こんにちは、株式会社Pentagonでコーダーをしているさおりです。
前回GoogleAnalyticsからコンバージョンを計測する方法をご紹介しました。
その後GA4にてコンバージョン計測の設定をする機会があり、GA4について調べたのでご紹介します。
今回は「バナーのクリックした」というコンバージョンを計測する設定について解説します。
【こんな人に読んで欲しい】
新たにGA4でコンバージョン計測をする人
【この記事を読むメリット】
特定のURLをクリックした回数や、どのリンクからコンバージョンに繋がったかどうかをGA4にて設定、計測できるようになります。
【結論】
ユニバーサルアナリティクスのコンバージョン計測では、イベント、ラベル、目標等設定をした上で、リンクのタグにコードを埋め込む必要がありました。一方で、GA4ではイベントを軸にした設定となり、設定が簡単になりました。
ユニバーサルアナリティクスとGA4の違い
ユニバーサルアナリティクスと違い、GA4では「イベント」を軸にした計測に変わりました。
そのため、ウェブとアプリを横断的に計測できたり、Googleの機械学習モデルを活用した予測の活用などのメリットがあります。
GA4でのコンバージョン計測設定の手順
ユニバーサルアナリティクスでのコンバージョン計測では、イベントやラベルなどを設定する必要がありました。一方、GA4では前述の通りイベントを軸にしているため、「バナーのクリック」などコンバージョンの設定が用意にできるようになります!
「バナーをクリックした」というコンバージョンを計測する設定について説明していきます。
カスタムイベントを設定する
今回は特定のリンクをクリックしたイベントに対して、計測をしたいので、カスタムイベントを設定していきましょう。
まず、GA4の画面「設定」ー「イベント」ー「イベントを作成」ボタンをクリックします。

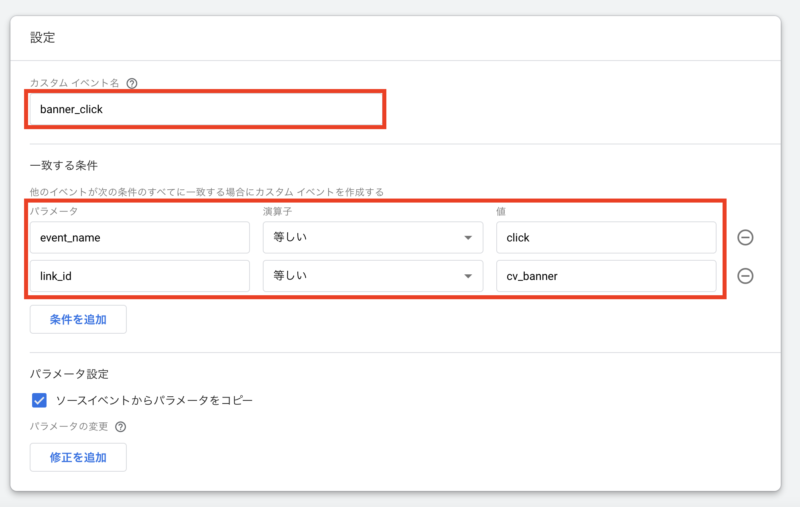
設定画面にて下記のように設定をします。

カスタムイベント名: 任意の名前
パラメータ: バナーをクリックのイベントに対するパラメータを設定します。
event_name :click
link_id:任意の値を設定(バナーのリンクにつけるIDになります)
コンバージョンに作成したカスタムイベント名を追加
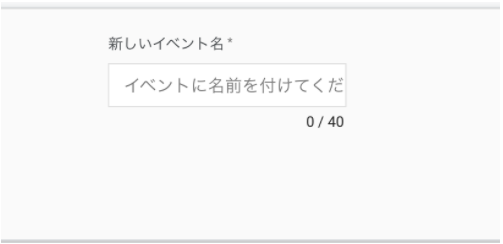
次に、コンバージョン画面にて先ほど作成したカスタムイベント名を追加しましょう。

バナーのリンクにidを設定、設置する
対象のバナーに先ほど設定したlink_idをid属性に設定します。
<a href=”リンク先” taget=”_blank” id=”link_id”><img src=”バナーのURL” alt=””></a>これで計測ができるようになります。
設定直後はイベント画面に設定したカスタムイベント名が表示されませんが、1日後には表示されるようになります。
計測できているか確認する
設定したカスタムイベント名でコンバージョン計測できているか確認しましょう。
リアルタイムレポートにて確認する方法以外に、「Google Analytics Debugger」というGoogle Chromeの拡張機能を使うことで確認できます。
Google Analytics Debuggerをインストールし、ONにした状態でバナーをクリックしましょう。
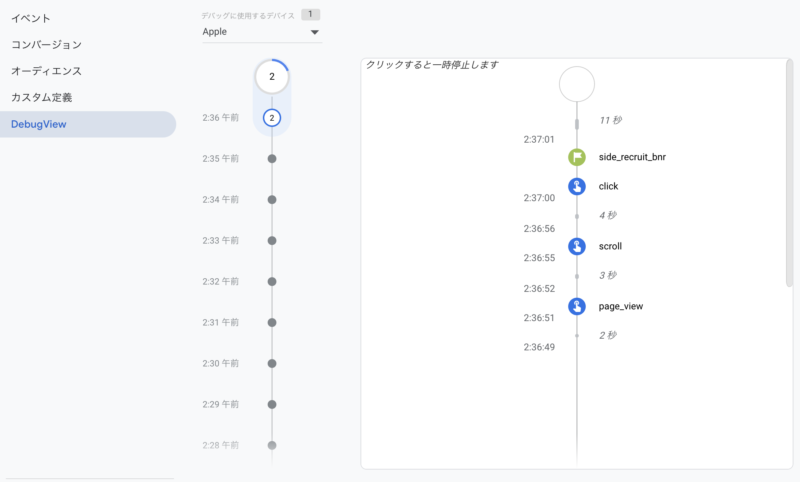
すると、GA4の「DebugView」にてイベントがリアルタイムで表示されていきます。
バナーをクリックすると「コンバージョン」のマークがつき、無事計測ができていることが確認できました!

まとめ
ユニバーサルアナリティクスのコンバージョン計測では、リンクのタグにさらにコードを埋め込む必要がありました。GA4では、link_idをidに設定するだけになるため設定は簡単です。
GA4についてまだまだ使いこなせていないですが、色々な使い方を追求していきたいと思います!