Flutterでrevenue catを消耗型アイテム利用で導入した感想
こんにちは、株式会社Pentagonでアプリ開発をしている石渡港です。 https://pentagon.tokyo
今回はFlutterでrevenue catを利用した感想をまとめました。 その結果、Androidの課金テストが大変でしたが、iOSの課金設定が簡単にできることがわかりました。
【この記事を読むメリット】
- revenue catの料金プランについて理解できます。
- revenue catの実装手順がわかります。
- revenue catの実装で時間がかかった点がわかります。
【こんな方に参考にしていただきたい】
- Flutterでrevenue catを導入したい人。
【調査の動機】 今後開発するプロジェクトで、Flutterでアプリ内課金を導入する必要がありました。そこで、導入コストを減らすために、SaaSであるrevenue catを調査しました。
【調査結果】
- Flutter側の呼び出しは簡単でした。
- iOSの課金設定は簡単でした。
- Androidの課金をテストする際、いくつか事前準備をする必要があります。(新規アプリに関して)
【結論】
今回revenue catを利用して気づいた点を3つまとめました。
料金プラン revenue catの実装手順 実装において時間のかかった点
一つずつ解説していきます。
1. revenue catの料金プランについて
プランは以下の4つがあります。
料金タイプ
支払い
上限
特徴
コメント
Free
売上の0%
$10k
基本的な課金対応が揃っています。
個人アプリでしたらこちらが良さそうです。
Starter
売上の0.8%
$10k
分析、チーム開発、Slack連携などの対応ができます。
スタートしたてで、チームで開発するならばこちらが良さそうです。
Pro
売上の1.2%
$10k
レポート、エクスポート、更に大きいチーム開発などの対応ができます。
スタートしたてで、チームで開発するならばこちらが良さそうです。
Enterprise
応相談
なし
さらなる細かい対応ができます。
かなり細かく対応したい場合はこちらが良さそうです。

今回は、Starterで実装しました。
2. revenue catの実装手順
登録はこちらから

設定方法
- 新規プロジェクトの登録
 Create New Projectから登録します。
Create New Projectから登録します。  こちらにプロジェクト名を記入して、Create Projectを押します。
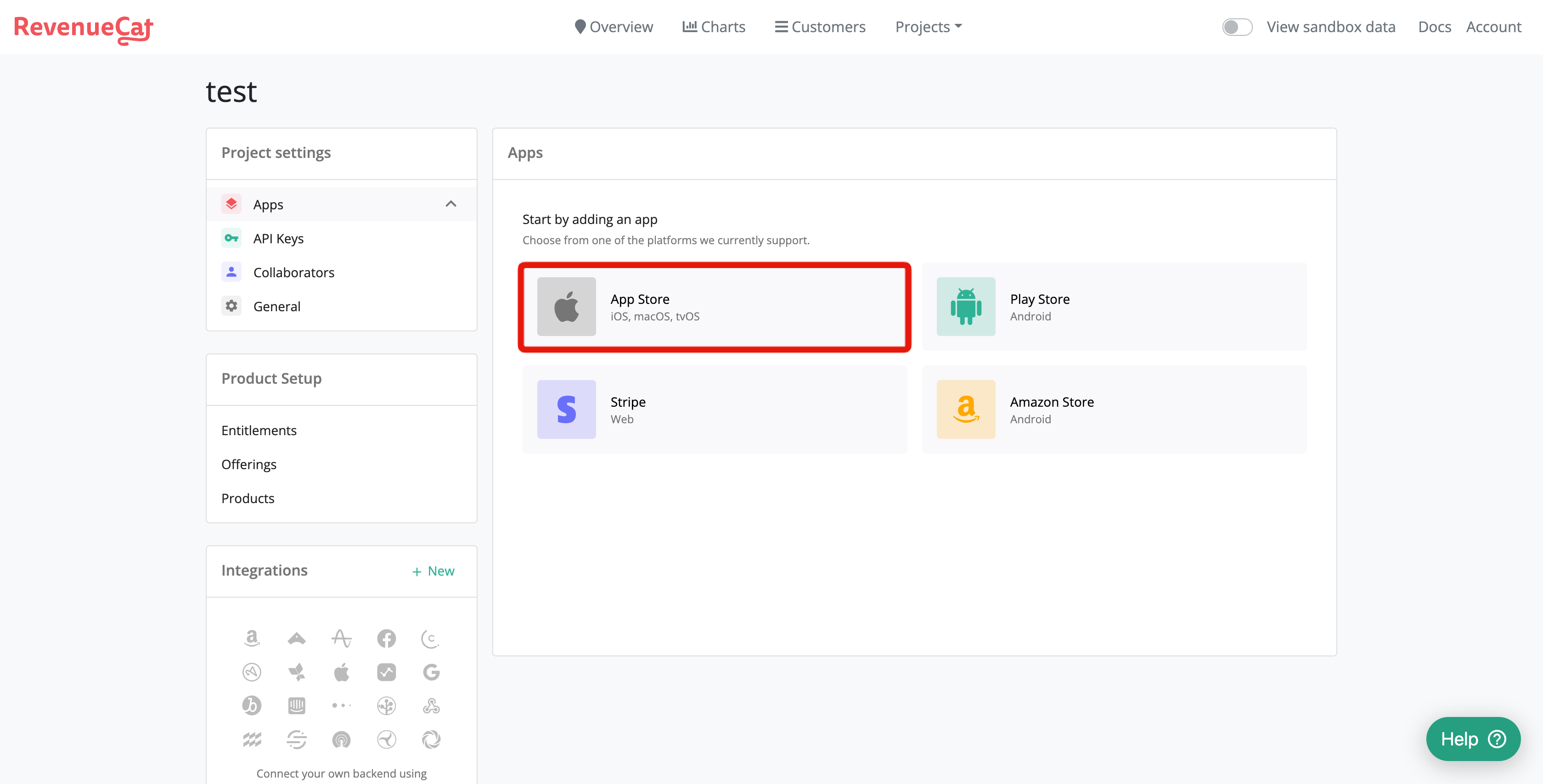
こちらにプロジェクト名を記入して、Create Projectを押します。  今回はFlutterで両プラットフォームに対応するため、iOS・Android両方登録を行います。 まずは、iOSから登録を行います。
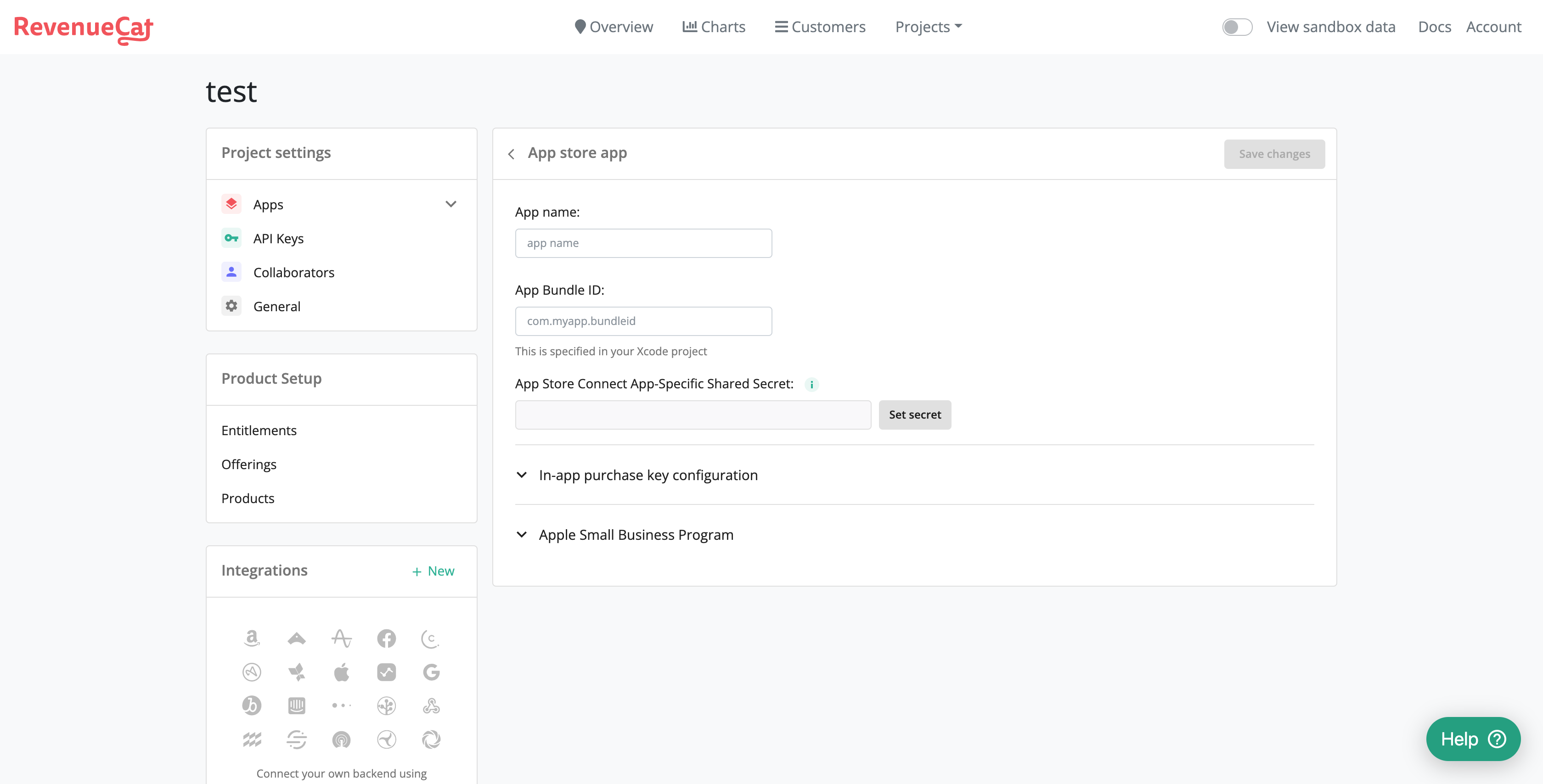
