Flutter × RevenueCatによるサブスクリプション(月額課金)の開発フロー
こんにちは、株式会社Pentagonでアプリ開発をしている髙谷です。
「iOS・Androidアプリにサブスクリプション機能を入れたい!でもなんとなく難しそう…」なんて思われたことはありませんか? 今回は月額課金の自動更新サブスクリプションについて、FlutterとRevenuceCatを用いた実装方法をご説明します。
サブスクリプションとは「定期購入」といった意味を表し、毎年・毎月など定期的に料金を支払うことでサービスを受けられる仕組みです。 サブスクリプションの身近な例としては動画配信サービス(Netflixなど)などが挙げられますね。
【こんな人に読んで欲しい】 ・FlutterとRevenuceCatを使ってサブスクリプション(月額課金)を実装したいエンジニア
【この記事を読むメリット】 iOS・Androidアプリの月額課金に必要なストア(AppStore、GooglePlayStore)の設定、実装、注意点などがわかります。
【結論】 ストアでの課金アイテム設定→課金テスター設定→RevenueCatコンソール設定(課金アイテムの紐づけ)→Flutterでの実装(コーディング)の順でサブスクリプションを開発できます。
課金アイテムの種類
サブスクリプション開発の話に入る前に、iOS・Androidアプリ内に導入できる課金アイテムの種類についてみていきましょう。 課金アイテムは大きく分けて3種類に分かれます。
消耗型
アプリ内限定で使えるお金やゲームのステータス向上などを促すアイテムなど、一度使うとなくなる課金アイテムです。
非消耗型
一度購入すると無期限に使用できる課金アイテムです。新たなステージや追加機能が公開されるといった特典がよくありますね。
サブスクリプション
アプリのプレミアム機能やゴールド会員など、定期的な課金によって無料枠では利用できないコンテンツにアクセスが可能となる仕組みです。年・月単位などで課金されます。また、利用期限とともに自動更新(購入)するかどうの設定(しない場合は都度購入)も可能です。
RevenueCatとは
RevenueCatは一言で言えば、アプリへの課金機能の導入を簡単にするSaaSです。
RevenueCatが提供するSDKを利用することで、iOS・Android間で共通化された数十行程度のコード量で課金の仕組みを実現できます。 RevenueCatのコンソールを確認することで、自前でサーバを利用することなく、各ユーザーの課金状況などを追えるようになることも優れた点の一つです。
また、現時点でRevenueCatの料金体系は下表のようになっています。
FREE
STARTER
PRO
費用(月額)
無料(課金総額$10,000まで)
$8(課金総額$1,000につき)
$12(課金総額$1,000につき)
利用可能サービス
