アプリデザインの際に役に立つ!参考アプリを調査するポイントについて
こんにちは。株式会社PentagonでUIデザイナー、Webデザイナーをしているmaoです。 突然ですが、皆さんアプリのデザインをする際、参考アプリの調査は行っていますか? Pentagonではアプリのデザインをする際、全く何もない状態からは始めません。 参考となるアプリを調査して、調査結果を参考に画面設計を行っていきます。
今回は、アプリ制作の下地ともなるべきアプリデザインの調査方法について解説していきます。
【こんな人に読んで欲しい】
- アプリデザインをどこから始めればいいか分からない方
- 参考アプリや競合アプリの調査をしたいけれど、どんなところに注目して調査すればいいか分からない方
【この記事を読むメリット】
参考アプリを調査する際に注目すべきポイントが分かります。
【結論】
アプリを調査する際のポイントが分かることで、画面設計やデザインに役立てることができます。
何故参考調査が必要なのか
冒頭でも述べたとおり、アプリのデザインはいきなり行うものではありません。 Pentagonでは、画面設計の前に参考となるアプリの調査を行っています。
事前調査を行う理由は下記のとおりです。
- 良い点を把握して、制作するアプリに活かせる
- 問題点を把握して、制作するアプリに活かせる
- 似たようなサービスのアプリを調査することで、業界の傾向が見える
- アプリに必要/不要な機能が見えてくる
参考アプリの選定方法
参考となるアプリには、どのようなものを選べばいいのでしょうか。 それには下記の2つのパターンが考えられます。
- 類似サービスのアプリ
- 似た機能を持つアプリ
それぞれについて、解説していきます。
類似サービスのアプリ
類似サービスのアプリとは、正に競合となるアプリのことを指します。
例えば、新たにデリバリーアプリを開発しようとしている時は下記のアプリが参考になりそうですよね。
- Uber Earts
- 出前館
- DiDi Food
- Wolt
- menu
これらを調査することで、「このアプリのこの機能は良いな!」や「このアプリのこの機能は使いづらい」といった点が上がってくると思います。
業界は異なるが似た機能を持つアプリ
例えば、映画口コミアプリを作成したい場合、単純に競合のアプリを調べるだけでなく、口コミやレビューを行う他業種のアプリを調べてみることもあります。
この時は次のアプリが参考になりそうですね。
- 食べログ:飲食店のレビューサービス
- アットコスメ:化粧品のレビューサービス
- ブクログ:読書記録アプリ
これらを調べる中で、アプリの軸となる機能の表現方法が確認できたり、よりコンセプトに近いUIはどれか確認できたりします。
参考アプリで確認すべき箇所
参考となるアプリの選定が終わったら、実際にアプリをダウンロードしてデザインやUIを確認してみましょう。
アプリで確認する箇所として、下記の項目をご紹介します。
- ボトムナビゲーションの項目
- トップバーに設置されている項目
- ホーム画面の表示内容
- ボトムナビゲーションで切り替えた画面の表示内容
- サーチバーなどの検索機能
それでは、個別に解説していきますね。
ボトムナビゲーションの項目
アプリを開くと画面の最下部にアイコン状のメニューが表示されているのは、皆さん見覚えがありますよね。 この画面下部のアイコンメニューをボトムナビゲーションと言います。
このアイコンをタップすると表示する機能やページを切り替えられるのも、皆さん馴染みがあるでしょう。
ボトムナビゲーションに表示されているメニューは、そのアプリのメイン機能であることがほとんどであり、アプリの設計をしていく上でとても重要な部分です。
ボトムナビゲーションに何を表示するか慎重に検討しなければ、下記のような失敗が起こる可能性があります。
- アプリの使いやすさが低下する
- アプリのコンセプトや目的から大きくかけ離れたものになってしまう
参考アプリを調査しながら、制作中のアプリにどんなボトムナビゲーションが必要か考えていきましょう。
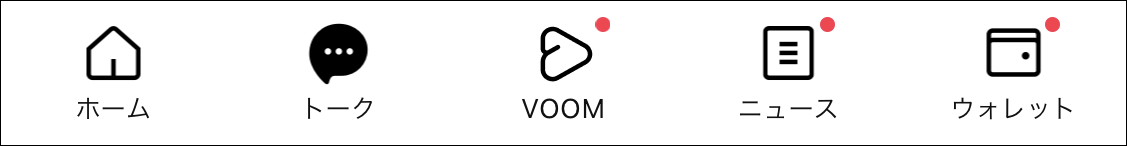
<ボトムナビゲーションの一例(LINE)>

