【Flutter】Firebase Crashlytics を用いたクラッシュレポート分析環境構築
こんにちは、株式会社Pentagonでアプリ開発している難波です。
アプリを運用していると「クラッシュすることがあるので直して欲しい」という依頼が来ることがあります。そういった場合、クラッシュの原因特定のためにクラッシュレポートを確認できるようにしておく必要があります。
今回、Firebase Crashlytics を用いたクラッシュレポートを収集し、分析するための環境構築方法について調査したため、その手順について解説します。
【こんな人に読んで欲しい】
- Flutterアプリ(iOS/Android)の開発または保守対応を行うエンジニア
- XCode 14 での dSYM アップロード手順がわからないエンジニア
【この記事を読むメリット】
- クラッシュレポート収集の環境構築手順がわかる
【結論】
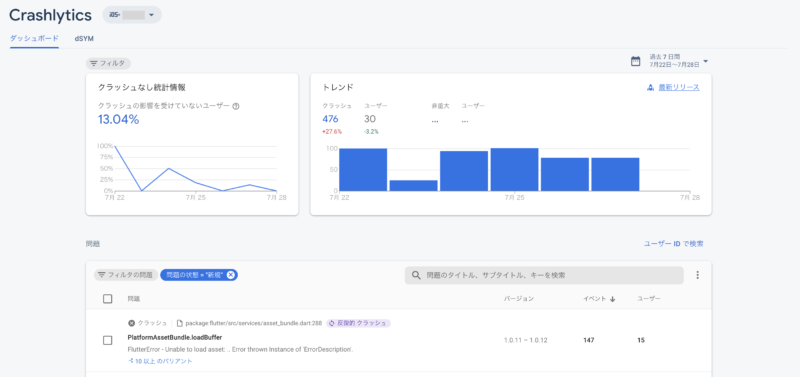
動作イメージ

Firebase Crashlytics を使用して、クラッシュレポート解析のための環境構築ができました。 また、XCode 14 での dSYMアップロード手順についても確認できました。
本記事を読み、クラッシュレポート環境を構築していきましょう!
前提条件
本記事は Flutter アプリへの設定から Firebase Crashlytics へのクラッシュレポート登録までをゴールとします。
以下は対応済みの前提として説明を進めます。
- Flutter アプリ開発環境構築済み
- Firebase プロジェクト作成済み
環境構築
パッケージ
Firebase Crashlytics に必要なパッケージを導入します。
flutter pub add firebase_core
flutter pub add firebase_crashlytics
設定
Firebase Crashlyticsに必要な設定を行います。
dart pub global activate flutterfire_cli
export PATH="$PATH":"$HOME/.pub-cache/bin"
flutterfire configure
✔ Select a Firebase project to configure your Flutter application with {firebase project id}
✔ Which platforms should your configuration support (use arrow keys & space to select)? android, ios
✔ The files android/build.gradle & android/app/build.gradle will be updated to apply Firebase configuration and gradle build plugins. Do you want to continue? yes
Flutter実装
Firebase Crashlytics に必要な実装を行います。
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
FlutterError.onError = (errorDetails) {
// 致命的なエラーをキャッチしてFirebaseへ送信
FirebaseCrashlytics.instance.recordFlutterFatalError(errorDetails);
};
PlatformDispatcher.instance.onError = (error, stack) {
// 非致命的なエラーや例外をキャッチしてFirebaseへ送信
FirebaseCrashlytics.instance.recordError(error, stack, fatal: true);
return true;
};
runApp(const MyApp());
}
参考: https://firebase.google.com/docs/crashlytics/get-started?hl=ja&platform=flutter
dSYM アップロード for iOS
iOSアプリのクラッシュレポートを Firebase Crashlytics にて解析するために、dSYMのアップロードが必要です。 ※TestFlightの都度必要となります。
Firebase Crashlytics へ dSYM をアップロードするコマンド
ios/pods/FirebaseCrashlytics/upload-symbols -ai FIREBASE_APPLE_APP_ID -p ios /path/to/dSYMs
補足
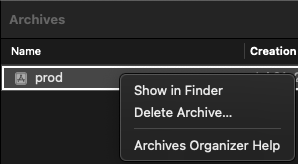
/path/to/dSYMs は XCode から辿ることができます。
- XCode メニュー > Window > Organizer を開く
- Firebase Crashlytics 対象の Archive を右クリック > Show in Finder を開く

{2のxcarchiveファイルのパス}/dSYMsが該当のパスです
まとめ
本対応により、Firebase Crashlytics を使用して、クラッシュレポート解析のための環境構築方法がわかりました。 また、iOS版における XCode 14 での dSYMアップロード手順についても確認できました。
クラッシュレポート環境を構築してあれば、調査は一歩先へいけると思います!
おまけ
Flutterに関する知識を深めたい方には、『Flutterの特徴・メリット・デメリットを徹底解説』という記事がおすすめです。
この記事では、Flutter アプリ開発の基本から、flutter とは何か、そして実際のflutter アプリ 事例を通じて、その将来性やメリット、デメリットまで詳しく解説しています。 Flutterを使ったアプリ開発に興味がある方、またはその潜在的な可能性を理解したい方にとって、必見の内容となっています。
ぜひ一度ご覧ください。
