効率が劇的にアップ!Figmaのコンポーネント機能の使い方
こんにちは、株式会社PentagonでUIデザイナー/Webデザイナーをしている小牧です。
デザインの4大ルールの中に、同じデザインを繰り返し使う「反復」というものがあります。ボタンやカードのように、同じ形・色のものを何度も使うことは多いですよね。 しかしこの反復したデザインを修正したいとき、全て1つずつ変更加えるのはとても大変な作業になります。 今回はそんなデザイン修正にも一括で対応できるFigmaの機能、「コンポーネント」について詳しく紹介していきます。
【こんな人に読んで欲しい】 Figma初心者の方 コンポーネント機能の使い方を知りたい人
【この記事を読むメリット】 Figmaのコンポーネント機能とその基本的な使い方を学べます。
【結論】 Figmaのコンポーネント機能を使えば、繰り返し使うデザインテンプレートを管理し、効率的にデザイン制作・修正を行えます。またコンポーネントを使うことで、デザインに一貫性を持たせられます。 さらにデザインのベースとなるコンポーネントを作成しチームで共有しておくことで、プロジェクトを横断してテンプレートを活用可能です。
コンポーネント機能とは?
Figmaの「コンポーネント(Component)」とは、複数のオブジェクトをグループ化してテンプレートとして管理できる機能です。 デザインに繰り返し使うオブジェクトをコンポーネント化して管理することで、その複製したパーツを一括で編集できます。
例えば、「Submit」という1つのボタンをコンポーネント化したとします。 この時、コンポーネント化した元のボタンは「マスターコンポーネント」、それを複製したボタンは「インスタンス」というオブジェクトになります。 マスターコンポーネントの背景色を変更すると、その変更はインスタンスのボタン全てに反映される、というのがコンポーネントの主な機能です。 これによりデザインの修正作業を大幅に効率化できます。

コンポーネント機能について、使い方を詳しく説明していきます。
コンポーネント化の方法
まずは繰り返し使いたいオブジェクトをコンポーネント化しましょう。 コンポーネント化する方法は3通りあります。
- オブジェクトを選択して、ツールバーの菱形アイコンを押す
- 右クリックで「Create Companent」
- ショートカットキー「Shift + Command + K」
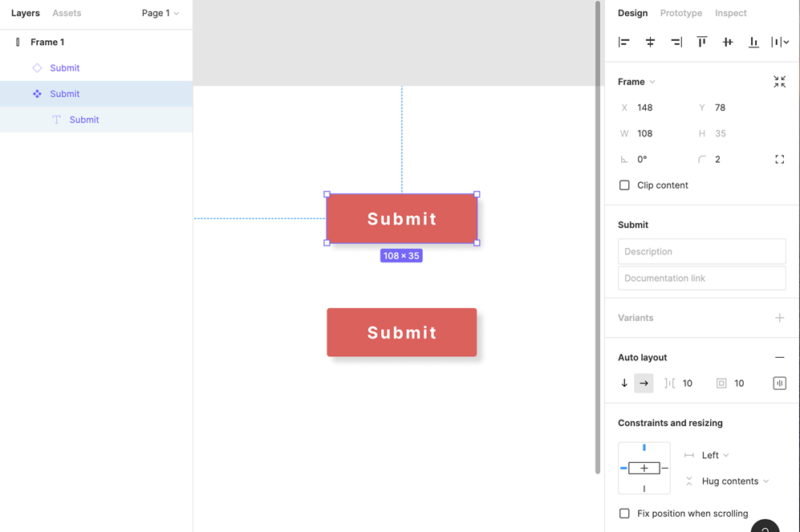
そうすると、オブジェクトのラベルが紫になり、4つの菱形が並ぶアイコンが付きます。 これが「マスターコンポーネント」の状態です。

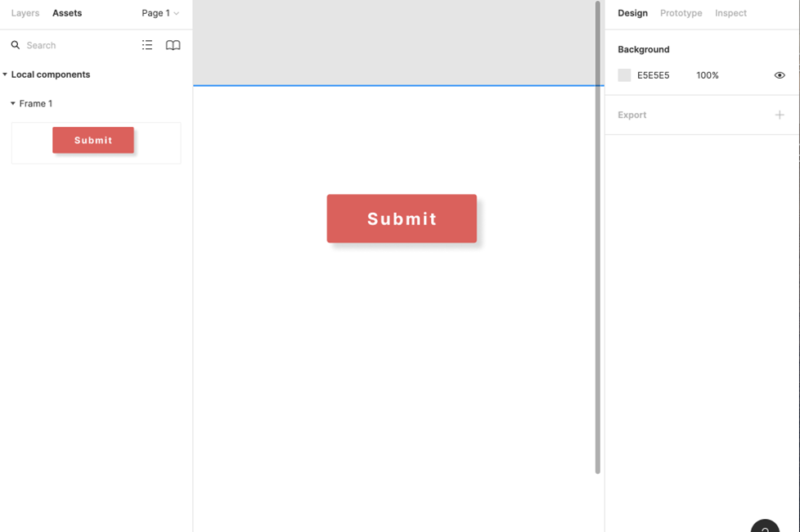
「assets」パネルを開くと、ボタンがコンポーネントとして登録されていることが分かります。

