こんにちは、株式会社PentagonでUIUXデザイナーをしているUeharaです。
今回はアプリをデザインする際に使える、色の心理効果について記事を書かせて頂きました。
UI/UXデザイナーがアプリをデザインしていく際には、アプリの世界観を表現しつつも、ユーザビリティを確実に担保できていることが求められます。そのために色が人に与える影響を理解しておくことで双方を担保した上で自由にデザインできる幅も広がってくると思いますので、ぜひアプリをデザインされる際の参考にしてみてください!
【こんな人に読んで欲しい】
- これからUI/UXデザイナーを目指す方
- これからアプリデザインをしようとされている方
【この記事を読むメリット】
- アプリをデザインする際の色の決め方について知ることができます。
【結論】
赤い物体を見た時、人は「赤い」物だけではなく、「暖かそう」「派手」などの印象を同時に抱いていることがあるかと思います。
このように色には心理的な働きがあり、どのように感じてもらいたいかによって色の三属性をコントロールすることで心理的な効果を得ることができます。
今回は色が与える心理効果を理解してアプリをデザインしていくことでユーザーが使用した際に感じ取る印象をコントロールする方法などを紹介していこうと思います。
はじめに
今回は色の心理効果を説明する際に、色の三属性をコントロールすることでその効果を解説していきます。そのため、前提知識となる色の三属性について簡単に解説しておきます。
色相
数多く存在する有彩色を分類する際に、赤系のグループ、青系のグループ、黄系のグループなどといったように色別に分類することができます。この時にそれぞれの色みによってグループができますが、これを色相といいます。

明度
同じ色相でも、明るい色と暗い色が存在します。例えば赤色とピンク色では色相は同じですが、明るさが違うことで別の色として認識されます。このような色の明るさのことを明度といいます。
彩度
彩度は色の鮮やかさのことです。彩度が低ければ低いほど、無彩色と言って灰色や白色に見えます。反対に彩度が高ければ高いほど、色みが鮮やかに見えます。
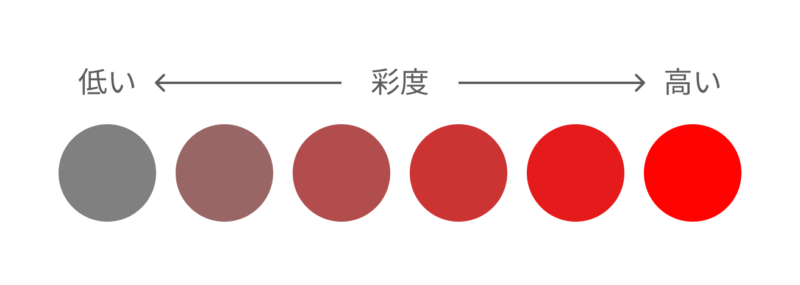
下の図は赤系の色を彩度のみ6段階で調整していて、鮮やかさが違って見えると思いますが、これを彩度といいます。

知っておくべき心理的効果を与える色の要素
色の寒暖感
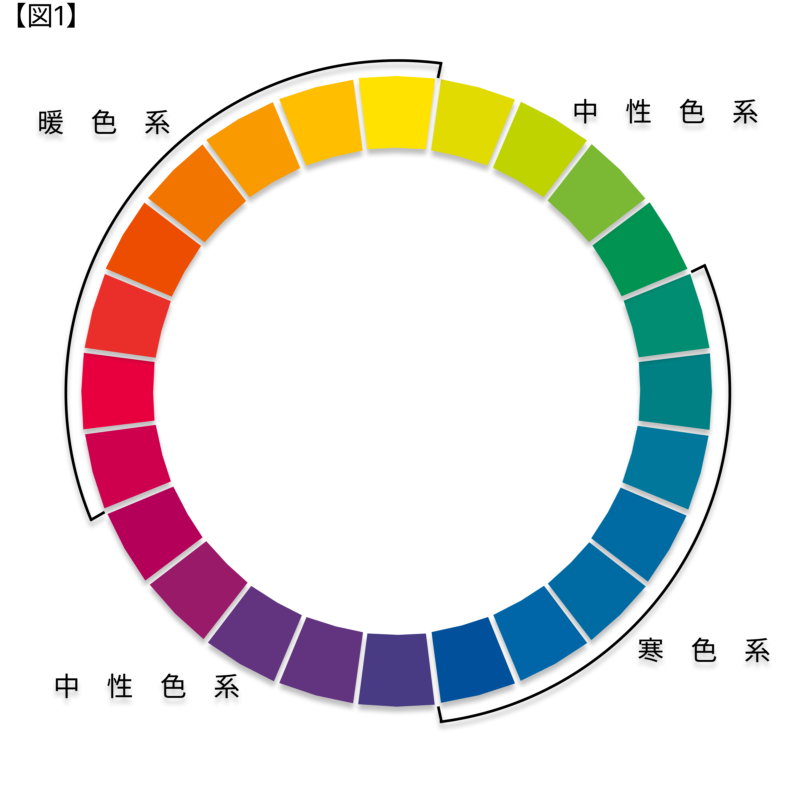
色を見た時に「暖かそうな色」や「冷たそうな色」と感じる要因は、色の三属性の中でも色相の関わりが特に強いと言われています。
一般的に赤、オレンジ、黄などは暖かく感じ、青や青緑などは冷たく感じられます。
また中性色と呼ばれる緑や紫など暖かくも冷たくも感じられない中間の色も存在します。
この効果をアプリで利用するには、例えば季節感を表現したい場合や、暖かい/寒い地域で利用されるようなアプリをデザインする際の色の選定などに有効です。

