noto sans JP 18pxのデフォルトのLine-Hightは27です。

上下のPadding 8pxと左右のPaddingを16pxでボタンを作成したとき、 ボタン要素の高さは43pxになります。 43pxというのはデザイン上ではなんとも扱いづらい数値になります。

紹介したText Stylesでは、18pxのLine-Hightを28に設定しているため、ボタン要素の高さ44pxになります。
上記の設定だと、さまざまな要素を組み合わせたレイアウトを組むときに計算しやすくなります。 他にも改行したときの上下の余裕がデフォルトだと若干窮屈ですが、Line-Hightを広くとることで可読性が向上します。
まとめ
今回はFigmaのText Stylesを使った、Webデザインにおけるプリセットをご紹介しました。もちろんTextまわりは他にもLetter-Spacingなど細かく設定できます。 FigmaでWebデザインを始める上で、今回ご紹介した最低限の設定をしておくとスムーズに着手できるようになります。
