【プレゼンで勝てる】資料作成で気をつけたい6つのポイント
こんにちは、株式会社PentagonでUIデザイナー/Webデザイナーをしている小牧です。
自社のサービスをクライアントへプレゼンする時、説明資料の分かりやすさはとても重要です。 そのサービスの魅力をどれだけ伝えられるかで、サービスの受注率も大きく変わってきます。 今回はPentagonで作成しているデザインテンプレートをもとに、資料作成の際に気をつけるべきポイント6つをご紹介します!
【こんな人に読んで欲しい】 これから資料作成をする人 資料のテンプレートを作成するデザイナー
【この記事を読むメリット】 資料作成の時に気をつけるべきことが学べます。
【結論】 資料作成において気をつけたいポイントは、大きく分けて下記の6つです。
- タイトルと各章の見出しは簡潔に分かりやすく
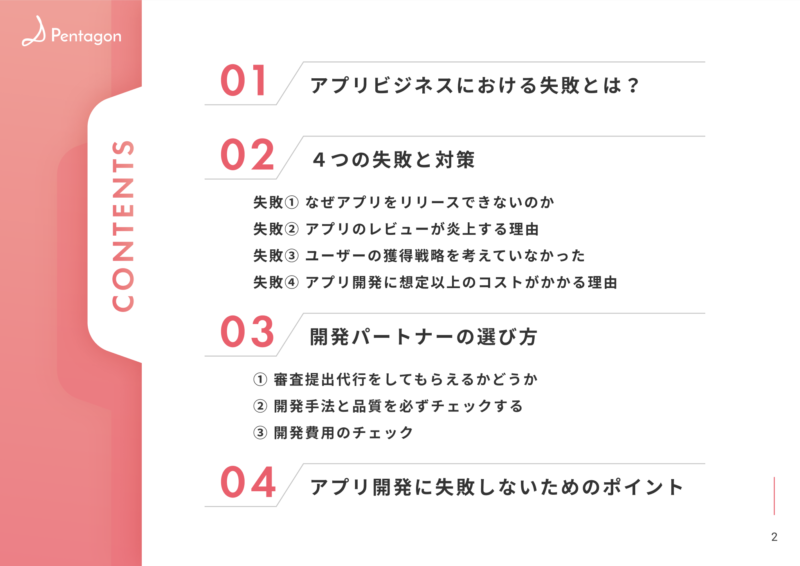
- 目次をつける
- 各章の表紙をつける
- 各章のタイトルと小見出しを明示する
- 使用するテキストスタイルを統一する
- 文章を補足する図やイラストを入れる
それぞれの内容を詳しくご紹介します。
ポイント1: タイトルと各章の見出しは簡潔に分かりやすく
表紙に記載する資料タイトルや、各章の見出しは簡潔に分かりやすくしましょう! 特に資料タイトルは主題と副題に分けたり、強調したい単語を大きく、そして色分けすることで、何についての資料なのかを一目で分かりやすくします。

ポイント2:目次をつける
資料には必ず目次をつけましょう! 目次は知りたい話題がどこにあるかを探す以外にも、資料の概要や流れを知るのに重要な役割を果たします。 各章の中でさらに話題が複数ある場合は、下の画像のように小見出しをつけて整理するようにしましょう。

ポイント3:各章の表紙をつける
各章ごとにも表紙をつけることで、章の始まりが明確になり、何の話題について記述されているかがより把握しやすくなります。

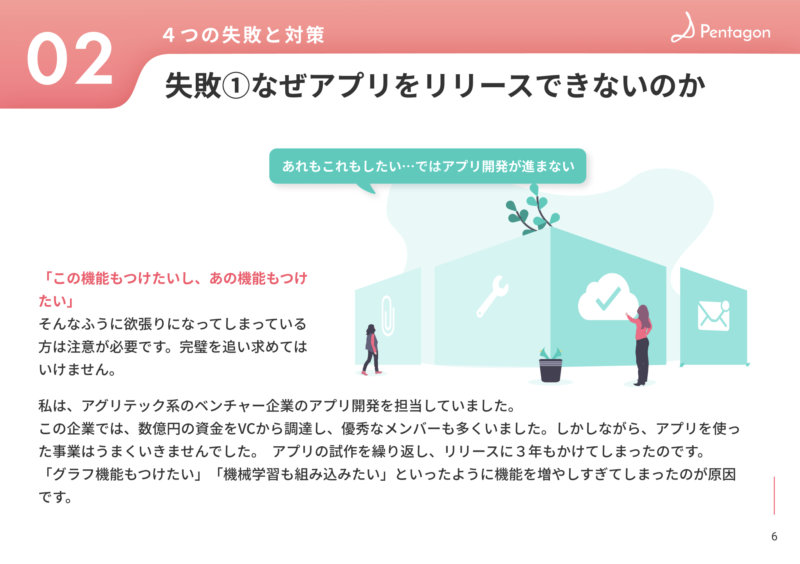
ポイント4: 各章のタイトルと小見出しを明示する
上記のポイント③でも書きましたが、「何の話題について書かれているか」を明示することは内容の理解度に大きく関係します。 資料の上部に何章・章のタイトル・小見出しを常に記載しておくことによって、資料の流れを見失うことなく読み進めることができます。

