【UI/UX】ログイン・新規登録のタイミングについて解説!
こんにちは!PentagonでUIデザイナーをしているNAOです! 以前、「ログインのUIで気をつけたいポイント」というタイトルでブログを書きました。その時にわかったのが、新規ログイン・ログインのタイミングの重要性です。 これらのタイミングを間違えると、ユーザーのサービス離脱にもつながってしまいます。 
【こんな人に読んで欲しい】
- デザインを学習中の方
- ECサイトを運営中・運営予定の方
【この記事を読むメリット】
- 新規登録・ログインがユーザーに与える影響を理解できる
- 新規登録・ログインの出現パターンを知ることができる
【結論】
- 新規登録・ログインはユーザーにとって必ずしもメリットではない
- これらのタイミングを考えることがユーザーの離脱を防ぐことにつながる
本当に新規登録・登録ログインが必要?
「またこのサイトを使うか自信がないな〜」「登録したらメールがたくさんきそう・・・」新規登録をする際に、こう思ったことはありませんか?めんどうな登録をせずに使えたほうが楽!というのがユーザーの本音かもしれません。 特に、ECサイトの場合、一番起こしてほしい行動は「購入」です。本来の目的を見失わないようにしたいですね! また、ECサービスでなくても、最初から必ず新規登録やログインをしてもらう必要はあるでしょうか? まずはサービスを体験してもらい、ログインするメリットをしっかり伝えた方がユーザーも納得して新規登録・ログインすることができます!
なぜ、タイミングが重要?
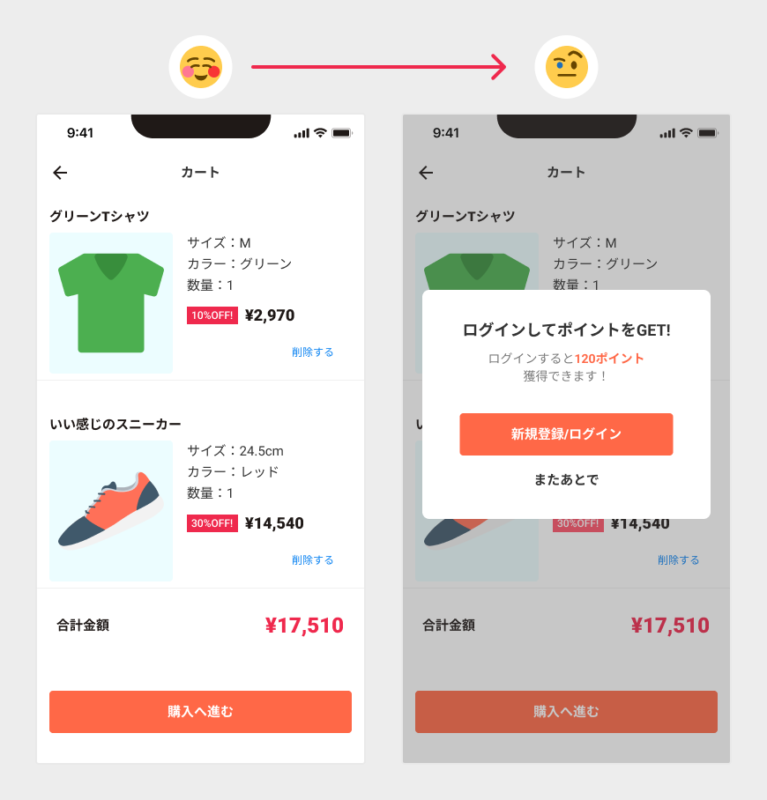
ユーザーは新規登録やログインをしたくてサービスを利用しているわけではないからです! 特にECサイト、予約サイトなど、最終的な目標が「アプリを使い続けてもらうこと”以外”であった場合」このタイミングについては熟考する必要があります。 ECサイトでお買い物中、カートの中の商品を購入しようと思っていたところに、ログインフォームが出てきたらどうでしょう? せっかく購入したいと思ってくれたのに、行動を止めてしまいますよね。 また、そのときに入力情報を忘れていてうまくログインできなかったら・・・サービスからの離脱にも繋がってしまいます。
ログインボタンを無くしただけで300億円売り上げを伸ばしたという事例もあります。 参考↓ 300億円を売り上げるボタン | UX TIMES もちろん、「以前の履歴から情報入力が省略できる」「ポイントがゲットできる」等はユーザーのメリットです。 ですが、世の中にはたくさんのショッピングサイトがあり、このサイトで購入したことがあるかどうかを覚えていないユーザーもいます。 このようなことを考慮し、「ゲスト購入(ログインしないで購入する)」の選択肢を用意しましょう!
新規登録登録・ログインのタイミングパターン
ログインが必要だと判断した場合、どのようなタイミングでログインフォームをユーザーに表示すればいいのでしょうか? こちらではそのパターンをいくつか紹介します! ご自身のプロジェクトやサービスと照らし合わせ、参考にしていただけたら幸いです。
最初からログイン!