・すべてのプラットフォーム向けSDK
・サブスクリプションバックエンド
・利用状況概要
・顧客プロフィール
・既定顧客リスト
・コミュニティサポート
・課金総額$1,000未満は無料
・利用状況チャート
・カスタム顧客リスト作成
・カスタム顧客リスト出力
・Webアプリ連携
・Slack連携
・Firebase連携
・Emailサポート
・5アカウント共有
・すべてのFREEプラン機能
・すべての連携機能
・ETLシステム出力
・ベータ機能
・10アカウント共有
・すべてのFREE / STATERプラン機能
無料枠で総額$10,000まで課金可能ですから、個人開発などの多くの場合は無料枠で足りるでしょう。 英語のドキュメントになりますが、詳しくは下記のリンクで確認してみてください。 https://www.revenuecat.com/pricing/
アカウントの準備
本題のサブスクリプション開発の話に入っていきます。 開発に入る前にまず、以下の3つのアカウントが必要になるので事前に用意しましょう。
・RevenueCatアカウント ・AppStoreConnectアカウント(Android開発のみの場合は不要) ・GooglePlayConsoleアカウント(iOS開発のみの場合は不要)
課金アイテムの設定
課金アイテムの設定です。プラットフォームごとに行っていきます。 以降、iOSとAndroidで説明が分かれる箇所については、開発対象の方だけ確認いただいてもかまいません。
iOSの設定
※公式ドキュメントリンク Apple公式ドキュメント RevenueCat公式ドキュメント(iOS)
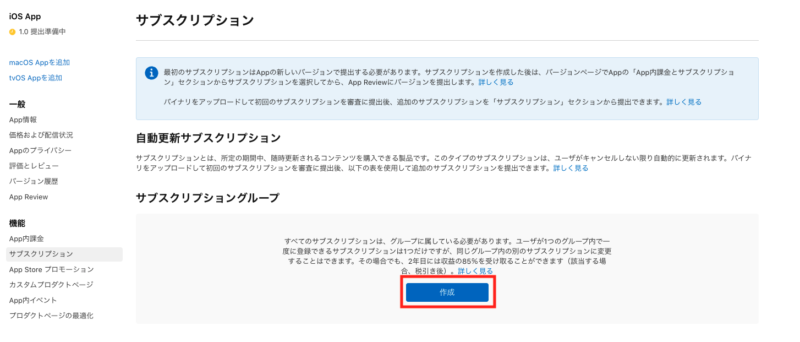
サブスクリプショングループを作成します。「作成」を押しましょう。 
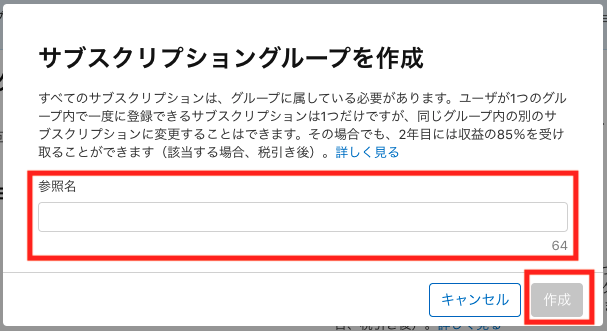
参照名(なんでもOK)を入力したのち、「作成」を押して作成できます。 
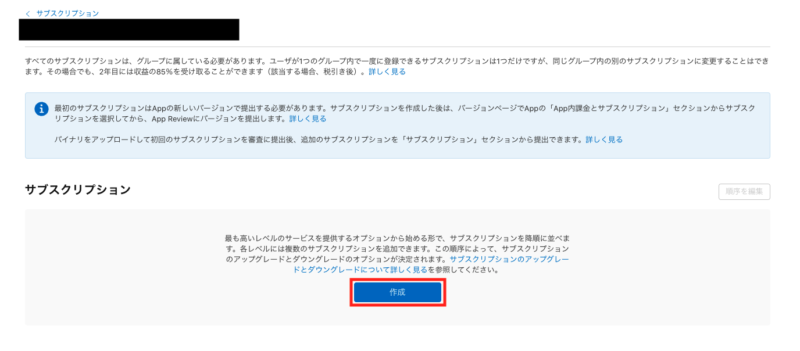
作成したサブスクリプショングループ配下にサブスクリプションを作成していきます。「作成」を押してください。 
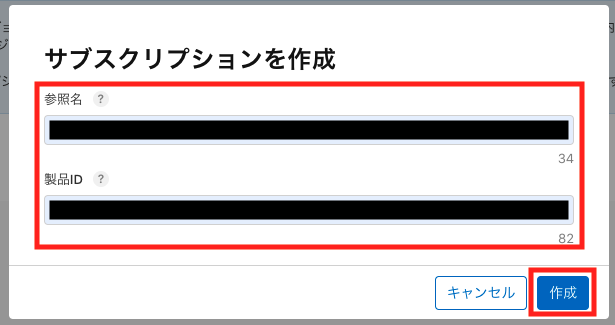
参照名(なんでもOK)と製品IDを入力します。製品IDは可能ならAndroidでいうアイテムID(別途説明)と同じにし、一意になるように入力します。終わったら「作成」を押しましょう。 
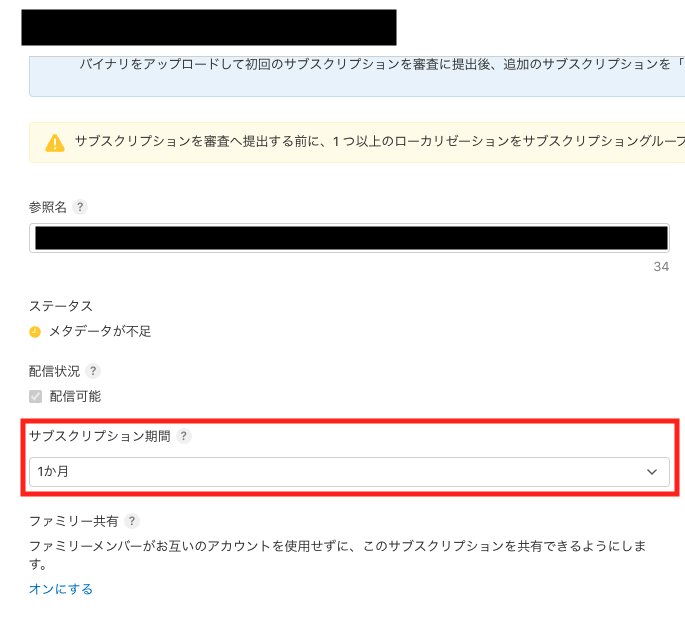
これで課金アイテムとしてサブスクリプションが作成されたかと思います。 ここからサブスクリプションの詳細設定を行っていきます。 まずは、サブスクリプションの期間を選択しましょう。(今回は月額制なので1か月) 
