🦋
IntrinsicHeightを使って動的にRow内の子のサイズを揃える【その2】|Minato.I|note
こんにちは、株式会社Pentagonでアプリ開発をしている石渡港です。 https://pentagon.tokyo 今日は、IntrinsicHeightを使って動的にRow内の子のサイズを揃える方法についての続きを簡単にまとめたいと思います。
■ 経緯
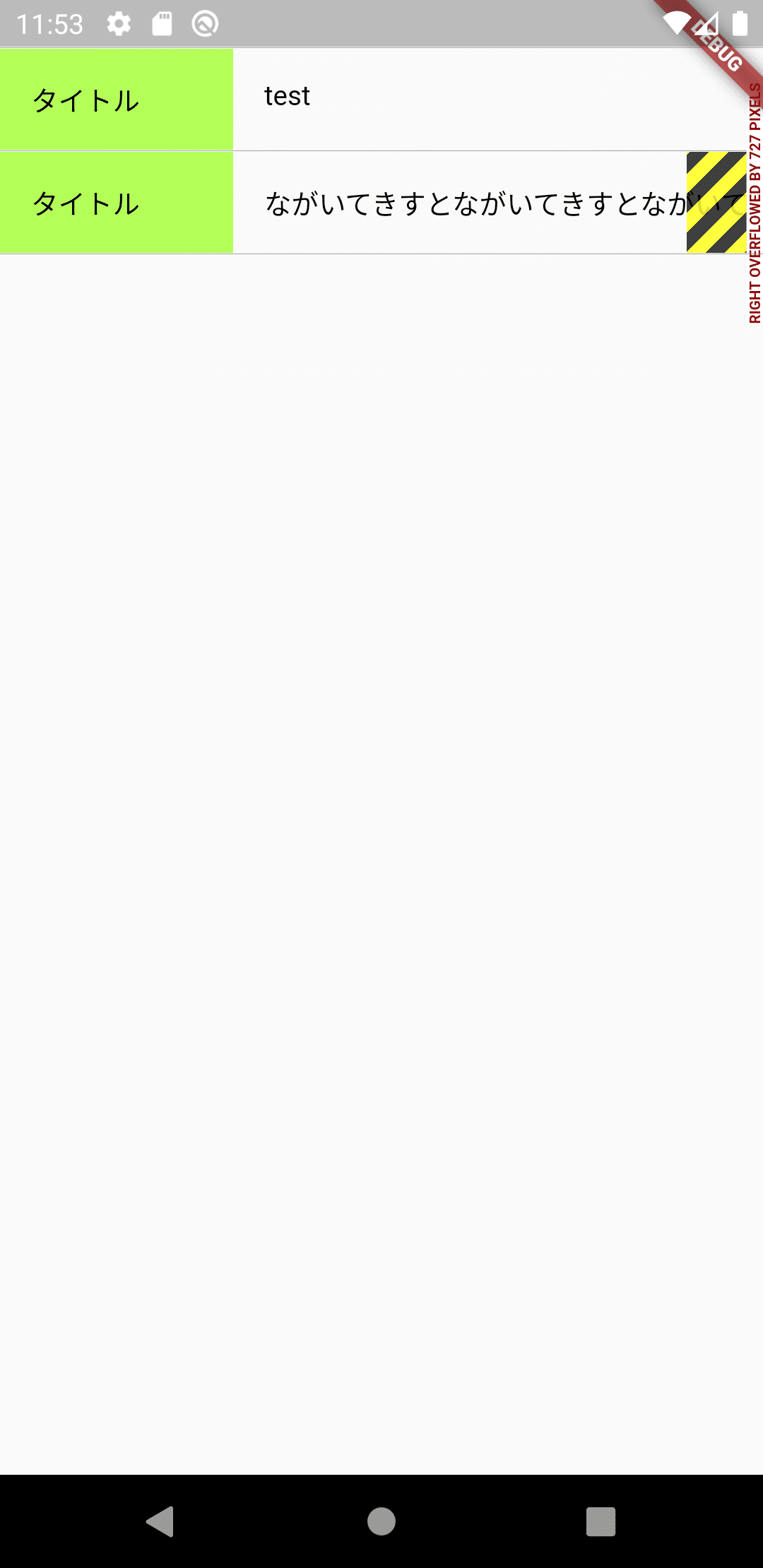
https://note.com/minato_i/n/n3bf3cc3d79f7?magazine_key=m7e743b3b068fうまくできてない点があった😥長いテキストを表示したい場合に、表示がオーバーフローしてしまうようでした。

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: Scaffold(
body: ListView(
children: [
_createDivider(),
_createCell('test'),
_createDivider(),
_createCell(
'ながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすと'),
_createDivider(),
],
),
),
);
}
Widget _createDivider() {
return const Divider(
height: 1,
color: Colors.grey,
);
}
Widget _createCell(String string) {
return IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
width: 120,
color: Colors.lightGreenAccent,
alignment: Alignment.centerLeft,
padding: const EdgeInsets.all(16.0),
child: Text(
'タイトル',
style: const TextStyle(color: Colors.black, fontSize: 14),
),
),
Container(
padding: const EdgeInsets.all(16.0),
child: Flexible(
child: Text(
string,
textAlign: TextAlign.left,
