こんにちは、株式会社PentagonでUIデザイナーをしているmaoです。
アプリデザインの画面遷移やUIの確認のため、Figmaでプロトタイプを作成する方も多いのではないでしょうか。
スマホアプリのUIデザインでは、画面に収まりきらない要素を横スクロールさせて表示させるという手法を用いることが多いです。
ただ、それをプロトタイプで表現したいと思った時に、やり方が分からなくて困った方はいませんか?
今回は、横スクロール可能箇所をプロトタイプで実際に動かせるように再現する方法をご紹介したいと思います。
【こんな人に読んで欲しい】
- Figmaでプロトタイプを作りたい方
- プロトタイプで横スクロールを実現したい方
【この記事を読むメリット】
Figmaのプロトタイプで横スクロールを実装する方法が理解できます。
【結論】
Figmaのプロトタイプでの横スクロールは、簡単3ステップで再現可能です。
やり方を覚えてプロトタイプ作成に役立てましょう。
スマホアプリでよく見る横スクロール
スマホアプリでは定番と言っていいほどよく見かける横スクロール機能。
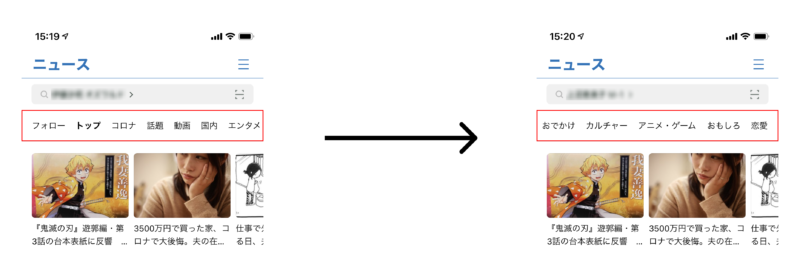
例えばLINEの「ニュース」の画面上部では、ニュースのカテゴリを横にスクロールして選べるようになっています。

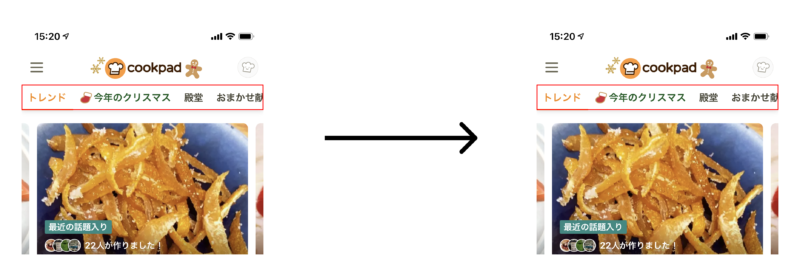
その他にはクックパッドではトップページからタブを切り替えられます。

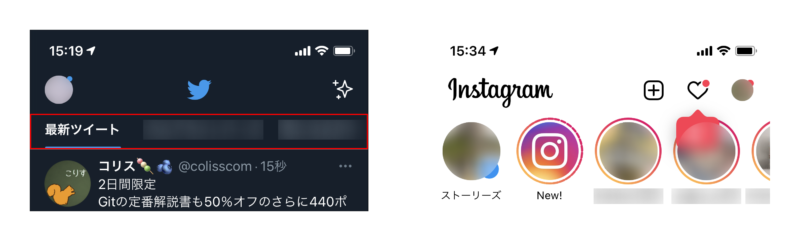
TwitterやInstagramといったSNSアプリでもよく見かける手法ですね。