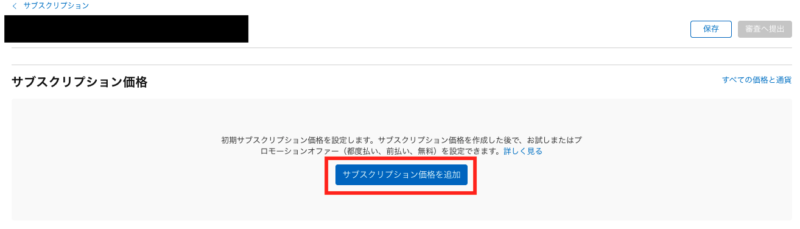
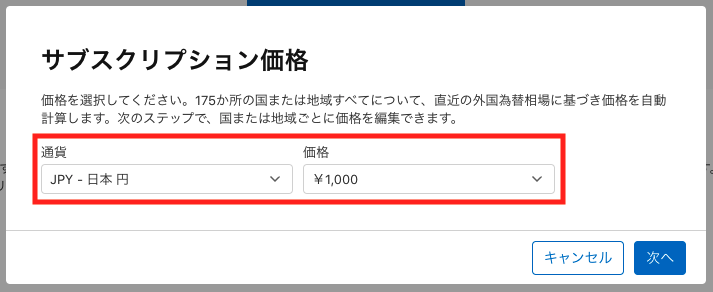
続いてサブスクリプションの価格の設定です。画面に沿って価格を入力していきましょう。 

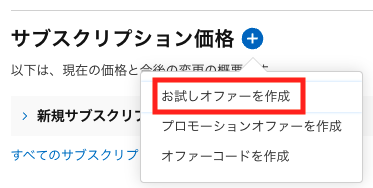
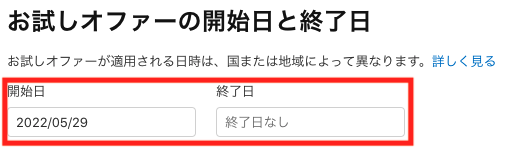
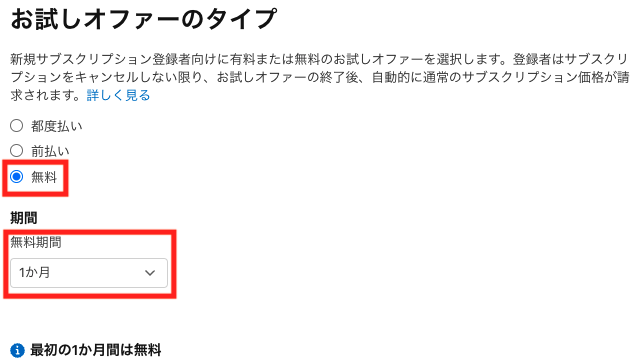
これでサブスクリプションの設定は一通り完了。 次はオプションですが、無料期間も追加してみます。「お試しオファーを作成」を選択しましょう。 
無料期間の開始日と終了日を入力します。 終了日をなしにすることで、永久的にお試しオファーを提供することもできるようですね。 
今回は最初の1か月を無料とする設定にしています。 
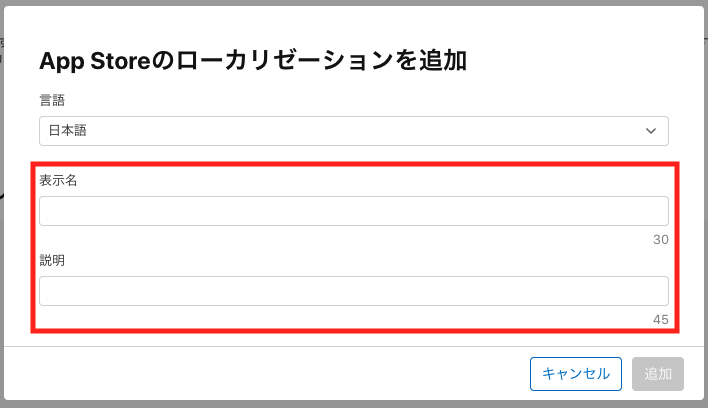
最後に、AppStoreに表示するサブスクリプション説明のローカリゼーション対応も行っていきます。 

iOSの設定は以上です。
Androidの設定
※公式ドキュメントリンク Google公式ドキュメント RevenueCat公式ドキュメント(Android)
GooglePlayStoreでは課金アイテムを作成するために何らかのAPKをアップロードしておかなければなりません。アップロードするAPKに課金機能を実装しておく必要はありませんが、注意点としておさえておきましょう。
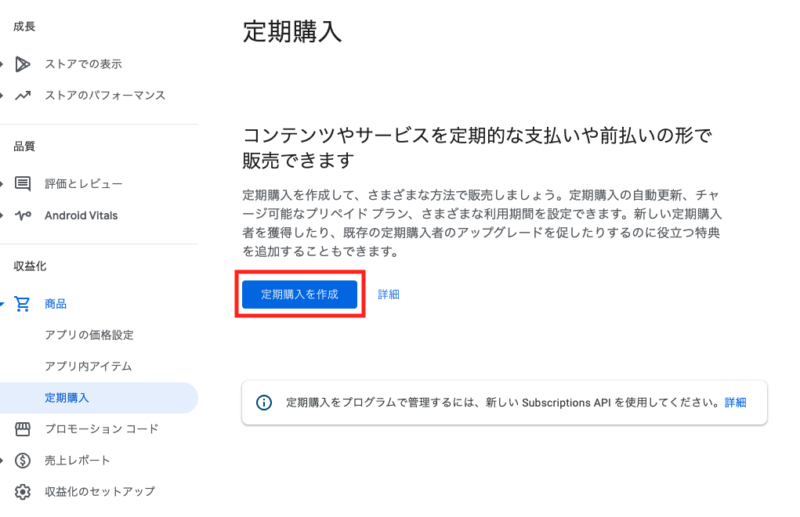
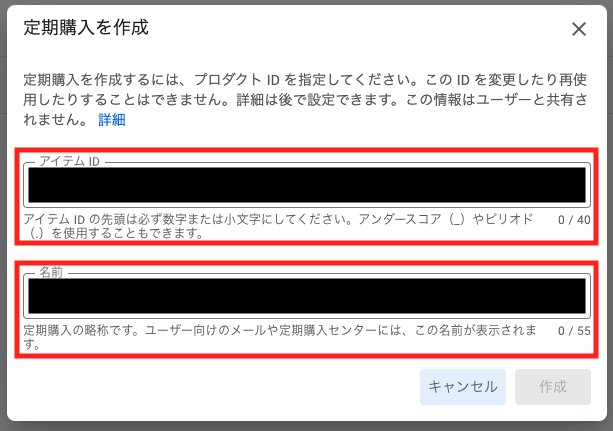
「定期購入」を押してサブスクリプションの作成・設定を行っていきます。 
アイテムIDと名前(なんでもOK)を入力します。アイテムIDはiOSでいう製品IDと同様の扱いで、一意である必要があります。特にこだわりがなければiOSと同じIDにしておくのがいいでしょう。 
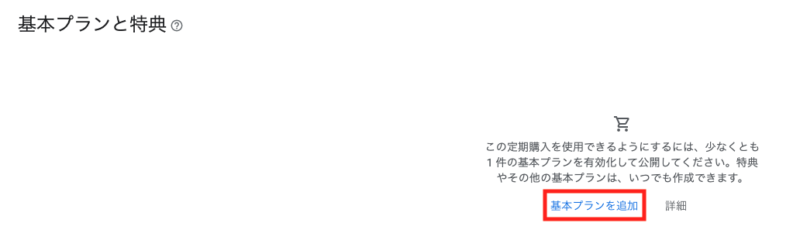
ここからサブスクリプションの詳細設定として、基本プランと特典(こちらはオプション)を作成します。 それではまずは基本プランから。「基本プランを追加」を押してください。 
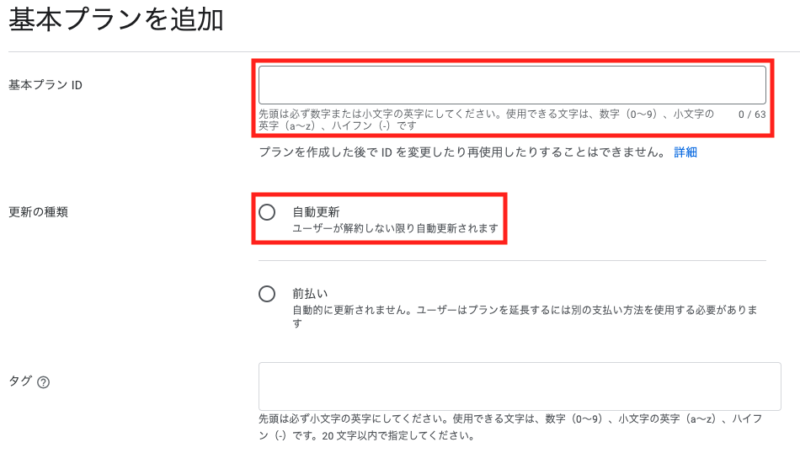
基本プラン作成に必要な情報を入力していきます。 RevenueCatでのサブスクリプション開発では、先に触れたアイテムIDのみを使います。このため基本プランIDはルール通りに入力していれば特になんでもOKです。 更新の種類は自動更新とします。タグについては空欄でもかまいません。 
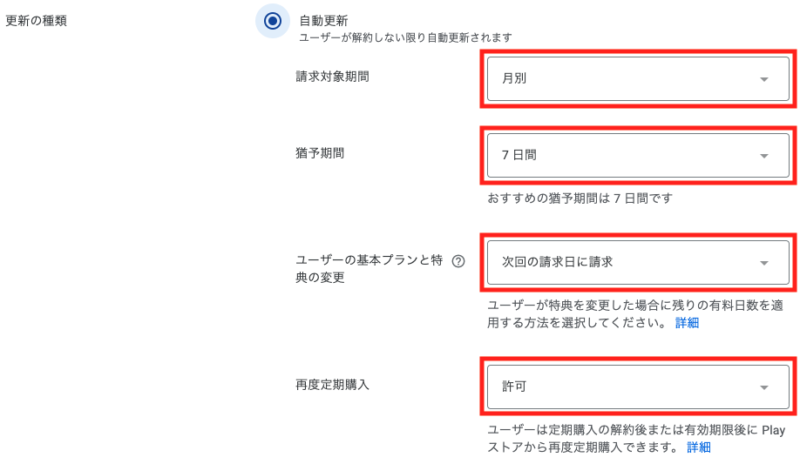