style: const TextStyle(color: Colors.black, fontSize: 14),
),
),
),
],
),
);
}
}
■ 改善方法
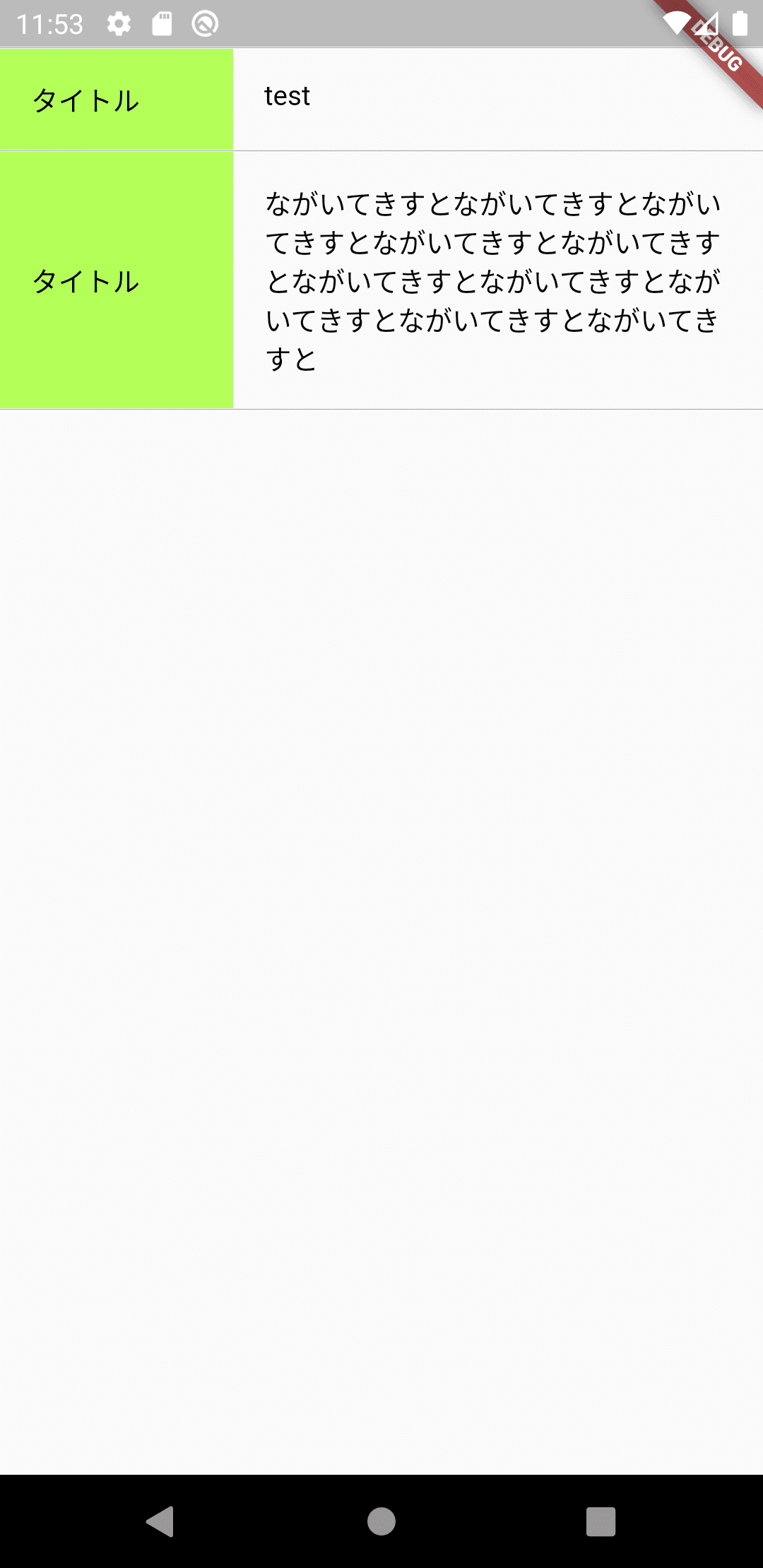
上記のコードだと、右側の要素がオーバーフローした場合に動的にサイズが変更できていないため、右側の要素の親であるContainerをExpandedで囲むことで動的に長さを変えてくれるようになりました。(ついでに不要なFlexibeを排除しました。)

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: Scaffold(
body: ListView(
children: [
_createDivider(),
_createCell('test'),
_createDivider(),
_createCell(
'ながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすとながいてきすと'),
_createDivider(),
],
),
),
);
}
Widget _createDivider() {
return const Divider(
height: 1,
color: Colors.grey,
);
}
Widget _createCell(String string) {
return IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
width: 120,
color: Colors.lightGreenAccent,
alignment: Alignment.centerLeft,
padding: const EdgeInsets.all(16.0),
child: Text(
'タイトル',
style: const TextStyle(color: Colors.black, fontSize: 14),
),
),
Expanded(
child: Container(
padding: const EdgeInsets.all(16.0),
child: Text(
string,
textAlign: TextAlign.left,
style: const TextStyle(color: Colors.black, fontSize: 14),
),
),
),
],
),
);
}
}
以上です🙋
