【Flutterでのアプリ開発】デザイナーはマテリアルデザインを知っておくべき
こんにちは!株式会社Pentagonの山本です。
今回の記事では、Flutterでアプリ開発をするにあたって、UI/UXデザイナーが知っておくべきことをまとめています。
【この記事を読むメリット】
この記事を読むと、Flutterを用いたアプリ制作をする上で、知っておくべきことがわかります。
Flutterの標準コンポーネントは、マテリアルデザイン
Googleによって開発されたFlutterは、マテリアルデザインが標準のコンポーネントとなっています。マテリアルデザイン とは、Googleが提唱したデザインの手法や設計のことを指します。マテリアルデザインに従うことで、Android風のデザインに仕上げることができます。
もちろんFlutterでも、Cupertino(クパチーノ)と呼ばれるコンポーネントを使用し、iOS 風にデザインに仕上げることも可能ですが、マテリアルデザインに従うことで、実装をより高速にデザインも綺麗にまとまるはずです。
マテリアルデザインの標準コンポーネントを知る

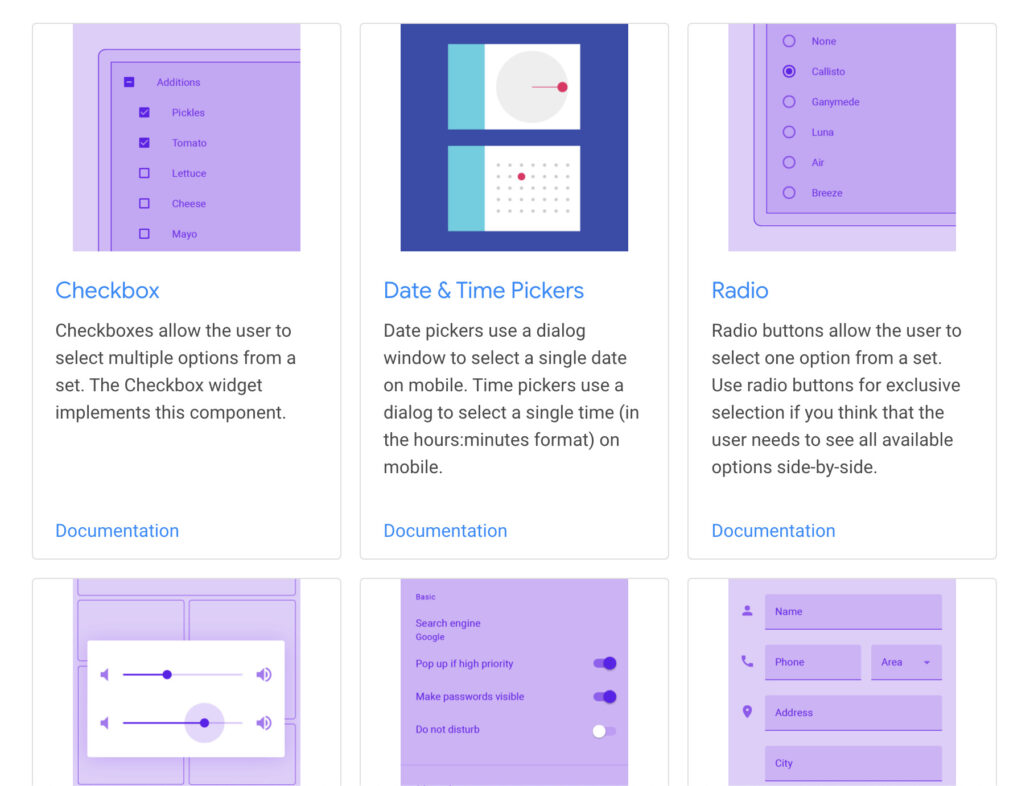
まずは、Material Components widgets に目を通してください。Flutterで開発する場合、どのようなコンポーネントが標準なのかを確認することができます。
これらのUIパーツは、エンジニアにとって一番実装コストが低いコンポーネントなので、高速でアプリを開発することができます。もちろんカスタマイズもできます。
マテリアルデザインにおけるアイコン

