エラーステート作成の際に注意するポイント
こんにちは、株式会社PentagonでUIデザイナーをしているMorikawaです。 今回はUI stackの中でもエラーステートについての記事を書かせて頂きました。 エラーステートを作成の際に気をつけることを重点的にまとめておりますので参考にしていただけると幸いです。
【こんな人に読んで欲しい】 -これからUIデザイナーを目指す方 -エンジニアからUIデザイナーへ転身を目指す方 -経験の浅い方UIデザイナーの方
【この記事を読むメリット】 -エラーステート作成の際に注意するべきポイントを知ることができます!
【結論】 エラーステート作成の際には、ユーザーの負担を軽減するためにいくつか注意するポイントがあります。この記事を参考にすることでポイントを理解することができるので、是非最後まで読んで見てください。
エラーステートとは
エラーステート(error state)とは2016年にScott Hurffさんが提唱したUI Stack中の5つの側面の内の1つになります。ユーザーが何かしらの操作を行い、システムがエラーを検出した際に表示される画面や状態のことを指しています。
そもそもエラーは出ない方が良い
エラーが発生するとユーザーはアプリケーションを一時的に使用できなくなります。そのためストレスや不満を感じやすくユーザー体験に悪影響を与え、ビジネスにも悪影響を与える可能性があります。また、エラーが頻繁に発生する場合、他のプロダクトを探しユーザーが離れてしまうこともあるため、エラーがなるべく出ないようにデザイナーやエンジニアで検討する必要があります。
どうしても出てしまう時に注意するべきこと
ユーザーの入力を削除しない
ユーザーが入力したものに対してエラーが発生した場合、アップロードしたデータや入力したデータを削除してしまい、ユーザーに最初から入力やアップロードを行ってもらうことは、ユーザーにとってストレスが大きく離脱につながってしまいます。そのためデータを削除しないようにしましょう。 
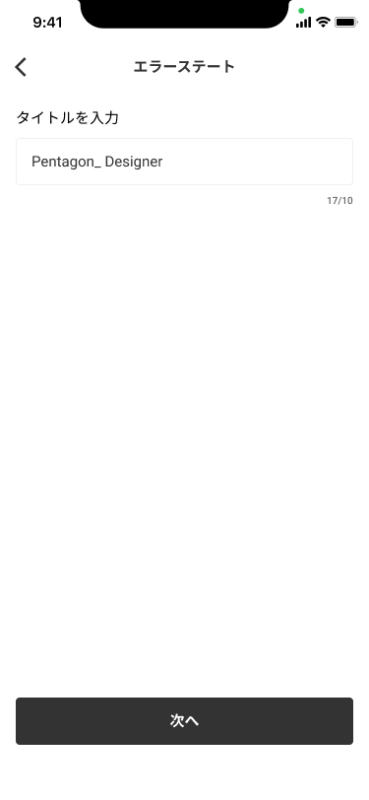
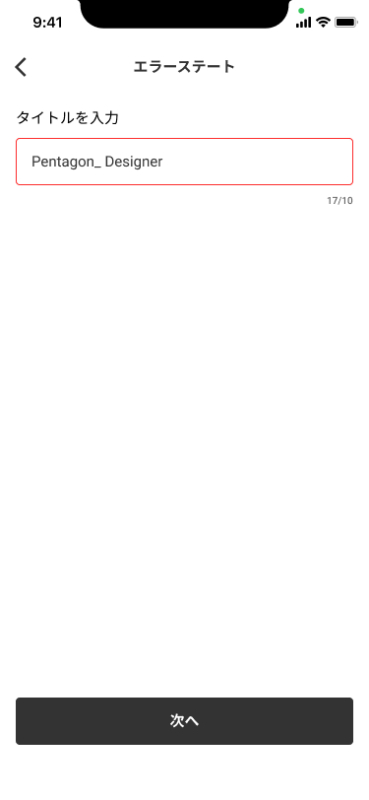
エラーが発生した箇所を明確に伝える
テキストやテキストフィールドのカラーを工夫し、どの箇所がエラーになっているのかを明確に伝える必要があります。エラー箇所が一目でわからないとユーザーがエラー箇所を探すことになり、不満が溜まりやすくなってしまいます。なのでここは特に重要な部分になります。 
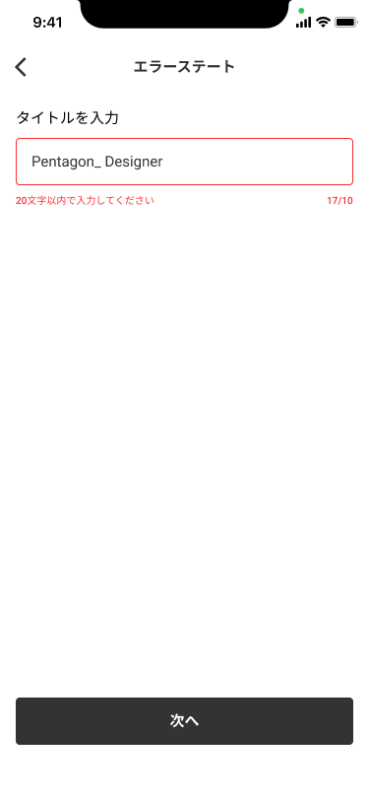
エラー内容の明確化と解決の手段を示す
どこがエラーになったかを伝えたら、次はどのようにすればエラーが解消されるか、なにが原因でエラーになったかを伝える必要があります。この際もテキストやカラーリングを上手く使いより明確に示す必要があります。 
専門用語を使わない
次に、エラー内容の明確化や手順を示す際に専門用語を使わないという点です。 エラー内容、手順を明確に伝えたとしてもユーザーがそのライティングの内容を理解できていなければ、問題を解決することができません。そのため専門用語を使わず、誰でも理解できるようなライティングを意識する必要があります。
ユーザー心理を考慮する
エラーを起こした際ユーザーはアプリに対してのストレスを感じます。そのためユーザーがエラーを起こしたことによる心理的な負担を減らすため、ライティングやイラストを活用しユーザーのユーザーに寄り添った画面設計を行う必要があります。
まとめ
今回は、エラーステートの概要と作成の際に注意するポイントについて書かせて頂きました。いずれもユーザーの負担を軽減するために必要な要素になるので、作成の際は本記事の内容を参考にしてデザインを行っていただければ幸いです。