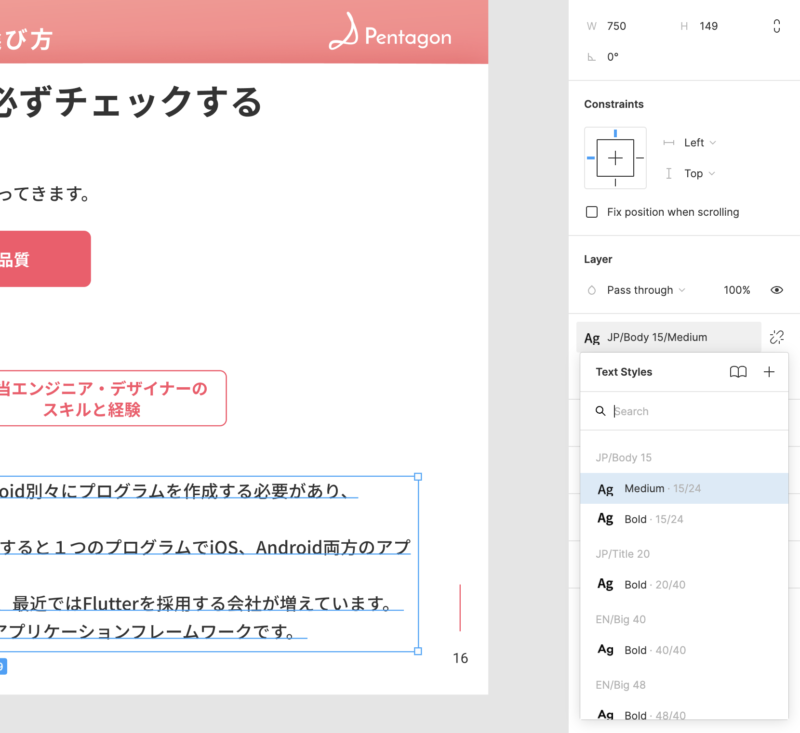
ポイント5:使用するテキストスタイルを統一する
資料の中で使用するテキストスタイルは、なるべく統一することでより見やすくなります。 Pentagonの資料テンプレートでは、 ・本文のテキスト(通常/太字) ・見出しテキスト ・英字の見出しテキスト など用途ごとのスタイルをコンポーネントで作成してあります。 適したスタイルを選ぶだけで、行間・字間も統一された見やすい資料を作成することが可能です。

ポイント6:文章を補足する図やイラストを入れる
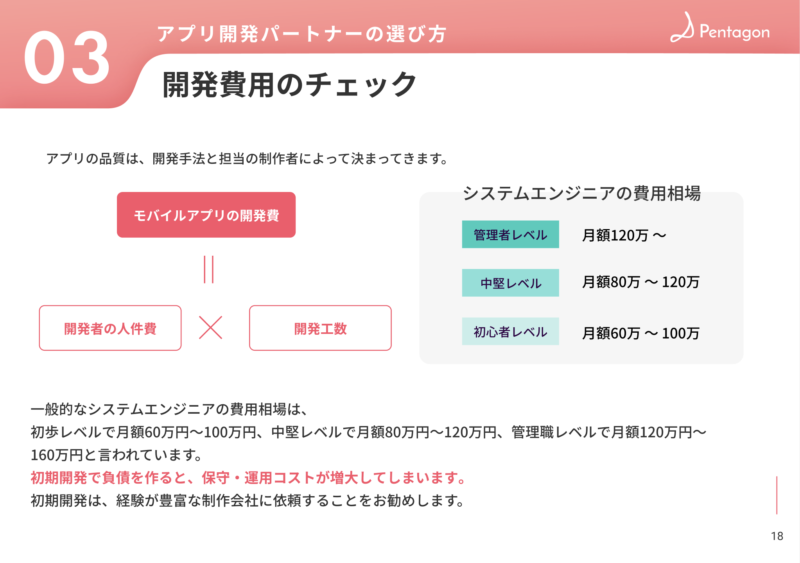
資料内の文章はなるべく分かりやすく書くことが大前提です。 しかし、文章だけではどうしても伝えづらい箇所や、文章が長くなってしまう箇所がでてくる可能性も。 そんな時は、図やイラストで文章の内容を補うことで、文章をしっかりと読み込まなくても概要を理解できます。

まとめ
資料作成のポイントについて6つ紹介しました。 会社資料やサービスについての資料は、自社の魅力を知ってもらうのにとても重要なツールです。また、お互いの認識をすり合わせることにも大きな役割を果たします。 上記のポイントをおさえて、誰にとっても見やすく分かりやすい資料を作成しましょう!
