【UI/UX】ログインのUIで気をつけたいポイント6つ
こんにちは!PentagonでUIデザイナーをしているNAOです! 今回はユーザーにとって使いやすいログイン画面のUIを作るポイントをご紹介します。
以前、こちらの記事で新規登録に関する記事を執筆しました。 ログインと共通する部分が多々あるので、気になる方はぜひこちらもチェックしてくださいね!
【こんな人に読んで欲しい】
- デザインを学習中の方
- 初めてアプリのログイン画面をデザインするデザイナーさん
【この記事を読むメリット】
- ログインのUIを作る際の基本的な知識を得られます。
- ログイン画面以外に転用できるTipsもあります。
【結論】
- ログインフォームを出すタイミングは慎重に判断する必要がある
- 久しぶりにログインするユーザー、新規登録してすぐのユーザー、どんなタイミングでも簡単にログインできるUIを目指そう!
そもそも・・・今ログインする必要ある?
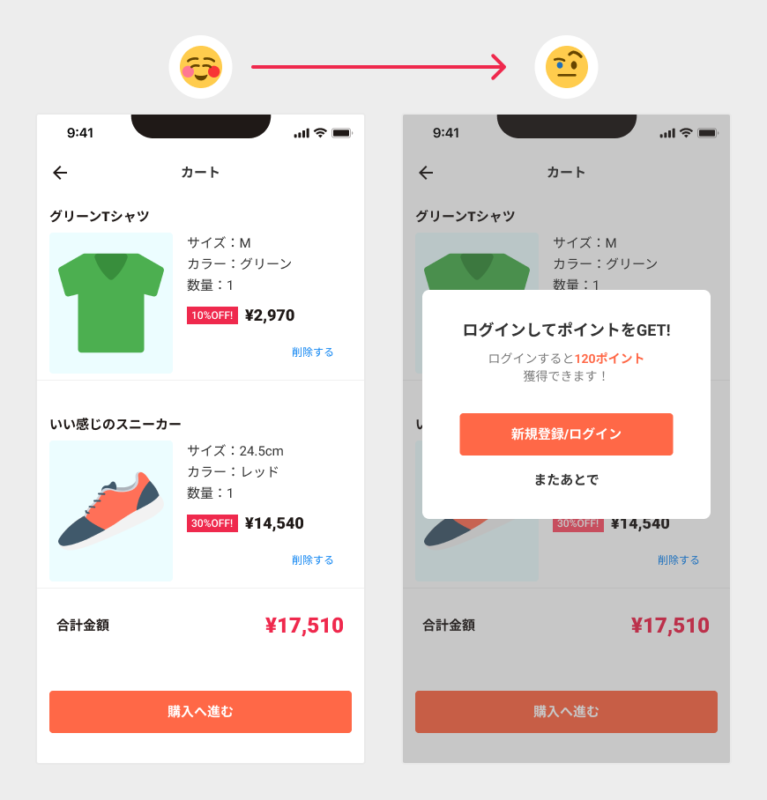
ユーザーはサービスを使いたいのであって、ログインしたいわけではありません。 例えば、ECサイトでお買い物中、カートの中の商品を購入しようと思っていたところに、ログインフォームが出てきたらどうでしょう? せっかく購入したいと思っているのに、行動を止めてしまいますよね。 本当にログインしてもらう必要のある場面なのか、もう一度考えてみることをおすすめします! 新規登録にも同様のことが言えますが、いつ、どのタイミングで登録やログインをしてもらうのかはとても重要です。 