インスタンスの作成
次に、マスターコンポーネントを複製して「インスタンス」を作ります。 複製方法は通常のコピー&ペーストの他にも、下記の方法があります。
- Optionを押しながらオブジェクトをドラッグ
- assetsパネルからドラッグ&ドロップ
- ショートカットキー「Command+D (macOS) / Control+D (Windows)」
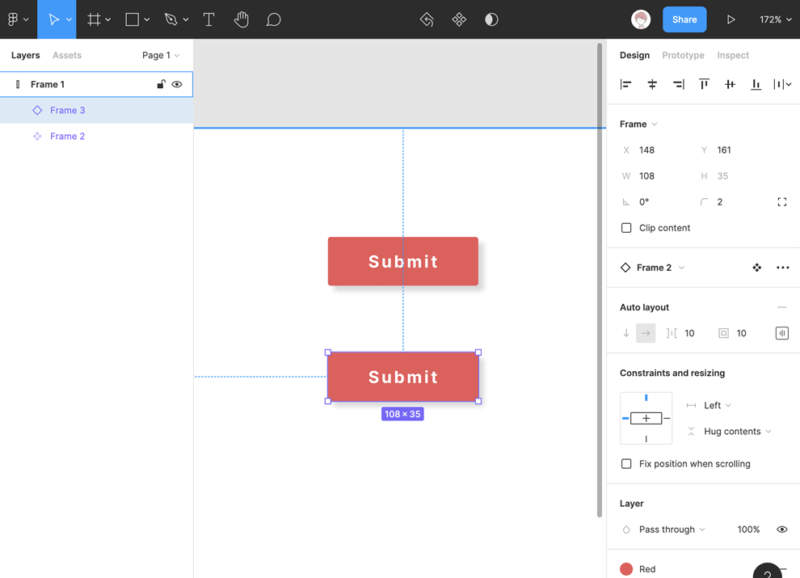
複製すると、マスターコンポーネントとは違った菱形のアイコンが付いたオブジェクトが作成されます。これが「インスタンス」のオブジェクトです。 マスターコンポーネントを複製したものは、全てこの「インスタンス」状態となります。

マスターコンポーネントを編集する
先ほど作成したマスターコンポーネントを編集してみましょう。 コンポーネント機能で管理できるプロパティには下記があり、基本的なスタイルは全て一括で編集可能です。
- テキスト: 文章 / フォント/ サイズ / 太さ / 線の太さ / 文字の間隔 / 段落の間隔 / インデント
- カラー: Fill(塗り) / Stroke(線)/ 不透明度
- 効果: ドロップシャドウ / インナーシャドウ / ぼかし
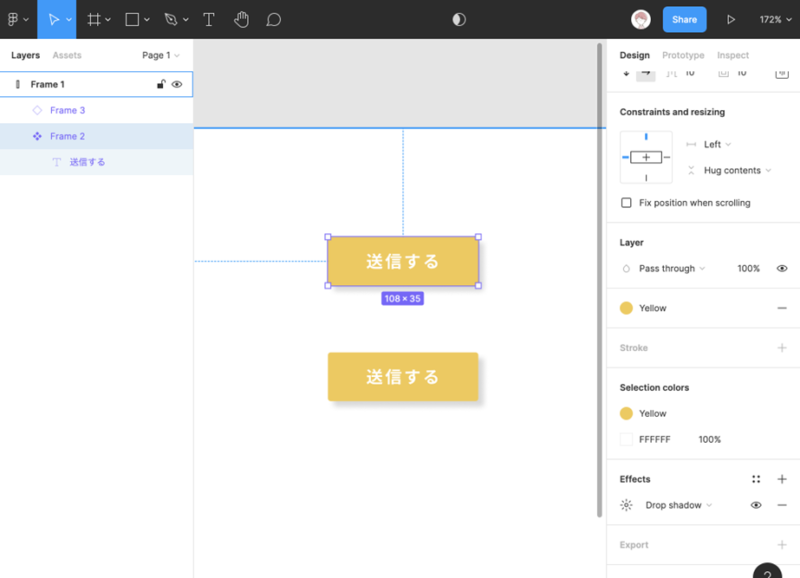
先ほど作成したマスターコンポーネントの文字や背景色を変更すると、インスタンスも一括で編集されます。