色の進出・後退感
色相と明度の違いによって、実際は同じ位置にある物同士が近くにあるように見えたり逆に遠くに見えたりすることがあります。近くに見える効果のある色を進出色、遠くに見える効果のある色を後退色といいます。
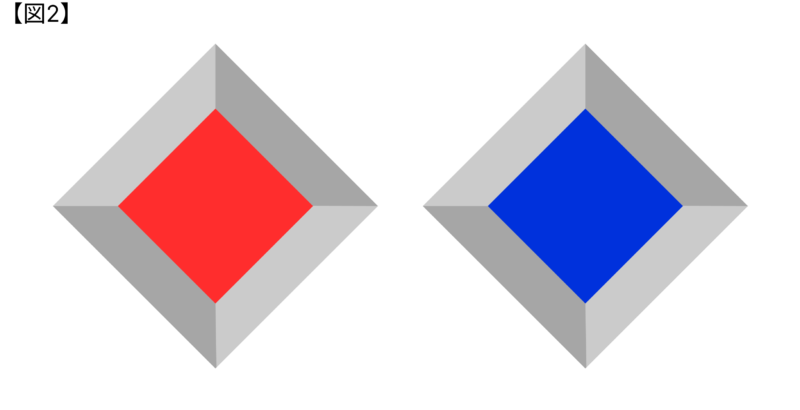
一般的に、赤、オレンジ、黄などは進出色、青や青緑などは後退色となります。図2では赤い正方形は飛び出して見え、青い正方形は奥まって見えます。
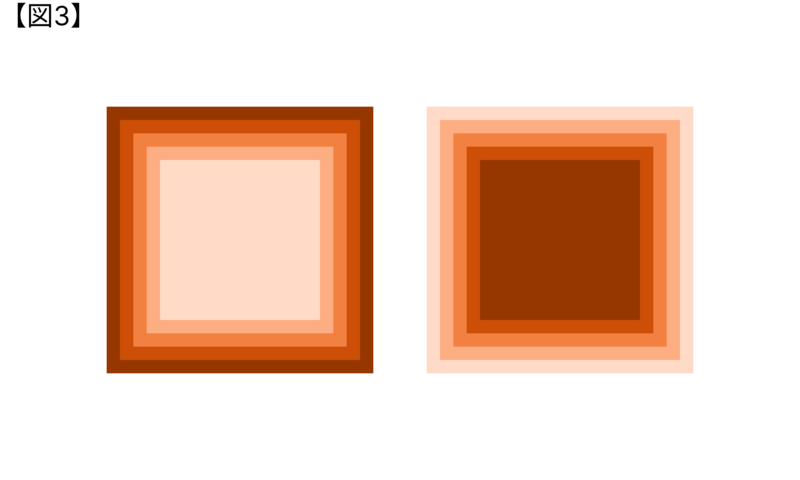
また、図3のように同じ色相でも左の高明度色の正方形の方が右の低迷度色のものよりも近くに見えることがあります。
この効果をアプリで利用する場面としては、コンポーネントを他のものより強調するために立体的に見せたい場合などに効果的です。