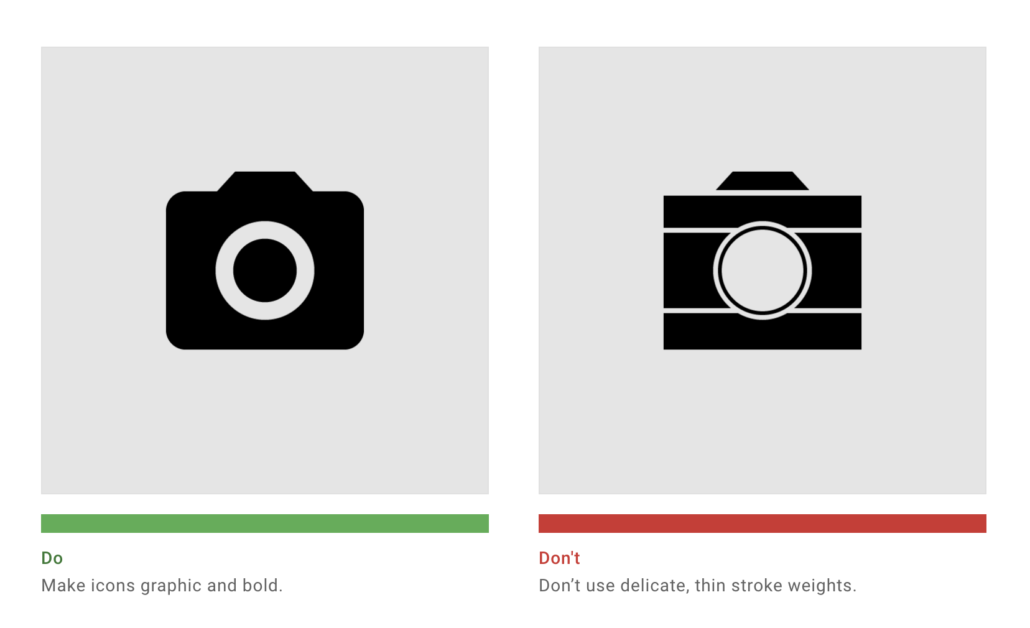
デザイナーは、オリジナルのアイコンを制作することがあると思いますが、Material Designを読むことで、どのようなアイコンが推奨されているのかわかります。画像付きなのでわかりやすいです。ぜひ、デザイナーさんに確認していただきたいです。
Figmaのマテリアルデザインアイコン

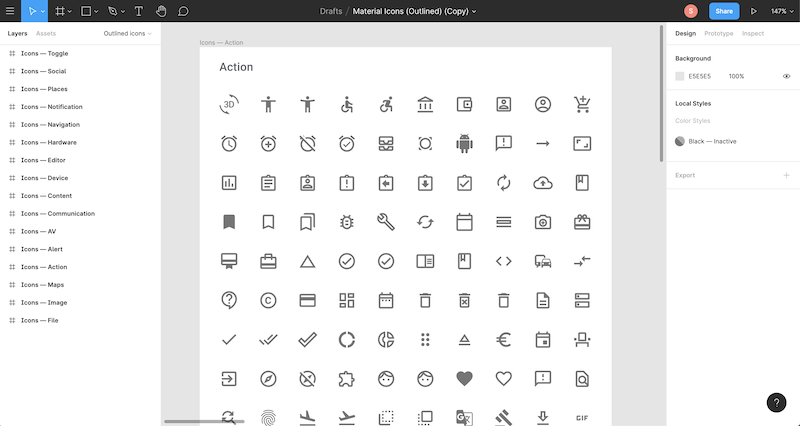
Figma をデザインツールに採用していれば、Material Icons-Outlineを使用することを検討しても良いかもしれません。
Flutterに標準装備されてるアイコンやライブラリを使うと効率アップ
次に紹介するページは、Flutterに標準搭載されているアイコンやライブラリです。これらのアイコンは、すぐに実装することができ、プロトタイプの開発などで特に役立ちます。
Icons Class

Icons classに掲載されているアイコンは、標準で搭載されているアイコンなので、Figmaなどのデザインからエクスポートせず、即座に実装できるので開発効率が少しだけ上がります。
Material Design Icons