インスタンスのスタイルを上書きする
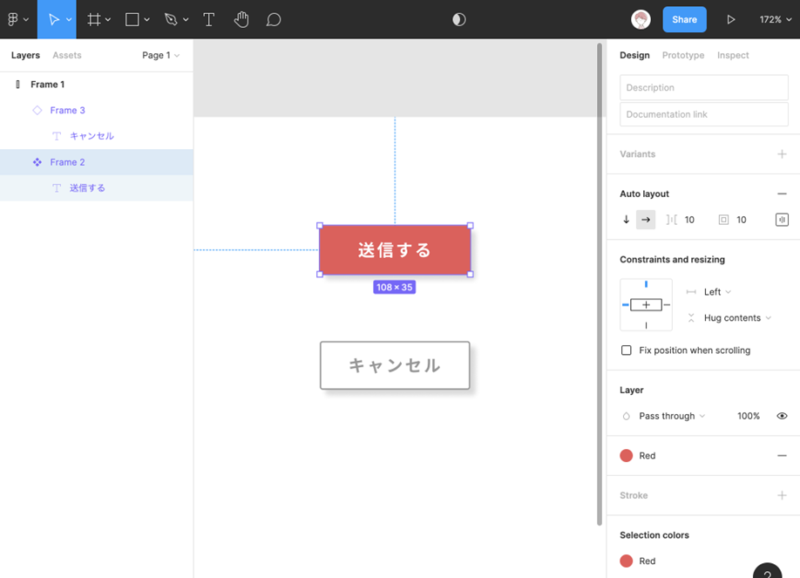
インスタンス化したオブジェクトのスタイルを上書きすることも可能です。 先ほど複製した方のボタンの、文章や背景色を変更してみます。 そうするとインスタンスのスタイルのみが変更され、マスターコンポーネントは影響を受けません。

ただしインスタンスのオブジェクトを上書きした場合、マスターコンポーネント側で背景色を変更しても、その変更が反映されなくなります。

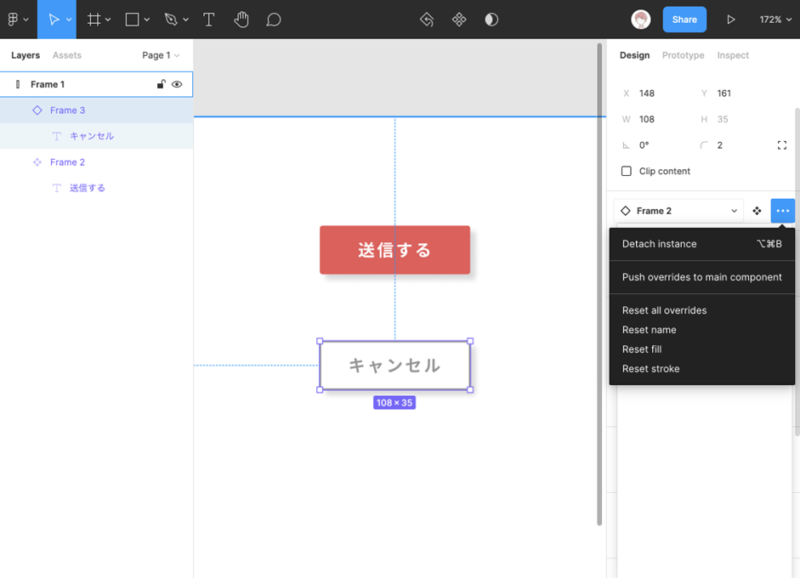
マスターコンポーネントのスタイルよりも、インスタンス側で上書きされたスタイルが優先されるのです。 上書きされたスタイルを元に戻したいという場合は、「Reset all overrides」よりスタイルを元に戻すことができます。