自動更新に関する制約を入力していきます。期限が切れた場合のサービス提供の猶予期間や請求のタイミングなどをここで設定します。 
これで基本プランの作成は以上です。
次はオプションですが、iOS同様に無料期間を設定します。 Andoridでは基本プランに特典アイテムを追加することで無料期間の設定を行います。「特典を追加」を押して先に進みましょう。 
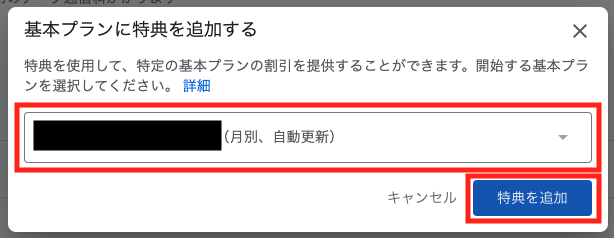
特典を紐づける基本プランを選択し、「特典を追加」を押します。 
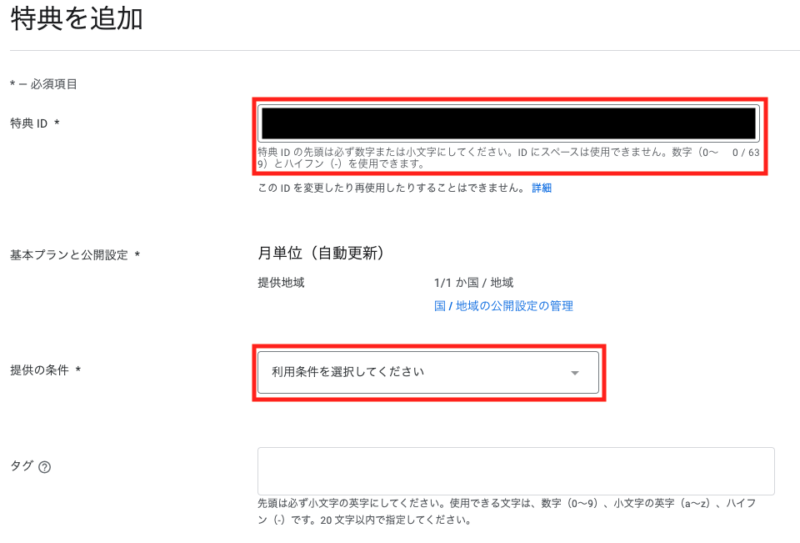
特典IDや提供条件などの情報を入力します。基本プランIDと同様、特典IDについても今回の開発で特に利用することはありません。 
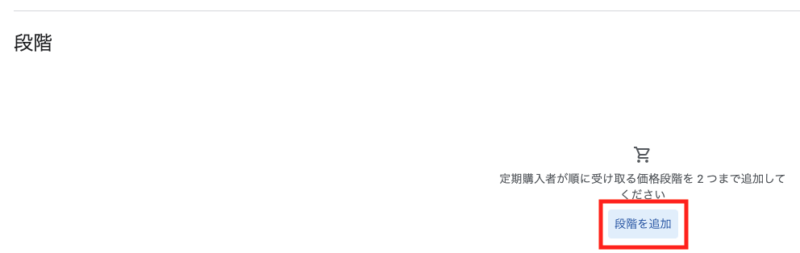
最後に段階を追加します。段階というとわかりにくい感じがしますが、これは特典の内容や提供期間を設定するフローです。 

Androidの設定は以上です。
課金テスターの設定
実際の請求を発生させることなく課金テストを行うため、テスターの設定を行います。
また、テストでのサブスクリプションは短縮された期間(1 か月→5分など)で更新されます。詳しくは下記の公式ドキュメントを確認してみてください。 Apple公式ドキュメント Google公式ドキュメント
それでは、iOS・Androidのプラットフォームごとに順番にみていきましょう。
iOSの設定
※公式ドキュメントリンク Apple公式ドキュメント RevenueCat公式ドキュメント(iOS)
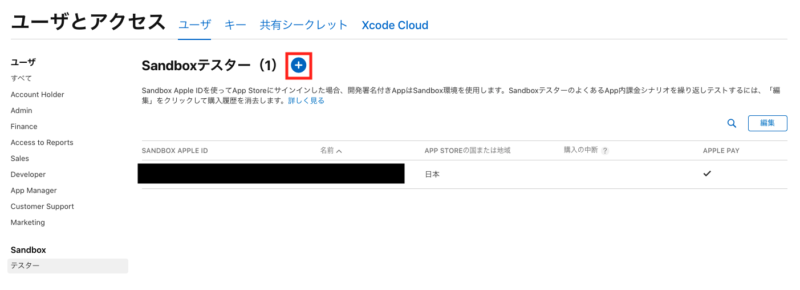
iOSではSandboxテスターにテスト用のAppleアカウントを追加します。 このテスト用アカウントに端末でログインすることで、請求なしの課金テストが可能になります。それでは「+」アイコンを押してください。 
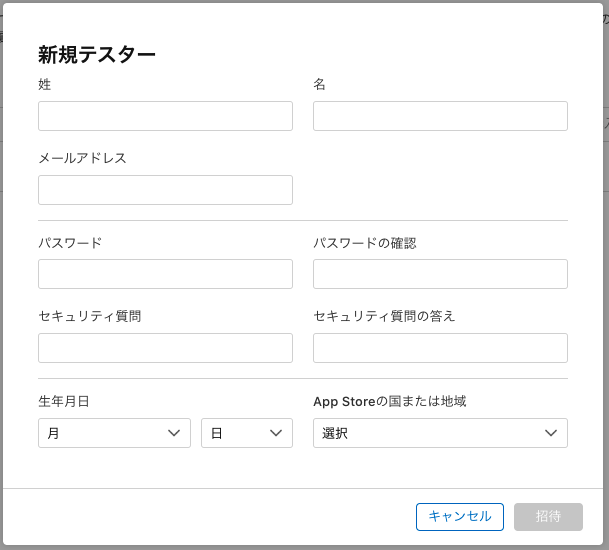
アカウントに関する情報を入力して作成自体は完了です。入力するメールアドレスはログイン時にIDとして入力の必要がありますが、架空のものでかまいません。 
Androidの設定
※公式ドキュメントリンク Google公式ドキュメント RevenueCat公式ドキュメント(Android)
Androidでは2つのテスター設定を行なっていきます。
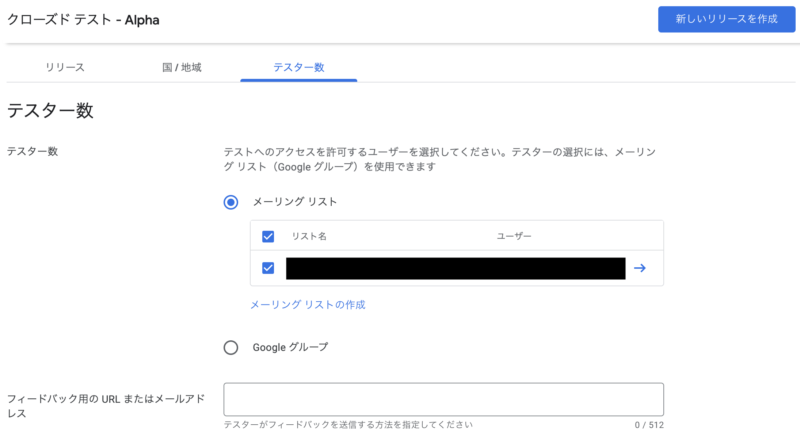
1つは、テスト配信で通常行うテスター設定です。アプリのテスター設定で配信するアカウントを追加していきます。 
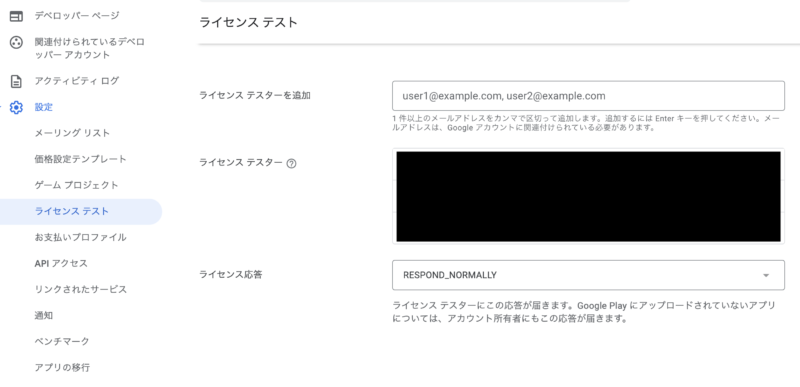
もう1つが、ライセンステスターの追加です。こちらにアカウントを追加することで、そのアカウントでは課金を行なっても実際に請求されることがなくなります。 
