こんにちは、株式会社Pentagonでアプリ開発をしている石渡港です。
今日は、Flutterで中央寄せで表示するときにどのWidgetがパフォーマンスいいのか調べてみたので簡単にまとめたいと思います。※ 再描画をした際の表示に関しては調べていないです。
目次
■ 計測方法
Android Studio > View > Tool Windows > Flutter PerformancePerformance Overlay を表示10回リビルドにて再描画
■ 結果
Container > Align ≧ Center
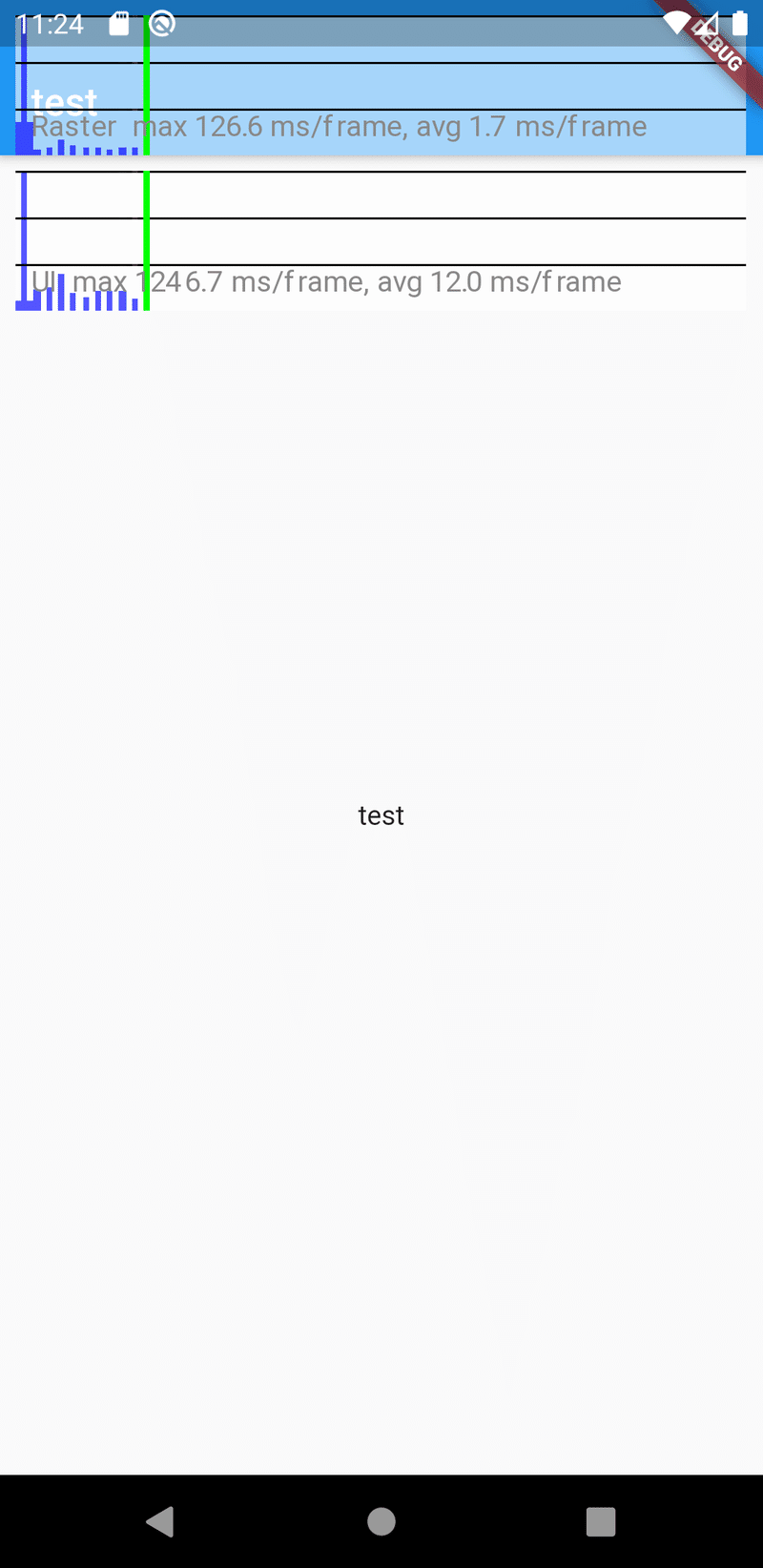
