こんにちは、株式会社Pentagonでアプリ開発をしている石渡港です。
https://pentagon.tokyo
今回はdevice_previewについて調査した感想をまとめました。
その結果、画面検証する際にとても便利なことがわかりました。
【この記事を読むメリット】
- シミュレータやエミュレータを切り替えずに複数端末検証する方法がわかります
【こんな方に参考にしていただきたい】
- Flutter開発している端末の容量は少ないが、複数端末の画面検証が必要な人
【調査の動機】
現在開発中のプロジェクトで、複数端末を起動するのが煩わしく思うことが多々あるため、良い方法がないか探していました。
その結果、device_previewというライブラリを見つけたため調査しました。
【調査結果】
- プレビュ設定はとても簡単でした。
- iOSシミュレータ・Androidエミュレータともに利用できます。
- Localも変更できるため多言語化の対応にも便利だと思いました。
目次
【結論】
今回は、device_previewについて、実装方法と実行結果にまとめました。
実装方法
// 今回の実装のメイン
void main() {
runApp(
DevicePreview(
enabled: !kReleaseMode,
builder: (context) => MyApp(), // Wrap your app
),
);
}
// 今回の実装のメイン
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// useInheritedMediaQuery: true, Flutter version によって利用する必要がある
locale: DevicePreview.locale(context),
builder: DevicePreview.appBuilder,
theme: ThemeData.light(),
darkTheme: ThemeData.dark(),
home: MyHomePage(
title: 'home',
),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}Flutterのバージョンによっては、useInheritedMediaQueryを設定できないため注意してください。
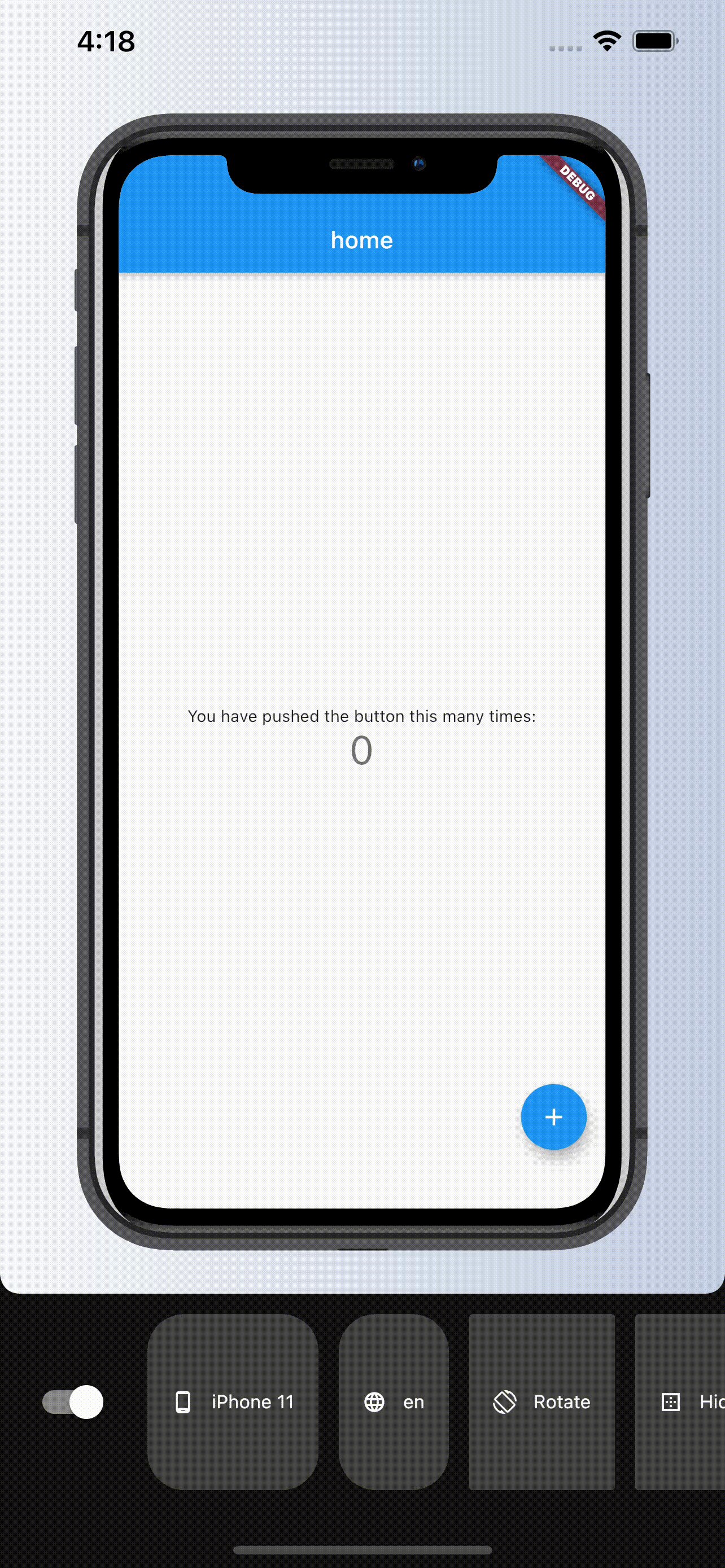