今回はFlutterで両プラットフォームに対応するため、iOS・Android両方登録を行います。 まずは、iOSから登録を行います。  App name:とApp Bundle ID:とApp Store Connect App-Specific Shared Secret:を登録します。Secretはこちらを参考に取得してください。
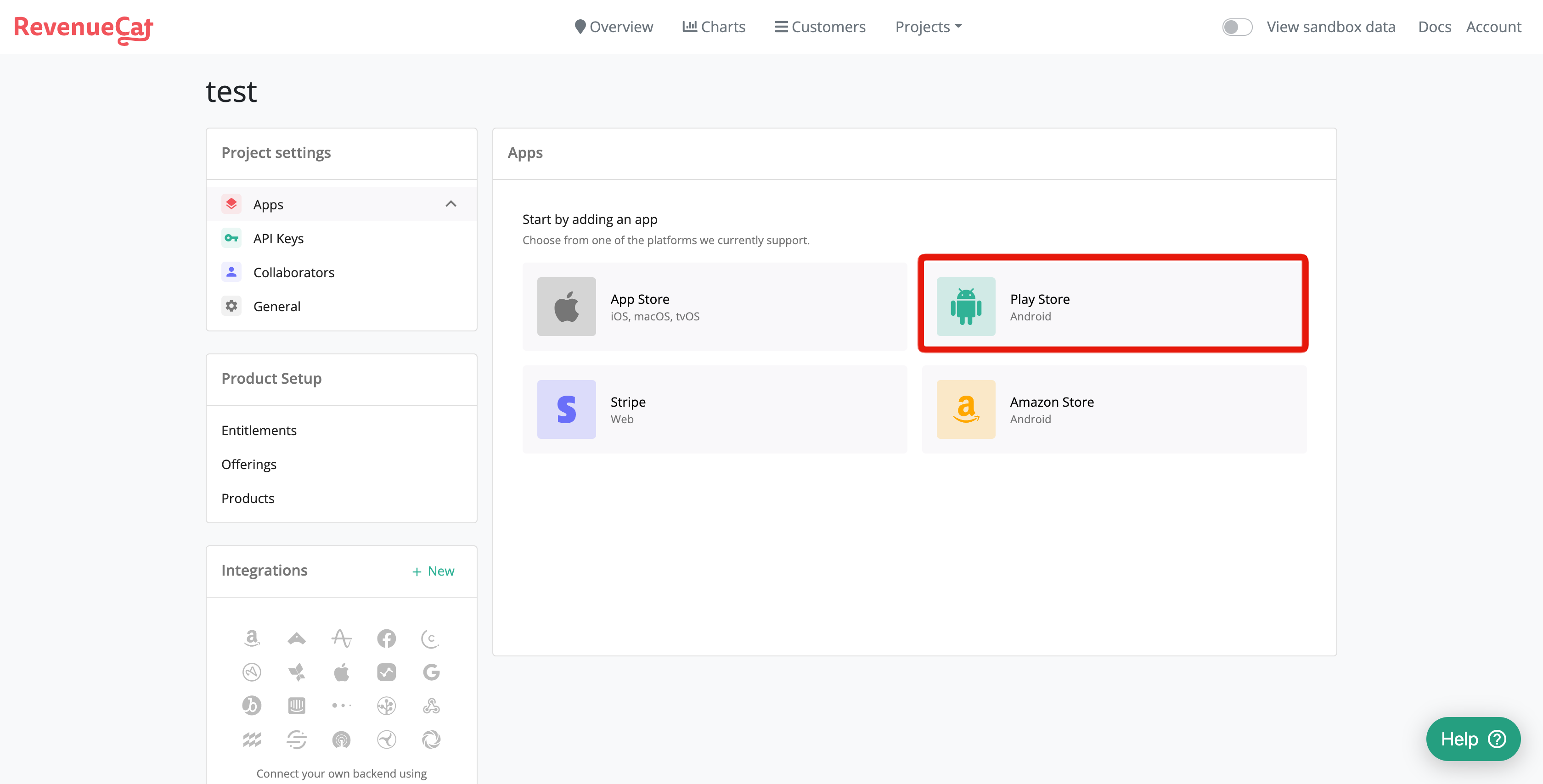
App name:とApp Bundle ID:とApp Store Connect App-Specific Shared Secret:を登録します。Secretはこちらを参考に取得してください。  次にAndroidの登録を行います。
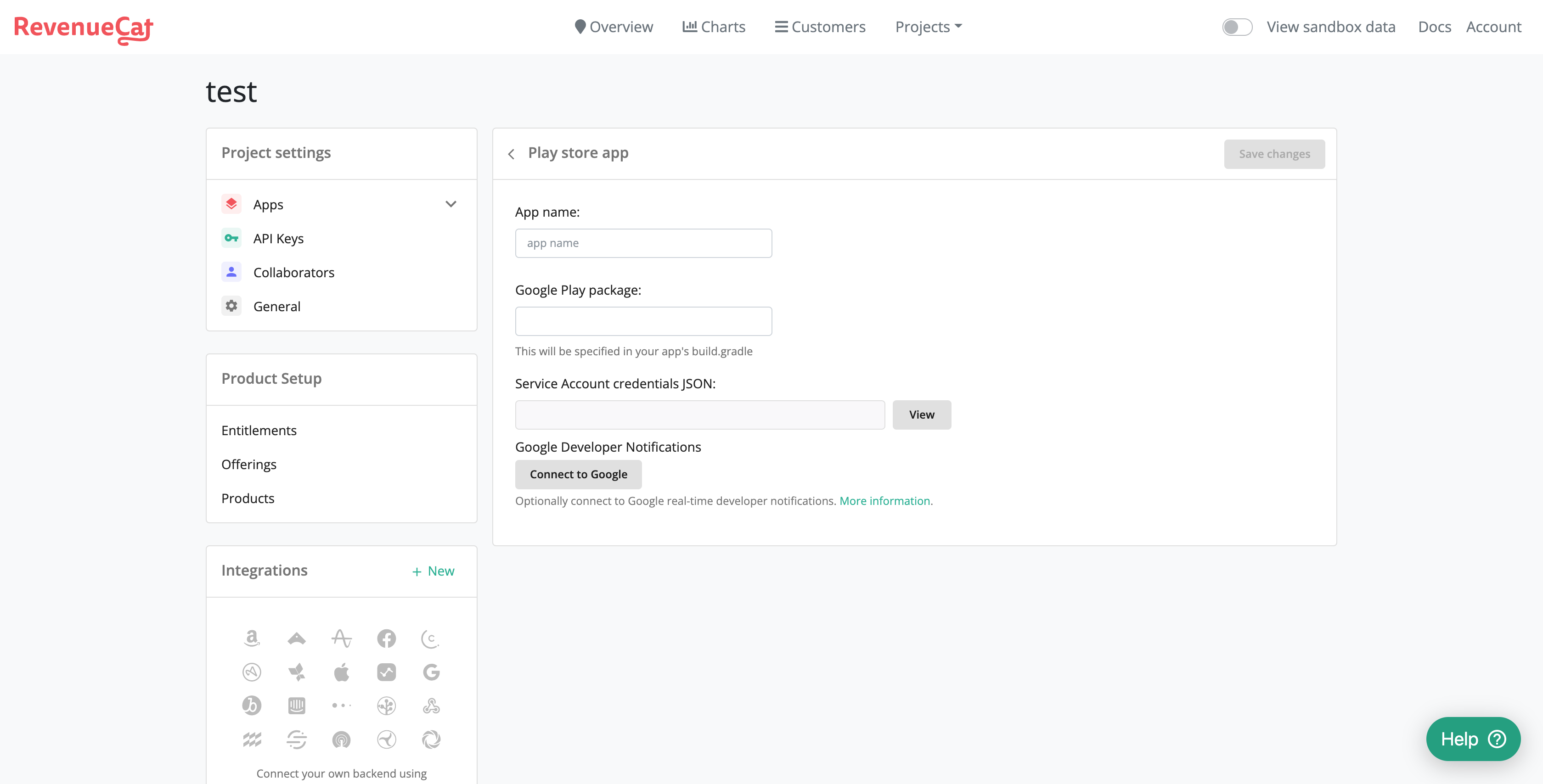
次にAndroidの登録を行います。  App name:とGoogle Play package:とService Account credentials JSON:を登録します。JSONはこちらを参考に取得してください。
App name:とGoogle Play package:とService Account credentials JSON:を登録します。JSONはこちらを参考に取得してください。 - 課金アイテムの設定
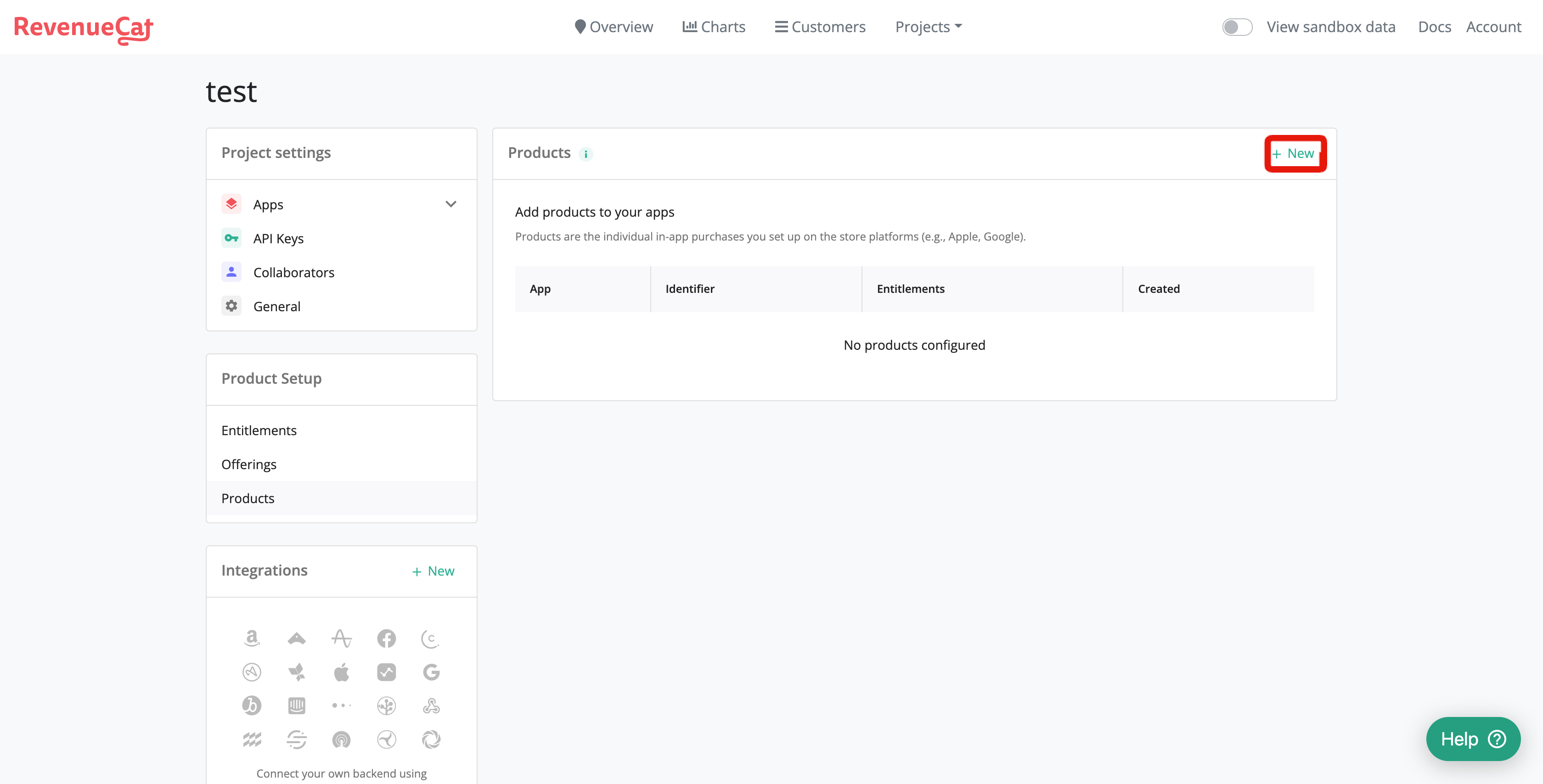
 iOSのProductから登録を行います。
iOSのProductから登録を行います。  AppはAppStoreのものを選択します。
