大規模なC2Cアプリを開発した結果|12の改善点
こんにちは、株式会社Pentagon代表の山本です。前回100画面を超えるアプリをFlutterで開発したという記事を書きましたが、今回開発したアプリは、Figma上の画面数が350を超えていました。かなり大規模なアプリ開発です。
プロジェクト構成
・フロントエンド Flutter ・バックエンド Ruby on Rails ・インフラ AWS ・デザイン Figma
プロジェクト体制
PM兼バックエンドエンジニア:1名 インフラエンジニア:1名 リードデザイナー:1名 デザイナー:1名 リードエンジニア:1名 エンジニア:2名
まず7名で大規模アプリをゼロから作り上げたのは素晴らしいと思います。開発メンバーがとても優秀でスムーズに開発できました。またデザイナーからのレスポンスも速くエンジニアの疑問点がサクッと解消された点もよかったです。良い点は他にもたくさんありますが、今回は、本アプリの開発における改善点についてまとめたいと思います。ソフトウェア開発に携わる人であれば、共感したり参考になることがあるはずですので、ぜひ気になる項目だけでも読んでいただければ幸いです。
改善点1|デザインのスケジュールをカッチリ組むべきだった
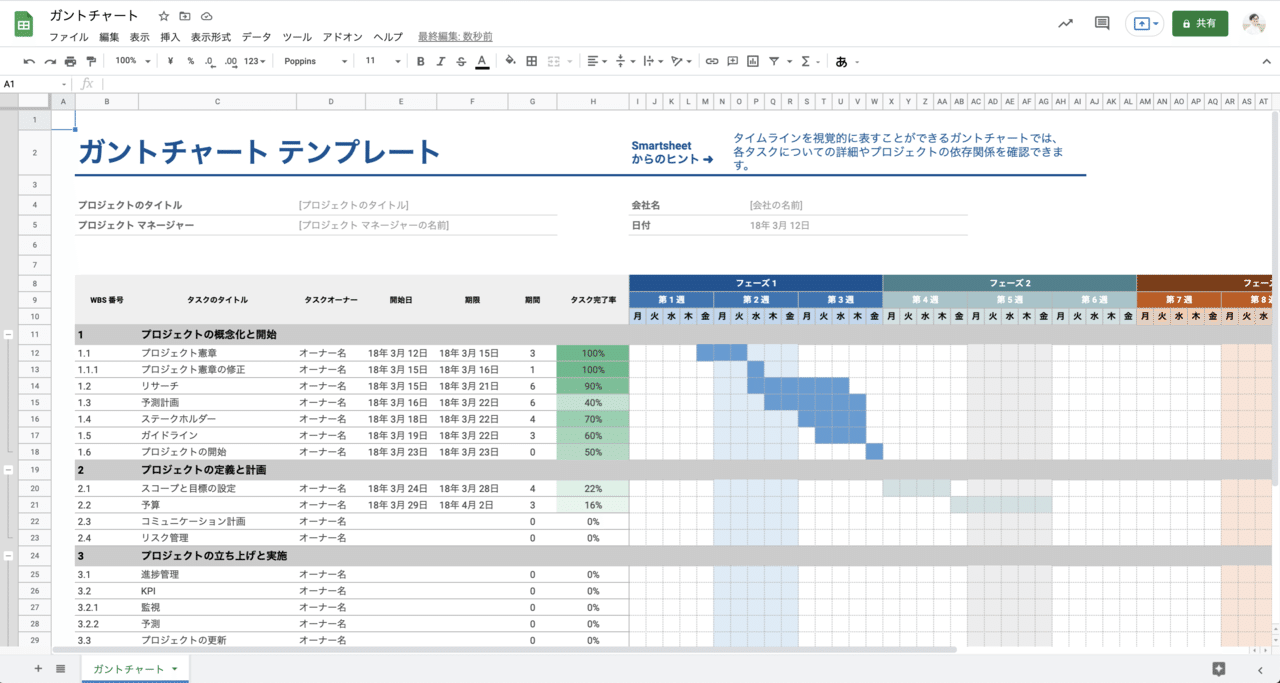
機能や画面ごとにわけてデザインのスケジュールをしっかり・カッチリ組むべきでした。次回からは、ガントチャートを作りスケジュールと進捗を見える化したいと思います。

※スプレッドシートに↑のようなテンプレートがあるので活用しましょう。
改善点2|スケジュールの共有が上手くできていなかった
改善点①と似ていますが、スケジュールをしっかりと組まなかったので、「なんとく遅れている…急がないと…」という感覚で業務を行っていました。 スケジュールは見える化して、業務の遅れがある場合も見える化することが重要だと思いました。
・具体的にどのような遅れがあるのか ・何日分遅れているのか ・追加で人員が必要なのかのかどうか
これらを瞬時に判断できるレベルまで見える化すべきです。
改善点3|エンジニアとデザイナーとのコミュニケーション不足
これはもソフトウェア開発あるあるなのですが、エンジニアとデザイナーとのコミュニケーションが不足しており少し手間が発生したりしました。 特にリモートワークだと意識的にエンジニアとデザイナーを接触させる時間をつくることが大切だと感じました。 この問題に関しては、週1回30分程度のライトなミーティングを設けるようにしたところ、大きく改善したと思われます。 ミーティングでは、次のようなことをアジェンダとしています。
・進捗報告 ・デザイナーからエンジニアへの共有・確認事項 ・エンジニアからデザイナーへの共有・確認事項
改善点4|Figmaの画面の管理
Figma上の画面一覧を管理するドキュメントがあった方が良かったという声が開発メンバーからありました。どの画面が実装済みでどの画面が未実装なのか俯瞰して把握したい!ということですね。 しかし、本プロジェクトでは、Figmaに350以上の画面があるので、手動で管理するのは大変です。 そこで、Figma上のFrameをGoogle SpreadSheetに吐き出すプラグインを作りました。(現在改良中)これで自動的にFigmaの画面リストをスプレッドシートに出力できます。
改善点5|このデザインどこにありますか?問題
Figmaでは検索機能がないためので、エンジニアからすると該当のデザインを探すのがかなり大変でした。 如何せん、350画面もありますから… 既存のプラグインで検索をかけることもできるにはできるのですが、Figma上のNodeの数が多いとロード時間が長すぎて使い物になりませんでした。 先程の自作プラグインでGoogle SpreadSheetに吐き出し、Google SpreadSheetで検索をかけて探すのが良さそうです。 または全ての要素を参照せずにFrameの名前だけに対して検索をかけるプラグインを作っても良いかも知れません。
改善点6|Figmaの変更をエンジニアに連絡する
画面数や条件分岐が多いのにもかかわらず上手く連携できたと思いますが、まだまだエンジニアとデザイナーとの間で連携が上手くできていません。 「Figmaのどの部分を見たら良いのかわからなかった…」というエンジニアの声がありました。 Figmaの運用に関しては、デザイナーチームで運用方法を決めているのですが、実際にやってみると上手くいかなかったので、少し改善が必要です。 これに関しては、次のNoteを参考にGitHubのようにFigmaを運用することで改善できると思っています。天才的なアイデアですね! [)https://note.com/embed/notes/ne2511e1113b3
