【Figma】ベーシックなパターンが作れる!Figmaのパターンライブラリ「 Basic Patterns for backgrounds」
こんにちは、株式会社PentagonでUIデザイナー/Webデザイナーをしている小牧です。
デザインをしていて、「ドットやストライプなどのベーシックなパターンが欲しいな」という時がありませんか? FigmaはIllustratorやPhotoshopのようにデフォルトのパターンがないので、いちいち自作するのは少し大変ですよね。 そんな時に活用できるのが、これから紹介する「Basic Patterns for backgrounds 」です!
【こんな人に読んで欲しい】
- 手軽にベーシックなパターンを入れたいデザイナー
- Figmaを使用しているデザイナー
【この記事を読むメリット】 Figmaでベーシックなパターンを使うときの簡単な方法が分かります。
【結論】 「Basic Patterns for backgrounds 」にはシンプルで使いやすいパターンが60種類以上あり、商用無料で利用できます。 さらに各パターンはSVGでダウンロード&コード取得が可能です!
Figmaでパターンを作るには?
Figmaでオリジナルのパターンを作成するには、下記のような方法があります。
- 作った図形を画像として書き出し、「Fill」で画像を読み込んで「Tile」を適用して繰り返し配置
- 作った図形をコンポーネント化し、「Auto Layout」機能で繰り返し配置
簡単な手順ではありますが、「本当にシンプルなドット柄でいいんだけどな…」などという場合は少し手間に感じますよね。
ベーシックなパターンが揃ったFigmaライブラリ「Basic Patterns for backgrounds」
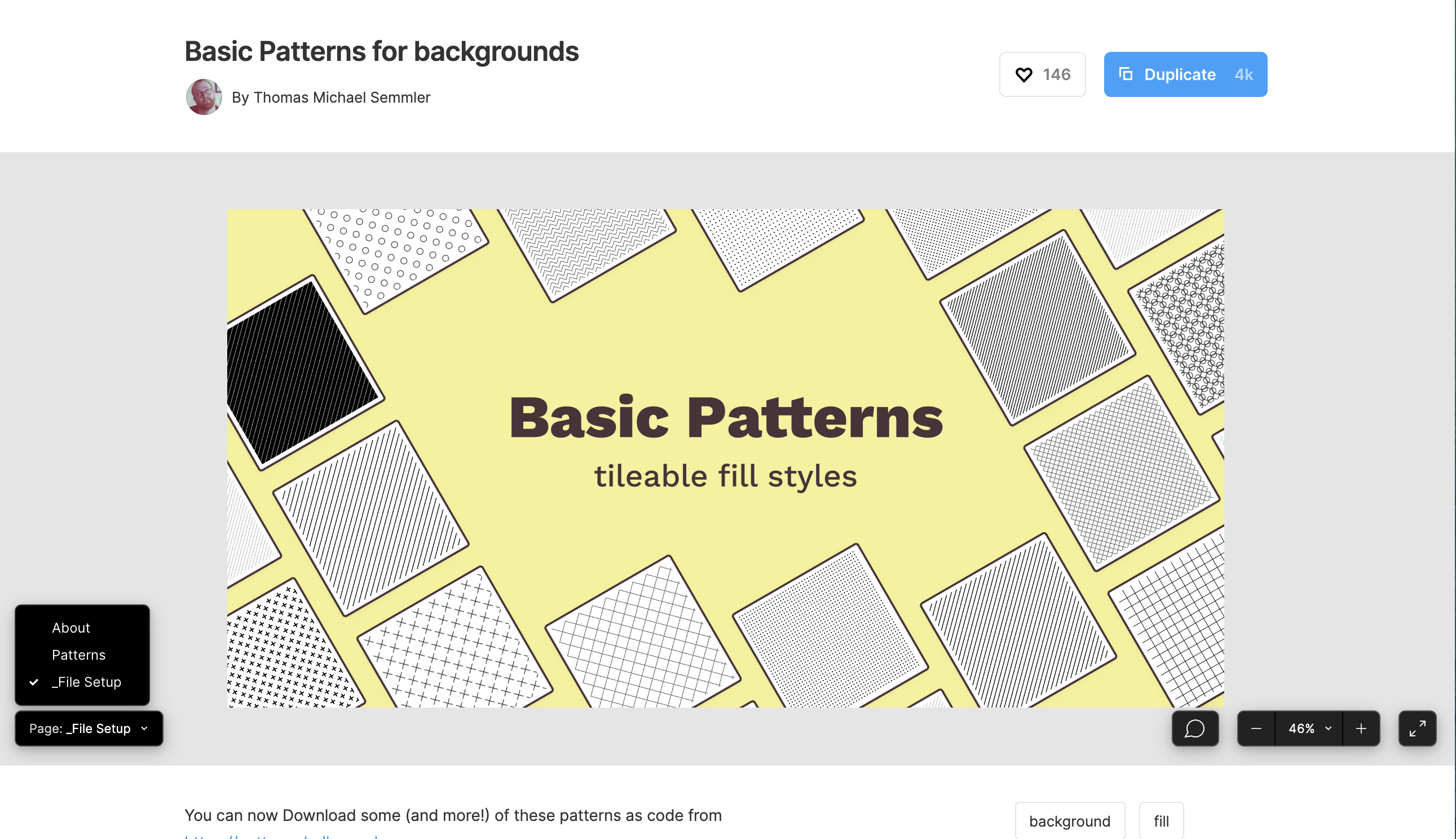
「Basic Patterns for backgrounds」は、Thomas Michael SemmlerさんがFigmaコミュニティで公開している、商用無料のパターンライブラリです。 前述した①の方法で作成したパターンが、60種類以上用意されています。
使い方もとても簡単です!
