こんにちは、株式会社Pentagonでアプリを開発している難波です。
認証機能の構築は、現在どのアプリにおいてもほぼ必須となっていますが、アプリのメイン機能ではありません。
メイン機能ではありませんが、多くのアプリには通常の会員登録機能に加え、SNS認証機能の実装も求められます。
認証機能は、できる限り簡単に、あまりコストをかけずに構築したい機能だと思います。
そんな認証機能の構築において、アプリのバックエンドがAWSとなる場合、Amazon Cognito が最良の選択肢の一つとなります。
【こんな人に読んで欲しい】
- AWSでの認証機能実装が求められているFlutterアプリ開発エンジニア
- AWSでのSNS認証が求められているFlutterアプリ開発エンジニア
【この記事を読むメリット】
- Flutter x AWS の環境で認証機能が実現できる
- 認証基盤を独自開発しなくてよくなるため、開発工数が削減できる
- AWS Console を操作せずに Amazon Cognito を用いた認証基盤を構築できる
- 一般的なログインUIが低コストで実現できる
【結論】
今回、AWSが提供する Amplify CLI を用いてバックエンドの開発コストを削減できることがわかりました。
ただし、ログインUIは Amplify UI で構築される画面となるため、テーマ変更以上にデザインへの訴求が必要となる場合、Amplify UI 以外の方法で実装した方が良いです。
本記事を読み、スマートに認証機能を構築し、Flutterアプリへと導入していきましょう!
前提条件
本記事は Flutter x Cognito の構築を対象とし、Eメール認証の実装までをゴールとします。
本記事はFlutterアプリに Amplify CLI を用いた認証機能の実装についての解説記事にフォーカスするため、以下は対応済みの前提として説明を進めます。
- Flutter開発環境構築済みであること
- AWSアカウント登録済みであること
- npmインストール済みであること
構築手順
さっそく構築をはじめたいところですが、本記事で実践する認証機能の構築手順について説明します。
手順
- Flutter カウンタアプリ作成&起動
- Amazon Cognito ユーザープールの作成
- Amplify CLI インストール
- Flutter アプリにEメール認証実装
- 動作検証 Eメール認証(サインアップ&ログイン)
はじめにFlutter アプリを用意しておき、あとから認証機能を付け足していくという手順で構築を進めていきます。
Flutterアプリが用意できたら、動作検証までの手順で、Eメールを用いたサインアップ&ログインの仕組みを構築します。
上記手順を実践できれば、自作のFlutterアプリにAWSの認証を実装できるベースが完成します。
SNS認証については別記事にて解説する予定です。
Flutter カウンタアプリ作成&起動
はじめに Flutter のカウンタアプリを作成します。
その後、このアプリに認証機能を追加し、サインアップ・ログインや、SNS認証が動くようにアップデートしていきます。
Flutter 公式ドキュメントに従って作成&起動します。
https://docs.flutter.dev/get-started/test-drive
以下の通り Flutter カウンタアプリが起動できればOKです。

参考までに筆者の動作環境(Flutter、XCode)を掲載しておきます。
[✓] Flutter (Channel stable, 3.3.6, on macOS 12.6 21G115 darwin-arm, locale ja-JP)
• Flutter version 3.3.6 on channel stable at /Users/***/fvm/versions/3.3.6
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision 6928314d50 (4 months ago), 2022-10-25 16:34:41 -0400
• Engine revision 3ad69d7be3
• Dart version 2.18.2
• DevTools version 2.15.0
[✓] Xcode - develop for iOS and macOS (Xcode 14.0)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Build 14A309
• CocoaPods version 1.11.3Amazon Cognito ユーザープール作成
Flutter カウンタアプリを用意できたため、続けてAWSの認証基盤を構築していきます。
Amplify CLI インストール
Flutter カウンタアプリを用意できたため、続けてAWSの認証基盤を構築していきます。
AWS Consoleから操作してCognitoを構築することもできますが、Amplify CLIを用いることで、環境構築にかかる時間を削減できます。
まず、npm を使ってAmplify CLIをインストールします。
> npm install -g @aws-amplify/cli@latest次に、Amplify CLIを使用するため、AWSアカウント情報をamplifyに設定します。
> amplify configure
Enter the access key of the newly created user:
? accessKeyId: # YOUR_ACCESS_KEY_ID
? secretAccessKey: # YOUR_SECRET_ACCESS_KEY
This would update/create the AWS Profile in your local machine
? Profile Name: # (default)
Successfully set up the new user.YOUR_ACCESS_KEY_ID, YOUR_SECRET_ACCESS_KEY にはAWSアカウントの情報を入力します。
? Profile Name: # (default)は、ローカルに既存profileがある場合に入力します。既存profileがない場合、未入力のままEnterを押下します。
上記手順により Amplify CLI がインストールされたことを確認します。
> amplify --version
10.5.2ここまでで Amplify CLI のインストールが完了しました。
参考
Amplify Dev Center
https://ui.docs.amplify.aws/flutter/connected-components/authenticator
Flutter アプリにEメール認証実装
Amplify UI を使用して、Flutter カウンタアプリへ認証を組み込んでいきます。
pubspec.yaml に以下の設定を記述します。
environment:
sdk: ">=2.15.0 <3.0.0"
dependencies:
amplify_flutter: ^0.6.0
amplify_auth_cognito: ^0.6.0
amplify_authenticator: ^0.2.0作成済みの Flutter カウンタアプリに追記した認証用コードについて記述します。
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
_configureAmplify();
}
void _configureAmplify() async {
try {
await Amplify.addPlugin(AmplifyAuthCognito());
await Amplify.configure(amplifyconfig);
print('Successfully configured');
} on Exception catch (e) {
print('Error configuring Amplify: $e');
}
}
@override
Widget build(BuildContext context) {
return Authenticator(
initialStep: AuthenticatorStep.signIn,
child: MaterialApp(
builder: Authenticator.builder(),
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
),
);
}
}
// カウンタアプリ
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
ElevatedButton(
onPressed: () => Amplify.Auth.signOut(),
child: const Text('Sign out'),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}参考
Amplify Dev Center
https://ui.docs.amplify.aws/flutter/getting-started/installation
動作確認 Eメール認証(サインアップ&ログイン)
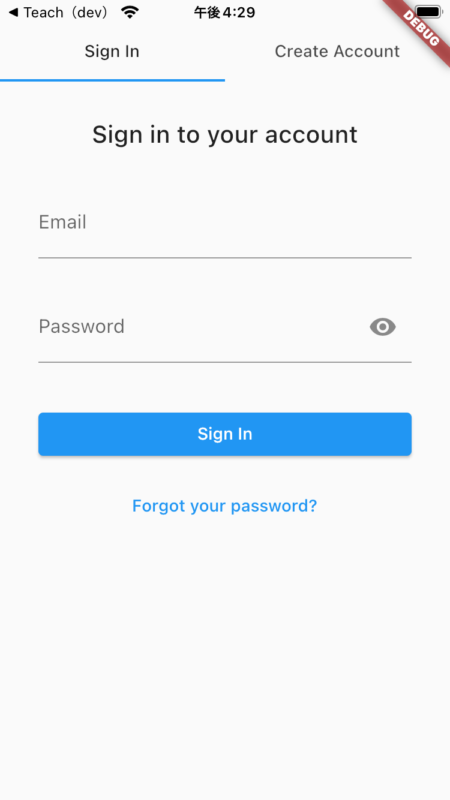
アプリを起動するとログイン画面が表示されます。
最初は未ログイン状態です。