なお、AndroidでRevenueCatとの連携を有効にして課金テストを行うためには、クローズドテスト配信されたアプリを利用する必要があるのでご注意ください。
RevenueCatの設定
iOS・Androidのストアで設定したアプリ情報や課金アイテムとの紐づけを行います。
iOSプロジェクトの作成
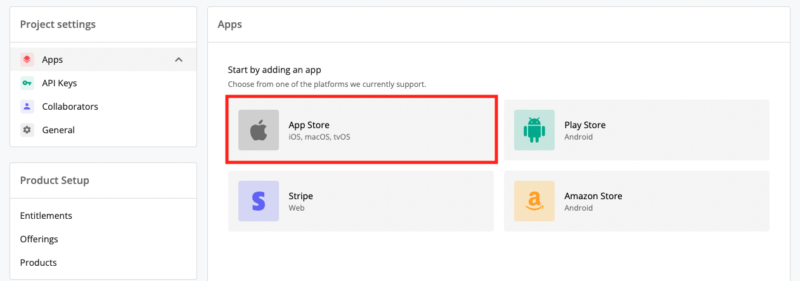
「App Store」を押します。 
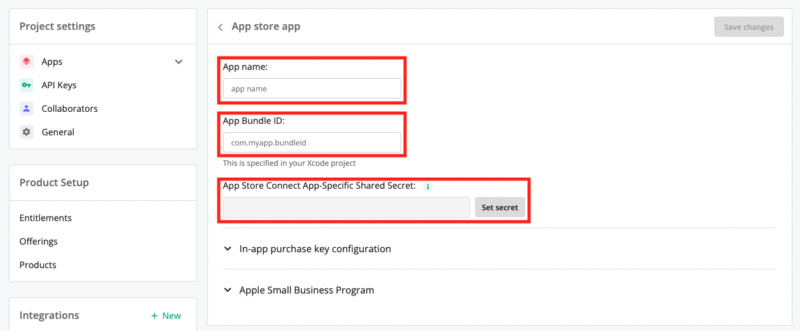
アプリ名やバンドルID、シークレットキーを入力しましょう。 シークレットキーの取得方法は下記をご参考ください。 https://docs.revenuecat.com/docs/itunesconnect-app-specific-shared-secret 
Androidプロジェクトの作成
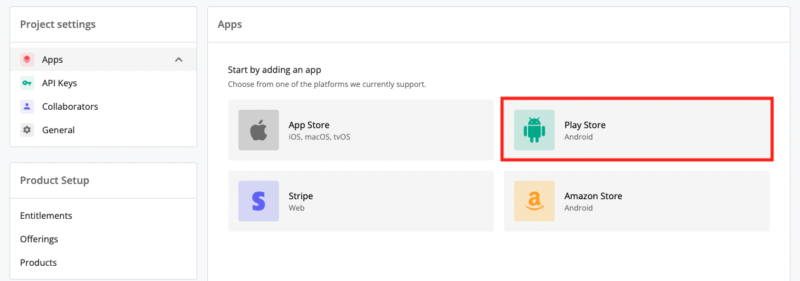
「Play Store」を押します。 
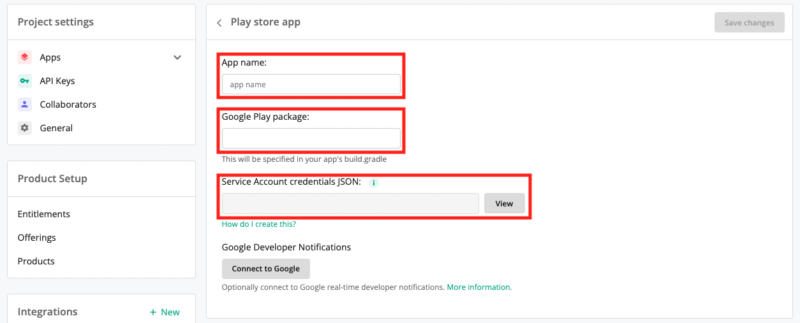
アプリ名やパッケージ名、JSONを入力しましょう。 JSONの取得方法は下記をご参考ください。ちなみにJSONはデベロッパーアカウント所有者権限でないと取得できないようです。 https://docs.revenuecat.com/docs/creating-play-service-credentials 
課金アイテムの構成要素
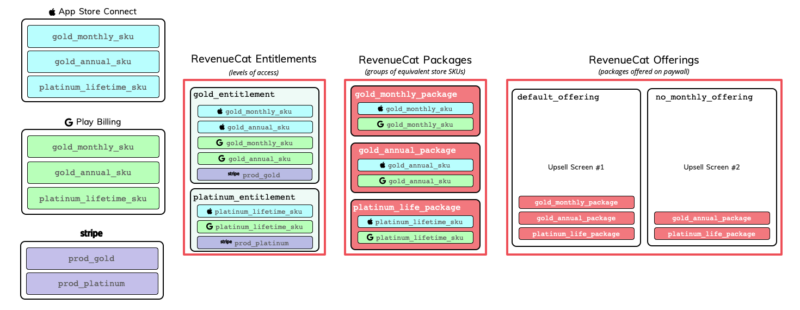
RevenueCatを利用するにあたり、押さえておいた方がいい課金アイテムの構成要素が4つあります。 あとでコーディングする上でも出てくる考え方のため、ここでご紹介します。 下記の公式ドキュメントも併せてご確認ください。 https://docs.revenuecat.com/docs/entitlements 
①Product 課金アイテムそのものを指します。 先に触れたID(iOSなら製品ID、AndroidならアイテムID)で一意に特定されるサブスクリプションアイテムは、RevenueCatでこのProductとして扱われていますね。
②Entitlement ユーザーに購入資格のあるProduct群をひとまとめにする構成要素です。 例えば、ゴールド会員とプラチナ会員に購入可能なProduct群(年額課金アイテム、月額課金アイテムなど)があるとしますよね。 このProduct群をゴールド会員用とシルバー会員用のEntitlementなどとしてそれぞれ割り当てることで、Productをまとめています。
