🦋
遷移先の画面での操作を遷移元の画面に反映させる仕組みを実装してみた
こんにちは、株式会社PentagonでFlutterを使ったアプリ開発をしているd-ariakeです。
今日は他の画面行った操作 (いいねなど) を元の画面に戻ってきたタイミングで反映させるような仕組みを作ったときの知見を共有しようと思います。
現在私が開発中のアプリでは「いいね」という操作が仕様として存在します。「いいねアイコン」を押すと「いいね」という操作が行われ、「いいねアイコン」が活性色で表示されるといった、SNSでよくある仕様です。この仕様に関して、開発途中では以下のような問題が発生していました。
- 画面Aから画面Bへ画面遷移する。
- 画面Bで「いいね」という操作を行う。
- 画面Bで「いいねアイコン」が活性色で表示されるようになる。
- 画面Bから画面Aに戻る。
- 画面Bで「いいね」を行ったのにも関わらず、画面Aでは「いいねアイコン」が非活性色で表示されたままとなっている。この問題に対して以下のようなアプローチを取ることにしました。

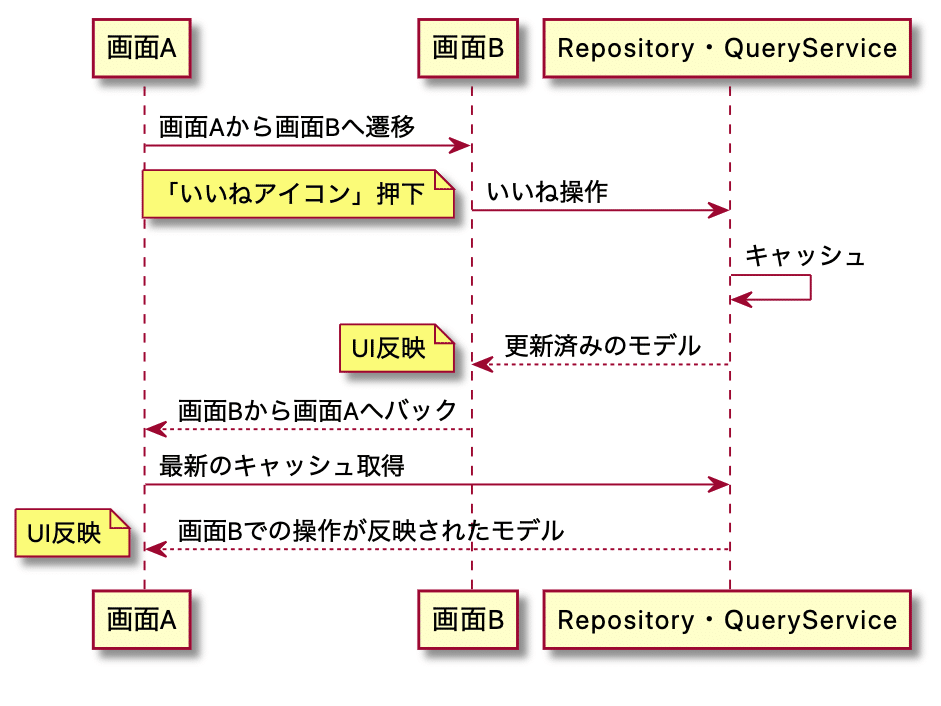
図にあるように、Repository (やQueryService) 経由でモデルを取得するようにし、画面遷移が発生したタイミングでRepository (やQueryService) のオンメモリキャッシュから最新のモデルを取り出し、UIを更新させるという流れになっています。 (※ 実際には画面から直接Repository・QueryServiceを操作するのではなく、ViewModelやBLoCを経由することになります。また、そこから直接RepositoryやQueryServiceを叩くのではなく、ApplicationService等を経由して取得することになると思います。)
このような仕組みでデータの管理をすることによって、他の画面での操作を即座に元の画面に反映させることができました。
みなさんも是非参考にしてみてください!