ポイント6つ
ここでは気をつけるポイントを6つ紹介いたします! サービス内容や開発工数によってベストプラクティスは異なるので、ご自身のプロジェクトに合わせてご参照ください! 少しでもお役に立てれば幸いです。
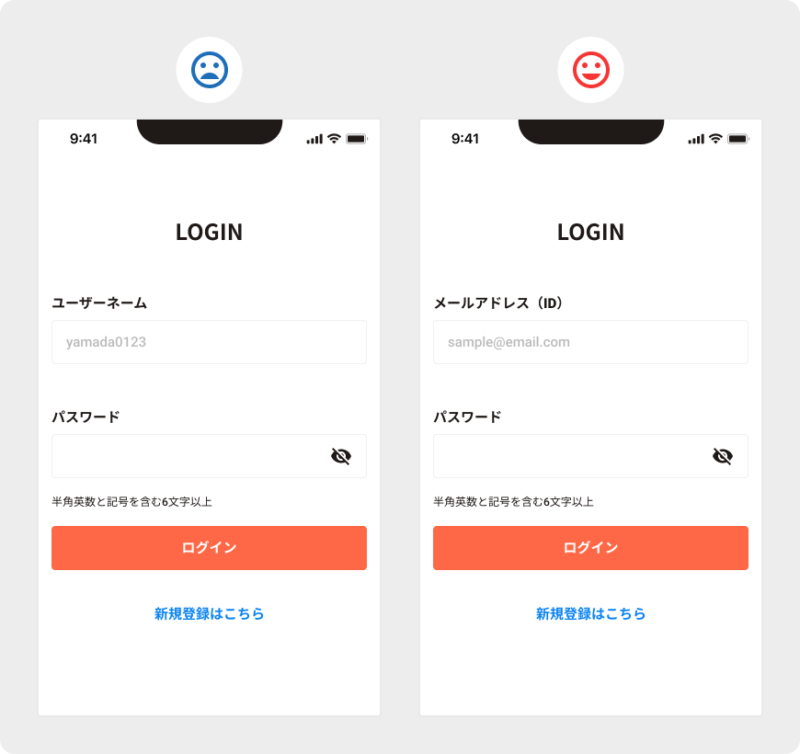
1 IDやユーザーネームではなく、メールアドレスを尋ねる
ユーザーネームやID を設定している場合でもログインに用いるのはメールアドレスにしましょう。 ユーザーネームや IDなど、そのサービス独自で設定した文字列より、普段から利用しているメールアドレスの方が馴染みがあり、覚えやすいです。 また、 IDやユーザーネームとしてメールアドレスを登録している場合には、 ID/ユーザーネーム=メールアドレスであることをきちんとユーザーに示しましょう。 
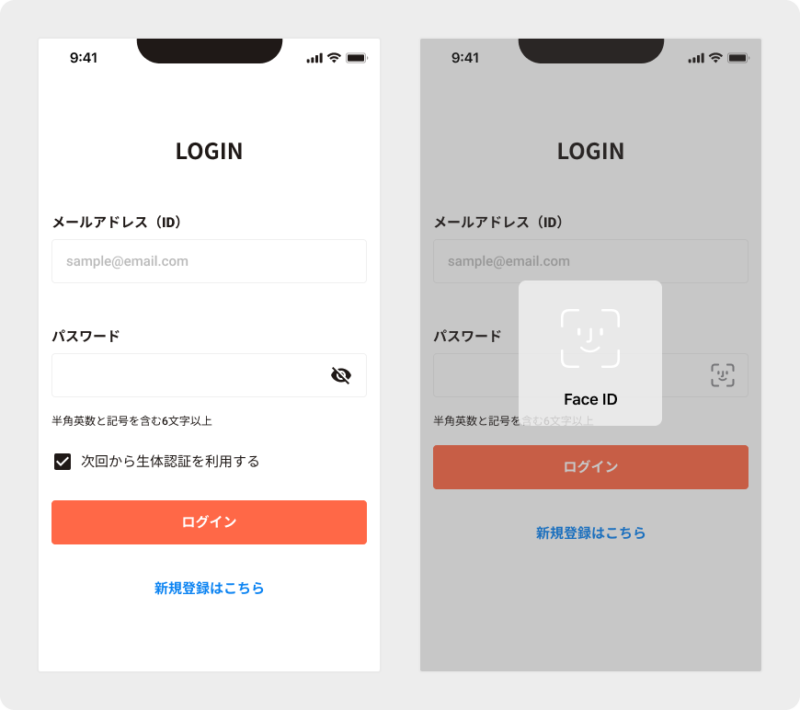
2 パスワードは非表示→表示できるように
ユーザーにとって入力した文字が見えないというのはストレスです。 しかし、ユーザーはいろんな場所でサービスを使う可能性があります。 不特定多数の人の目に触れる可能性がある場面でユーザーの情報を守るためにも、パスワードは非表示にしたほうが良いです。 しかし、入力ミスをしてしまった場合や入力に自信がないユーザーのために、入力したパスワードは確認できた方が安心です。ですので、ユーザーの意思によってパスワードを表示できるようにしましょう!