実際に横スクロールするプロトタイプを作ってみよう
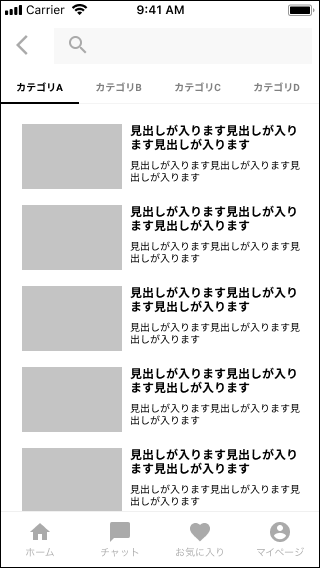
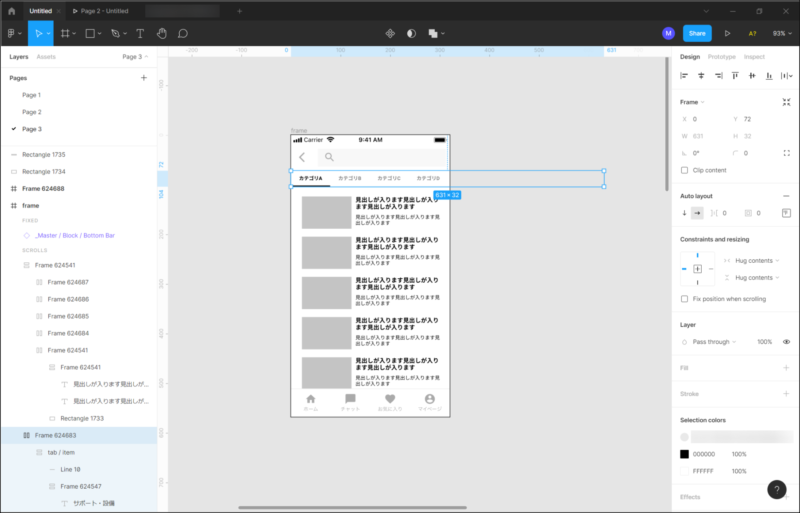
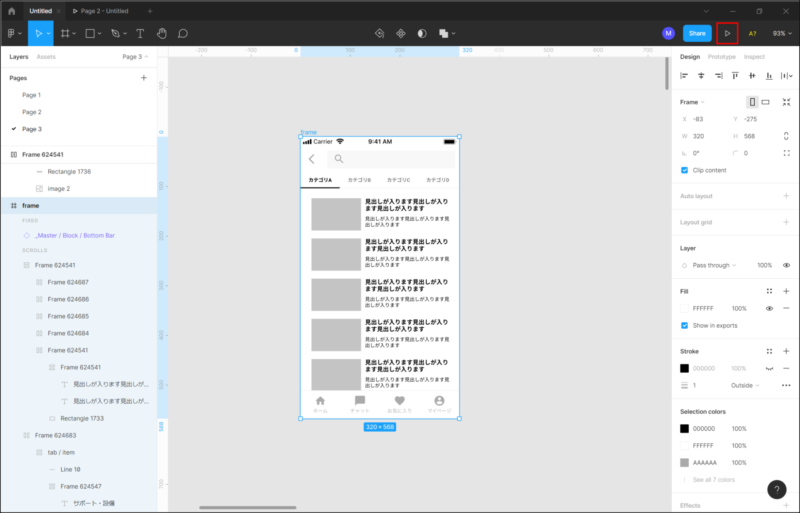
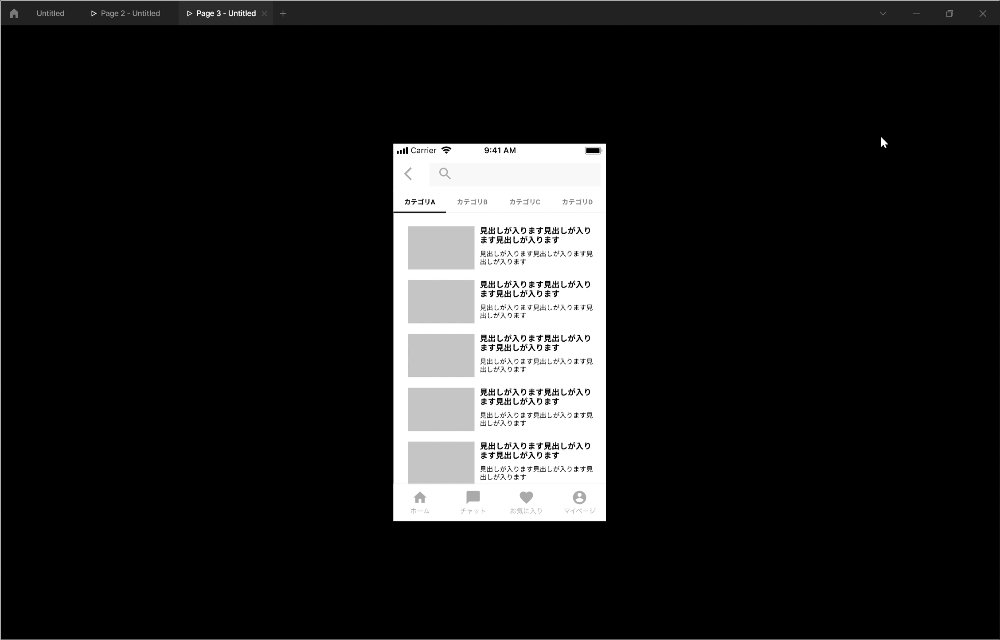
さて、それでは下記のデザインを参考として、実際に横スクロールするプロトタイプを作成してみたいと思います。
検索バーの下のカテゴリ部分が横にスクロールできることを想定したデザインです。

