アプリ制作時に活かせるUXライティングスキルについて
こんにちは、株式会社PentagonでUIUXデザイナーをしているUeharaです。 今回はUXライティングについての記事を書かせて頂きました。 皆さんが普段何気なくアプリを使用している中で以下のようなことを感じた場面はありませんか?
- 「〇〇をしたいけど、どうすればいいんだろう?」
- 「なんかエラーって出てきたけど、どうすれば直るんだろう?」
- 「文章長くて読む気にならないな…」
- 「このアプリの文章面白いな!」
これらは全てUXライティングという要素によって、ユーザーが気づかないうちにストレスに感じたり、逆に「使いやすいな」と快適に感じたりしています。 このような、アプリ内の文章によってユーザーが受け取る感情はUXライティングというスキルを磨くことで改善することができます。
今回は、UXライティングについての細かいテクニックについて解説させていただきますので、興味がある方はぜひ最後まで読んでみて下さい!
【こんな人に読んで欲しい】
- これからUI/UXデザイナーを目指す方
- これからアプリデザインをしようとされている方
- デザイナーに限らず、アプリ開発に携わる方
【この記事を読むメリット】 UXライティングを行う際に気を付けるべきポイントについて知ることができます。
【結論】 UXライティングでユーザー体験を向上させるには、ユーザーが直感的に理解できる文章を書く必要があります。基本的にユーザーは文章を読まないので、読んでもらえる前提で文章を書くのではなく、我々デザイナーはいかに読んでもらえるようにするか工夫する必要があります。 今回は直感的にユーザーに読んでもらえる文章を書く方法などを紹介していこうと思います。
はじめに(UXライティングの前提知識)
UXライティングとは
アプリ内に存在する文章もUIパーツの一部として扱います。 そしてそのパーツを用いてユーザーのプロダクト体験を向上させる文章の書き方をUXライティングといいます。
UXライティングを意識する目的
UXライティングを意識する目的としては、大きく3つあると考えています。
- ユーザーが欲しい情報を、正確かつ簡潔に届けるため
- ユーザーがアプリ操作中に迷子にならないようにサポートするため
- 適切なタイミングで情報が表示され、迷わず操作できることで快適な使用感を提供するため
これらの要素をUXライティングの視点から満たすことで、ユーザビリティの優れたアプリとなり、結果的に継続して使用してもらえる確率が向上すると考えています。
ライティングの種類
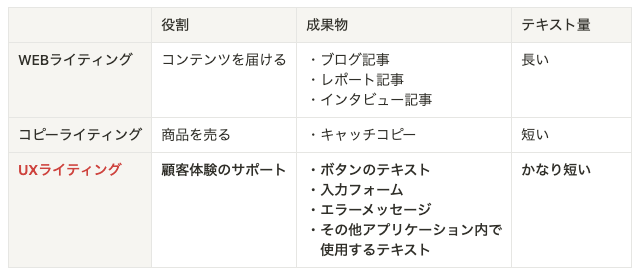
以下の図はライティングの種類とそれぞれの役割、ライティングが使われる場面、テキスト量を表にしました。 今回は以下のライティングの中でもUXライティングにフォーカスを当てて紹介します。 
UXライティングがユーザーに与える影響
UXライティングは、良くも悪くもユーザーに直接的に影響を与えることが可能です。 その代表的な影響としては以下のようなことがあります。
- アプリ内の大部分に文字が使用されているため、わかりづらい文章や単語があると、ユーザーの操作は止まってしまい、使いにくいアプリとして認識されてしまう可能性がある
- UXライティングでプロダクトのイメージをコントロールすることができる。例えば、硬い文章だと、行政アプリや企業内で使用するような業務アプリだと連想され、語りかけるようなフランクな文章だと、愛着が湧き、サービスとの親和性が生まれる
- このサービスで何ができるのかを示す文章で始まり、ユーザーの実行結果を知らせる文章で終わるため、ライティング次第でアプリの全体を通して印象を与えることができる
プロダクト利用時における各フェーズでの良いライティング条件
- プロダクト利用前
- チュートリアルを見て、サービスを使って何ができるのか理解できること
- プロダクト利用中
- テキストを読んで、どう操作すれば実現できるか明確に理解できること
- また、ユーザーがアクションを完了するまでの過程で以下が満たされていること
- テキストに気づけること
- テキストの内容が容易に理解できること
- 理解できたら、次に何をすべきか判断できること
- 判断した上で、次の操作を実行できること
- 実行後に実行結果に気づき、成功なのか失敗なのか理解できること
- 実行結果を受けて次にやるべきアクションが理解できること
- 上記の過程で問題が起きた際に、問題に気づき、どう対処すれば良いか理解できること
UXライティングを行う際の心構え
一語でも短く簡潔に!
大前提としてユーザーはアプリ内のテキストをほとんど読みません。 しかし興味が湧いたり、操作の途中で目に入れば読んでみる、というスタンスが多いように感じます。 そのため、長文ではなく、短文で目に留まりやすい場所に配置しておくことが大事だと考えています。
直感的に理解できる!