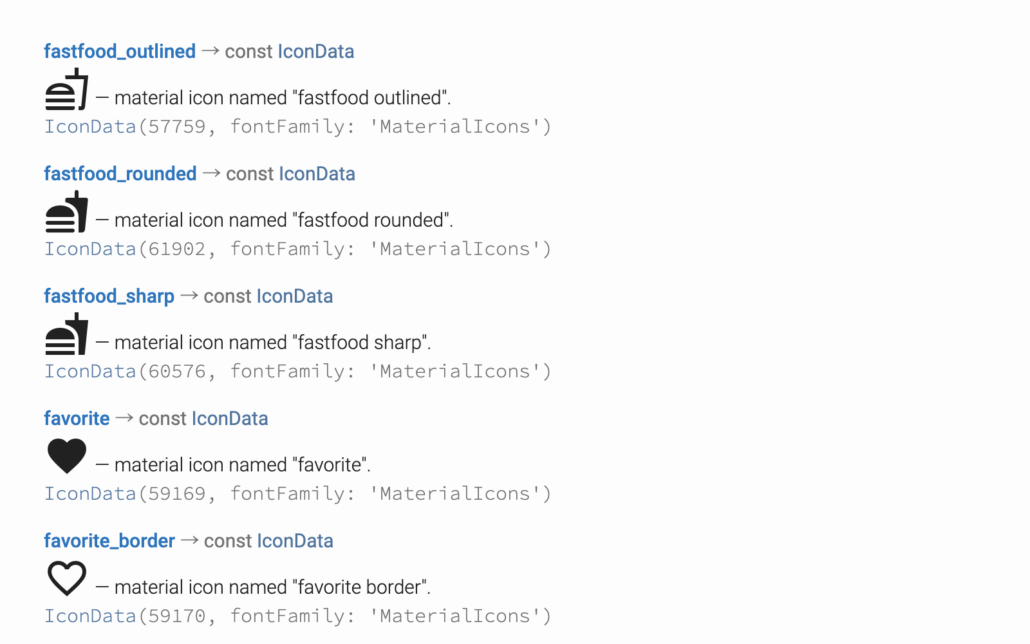
Material Design Iconsも数多くのアイコンが掲載されていて便利です。
flutter_icons