▼ Container
12.0 ms/frame
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('test'),
),
body: Container(
alignment: Alignment.center,
child: Text('test'),
),
);
}
}
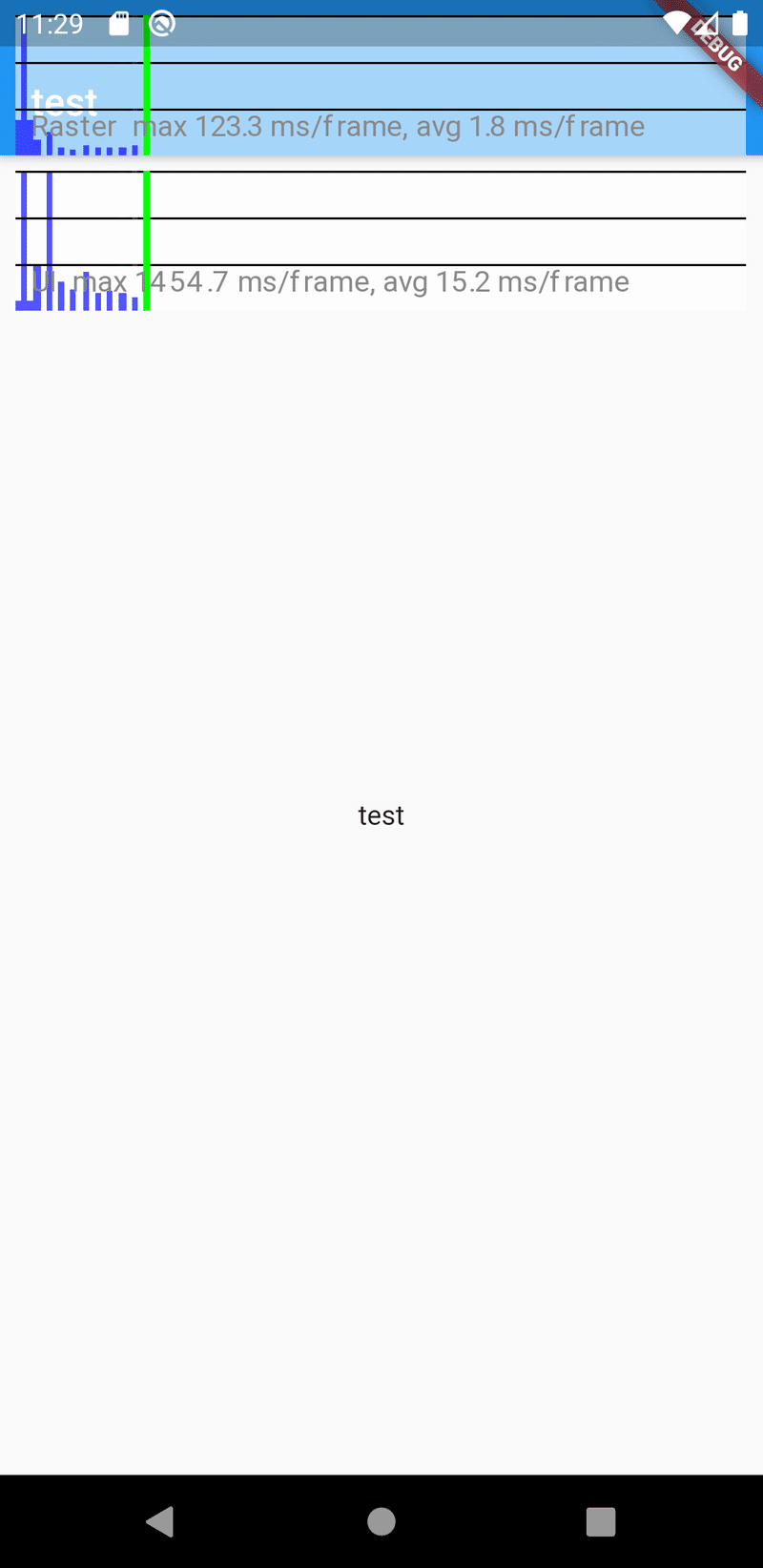
▼ Align
15.2 ms/frame
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('test'),
),
body: Align(