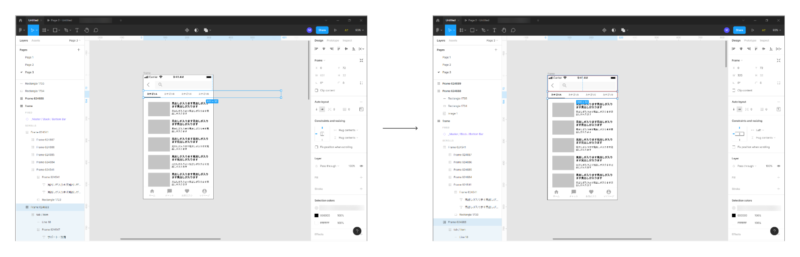
ちなみに、このデザインの一番外側のFrame(スマホ画面サイズを設定したFrame)の「Clip content」のチェックを外してみると、下図のように見えます。
Frameの外に飛び出たものが表示されるようになるのですね。

このはみ出た部分をプロトタイプでは横スクロールして表示できるようにしていきます。
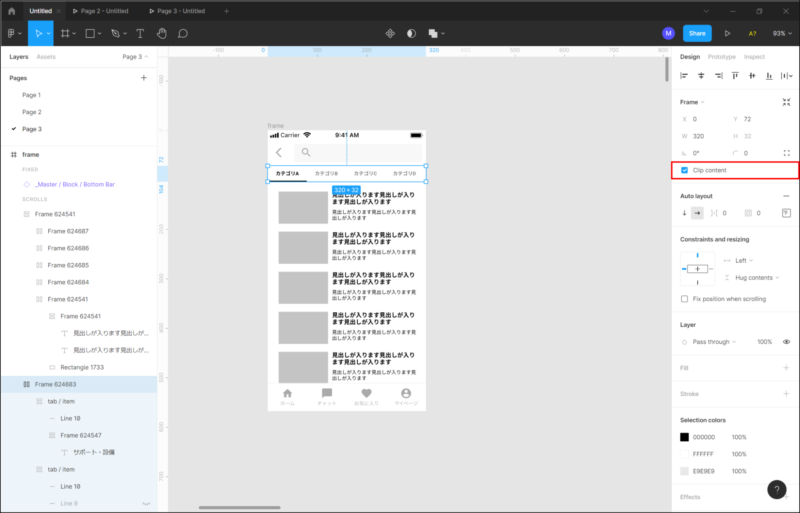
<手順1>横スクロールさせたい要素のサイズを変更する
横スクロールさせたい要素を選び、飛び出ている部分を実際の表示エリアに合うよう幅を調整します。
今回は画面の横幅いっぱいにカテゴリタブを表示させ、その中でスクロールさせたいので、画面の横幅きっちりにタブエリアを合わせます。

<手順2>横スクロールさせたい要素の「Clip content」を設定する
横スクロールさせたい要素の「Clip content」のチェックを入れておきましょう。