・GitHubのようにFigmaを運用・毎週の定例会議で共有・レビュー これで「Figmaのどこを変更したのかわからない!」という問題が改善されると思うので試してみたいと思います。
改善点7|Flutter/Riverpodの教育コスト
状態管理のために、Riverpodというライブラリを使っていますが、少々学習コストが発生します。この当たりの教材をしっかりと社内で整えることが重要だと感じました。
改善点8|画面のリストを管理する
Figmaの画面の管理と似ていますが、各画面に対する進捗がパッと見てすぐにわかる状態を作る出すべきでした。 Figma-to-SpreadSheetでFigma上のFrameをすべてスプレッドシートに吐き出し、エンジニアが進捗具合をスプレッドシートに書き込んでいきます。 定例会議にて確認することでしっかりと画面ごとの実装状況を管理していきます。
改善点9|開発ルールの共有
途中からエンジニアを増員したのですが、社内のルールをドキュメント化し浸透させる必要がありました。 READMEにプロジェクトでのルール等記載がありますが、それだけでは不十分だと感じました。 特によくある質問は次の通りです。 ・SlackとGitHubどっちで連絡すれば良いの?・誰に確認を取れば良いの?・1つのチケットでどこまで対応すれば良いの?・コードレビューは具体的にどのレベルで行うのか?・レビュー時に意見が食い違った場合はどうするのか? => この当たりもしっかりとドキュメント化していく必要があります。
改善点10|ECSでの開発コストが多大だった
Dockerでの開発を進めていたことや運用を考慮して、今回ECSでインフラ構築を行いましたが、これにかなりのコストがかかってしまいました。 ECSの場合、EC2と違い即時反映ができないので、バックエンドの開発中に不具合が発生した場合に、反映に5-10minくらいの待機時間が発生します。 また、 耐久性のテストも兼ねて、スペックを低くしていたためtimeoutが多発し、フロントエンドの開発にも影響がありました。 初期開発の段階ではEC2でサーバーを構築した方がやりやすい!と感じました。 要件次第ですが、初期開発フェーズではEC2で構築し、開発が落ち着き運用フェーズになった段階でECSに移行するのが良いのではないかと考えています。 もちろん、EC2で構築する場合でも、Cloud FormationとAnsible で自動化を図り、冪等性を担保します。
改善点11|属人化
本プロジェクトだけではなく、Pentagonのバックエンド業務が社長である私に属人化している部分が多いのが非常に良くない状況です。 経営に時間を割けるようにバックエンド業務の属人化を解消していくことは、2021 年の目標でもあります。 対処法としては大きく次の3つの方向がある考えています。
・既存メンバーの育成 ・優秀なバックエンドエンジニアを採用 ・サーバーレスな構成にしてバックエンド業務を減らす
プロジェクトの要件次第ですが、FirebaseとSupabaseの採用を検討していきたいと考えています。
改善点12|APIドキュメントの日本語化
ソースコードからAPIドキュメント(Swagger)の自動生成を行っていました。これにより実装とドキュメントとで乖離が発生することを防いでいました。 もう少し日本語で説明があるとフロントエンドエンジニアから声があったので、日本語での説明を各パラメータに書くべきでした。 また認証情報を保持しておく機能がなかったため、
毎回ログインAPIを叩く→トークンを取得→トークンを入力してAPIを叩く
という作業が無駄に発生していました。APIドキュメントの管理方法や認証の実装方法については今後改善すべきだと考えています。
今後やりたいこと
以上の改善点の対応をしていくのはもちろんですが、 毎月1回、社内発表会を設けたいと思います。 所要時間:1時間発表者:3名(それぞれ20分くらい話す)参加者:都合の合う人全員
このプロジェクトでこんな実装をしたよ! プロジェクトにこんな問題があって、 こんな解決方法を見つけたよ!
プロジェクト間でのコミュニケーションや知見の共有をするために実施したいと思います。外部の人を招いても面白いかもしれません。