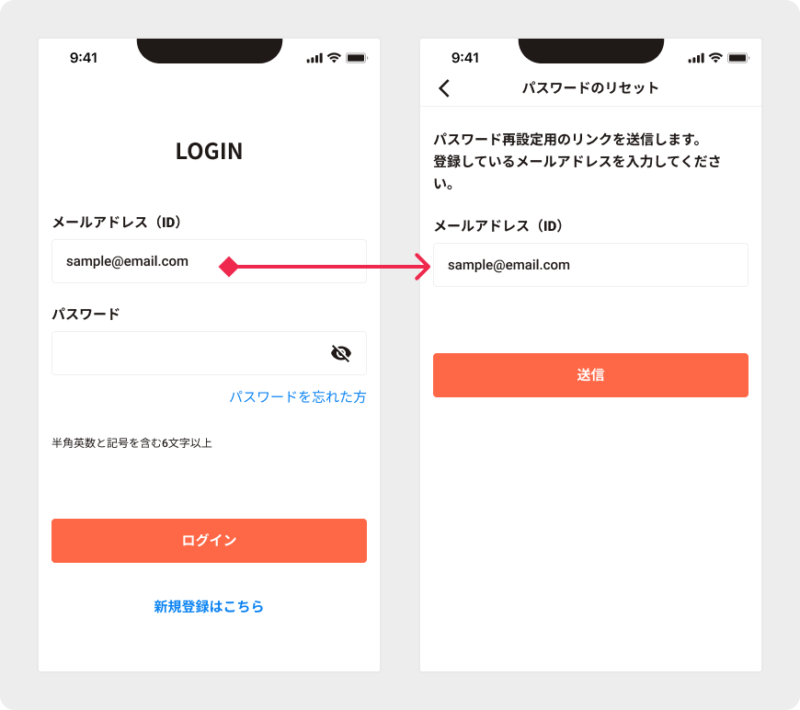
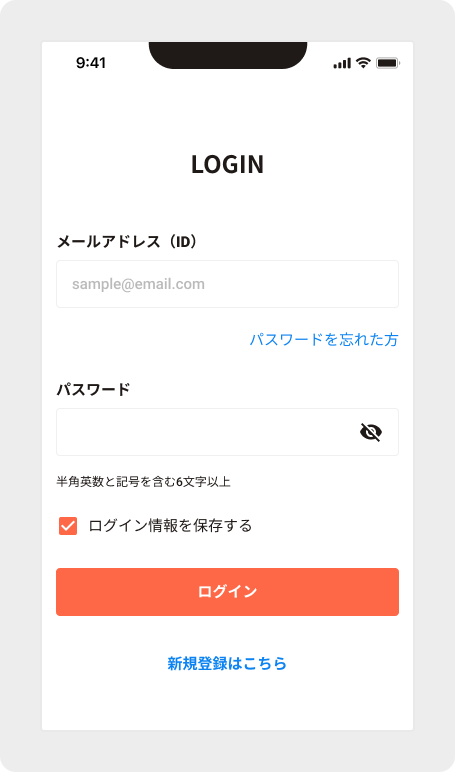
3 パスワードを忘れても再設定できるように
人間は忘れる生き物です。 パスワードを忘れてしまっても、パスワードをリセットして再びサービスを使ってもらえるようにしましょう。メールアドレス認証や認証コードで本人確認のプロセスを経てパスワードの再設定をするのが一般的です。 また、先にメールアドレスを入力していた場合、その情報を引き継いでリセットへ進むと、ユーザーはメールアドレスを再び入力する必要がなく、手間を減らすことができます! 