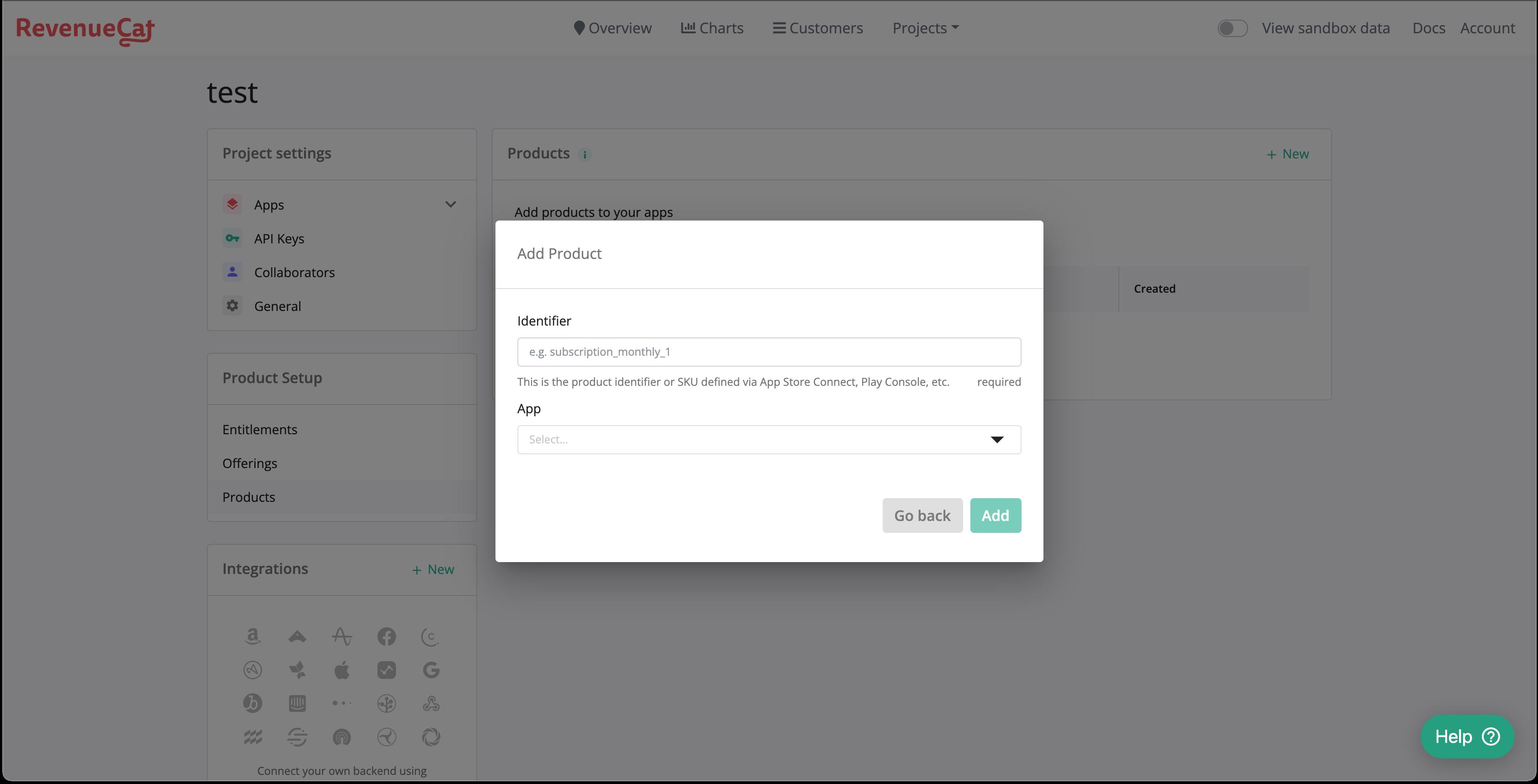
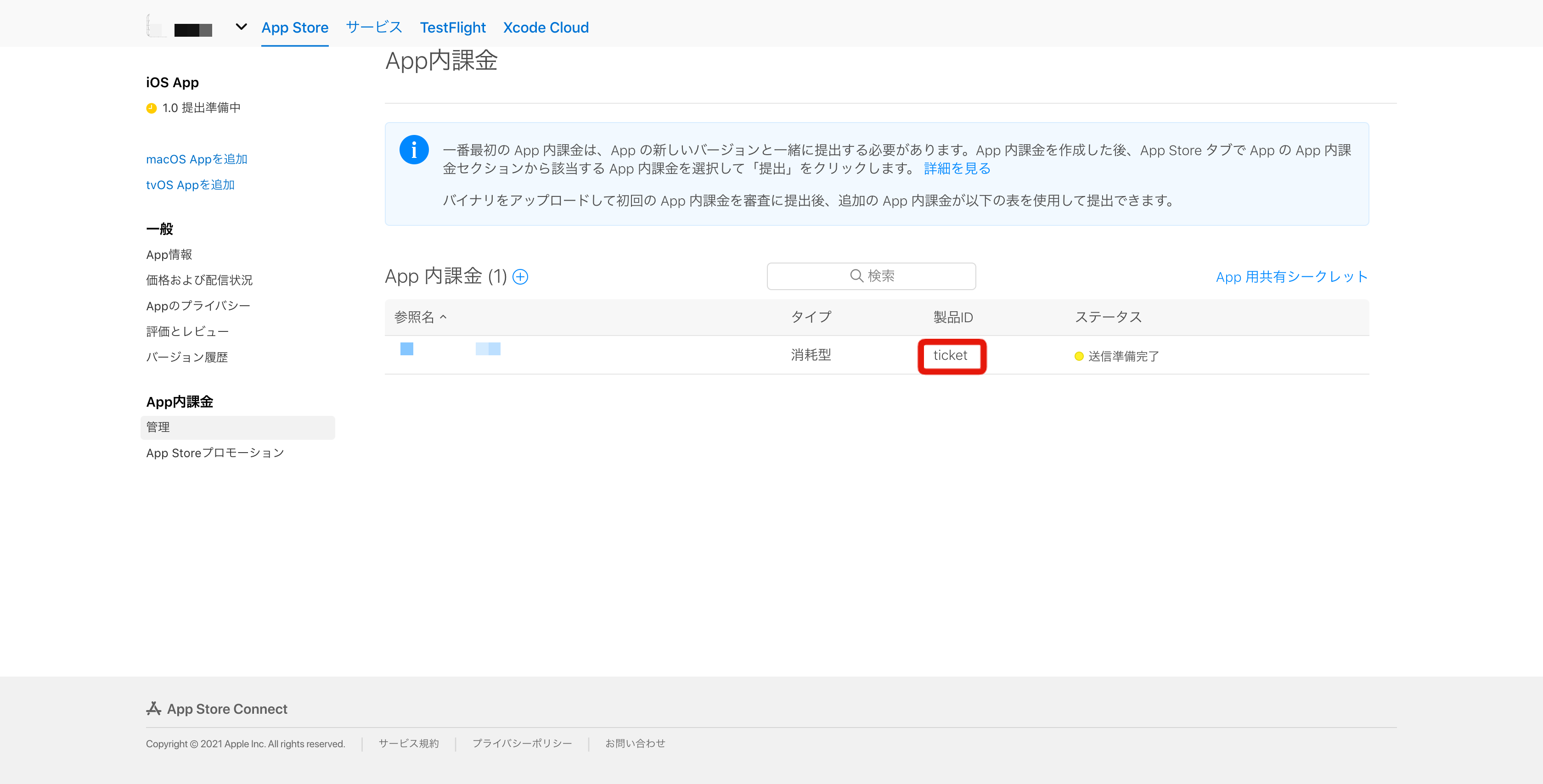
AppはAppStoreのものを選択します。  こちらの製品IDをIdentifierへ記入します。
こちらの製品IDをIdentifierへ記入します。  Identifierは任意のもので良いですがわかりやすいものを指定します。
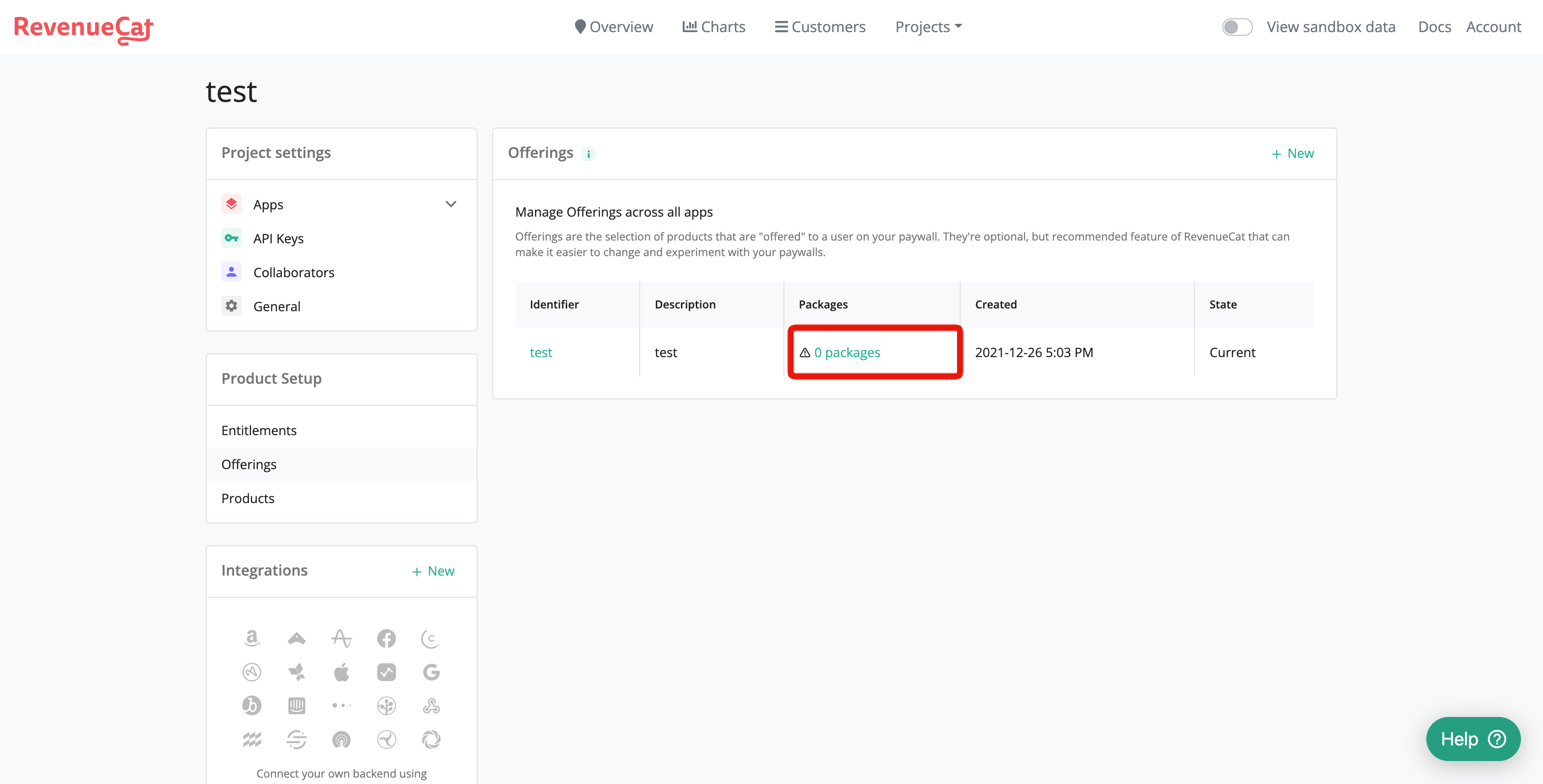
Identifierは任意のもので良いですがわかりやすいものを指定します。  Packageを選択します。
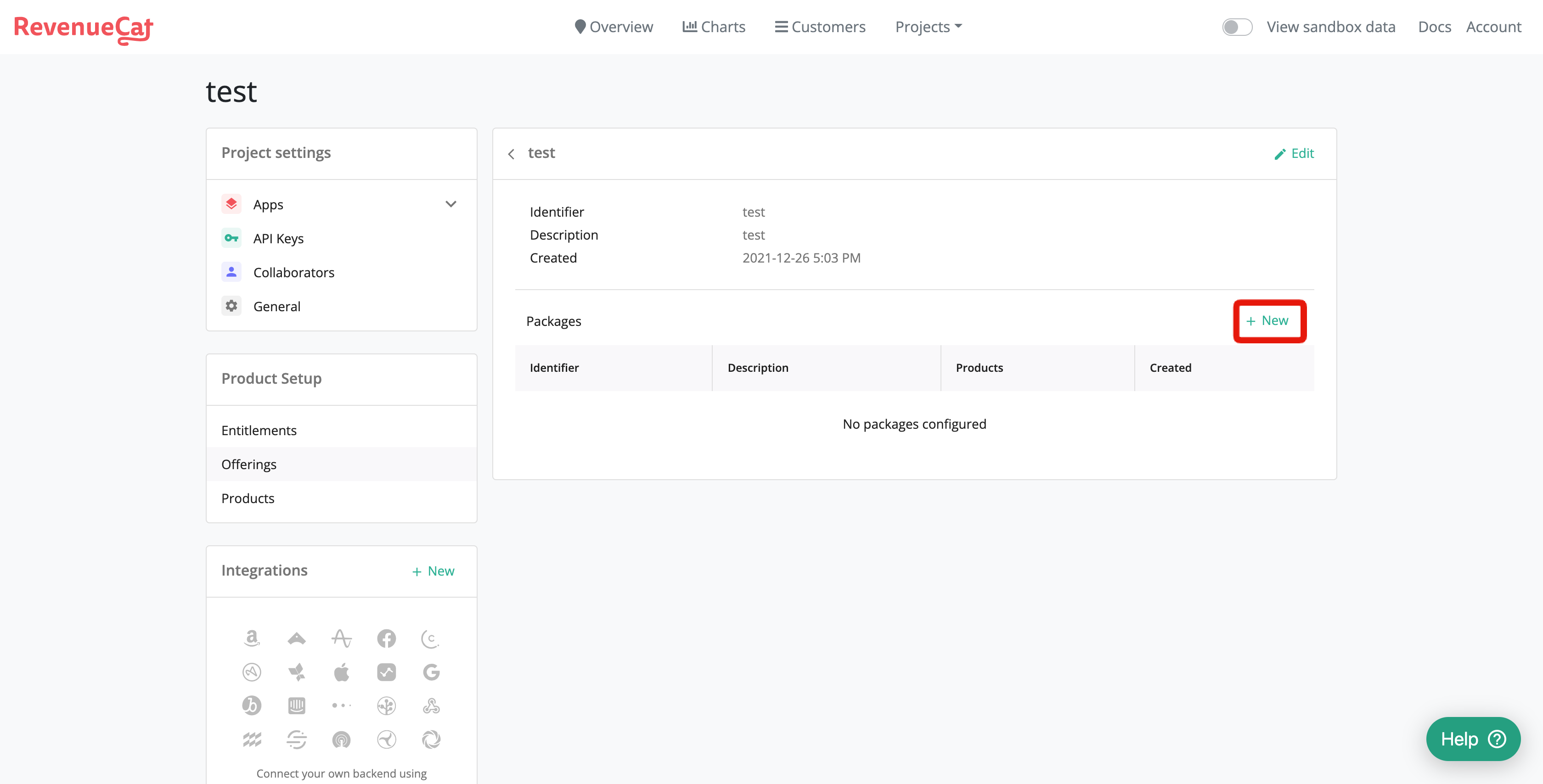
Packageを選択します。  Packageを新規追加します。
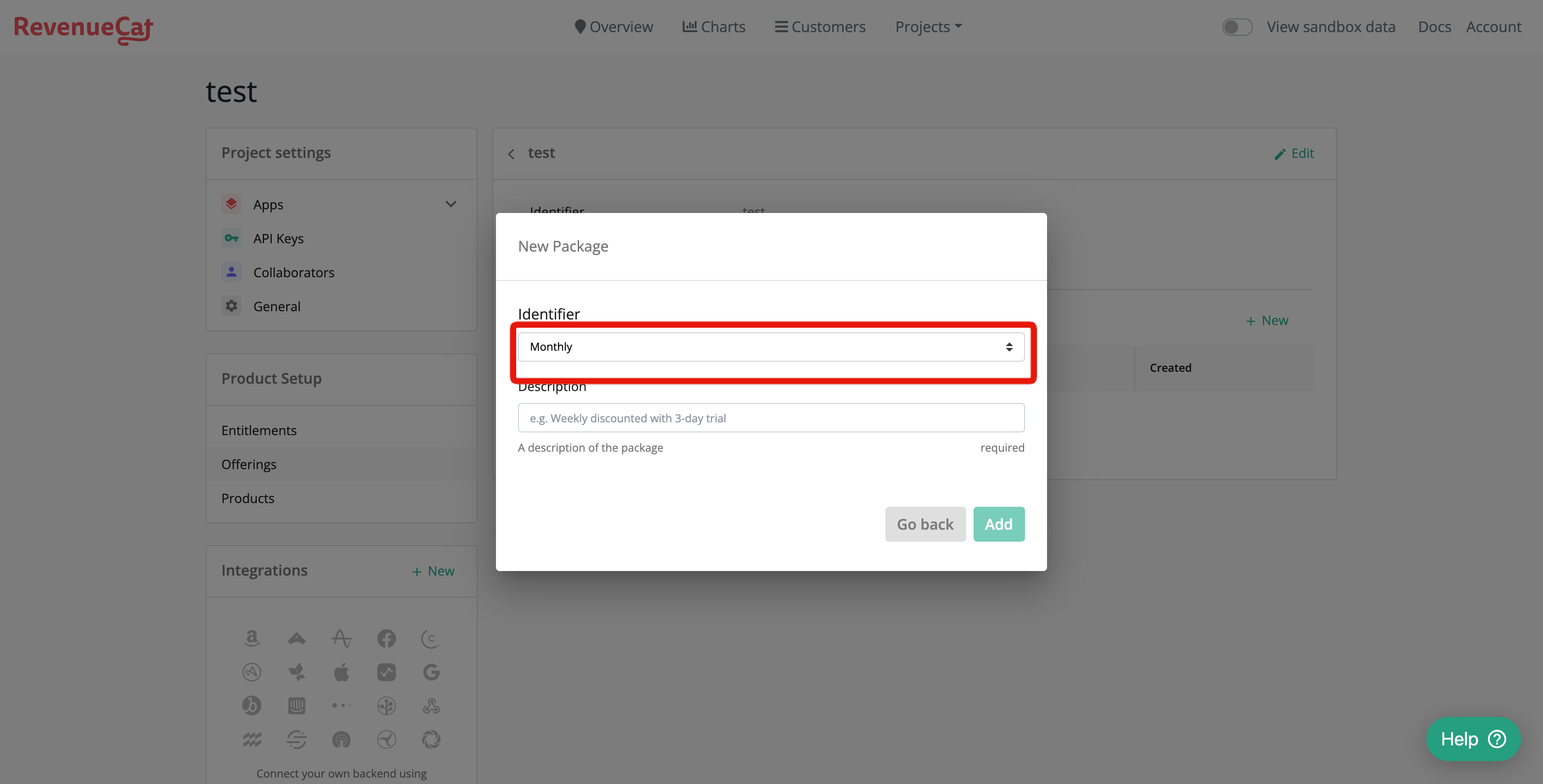
Packageを新規追加します。  販売期間を選びます。Annualで通年利用となります。
販売期間を選びます。Annualで通年利用となります。  Productを割り当てます。
Productを割り当てます。  前工程で作成したProductを割り当てます。
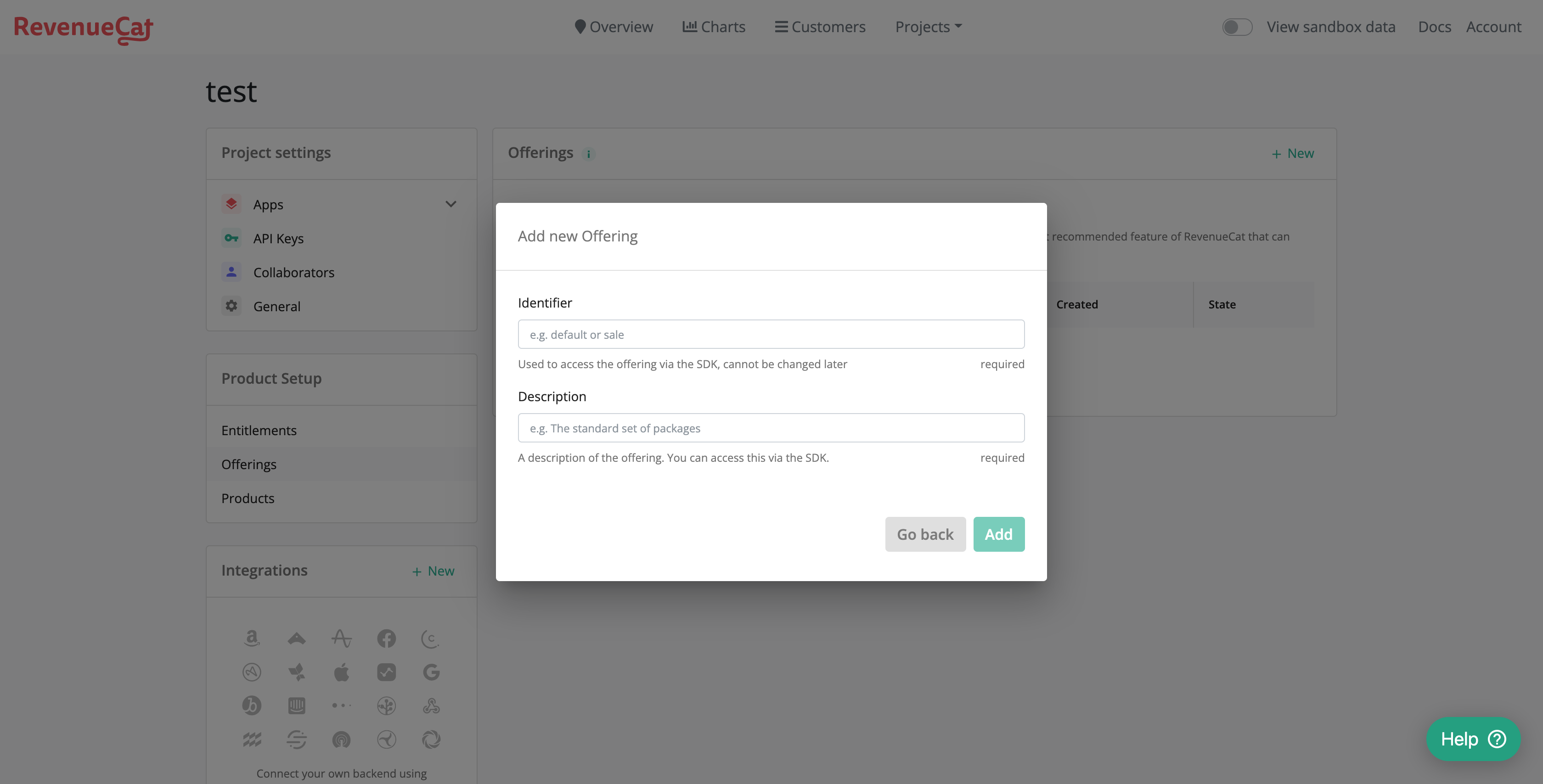
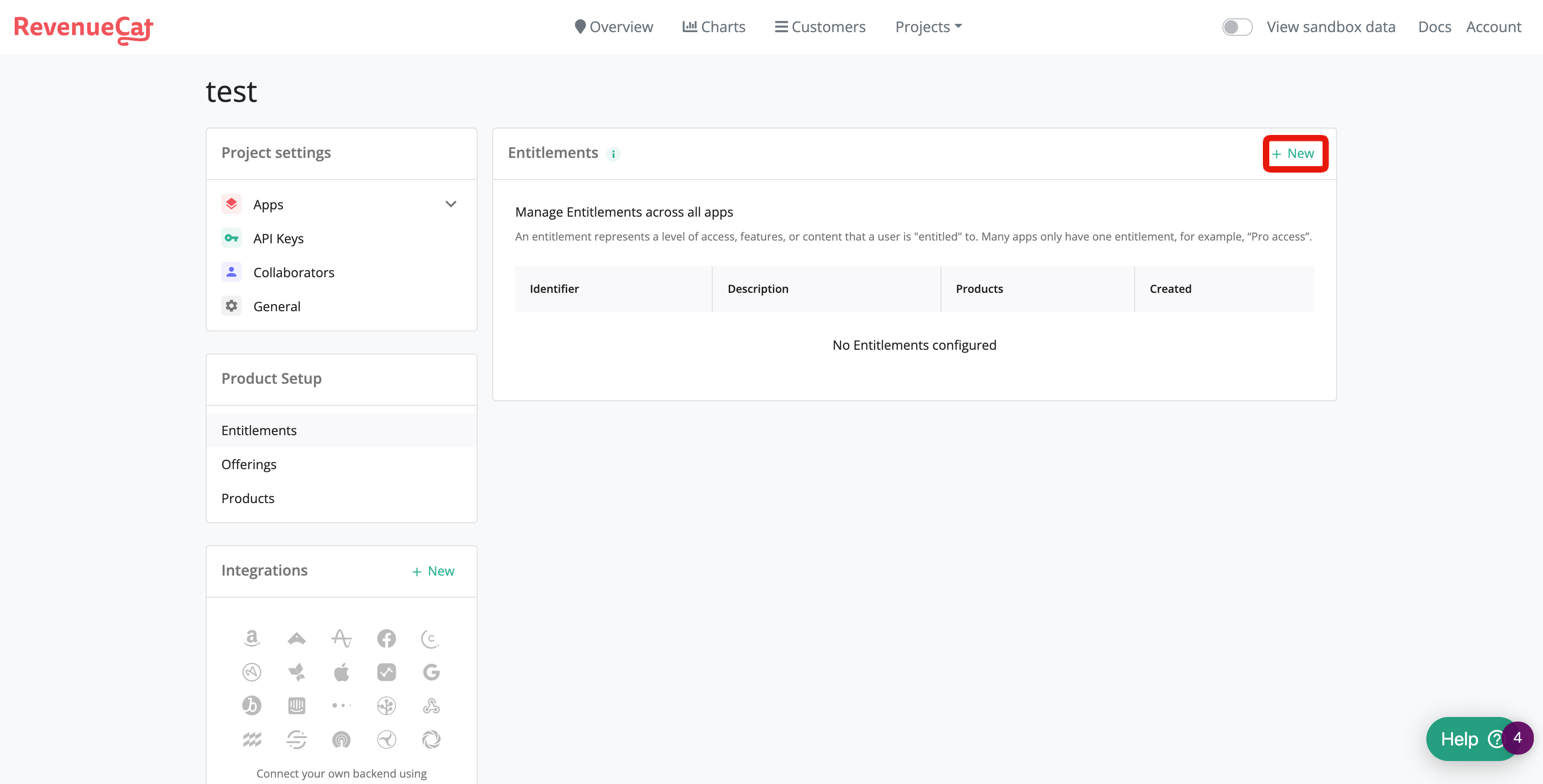
前工程で作成したProductを割り当てます。  次にElementsを作成します。