せっかく目に留まったとしても、よく考えないと理解できない内容では、さらに読んでもらえなくなります。 そのため「直感的に認識できる」という文章を意識することで、読むことへのハードルを下げる努力が大切だと考えています。
UXライティングでユーザー体験を向上させるための具体的なスキル
文字量は、「とにかく短く」を意識する
- 人が一度に理解できる文字数は40〜60文字と言われている。そのため一文を40〜60文字以内に収めることを意識する
- 人が眼球を動かさずに読める文字数は9〜13文字と言われている。ユーザーは基本的に文書を読まないので、読んで理解してくれると考えるのではなく、「見て理解」してもらえるような短く直感的な文章を意識する
- どうしても文章量が増える時は、表や図解を用いることを考えたり、無理に一画面に収めないようにするなどの工夫をする
表記ルールについて、できるだけ統一性を持たせる
- パラレリズムといって、「全体に一定のパターンを与える目的で、2つ以上の文に類似の形式を与えて文章に直感性を与える方法」を活用する
- 左寄せ/中央寄せなどの寄せ方向を統一することで、無意識的にユーザーの視線誘導に一定のルールが生まれ、文章が目にとまりやすくなる
- 日時や時間表記、数字の半角全角など単語レベルでの表記揺れにも注意する
主語をシステム側ではなくユーザー側にすることで文章を短くできる
✖️ (システムが)保存内容を破棄してもよろしいでしょうか? ⭕️ (あなたは)保存内容を破棄しますか? ✖️ (システムが)予約手続きを完了してもよろしいでしょうか? ⭕️ (あなたは)予約手続きを完了しますか?
能動態(〜する)を使うことで文章を短くできる
受動態(〜される)は冗長になり文章量が増えるため、できるだけ能動態で短く書くことを意識する
✖️ パスワードが誤って入力されました ⭕️ パスワードが違います
一つの文章に一つの意味だけを持たせた「一文一意」を意識することで、直感的で短い文章にできる
✖️ 「購入を確定」ボタンを押した後、画面が自動で切り替わるまでブラウザを閉じないでください。 ⭕️ 「購入を確定」ボタンを押した後、画面が自動で切り替わります。そのままお待ちください。 ✖️ ご登録のアドレスに予約完了メールをお送り致しましたので、メールの内容もしくはこちらのページの予約番号を印刷する等して、予約番号を忘れないようお願い致します。 ⭕️ ご登録のアドレスに予約完了メールを送付しました。予約完了メールに記載された「予約番号」を保存して、忘れないようにしてください。
肯定文を使うことで文章を短くできる
✖️ メルマガ登録を希望しない ⭕️ メルマガ登録を希望する
二重否定文を避けることで直感的に理解できる文章にできる
✖️ その予約はキャンセルされるとも限らない ⭕️ キャンセルされるかもしれない
漢字3割:ひらがな7割のバランスを意識することで、直感的に読みずらい印象を和らげる文章にできる
漢字は語句の実質的な意味を示す言葉であり、多様しすぎると行政アプリのような固くて真面目な印象となります。 そのため読み手が身構えずに読むことができ、文字の作りとして丸みを持ったひらがなを使うことで親しみを与え、柔らかい印象となります。 しかし多様しすぎると、幼稚な印象になってしまうため注意が必要です。
専門用語の使用を避け、誰でもわかる言葉を使う
IT用語や業界用語、バズワードなどの専門用語は一部の限られたユーザーしか理解できない可能性があるため、誰でも理解できる共通の用語に置き換えるなど工夫をすることが必要です。
エラーメッセージを表示する際に注意するポイント
エラーメッセージは、本来行いたい処理が正常に行えなかったという場面で表示され、ユーザーにとっては目につきやすく、かつ1番ストレスが高いことがあります。 そのため結果的に離脱率が上がるポイントだと言えます。 だからこそ、以下のような細かな注意を払う必要があると考えています。
- ユーザーを非難しない ✖️「〇〇が間違っています」 ⭕️「有効な〇〇を入力して下さい」
- 開発者目線ではなく、ユーザーにやって欲しい行動を示唆する ✖️「〇〇データがありません」「形式が違います」 ⭕️「新しい〇〇を登録して下さい」「半角数字で入力してください」
- 何が起きているか説明する ✖️「ログアウトしました」 ⭕️「未使用期間が〇〇を超えたためログアウトしました」
- どうすれば解決できるかを説明する ✖️「エラーが発生しました」 ⭕️「〇〇が空欄のため登録できませんでした」
まとめ
最後までご覧いただきありがとうございました。 今回はUXライティングについて記事を書かせていただきました。 UXライティングはアプリデザインとしては直結していないと軽視されがちですが、不快に感じることで離脱率が上がるリスクがあるため、アプリデザインを行う際にはとても重要なデザイン要素だと言えます。 そのため、今回の記事でUXライティングに興味を持っていただけた方は、ぜひ参考にしてみて下さい!
