🦋
Flutterの最適なローディングを考えてみる
こんにちは、株式会社Pentagon代表の山本です。 https://pentagon.tokyo 当社では「アプリを駆使した事業を立ち上げたい」方のために、アプリの設計・デザイン・開発までまるっとサポートしています。 今回は、ローディングについてまとめます。
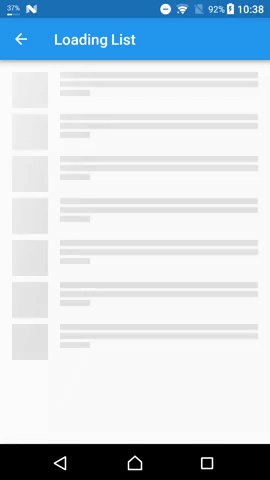
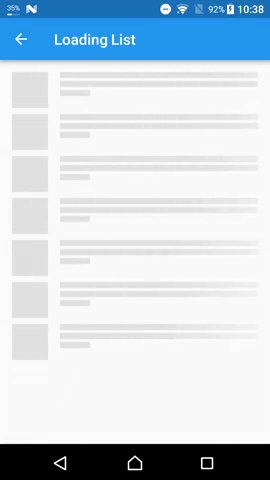
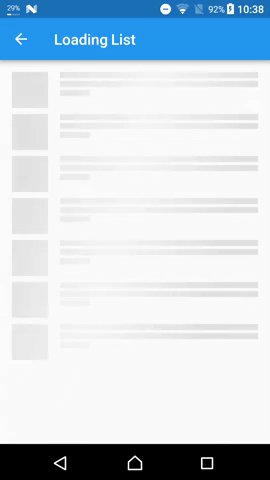
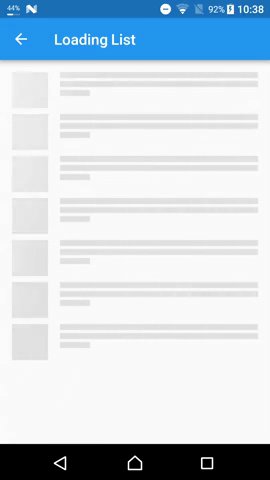
【結論】 shimmer effectが最適

画像出典:flutter_shimmer
ローディング→通信完了→UIを表示では、 体感速度が遅くなり、ユーザー体験も損なわれてしまいます。 UIを表示→ローディング→通信完了→UIを更新 とすることで待機時間が短くなったように感じさせることができます。