トップバーに設置されている項目
スマートフォンの時間や充電残量が表示されているエリアのすぐ下に表示される部分を、Pentagonでは「トップバー」と呼んでいます。
ここに何を表示させるかはアプリによって異なります。 ボトムバーでメニューが切り替わっても同じトップバーが表示されるアプリも多くあり、アプリの使い勝手に影響する重要なパーツだと言えるでしょう。
重要な機能だけれどボトムナビゲーションでは表示しきれない場合、トップバーにその機能を設置する場合もあります。
いくつかのアプリを例に上げるので、どんなパターンがあるのか見てみましょう。
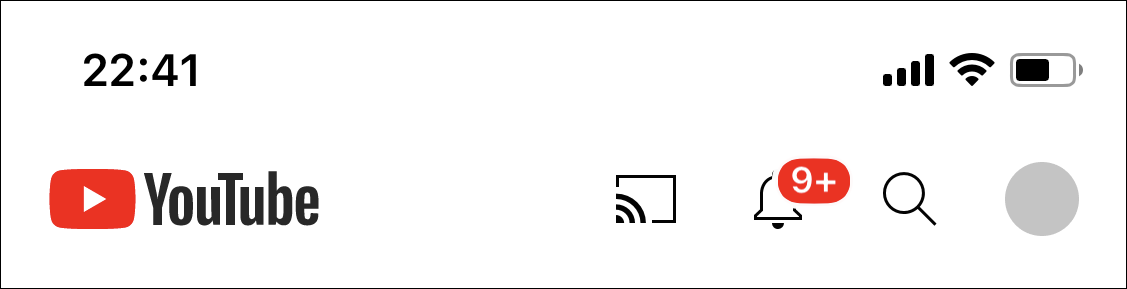
<YouTube>

ロゴ、ローカルネットワーク、通知、検索、アカウントが表示されています。 YouTubeは動画再生アプリなので、検索やローカルネットワークなどの機能が置かれているのが分かります。
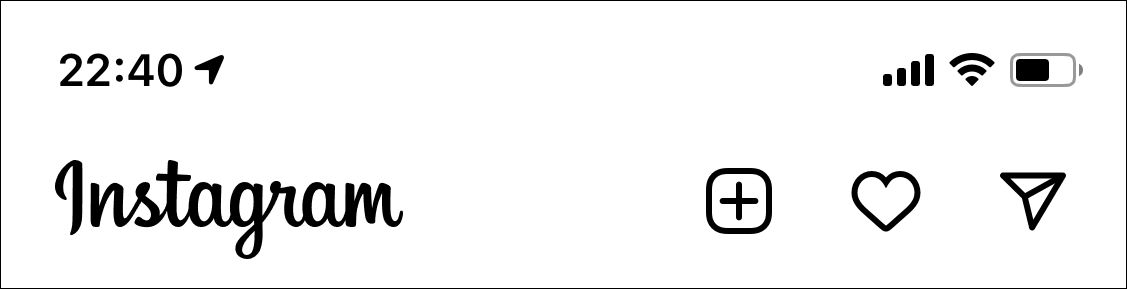
<Instagram>