色の膨張・収縮感
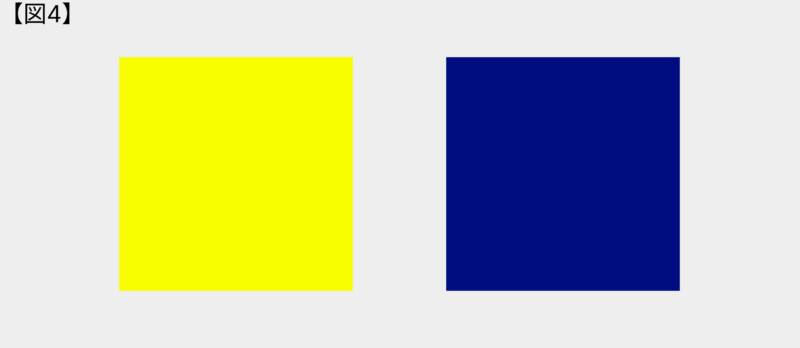
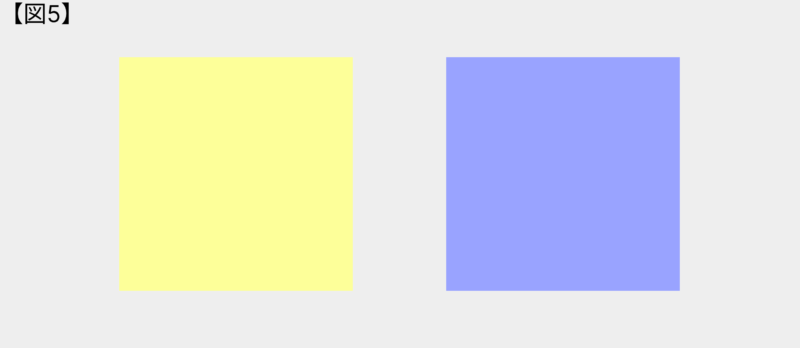
明度の違いによって、実際は同じ大きさの物同士でも大きさが異なって見えることがあります。大きく見える効果のある色を膨張色(図4 左)、小さく見える効果のある色を収縮色(図6 右)と言います。
また、色の膨張と収縮には色相の影響は少ないため、色相が異なっていても明度が同じであれば見かけの大きさは変わりません。
この現象については、アプリをデザインする際に利用するというよりは膨張色と収縮色のコンポーネントが並んだ際に数字上は同じ大きさでも見え方が異なることがあるため、意図的に互いのコンポーネントのサイズを調整するなどの対応が必要になってくることがあります。
ちなみに、囲碁の碁石は膨張色と収縮色の関係にあるため、白い碁石の方が黒い碁石よりも少し小さく作られており、視覚的な調整がされている一例です。


色の硬軟感
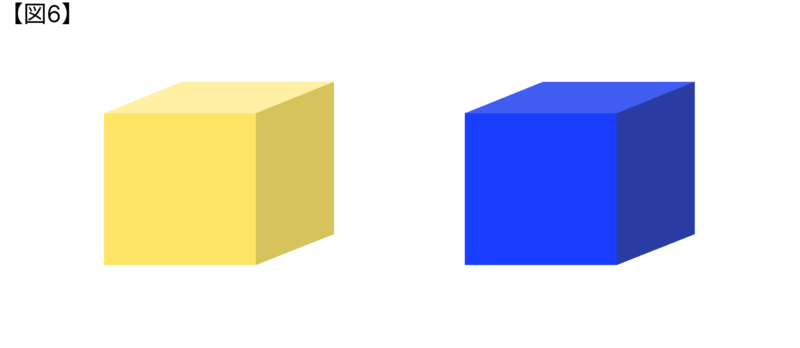
明度の違いによって、物の見かけの硬さに影響することがあります。一般的には明度が高いほど柔らかい印象(図6 左)となり、明度が低いほど硬い印象(図6 右)となります。
また、色相の影響は少ないと言われていますが、暖色系の方が柔らかく寒色系の方が硬い印象となることがあります。
この効果がアプリをデザインする際に影響する場面としては、コンポーネントの硬軟感にそのまま直結します。この効果をうまく利用できる例としては、コンポーネントをはっきり見せるために明度を下げてくっきり表現しながらもコンポーネントの角を丸めることでうまく硬さを和らげ、ボタンとして効果的で自然体な見た目として利用できるのではないでしょうか。

色の軽重感
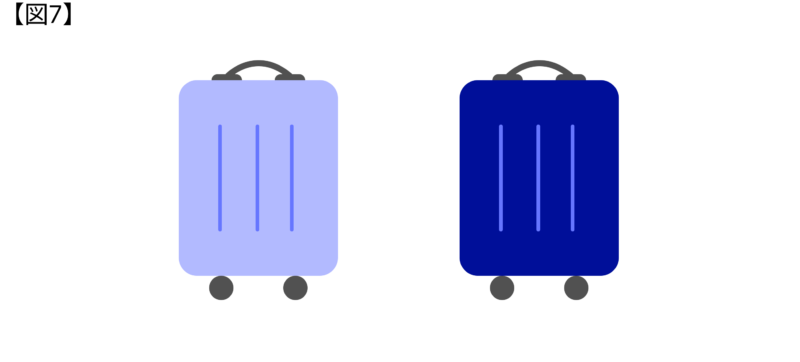
明度の違いによって、同じ物の軽重感に影響を与える場合があります。図7のように全く同じものであっても明度が高いスーツケース(図7 左)は明度が低いスーツケース(図7 右)よりも軽く見えることがあります。
また、色の軽重感は明度に強く左右されるため、色相や彩度が変わったとしても明度が同じであれば、物の軽重感にはあまり影響しないと言われています。
この効果については、コンポーネントやアプリ内のイラストの重厚感を表現したい時などに効果的だと思います。