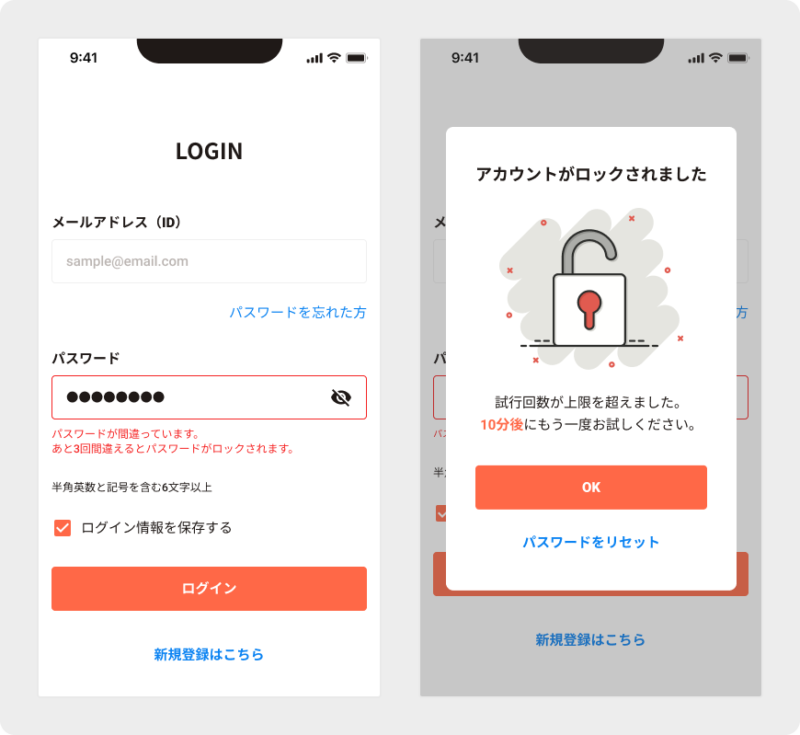
4 パスワードロックは丁寧に
パスワードを何度も間違えてしまった時はロックがかかる仕様が望ましいです。 みなさんも一度は経験があるのではないでしょうか? 10回〜20回程度間違えた時にロックがかかるのが一般的ですが、その前にユーザーにロックがかかる可能性があることを警告しましょう。 「あと○回間違えるとパスワードにロックがかかります」と教えてあげると、いざロックされた時にビックリせずに済みます。
また、ロックがかかってしまった後は、「10分後にもう一度お試しください。」「カスタマーセンターまでお問合せください。」など、どうすればロックが解除されるのかも明確にしましょう。 何回もパスワードを間違えるということは、パスワードを忘れてしまっている可能性が高いです。ですので、パスワードリセットへの誘導も同時に行いましょう。

5 生体認証の導入
OSに備わっている指紋認証や顔認証機能を使えば、より簡単にログインできるようになります。 また、なりすましを防止できるためセキュリティレベルが向上します。そのため、金融機関や健康管理アプリなど、個人のプライバシー情報を扱っているアプリでよく見かけますね! ただし、開発工数や費用も考慮し、プロジェクトに合わせて導入することが望ましいです。 
6 情報を保存して次回はもっと簡単にログインできるように
サービスを使うたびにログインするのはユーザーにとってとてもストレスです。「ログイン情報を保存する」機能を用いて、2回目以降のログインを簡単にできるようにしましょう。 初めから一定期間ログインしたままになるという仕様でも同様の効果が期待できます。 ただし、金融関係のアプリなど高度な個人情報を扱っている場合には自動ではなく、保存するかどうかはユーザーに判断を委ねましょう。
ログイン情報を保存することで、最初に取り上げた「ログインのタイミング問題」も回避することができますね! 
まとめ
ログインは新規登録と同様にユーザーがサービスを使い始める時に使われる大切なフローです。 新規登録と異なり、何度も使われる画面なのでスムーズに、ストレスなく使えるUIを作ることを心がけたいですね! 最後までお読みいただきありがとうございました!