③Package iOS・AndroidそれぞれのProductを同一の課金アイテムとして管理できる構成要素です。 各Productのサービス内容が同じなのであれば、1つのPackageとしてまとめておくのがいいでしょう。これにより、iOS・Android共通コードでの各Productの取得が可能になります。
④Offering Package群をひとまとめにできる構成要素を指します。 RevenueCatコンソールでPackage群の1つを選択(Current指定)することで、そのPachageが有効な課金アイテムとして機能します。コードでCurrent指定されたPackageを取得できるので、コードの変更なくして課金アイテムを変更できるというわけですね。
課金アイテムの作成
※こちらに着手する前に課金アイテムの設定を済ませておきましょう。
実際にProduct、Entitlement、Package、Offeringの設定を行っていきましょう。 設定方法はiOS・Androidともに同様です。IDなどのキーに注意しながら進めてください
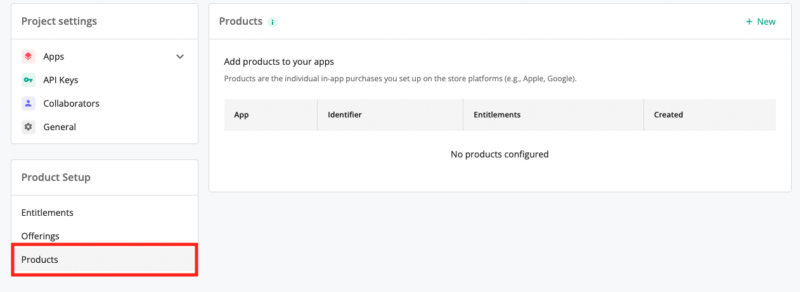
①Productの追加 「Products」を押します。 
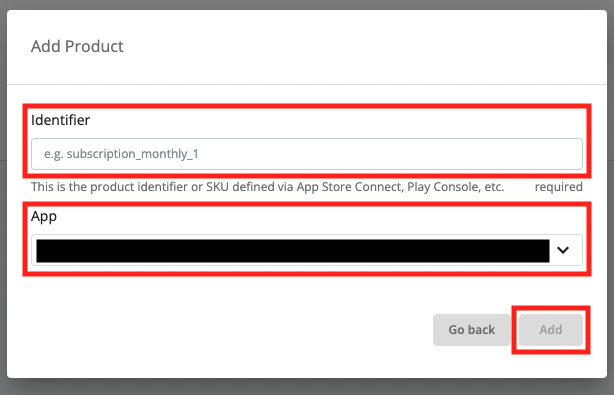
ストアで登録したID(iOSなら製品ID、AndroidならアイテムID)を入力し、ストアに登録済みのアプリを選択して紐づけます。「Add」を押したら完了です。 
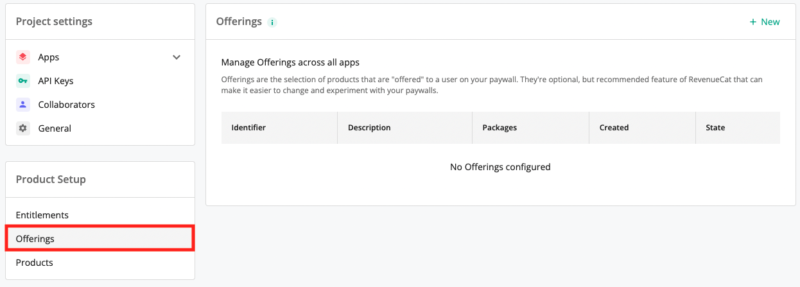
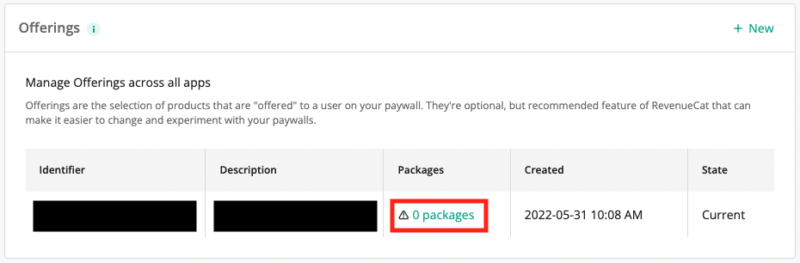
②Offering(Package群)の追加 「Offerings」を押します。 
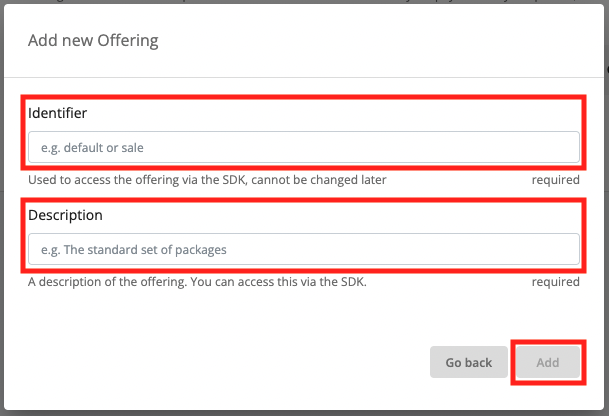
IDと説明を入力します。「Add」を押したら完了です。 
③Packageの追加 Offeringが追加されていることがわかりますね。 Packageを紐づけるため、「0 packages」を押します。 
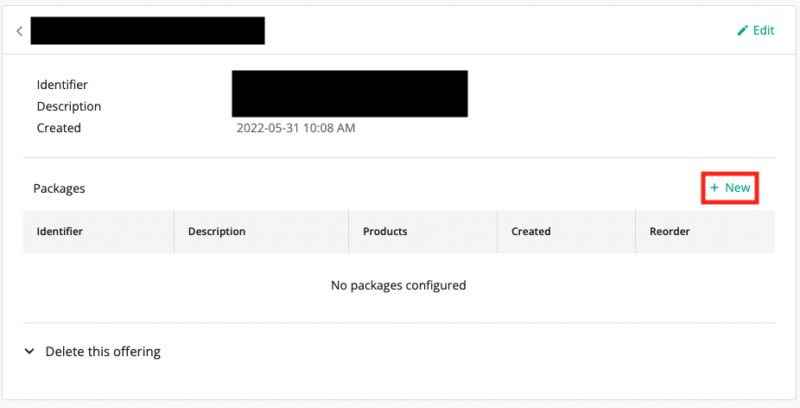
「+NEW」を押してPackageを作成していきましょう。 
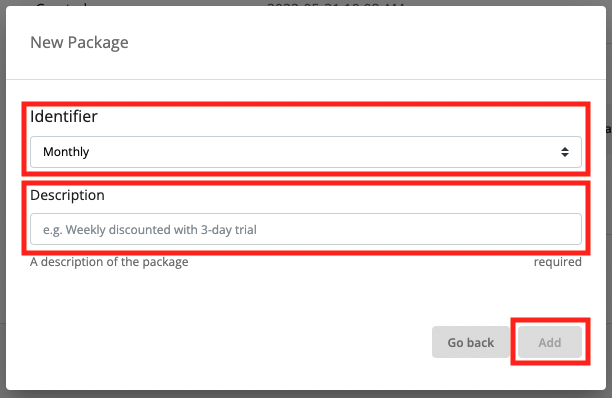
今回は月額課金のため「Monthly」を選択し、説明を入力します。「Add」を押したら完了です。 
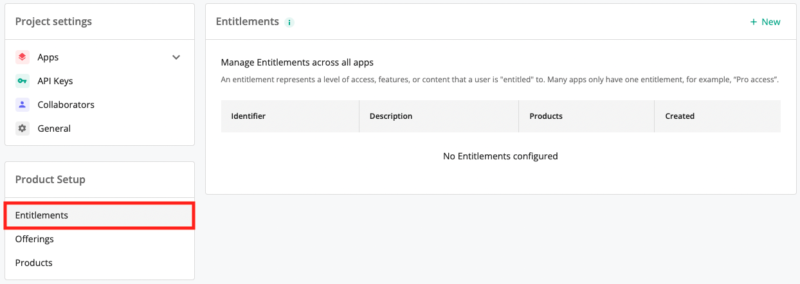
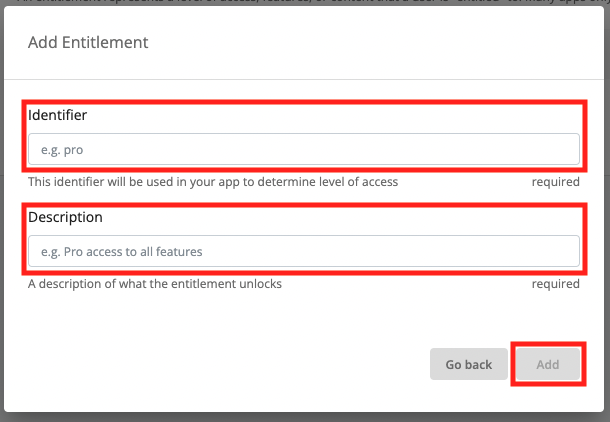
④Entitlementの追加 「Entitlements」を押します。 
IDと説明を入力します。「Add」を押したら完了です。 
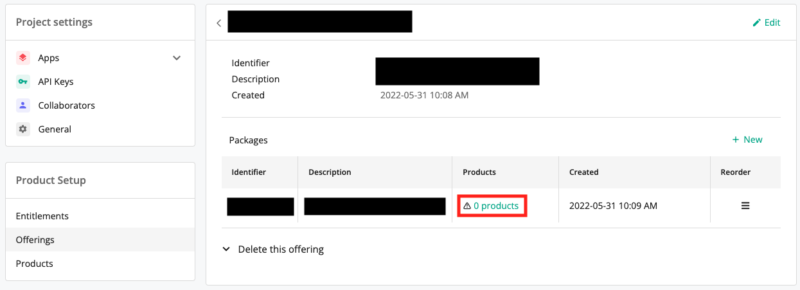