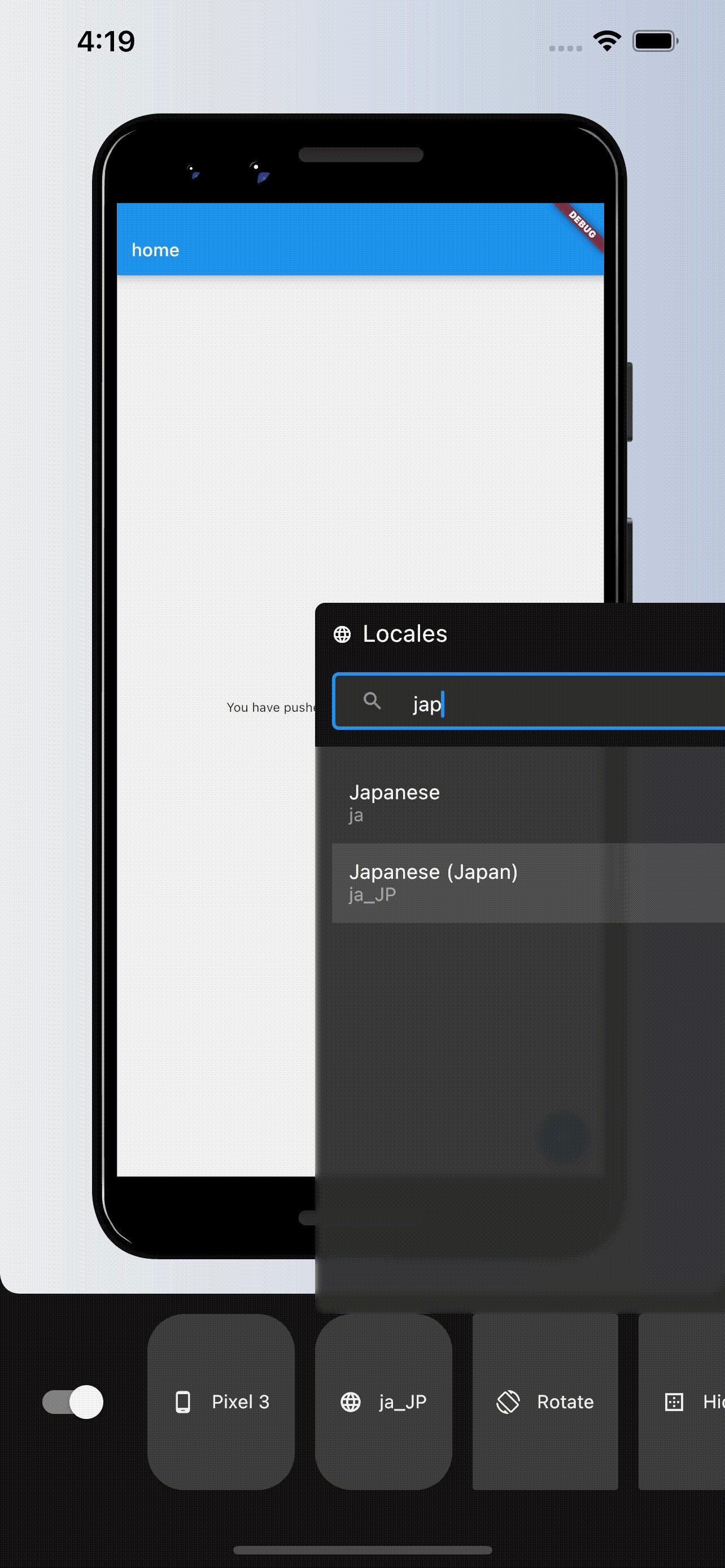
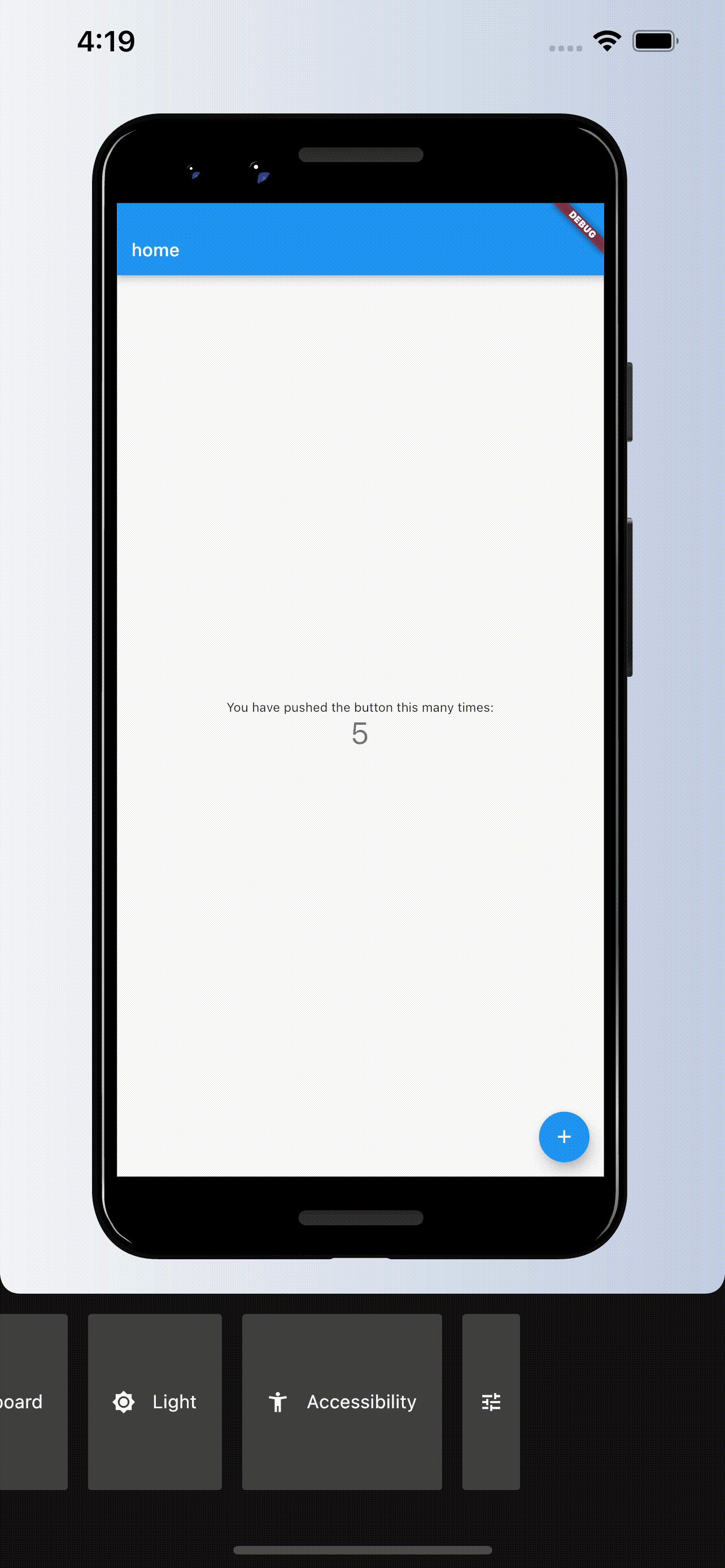
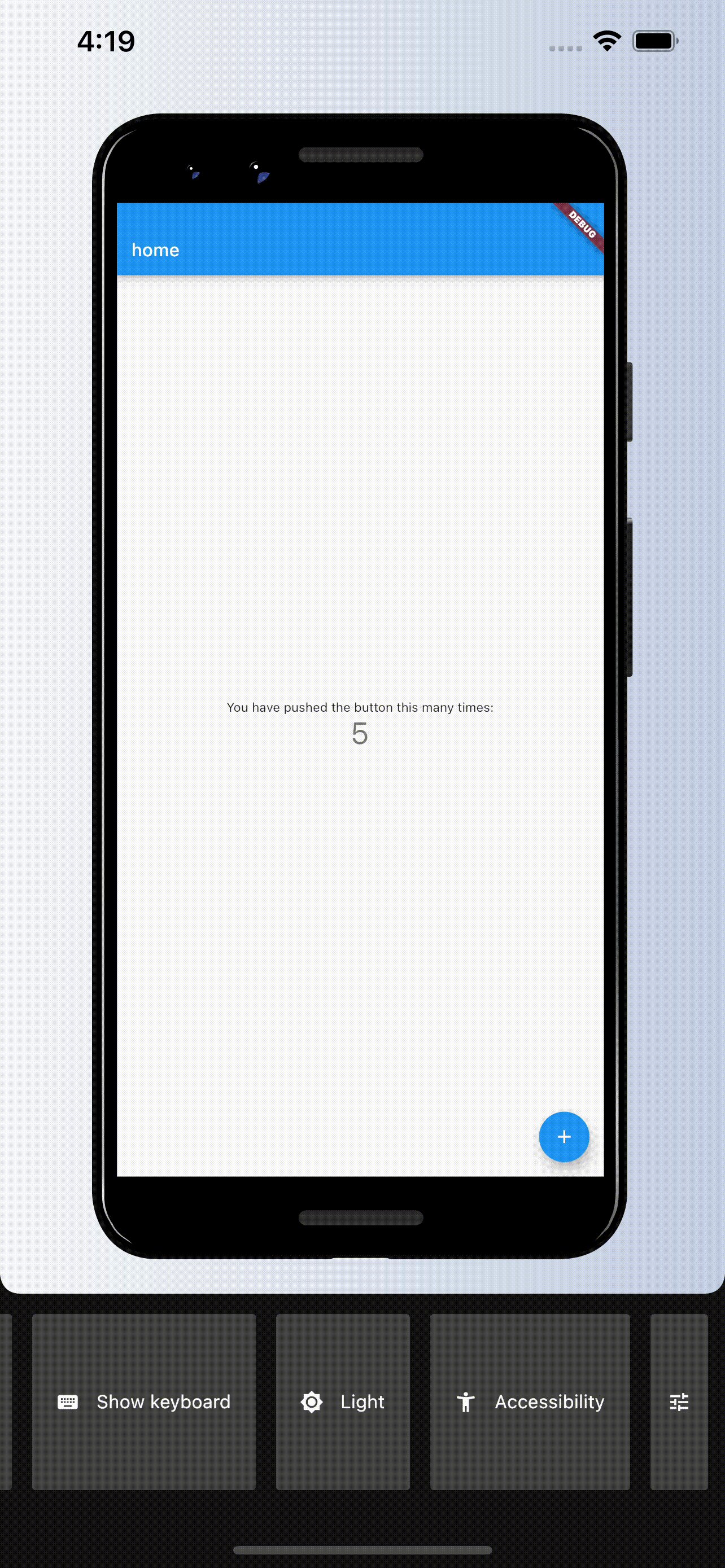
実行結果

端末をサクサク変更できて、なおかつLocalも変更できるため、さまざまな端末の画面検証に利用できそうです。
まとめ
- プレビュ設定はとても簡単でした。
- iOSシミュレータ・Androidエミュレータともに利用できます。
- Localも変更できるため多言語化の対応にも便利だと思いました。
UI検証時にdevice_previewというライブラリを使うと、効率よく作業を進められそうです。