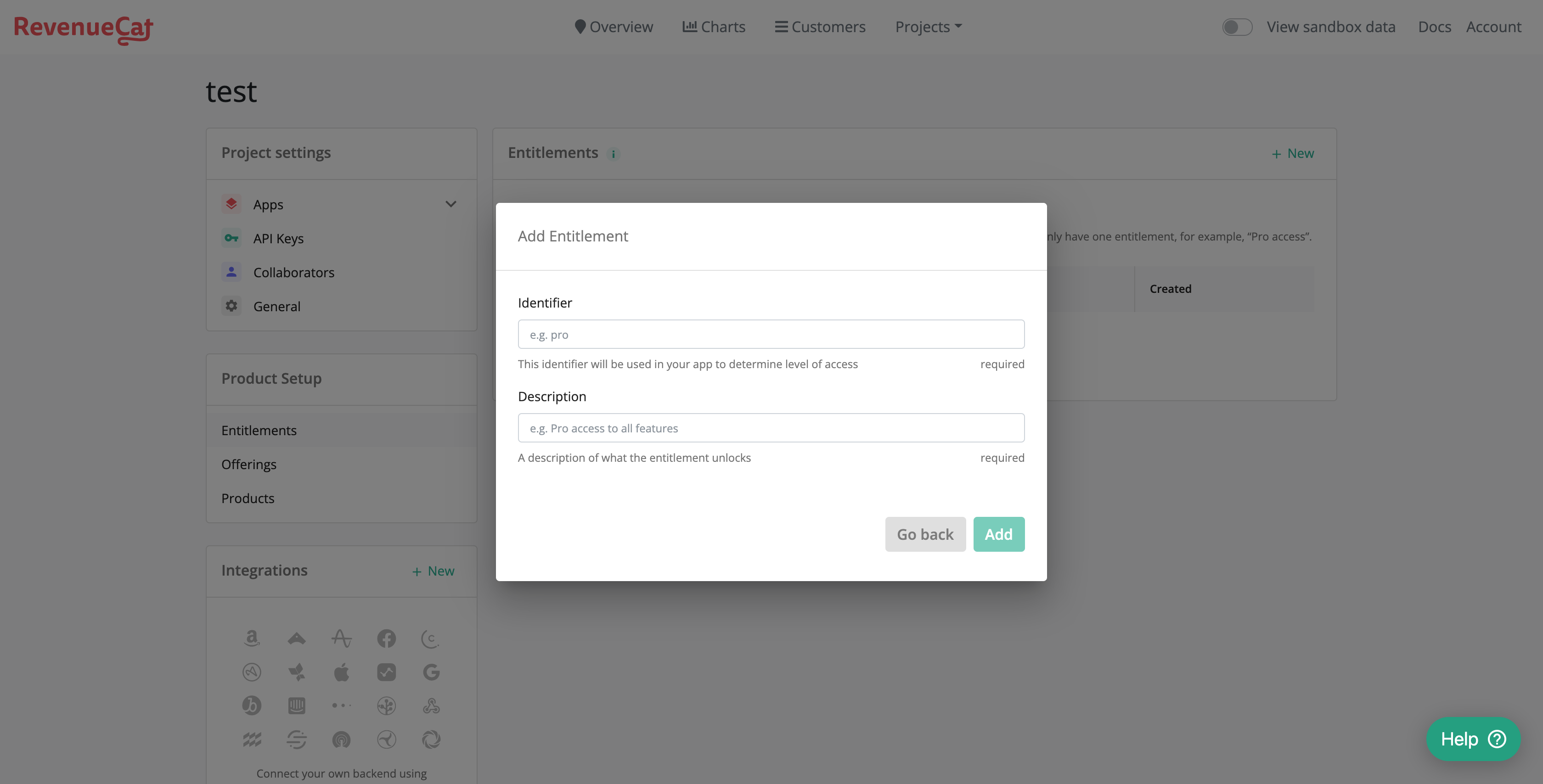
次にElementsを作成します。  Identifierは任意のもので良いですがわかりやすいものを指定します。
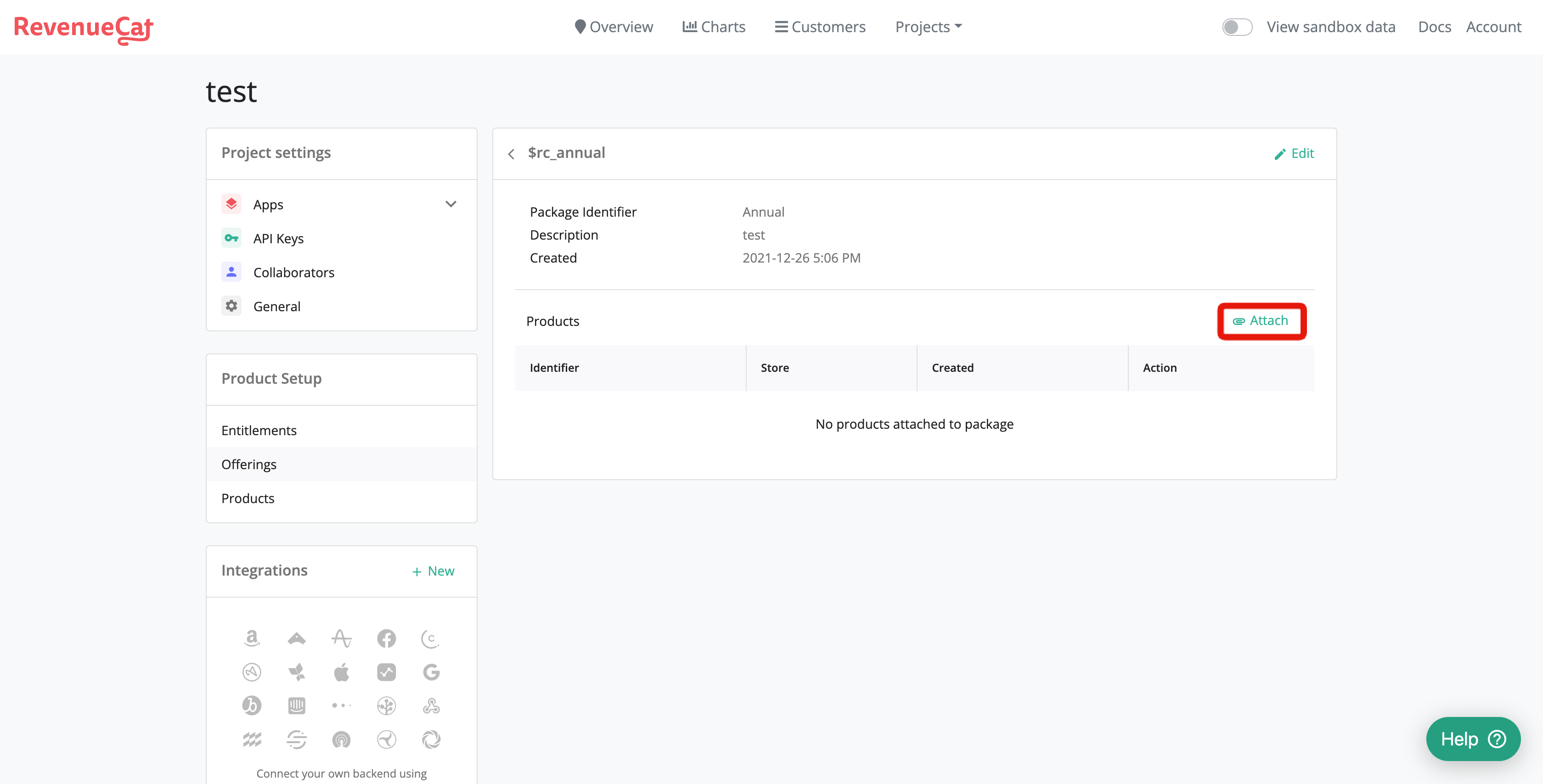
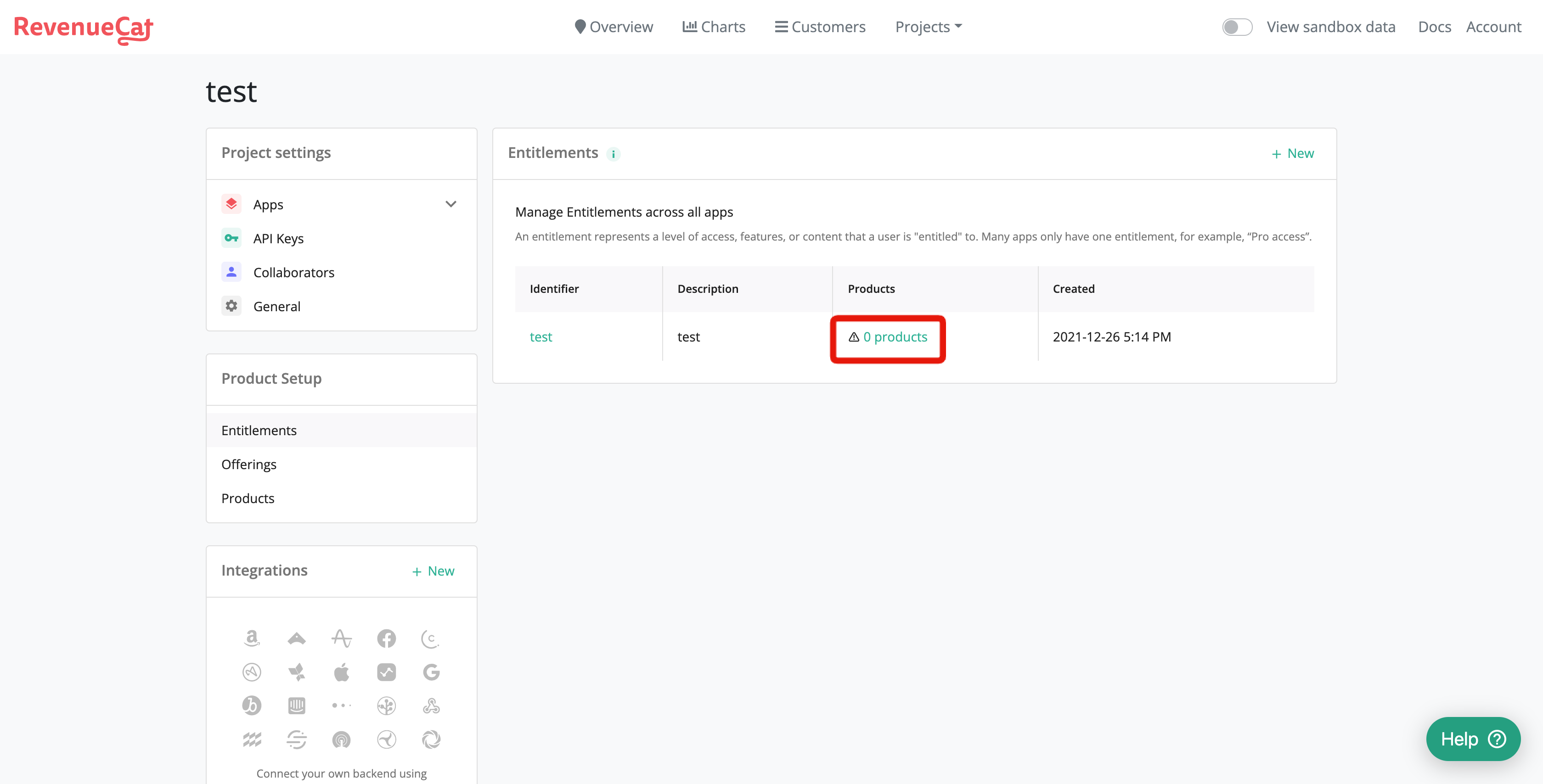
Identifierは任意のもので良いですがわかりやすいものを指定します。  Productを割り当てます。
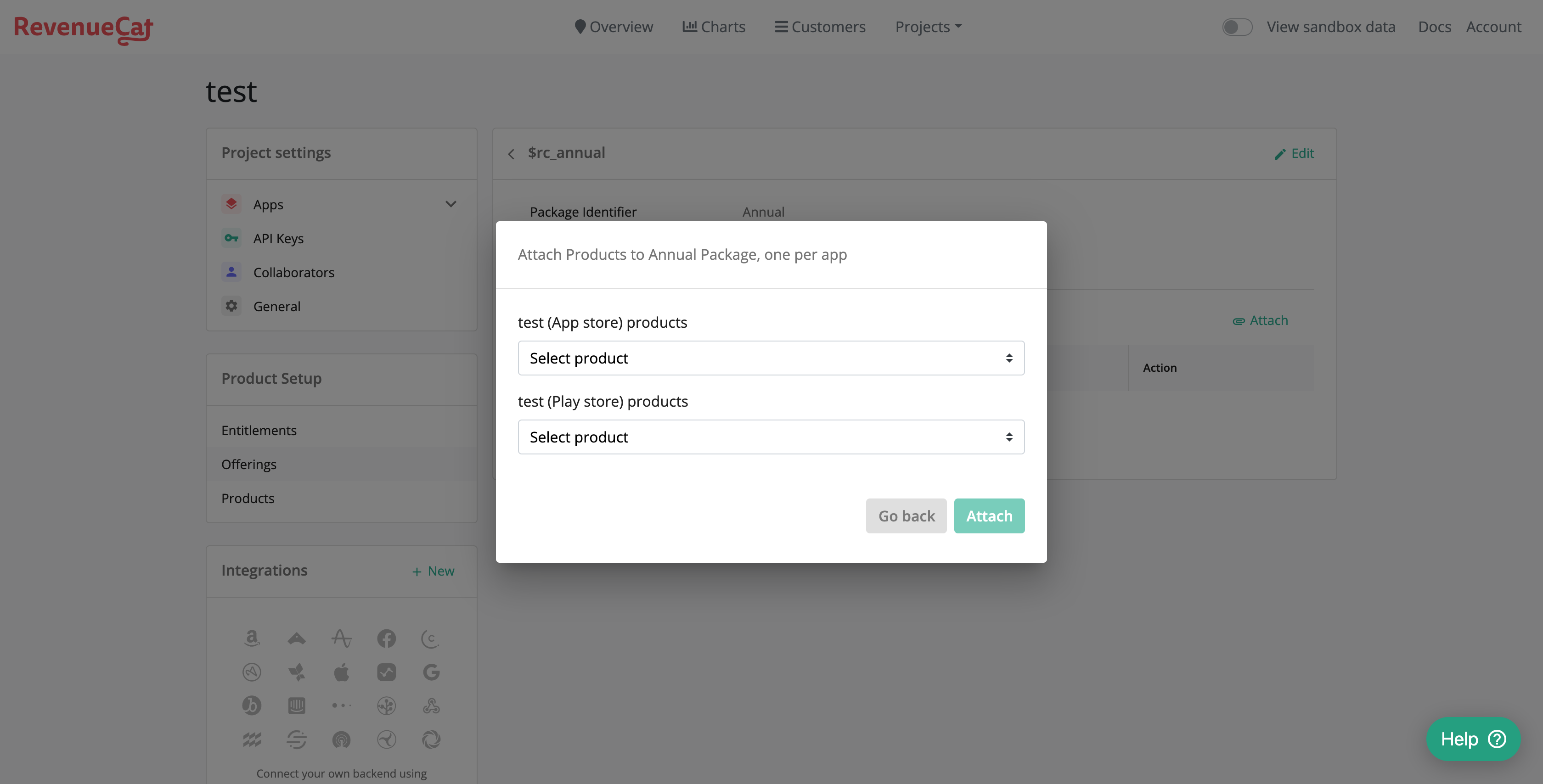
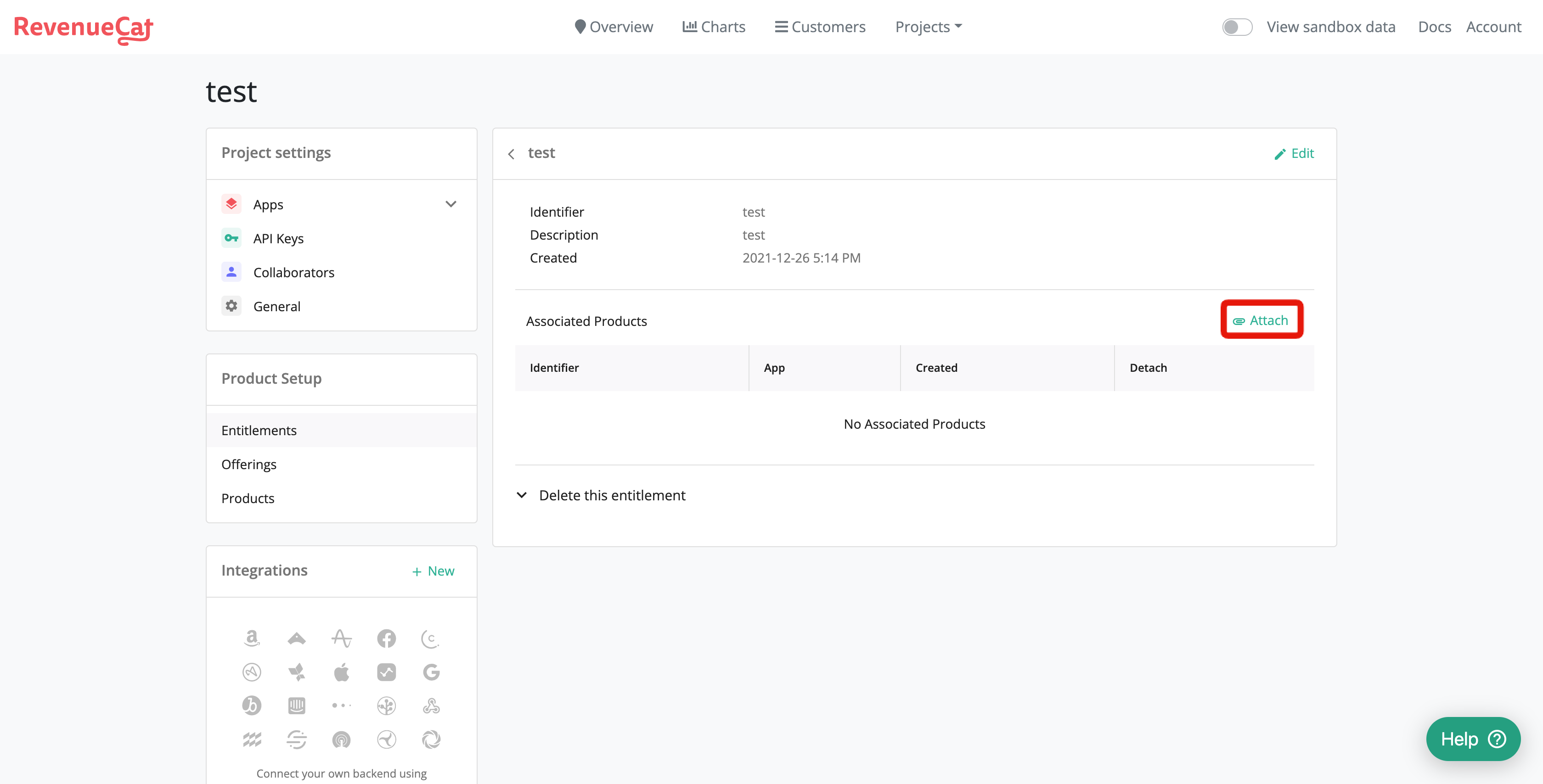
Productを割り当てます。  Attachを選択します。
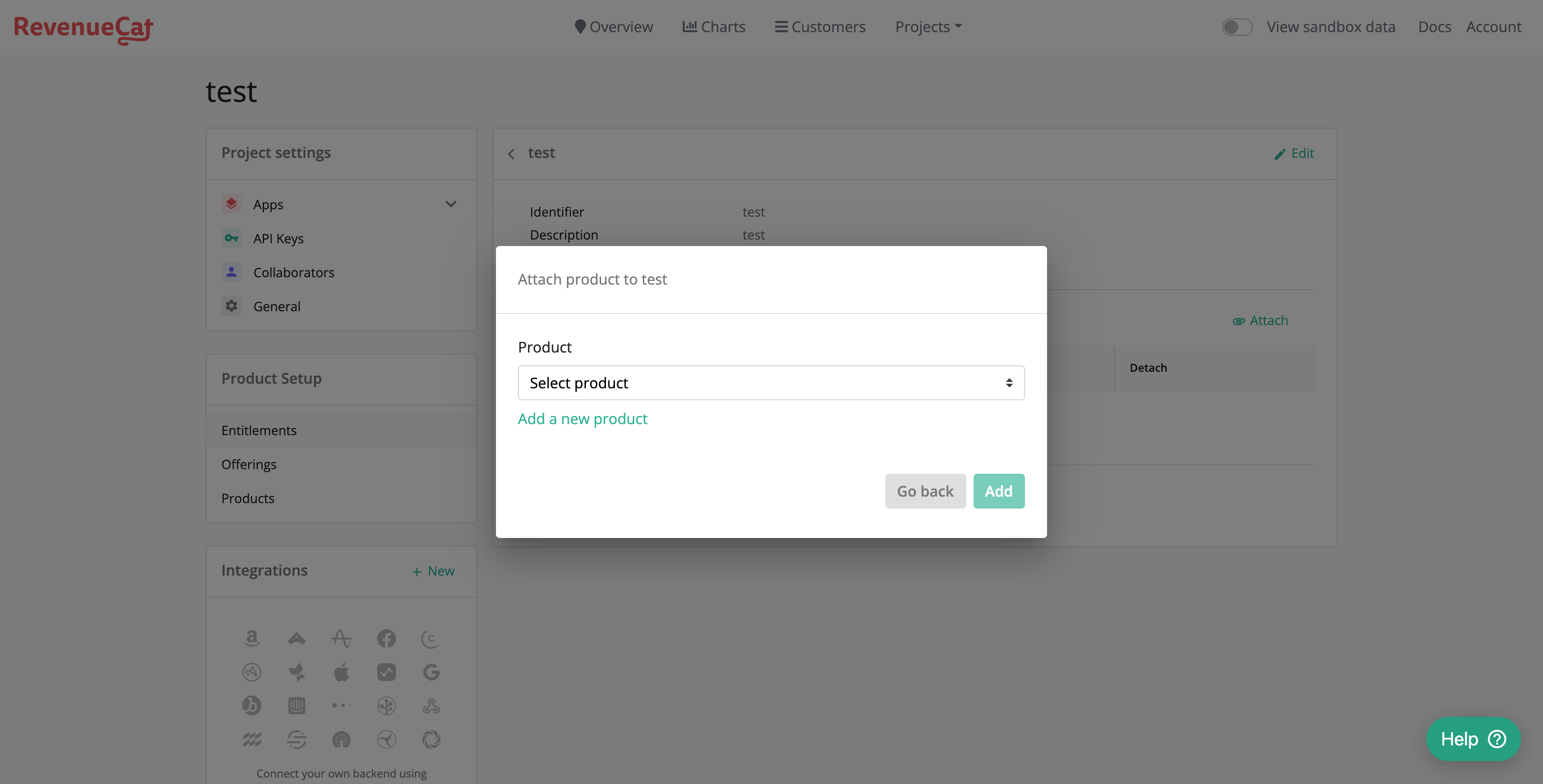
Attachを選択します。  前工程で作成したProductを割り当てます。 AndroidはProductをAndroid用に作成して、ElementsとPackageそれぞれのProductにAttachすることで利用できます。
前工程で作成したProductを割り当てます。 AndroidはProductをAndroid用に作成して、ElementsとPackageそれぞれのProductにAttachすることで利用できます。
実装方法

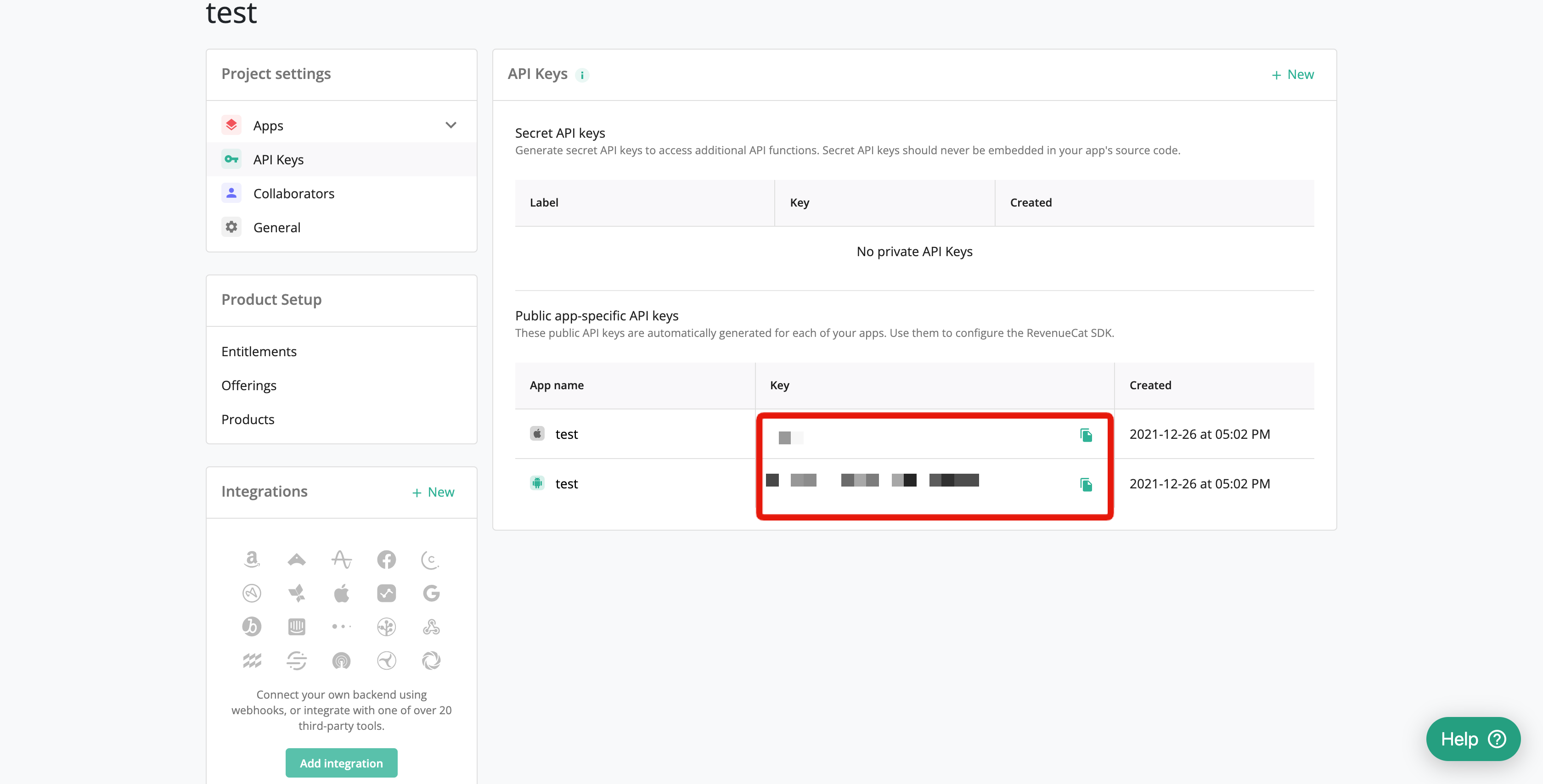
APIKeyを利用する必要があります。