コンポーネントを切り替える
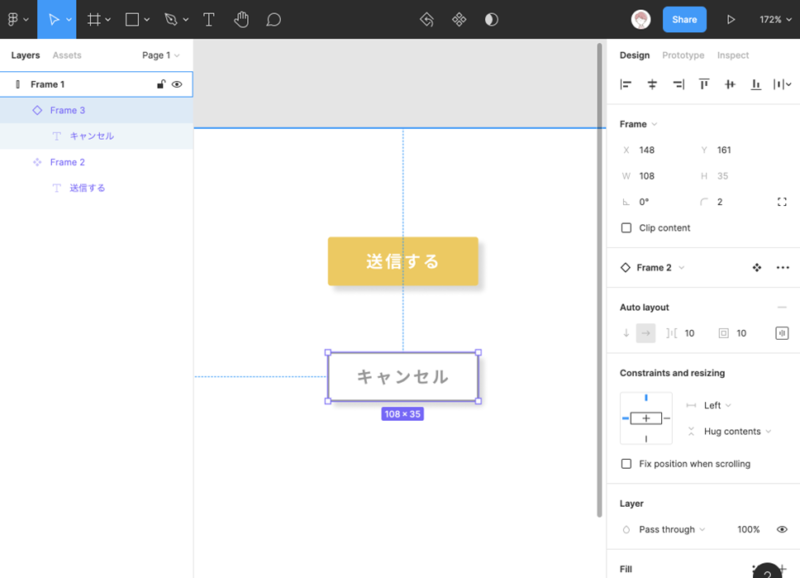
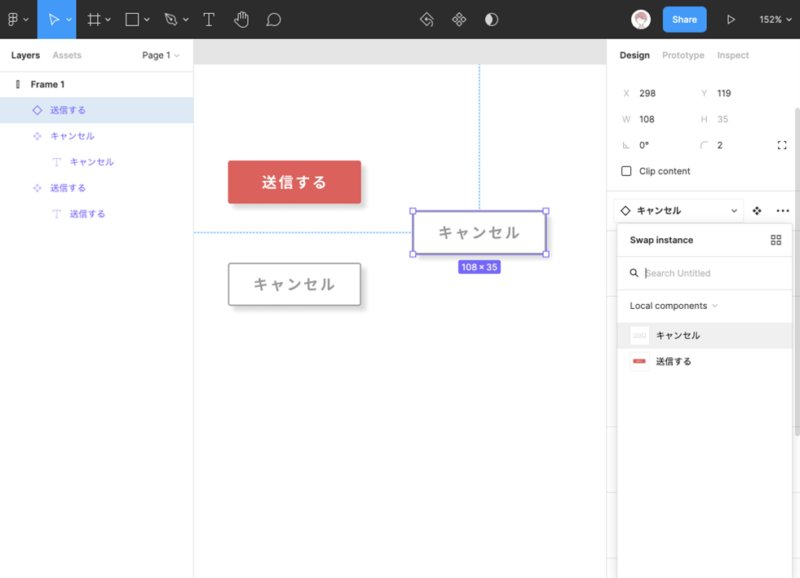
インスタンスがどのマスターコンポーネントに依存するかを、パネルから切り替えることも可能です。 例えば「送信する」と「キャンセル」という2つのマスターコンポーネント、「送信する」を複製したインスタンスオブジェクトを用意します。

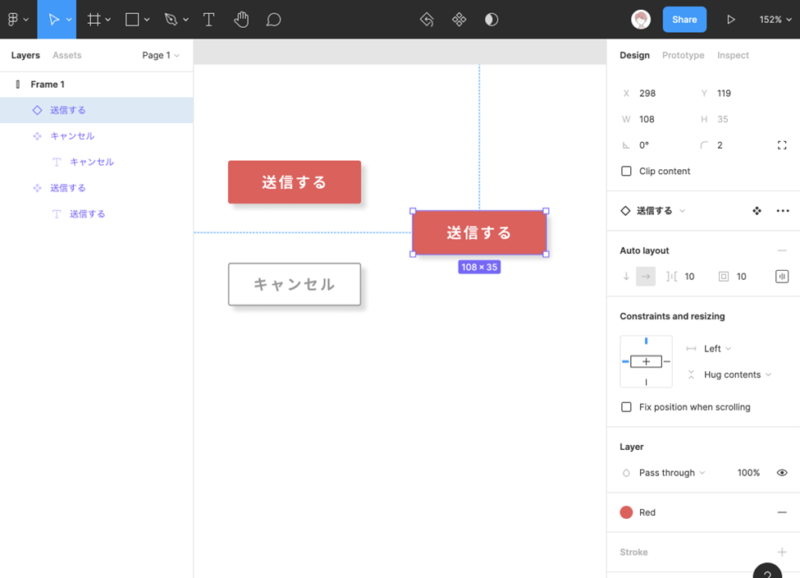
この「送信する」を複製したインスタンスを選択し、プロパティパネルのInstanceから「キャンセル」のコンポーネントを選ぶと、「キャンセル」のスタイルが適用されます。