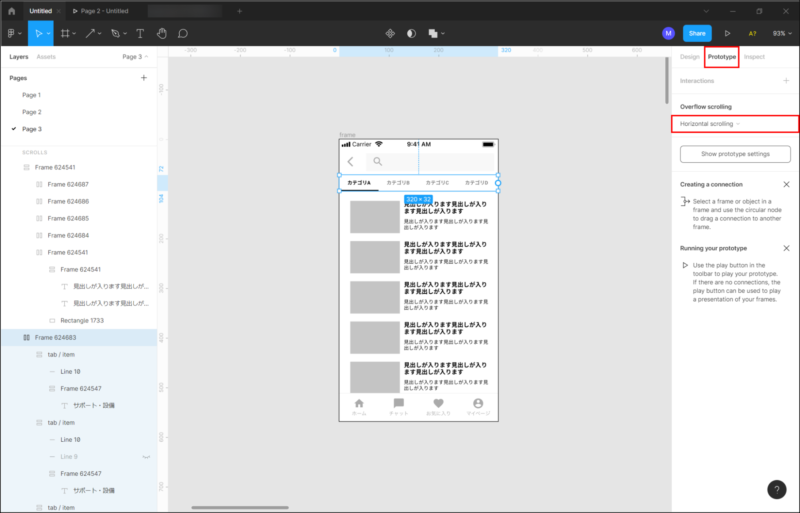
<手順3>スクロール設定を行う
画面右側のフィールドを「Prototype」に切り替えます。
そして、「Overflow scrolling」を「Horizonal Scrolling」に設定します。