色の興奮・沈静感
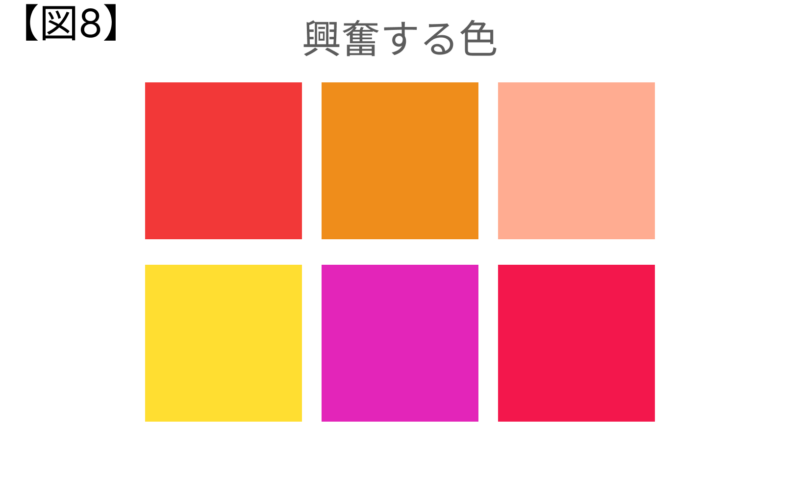
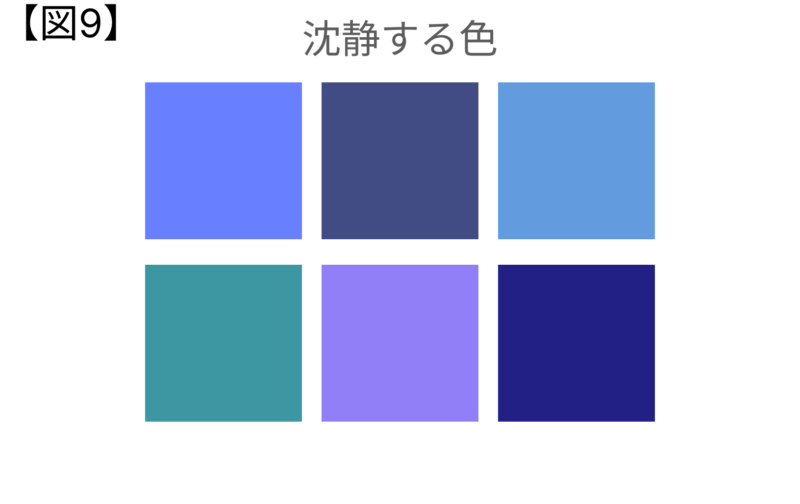
彩度と色相をコントロールすることで、興奮感や沈静感に影響を与えることもできます。暖色系の鮮やかな色は興奮感を与え、寒色系の彩度が低い色は沈静感を与えることができます。


この効果については私たちの生活の身近なところでも利用されています。
例えば、鎮痛剤など落ち着かせる効果を連想させたい場合には寒色系が使われ、エネルギッシュなイメージを与えたい場合などには暖色系が使われていることが多いです。
・興奮する色

・沈静する色

色の派手・地味感
彩度の違いによって色の派手さの印象に影響を与えることができます。一般的に彩度が高い方が派手な印象が強まり、彩度が低い方が地味な印象となります。色相が同じでも彩度の違いによって派手と地味な印象は変わってきます。
また、彩度ほどの影響力はありませんが、明度が高いほど派手になり、明度が低いほど地味な印象になる場合もあります。
この効果についてはアプリをデザインする上で非常に重要な要素となります。アプリをデザインする際にはアプリ内で使用する色を定義(トーン&マナーの定義)していきますが、その際にアプリ全体をどんな印象にしたいのかによって、同じ色相でも彩度をどこまで上げるのか、または下げるのかなどアプリの印象を決めるとても重要な要素となります。
図10はロゴのイメージですが、色相と明度は全く同じでも彩度を変えるだけで派手な印象から落ち着いた印象に変わることがわかるかと思います。

まとめ
最後までご覧いただきありがとうございました。今回はアプリをデザインする際に使える、色の心理効果について記事を書かせていただきました。
色の三属性を意識して色を選定していくことで、効果的にユーザーに心理的効果を与えることができます。
少しでも興味を持っていただけた方は、今後アプリをデザインされる際にぜひ参考にしてみて下さい!