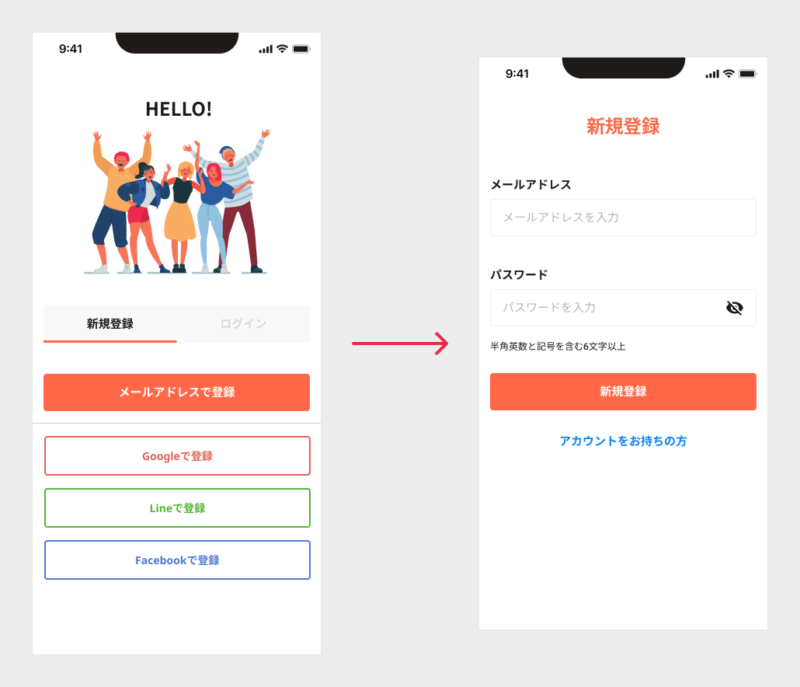
はじめに紹介するのは、サービスを開いたタイミングでログインフォームが出現し、ログインしないとサービスが使えないパターンです。金融情報など高度なセキュリティを扱うアプリで多く見られるパターンです。 また、ログイン情報を保持しない例が多く、サービスを開く度にログインフォームが出現します。この煩わしさを回避するために、生体認証(指紋・顔)が併用されている例も多く見かけます。 多少めんどくさく感じるかもしれませんが、セキュリティ面での安心感を与えられるデザインですね! 
サービスの利用途中
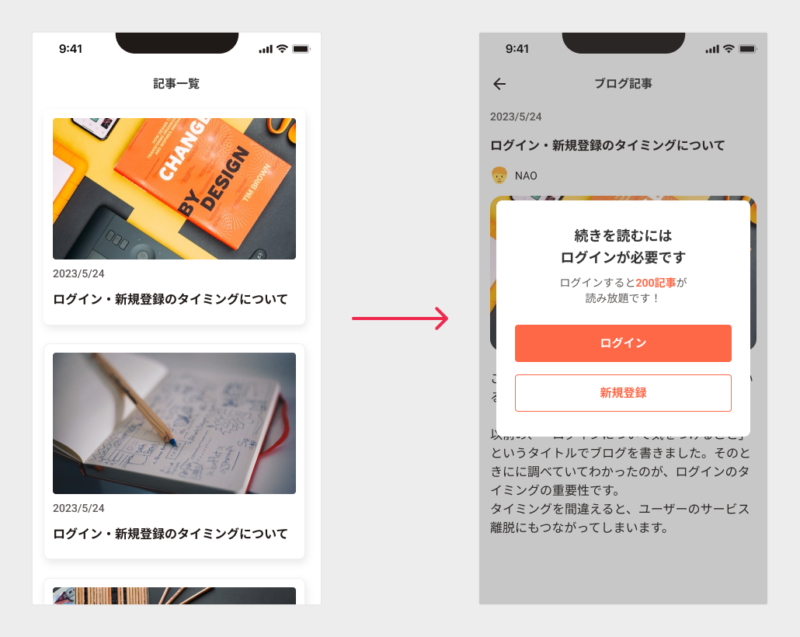
有料サービスになるタイミングやサービスの根幹となる機能を使うタイミングなど、サービスの利用途中にログインフォームが出現するパターンです。 ある程度サービスを使ってから新規登録を促せるので、「まずは使ってみたい」、「どんなサービスなんだろう」と思っているユーザーにまず試してもらうことができます。ですので、初めてサービスを使うユーザーにとって優しいUXとも言えます。 
まとめ
なぜサービスにログインしてもらう必要があるのか、ユーザーにとってログインするメリットは何なのか、改めて考えてみるとより良いサービスが作れそうですね。 私自身もこれからは一度振り返ってデザインをしてきたいと思いました! 最後までお読みいただきありがとうございました〜!