https://www.figma.com/community/file/978689698060140147 まずは上記のページを開き、右上の「Duplicate」のボタンを押して複製します。

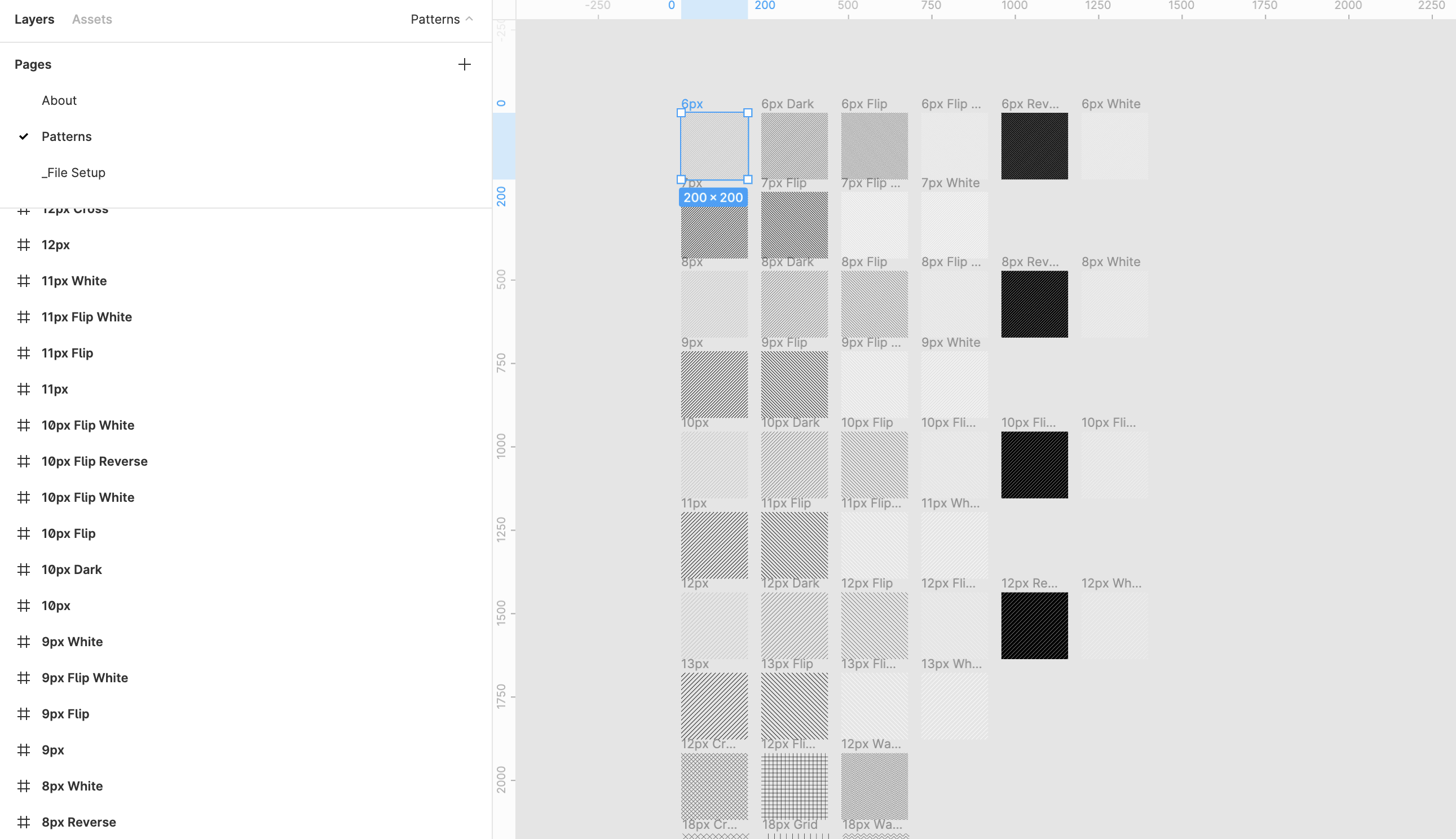
複製したアートボードが開いたら、「petterns」のページから使いたいパターンを選びましょう。

