🦋
【Flutter】漢字にふりがなを付ける方法
こんにちは、株式会社Pentagonでアプリ開発をしている山田です。 https://pentagon.tokyo
今回は、Flutterで漢字テキストにふりがなを付ける方法を解説します。
【こんな人に読んで欲しい】
子供用アプリで漢字にふりがなが必要なアプリを開発している人 アプリ内で漢字にふりがなを付けたい人
【この記事を読むメリット】
アプリでふりがなが必要な方にとって参考になるかと思います。ぜひこの記事をご活用ください。Flutterでふりがなを実装する方法の一連の流れが分かります。
【結論】
Flutterでふりがなを実装するのは、ライブラリを使えば容易ですである。 「ふりがなを実装する方法どうしたらいいの?」と疑問に思ってる方は、ぜひ読んでみてください。
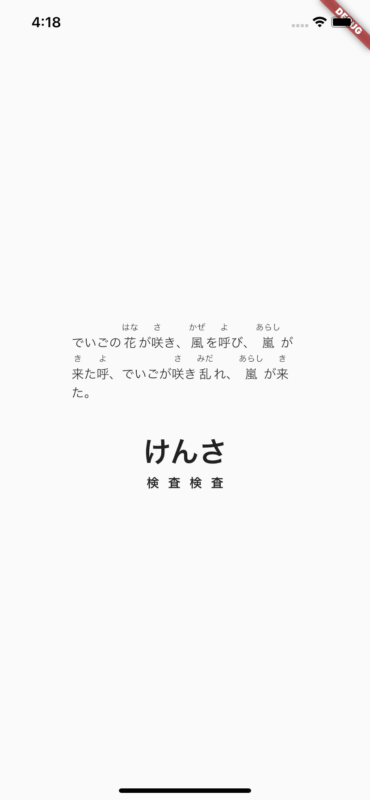
今回作成するアプリのサンプル画像
今回は次のような画像のアプリを作成します。

作成したサンプルアプリの全体のコード
以下が今回作成したサンプルアプリの全体のコードです。
import 'package:flutter/material.dart';
import 'package:ruby_text/ruby_text.dart';
void main() {
runApp(
MyApp(),
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Padding(
padding: const EdgeInsets.all(64),
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: RubyText(
[
RubyTextData(
'でいごの',
),
RubyTextData(
'花',
ruby: 'はな',
),
RubyTextData(
'が',
),
RubyTextData(
'咲',
ruby: 'さ',
),
RubyTextData(
'き',
),
RubyTextData(
'、',
),
RubyTextData(
'風',
ruby: 'かぜ',
),
RubyTextData(
'を',
),
RubyTextData(
'呼',
ruby: 'よ',
),
RubyTextData(
'び',
),
RubyTextData(
'、',
),
RubyTextData(
'嵐',
ruby: 'あらし',
),
RubyTextData(
'が',
),
RubyTextData(
'来',
ruby: 'き',
),
RubyTextData(
'た',
),
RubyTextData(
'呼',
ruby: 'よ',
),
RubyTextData(
'、',
),
RubyTextData(
'でいごが',
),
RubyTextData(
'咲',
ruby: 'さ',
),
RubyTextData(
'き',
),
RubyTextData(
'乱',
ruby: 'みだ',
),
RubyTextData(
'れ',
),
RubyTextData(
'、',
),
RubyTextData(
'嵐',
ruby: 'あらし',
),
RubyTextData(
'が',
),
RubyTextData(
'来',
ruby: 'き',
),
RubyTextData(
'た。',
),
],
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: RubyText(
[
RubyTextData(
'検査検査',
ruby: 'けんさ',
style: TextStyle(fontWeight: FontWeight.bold),
rubyStyle: TextStyle(fontSize: 32),
),
],
),
),
],
),
),
),
),
),
);
}
}
ふりがなの付け方の解説
必要なパッケージ
ふりがなを付けるために必要なパッケージは次の通りです。 ・ruby_text
Pubspec.yaml ファイルは次の様になります。
dependencies:
ruby_text: ^3.0.1
ふりがなの付け方
ふりがなを付けるときは次の様なコードになります。
RubyText(
[
RubyTextData(
'検査検査',
ruby: 'けんさ',
style: TextStyle(fontWeight: FontWeight.bold),
rubyStyle: TextStyle(fontSize: 32),
),
],
ここではRubyText()にふりがなを付けたい文章を入れます。 その後、RubyTextData()に文章と、ふりがなを ruby: に指定します。 必要なスタイルはstyle: とrubyStyle: に記載すると、画像の様に変更可能です。
まとめ
今回の記事はいかがだったでしょうか? 「ふりがなを実装するのは難しくない」と感じたかもしれません。 この記事を参考に、Flutterのパッケージを利用してふりがなを実装してみてください。