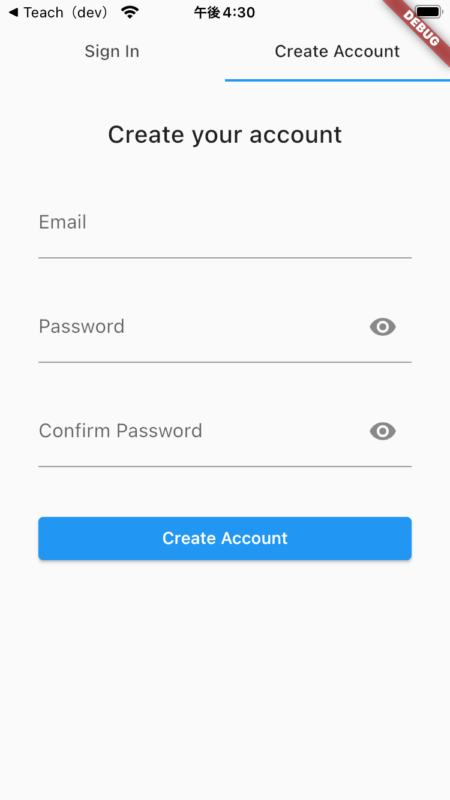
「Create Account」タブに切り替え、必要事項を入力します。
入力が終わったら Create Account を押下します。

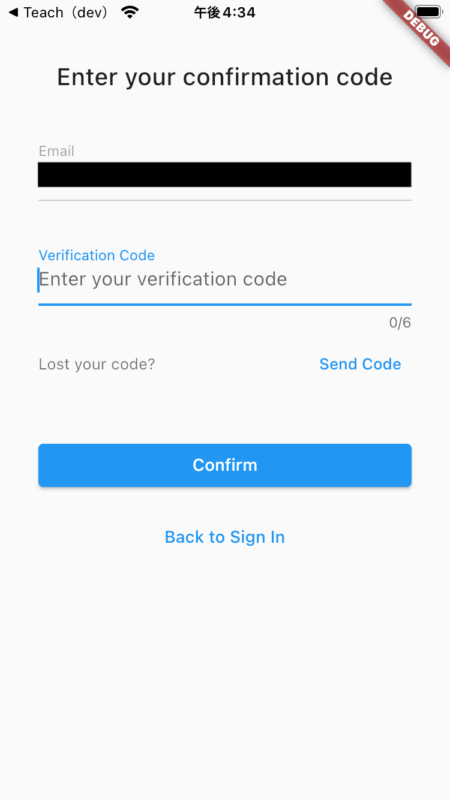
アカウント作成のメールが送信されますので、認証コードを画面に入力し、Confirm を押下します。

ログインするとカウンタアプリが表示されます。

上記ログイン後の画面で「Sign out」を押下すると、Sign In に戻ります。
ここまででAmplify CLIで構築したEメール認証の動作確認ができました。
まとめ
Amplify CLI x Amazon Cognito を用いたFlutterアプリの認証基盤構築についてイメージをつかんでいただけましたか?
認証機能はさまざまなアプリに実装されているので、ぜひ Amplify を用いた認証構築にチャレンジしてみてください!
SNS認証機能については、別記事にて解説する予定です。
おまけ
Flutterに関する知識を深めたい方には、『Flutterの特徴・メリット・デメリットを徹底解説』という記事がおすすめです。
この記事では、Flutter アプリ開発の基本から、flutter とは何か、そして実際のflutter アプリ 事例を通じて、その将来性やメリット、デメリットまで詳しく解説しています。
Flutterを使ったアプリ開発に興味がある方、またはその潜在的な可能性を理解したい方にとって、必見の内容となっています。
ぜひ一度ご覧ください。