以上で横スクロールの設定は完了です。
プロトタイプを再生して動作を確認
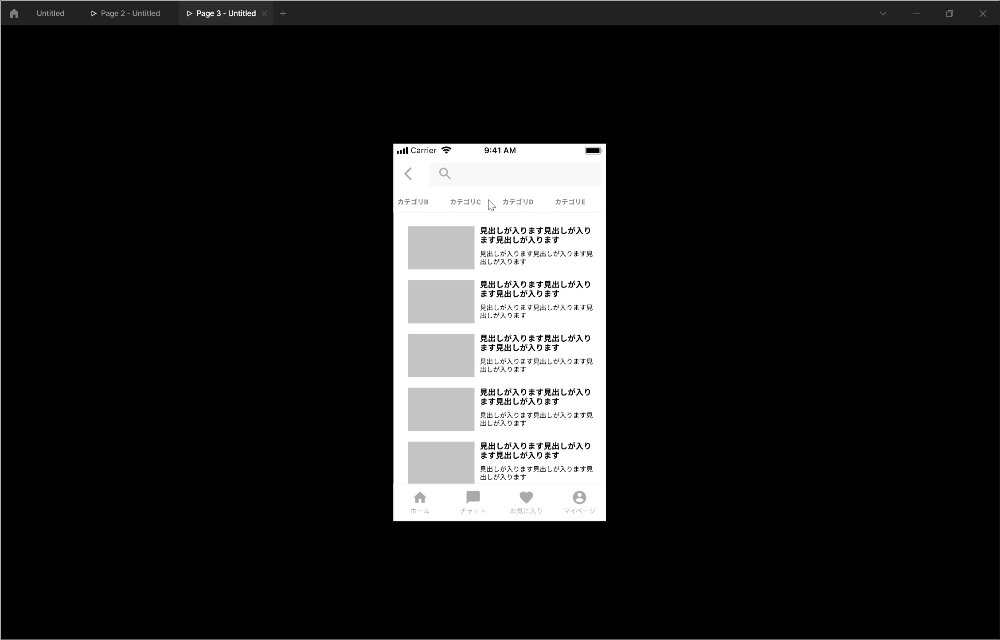
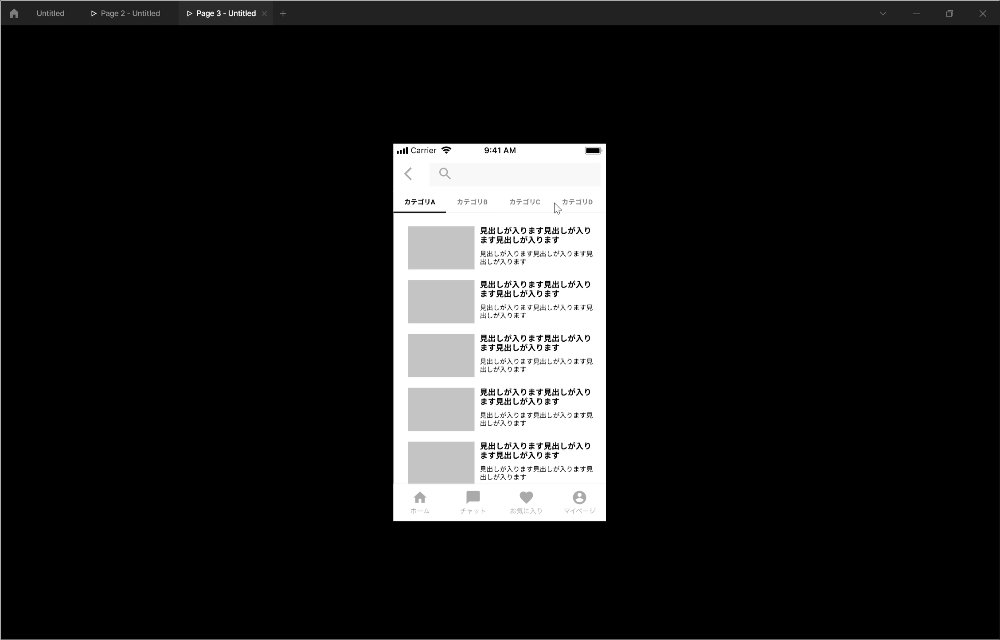
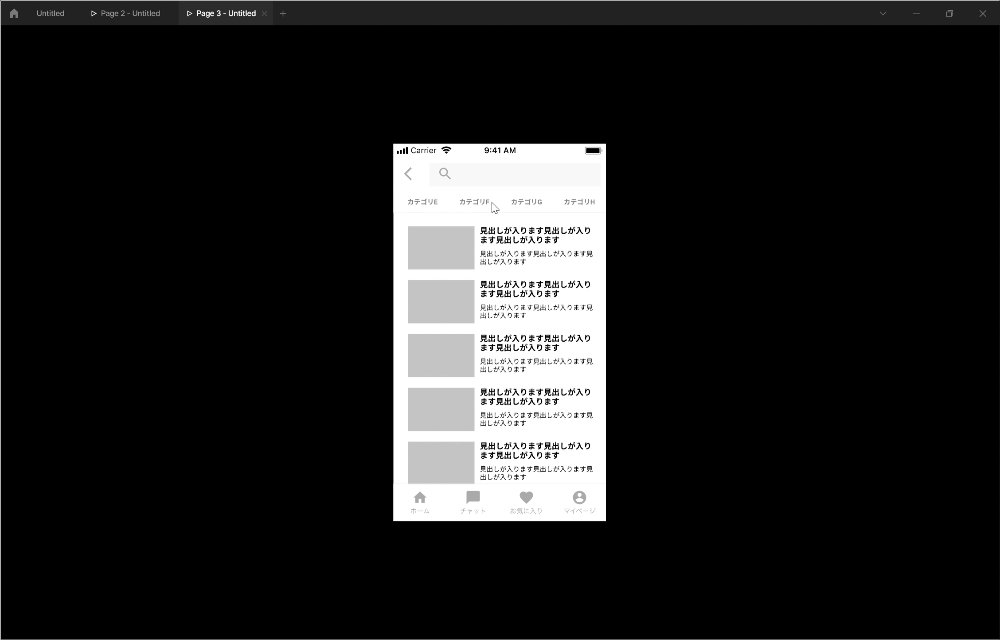
きちんとできているかどうか、プロトタイプを再生して確認してみましょう!
確認したいFrameを選び、画面右上の「▷(Present)」ボタンを押すと、プロトタイプを再生して確認できるタブが表示されます。

その表示で左右にスワイプするように、マウスでカテゴリタブをドラッグ&ドロップすると、きちんと横スクロールすることが確認できます。

まとめ
いかがでしたか?
プロトタイプでの横スクロールが、簡単3ステップで再現できてしまいます。
実際に横スクロールを動かせると嬉しいですし、実際のアプリの動作がよりイメージしやすくなりますね。
横スクロールの方法を覚えてプロトタイプ作成にお役立ていただけると嬉しいです。