⑤Offerings(Package群)へのProductの連携 Productを紐づけるため、「0 products」を押します。 
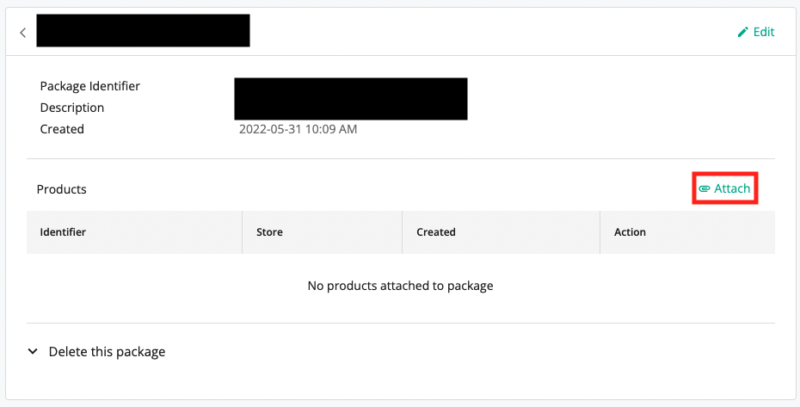
「Attach」を押します。 
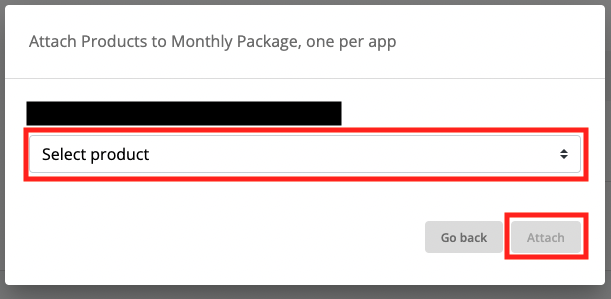
Productを選択し、「Attach」を押すことで紐づけ完了です。これをiOS・Android両方のProductについて行います。 
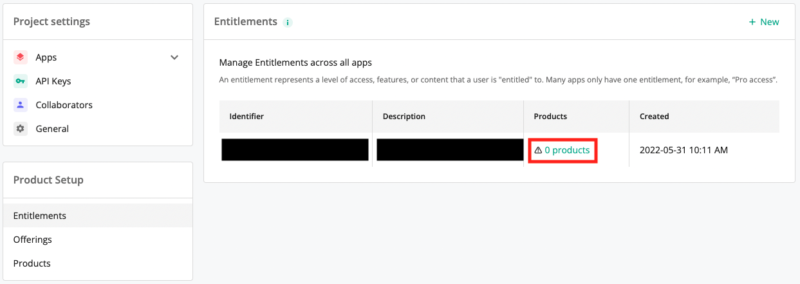
⑥EntitlementへのProductの連携 Productを紐づけるため、「0 products」を押します。 
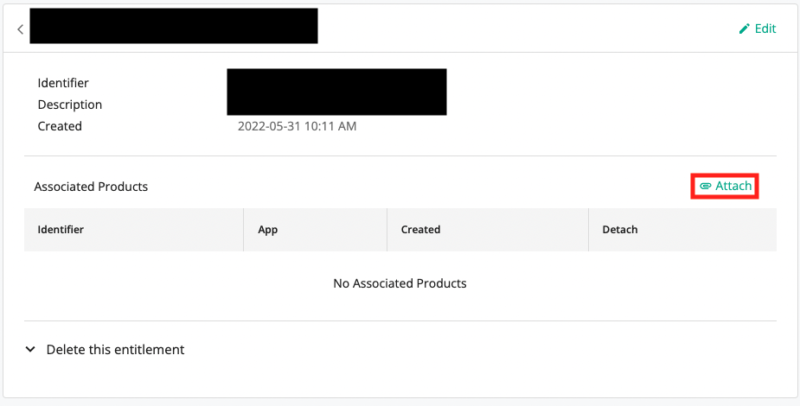
「Attach」を押します。 
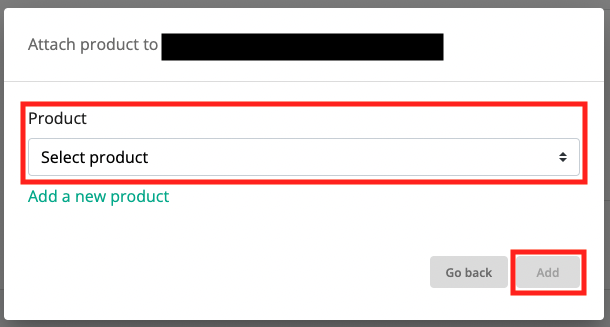
Productを選択し、「Add」を押すことで紐づけ完了です。これをiOS・Android両方のProductについて行います。 
Flutterでの実装(コーディング)
ここまできてようやく実装に入りますが、安心してください。 今回のRevenuceCatを用いたサブスクリプション開発では、課金アイテムやテストの設定がタスクの8割を占めています。 コーディング自体は非常にシンプルなものなので完了までもうすぐですよ。
実装には大きくRevenueCat SDKのセットアップ、サブスクリプションの購入と状態取得があります。
RevenueCat SDKのセットアップ
まずは、SDKのセットアップからです。 RevenueCatプロジェクトを作成した際に取得したAPIキーを使い、SDKが提供するPurchasesクラス(購入処理などのIFを提供)をセットアップします。
final androidAPIKey = 'AndroidのAPIキー';
final iosAPIKey = 'iOSのAPIキー';
final revenueCatAPIKey = Platform.isAndroid ? androidAPIKey : iosAPIKey;
try {
/// デバッグモードでログ出力
await Purchases.setDebugLogsEnabled(kDebugMode);
/// RevenueCatと連携
final uid = 'ユーザーID';
await Purchases.setup(revenueCatAPIKey, appUserId: uid);
} on PlatformException catch (e) {
/// エラーハンドリング
}
サブスクリプションの購入
次に、サブスクリプションの購入に移ります。 OfferingとしてのPackage群や、その中で有効なPackageを順に取得していきましょう。 取得したPackageをPurchases.purchasePackageメソッドに渡すことで購入処理は完了です。