iOSとAndroidそれぞれのKeyをコピーします。
実装コード
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:purchases_flutter/purchases_flutter.dart';
class PlayScreen extends StatefulWidget {
const PlayScreen({Key? key}) : super(key: key);
@override
_PlayScreenState createState() => _PlayScreenState();
}
class _PlayScreenState extends State<PlayScreen> {
@override
void didChangeDependencies() {
super.didChangeDependencies();
Future(() async {
await initPlatformState();
});
}
Future<void> initPlatformState() async {
final revenueCatAPIKey = Platform.isAndroid
? 'android api key'
: 'ios api key';
try {
await Purchases.setDebugLogsEnabled(kDebugMode);
await Purchases.setup(revenueCatAPIKey);
} on Exception catch (e) {
print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: MaterialButton(
onPressed: () async {
try {
final isSuccess = await purchase();
if (!isSuccess) {
print('失敗');
return;
}
print('成功');
} on PlatformException catch (e) {
print(e);
}
},
child: const Text('購入'),
),
),
),
);
}
Future<bool> purchase() async {
final offerings = await Purchases.getOfferings();
final offering = offerings.all[今回Offeringに設定したIdentifier];
if (offering == null) {
return false;
}
final package = offering.annual; // 選択した期間
if (package == null) {
return false;
}
final purchaserDetail = await Purchases.purchasePackage(package); // こちらで購入処理が走る
final isSuccess = purchaserDetail.entitlements.all[今回Elementsに設定したIdentifier]!.isActive;
return isSuccess;
}
}
参考はこちら
3. revenue catの実装で時間がかかった点
- Androidのテスト開始までに時間がかかりました。
- 理由としては、Androidの課金対応に慣れていないのもありましたが、クローズドテストをリリースするまで、revenue catが利用できないからです。 正しく設定していても、Offeringが空で取得されます。
- AndroidのJSON取得が権限の問題で行えませんでした。
- GCPの権限の問題かJSON取得までの設定が行えず、管理者に対応してもらいました。
- iOSの課金設定のトラップにかかってしまいました。
- iOSの課金アイテムが送信準備完了となっておらず、対応に時間がかかってしまいました。こちらが参考になりました。
- 開発時、参考コードをもとに実装したが、機能しませんでした。
- 各項目の例はありますが、今回のようなアプリの対応用のソースコードは存在していなかったと思います。
【まとめ】
revenue catの料金プランと特徴、またiOS・Androidの実装方法・設定方法と詰まった点がわかりました。 revenue catを利用することでサーバを用意せずに、簡単に課金システムを組み上げられます。今後も課金機能があるアプリに関しては、revenue catを利用していこうと思います。