alignment: Alignment.center,
child: Text('test'),
),
);
}
}
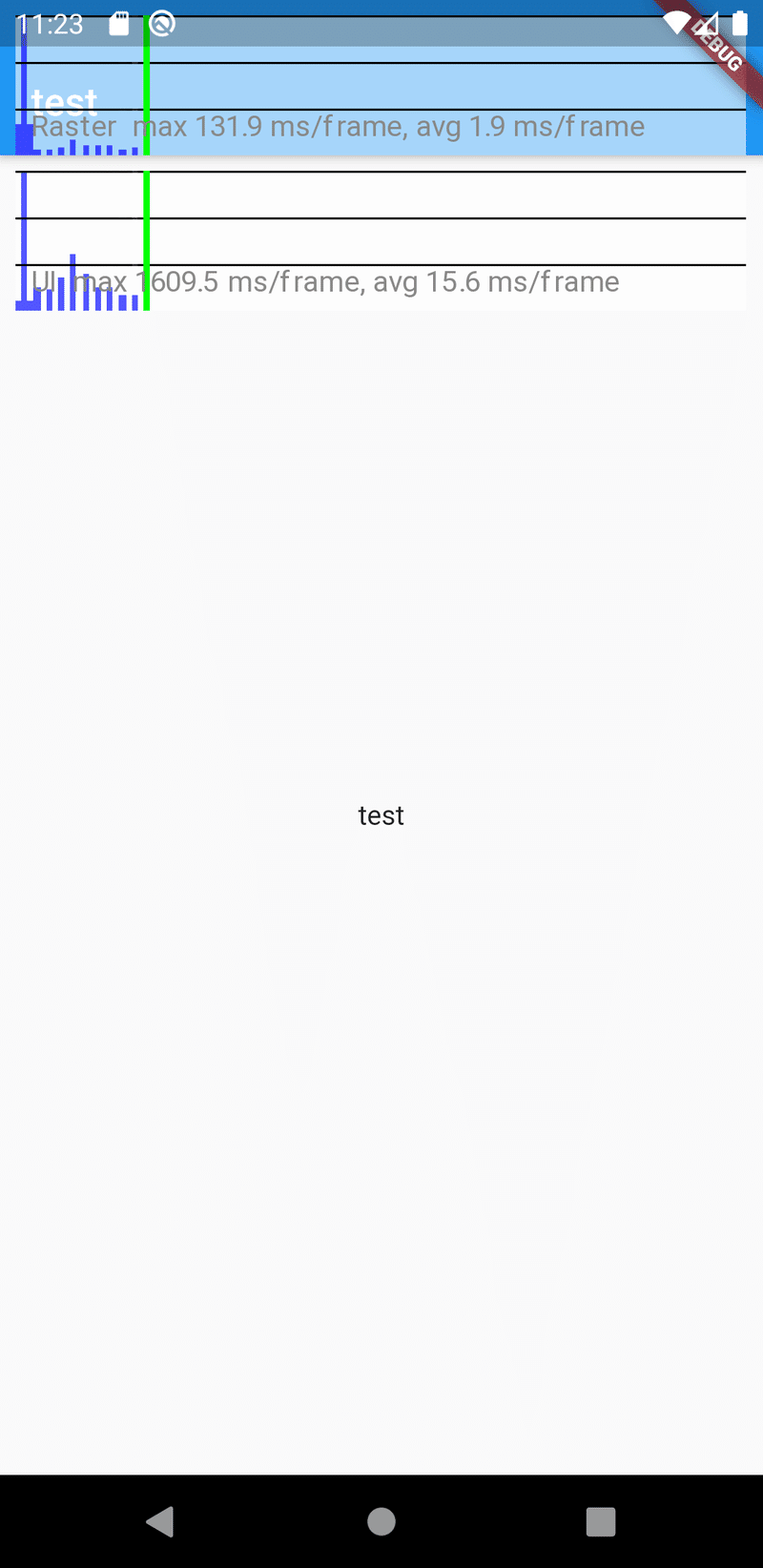
▼ Center
15.6 ms/frame
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('test'),
),
body: Center(
child: Text('test'),
),
);
}
}
■ まとめ
意外とContainerが早い個人的にはCenter使いがち…次回以降にもう少し詳しく調べてみたい🤔