SNSアプリらしく、投稿の作成やユーザーからのリアクションが確できる機能、メッセージ機能への導線が置かれています。
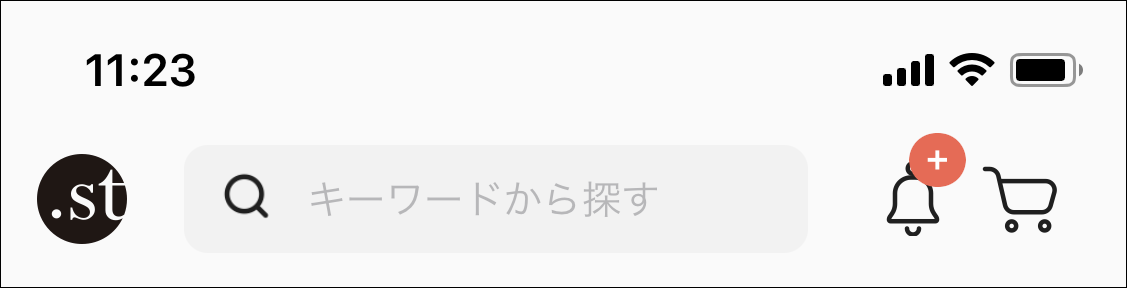
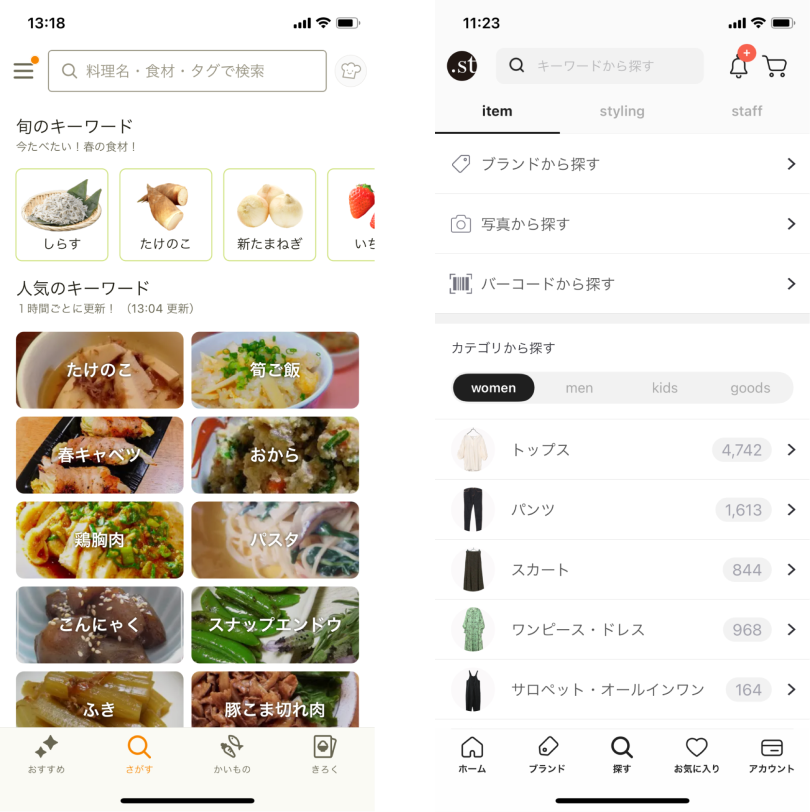
<.st>

.stはECアプリのため、検索機能や通知、カートへの導線が置かれていますね。
上記のアプリだけでも、そのアプリでよく使いそうな機能への導線が置かれていることが分かります。 アプリの使い勝手を左右する重要なパーツですので、参考アプリの調査を元に、最適な構成を考えていきましょう。
ホーム画面の表示内容
ホーム画面はそのアプリの「顔」となる画面です。 ですので、アプリのホーム画面はそのアプリを便利に使うために様々な工夫が凝らされています。
下記のポイントを踏まえながら参考となるアプリのホーム画面を分析してみるといいでしょう。
- 制作中のアプリに活かせるアイデアがあるか
- 類似アプリの場合、アプリ同士で共通する傾向があるか
- 削ぎ落した方がいい余分な機能はないか
<ホーム画面の一例(RoomClip)>