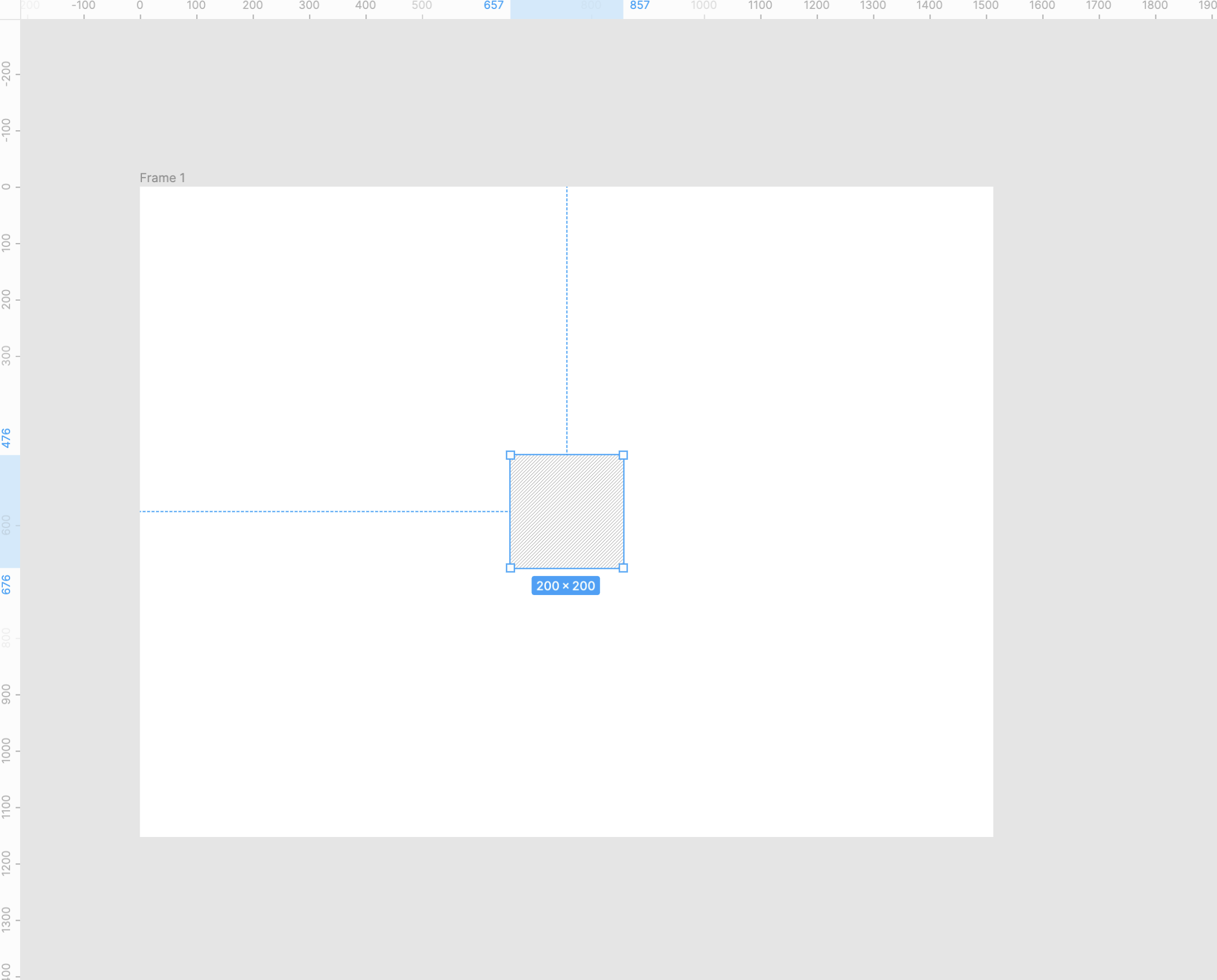
あとはこれをコピーして、使いたいデザインアートボードでペーストをするだけです!

「Move」ツールで拡大すると、柄の大きさはそのままで枠だけが拡大されます。

「Zoom」ツールで拡大すると、柄自体も拡大されます。

簡単にパターンを取り込むことができました!