flutter_iconsは、react-native-vector-iconsを参考に制作されたアイコンのライブラリになります。特にアイコンの数が豊富なのでオススメです。
マテリアルデザインの注意点や気をつけるべきこと
Flutterでのアプリ開発に携わる方に読んでいただきたい記事をリストアップしました。次の4記事に目を通した上で開発に携わると、より良いアプリが制作できるはずです。
- マテリアルデザインでやってはいけない68のこと(間違いチェックリスト)
- デザイナーに届けたい…マテリアルデザイン事始め Part.2 - Qiita
- デザイナーに届けたい…マテリアルデザイン事始め Part.3 - Qiita
- Flutter:Widget一覧 - Qiita
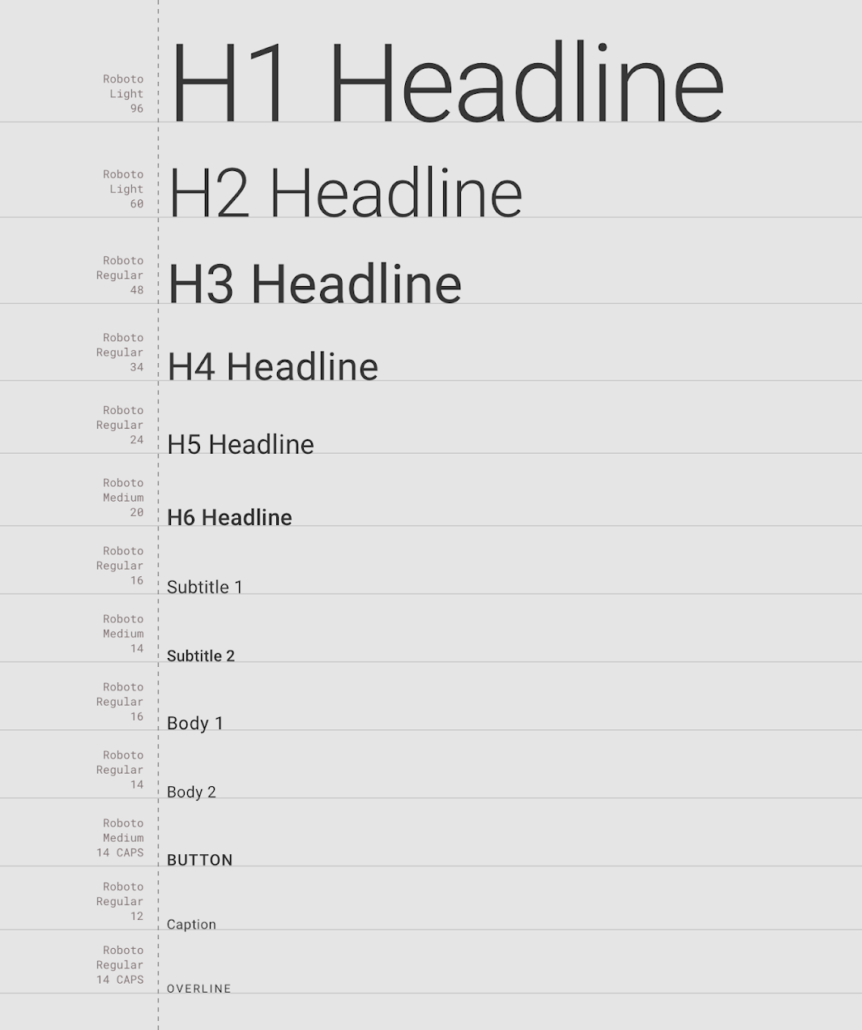
テキストスタイル

Material Design より引用
このテキストスタイルに沿って開発できると良いですね。headline1 は大きすぎるので、スマートフォン画面に合ったスタイルに変更もできます。
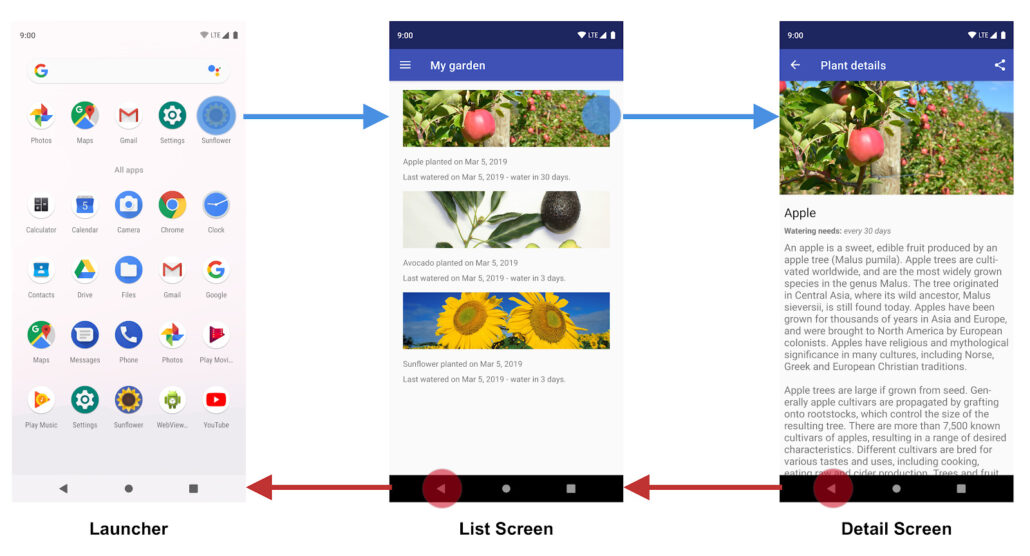
ナビゲーション