ボトムナビゲーションで切り替えた画面の表示内容
ボトムナビゲーションの項目を調べる際、ここに並ぶのはアプリのメイン機能であることが多いとお伝えしました。
ですので、そのメニューに切り替えたときに表示される画面についても調査しておきましょう。
サーチバーなどの検索機能
アプリには高確率で検索機能が搭載されています。 アプリによってはボトムナビゲーションに検索機能が配置され、アプリのメイン機能であることもあるでしょう。
アプリによって検索の方法は様々ですので、一部をご紹介します。
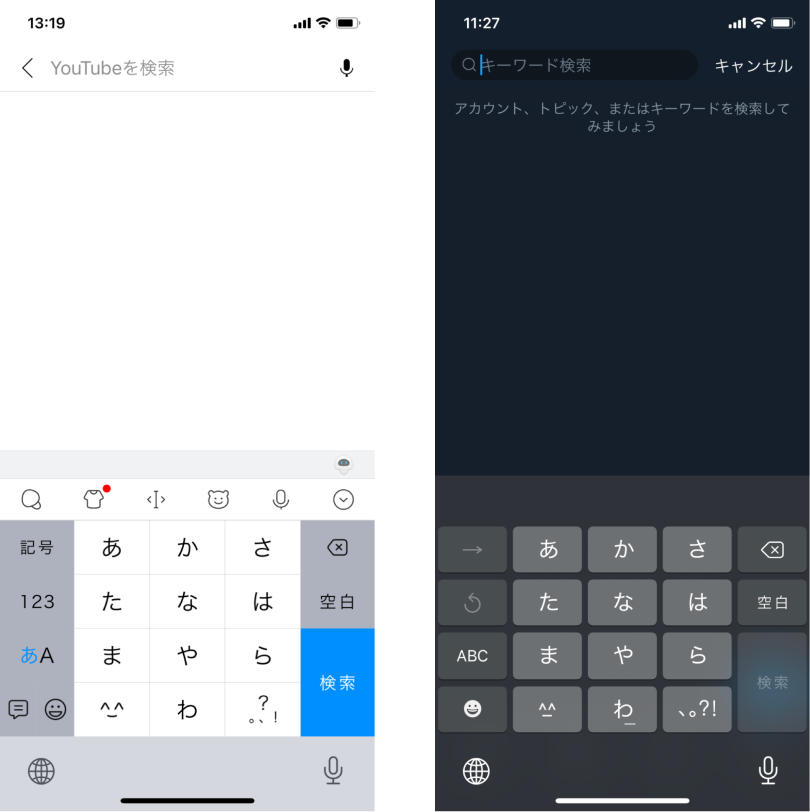
<フリーワード検索のみのシンプルなタイプ:Twitter、You Tube>

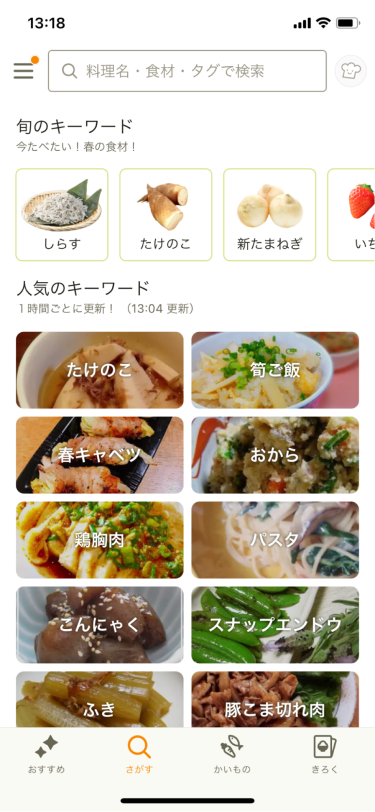
<カテゴリなど複雑な検索条件から探すタイプ:.st、クックパッド>

まとめ
以上、参考アプリを調査する場合のポイントについてまとめてみました。 いくつかのアプリを調査することで、アプリに必要な機能や不要な機能、特に目立たせたい機能のアイデアなどが浮かんでくると思います。
今回ご紹介したポイントを踏まえて参考アプリを調査することで、アプリの画面設計やデザインに役立てられれば幸いです。