レイヤー名は自動で変更されないので、適宜修正を加えましょう。
このようにどのマスターコンポーネントに結びつくかを後から切り替えることが可能です。 ただし上記のようにあらかじめ複数の状態のボタンがある場合、マスターコンポーネントを変更するよりも「Variant」機能を使って切り替えを行う方がより効率的な場合があります。 「Variant」機能もFigmaのとても便利な機能の1つですので、今後別の記事で詳しく紹介します。
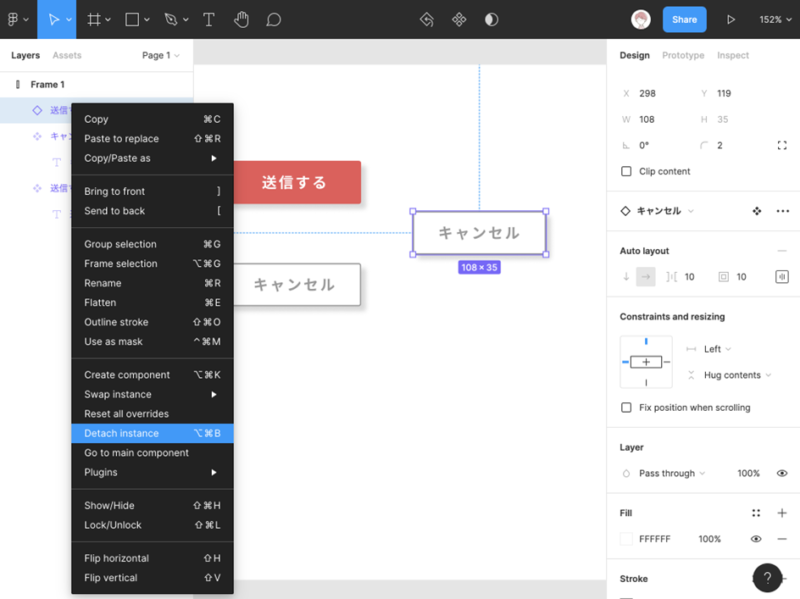
インスタンスを解除する
前述したように、インスタンスのオブジェクトは基本的なスタイルを上書きできます。 逆に言うと、配置やサイズ、中のコンテンツは変更・上書きできません。 配置などを変更したい場合には、「Detach Instance」でインスタンスを解除します。 これによって通常のオブジェクトの状態になり、マスターコンポーネントの影響を受けません。 必要であれば、そのオブジェクトをまた別のコンポーネントとして登録しましょう。

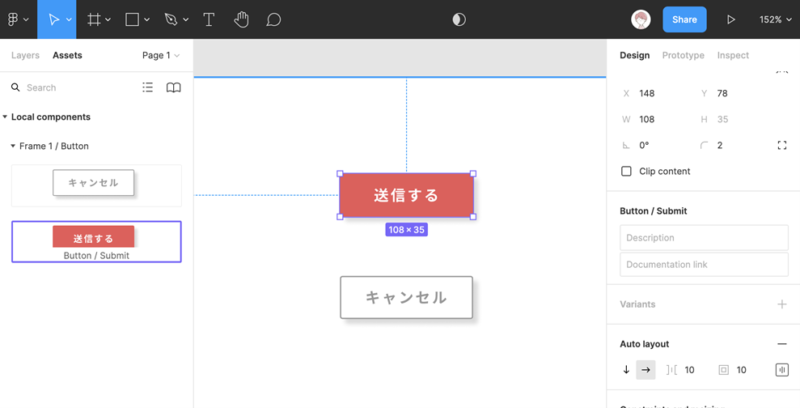
コンポーネントの階層化
コンポーネントは、命名によって階層化して管理することが可能です。 例えば、1つのマスターコンポーネントの名前を「Button / submit」、もう1つのオブジェクトの名前を「Button / cancel」と入力します。 「assets」パネルを開いて確認すると、「Button」というフォルダの中に「submit」と「cancel」というコンポーネントが管理されています。

まとめ
以上、Figmaのコンポーネント機能の使い方を紹介しました。 コンポーネント機能はデザインの修正作業を大幅に効率化するだけではなく、デザインに一貫性を持たせるという点でも大変効果的です。 また、チームでデザインする際にはデザインルールを明確に可視化・管理するという役割も果たします。 Figmaでデザインをする時は、ぜひコンポーネント機能を活用してみてください!