ナビゲーションの原則 | Android デベロッパー | Android Developers より引用
push遷移(右に画面移動)した後は、アップバーの左に 「←」アイコンを配置します。modal遷移(下から画面移動)した後は、アップバーの左に 「×」アイコンを配置するのが標準です。
マテリアルデザインの効率性 vs ブランディング
効率的に開発するには、マテリアルデザインがベター
Flutterには、マテリアルデザインに準拠したコンポーネントが用意されているので、マテリアルデザインベースでデザインされていると開発速度が早くなるでしょう。
iOS風なデザインも充実してきおり、iOSのデザインに寄せることも可能ではあります。
例えば、「iOSは、iOS風なデザインで実装し、Androidは、マテリアルデザインで実装する」といったことを行うときは開発コストを十分考慮して行う必要があります。OS毎に表示を切り替えると、切り替えの実装にコストがかかります。また、動作確認の工数も2倍に増えます。ダークモードも考慮すると実装コストは膨れ上がるでしょう。
クロスプラットフォームの旨味(高速にiOS・Android両OSのアプリを実装する)を効果的に使うには、マテリアルデザインに寄せるのが良いと思われます。
ブランディングの問題
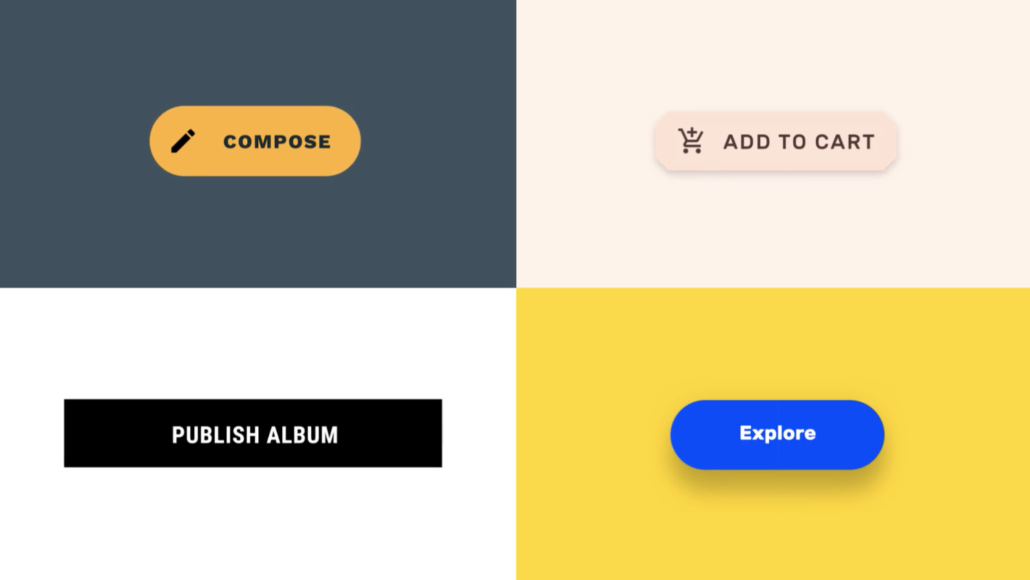
「マテリアルデザインに寄せると、よくあるようなデザインになってしまいアプリの個性が表現できるの?」と思う方もいるかもしれません。

この図のようにマテリアルデザインに準拠しつつ、カスタマイズすることで開発効率を損ねず、理想のデザインを表現することができるはずです。エンジンアとデザイナーが密にコミュニケーションを取り、効率的かつ美しいデザインを仕上げていく必要があります。
【まとめ】マテリアルデザインにオリジナリティを加えていく
Flutterでのアプリ開発では、エンジニアとデザイナーともにマテリアルデザインを頭に入れておくことが重要です。
マテリアルデザインに沿ってデザインを組んでもらえると実装コストが下がり開発速度が上がります。しかし、デザイナーにとっては味気ないデザインのアプリになってしまうかもしれません。良い塩梅でオリジナリティのあるデザインを加えてもらえるとより良いアプリ開発ができると思います。
また、iOS寄りのデザインを実装するのは多少の工数がかかることを把握しておきましょう。デザイン段階で、デザイナーとエンジニアがコミュニケーションを取りながら、アプリ開発を進められると良いですね。
この記事がこれからのマテリアルデザインを使った開発の手助けになると嬉しいです。