/// 購入アイテム(Package)取得
final offerings = await Purchases.getOfferings();
final package = offerings.current?.monthly;
if (package == null) {
return;
}
try {
/// 購入処理
await Purchases.purchasePackage(package);
} on PlatformException catch (e) {
/// エラーハンドリング
}
サブスクリプションの状態取得
最後に、サブスクリプションの状態(有効or無効)を取得します。 購入処理を進めるかどうかなどを判定する際にこの状態を使ったりしますね。 状態の判定にはEntitlementInfoクラスを使いますが、PurchaserInfoクラスに含まれるEntitlement群からIDを指定して取得しましょう。 取得したEntitlementInfoクラスが持つisActiveパラメタがサブスクリプションの状態を表しています。
/// サブスクリプション(Entitlement)取得
final purchaseInfo = await Purchases.getPurchaserInfo();
const entitlementId = 'EntitlementのID';
final entitlement = purchaseInfo.entitlements.all[entitlementId];
if (entitlement == null) {
return false;
}
/// サブスクリプション状態取得(有効or無効)
final isSubscribing = entitlement.isActive;
return isSubscribing;
最後に
課金アイテムやテストの設定はやや複雑ですが、Flutter × RevenueCatでのサブスクリプション開発のフローはなんとなくつかめましたか? RevenueCatを使うことでわずかなコード量で実装できる他、無料枠もあるので、サービス向上に向けてぜひサブスクリプションの導入も検討してみてください!
おまけ
Flutterに関する知識を深めたい方には、『Flutterの特徴・メリット・デメリットを徹底解説』という記事がおすすめです。
この記事では、Flutter アプリ開発の基本から、Flutter とは何か、そして実際のFlutter アプリ 事例を通じて、その将来性やメリット、デメリットまで詳しく解説しています。 Flutterを使ったアプリ開発に興味がある方、またはその潜在的な可能性を理解したい方にとって、必見の内容となっています。
ぜひ一度ご覧ください。