SVGをダウンロード / コードを取得
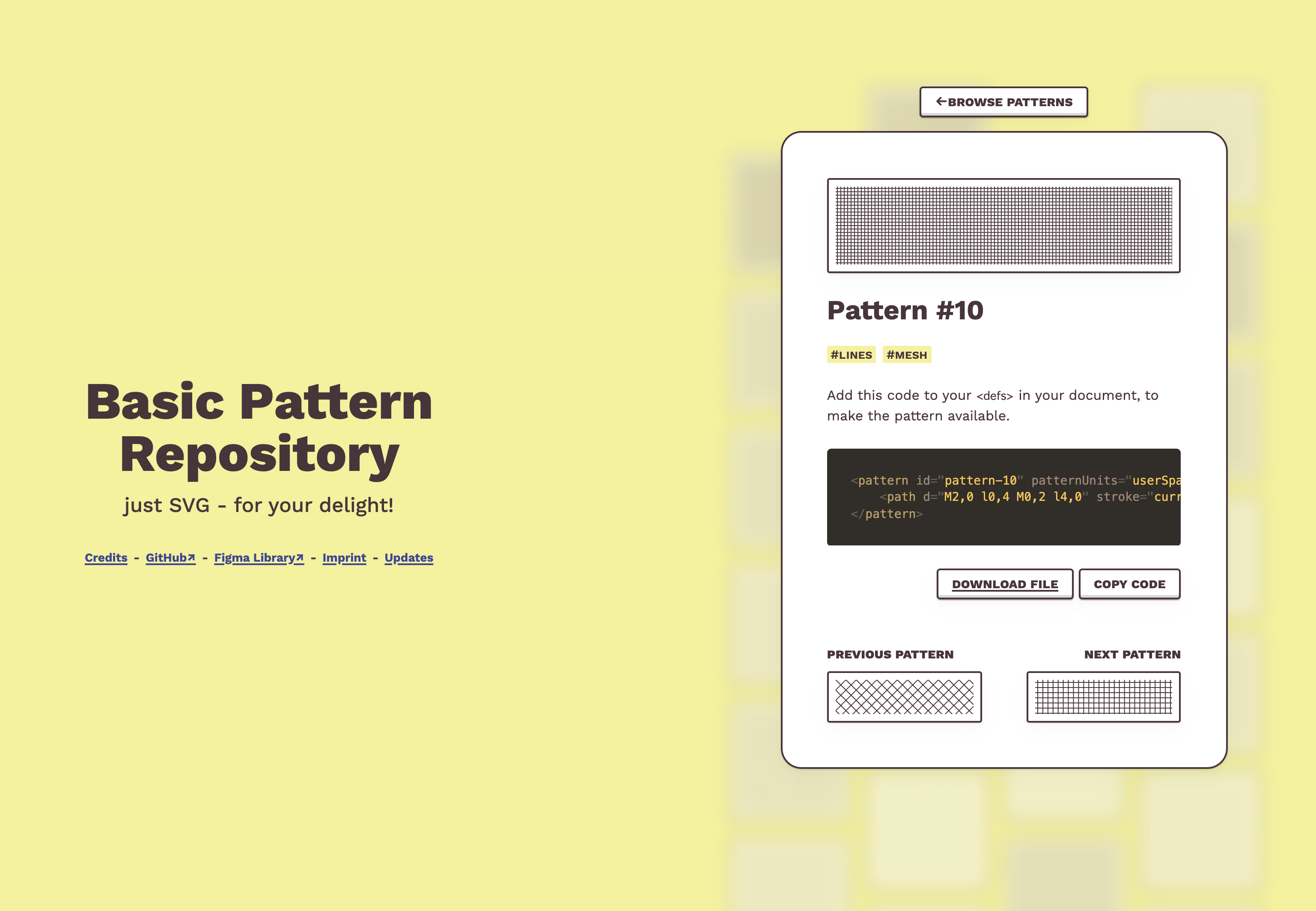
「Basic Patterns for backgrounds」はFigma用のライブラリだけではなく、 手軽にSVGをダウンロードできるサイトが用意されています。 https://patterns.helloyes.dev/

上記のリンクをクリックすると、右側にさまざまな柄のパターンが配置されています。 このパターンの中から好きなものを選ぶと、SVGファイルのダウンロードやコードの取得が可能です! デザイナーだけではなくコーダーにも嬉しいライブラリですね。
まとめ
ベーシックパターンを簡単に取り入れられる、「Basic Patterns for backgrounds」のご紹介でした。 デザインの効率化に、ぜひ活用してみてください!
