【UI/UX】プロフィール登録UIで気をつけたいポイント
こんにちは!PentagonでUIデザイナーをしているNAOです! 今回は、プロフィール登録のUIを作るにあたって気をつけたいことをまとめました。 以前、こちらで記事で新規登録に関する記事を執筆しました。 プロフィール登録と共通する部分が多々あるので、気になる方はぜひこちらもチェックしてくださいね!
【こんな人に読んで欲しい】
- デザインを学習中の方
- 初めてアプリのプロフィール登録のUIをデザインするデザイナーさん
【この記事を読むメリット】 アプリでプロフィール登録のUIを作る際の基本的な知識を得られます 各項目に適した選択・入力がわかるようになります
【結論】 プロフィール登録はステップでフローを分割しわかりやすく 項目に応じた適切な入力方法を検討する
プロフィール登録は素早く簡単に終わらせる
ユーザーは早くサービスを使いたいと感じているはずです! その気持ちを削がないためにもスムーズな登録・入力UIを心掛けましょう。
入力項目は必要最小限に抑える
入力してもらう項目は極力少ない方がユーザーにとっては楽です。 サービスを利用する上で必要な情報に絞り、ユーザーの負担を減らすよう意識しましょう! また、入力内容の変更可否もしっかり記載しましょう。 特にマッチングアプリの年齢設定などで見かける、後から変更ができない項目の場合は要注意です。
登録はサクサク進められるように
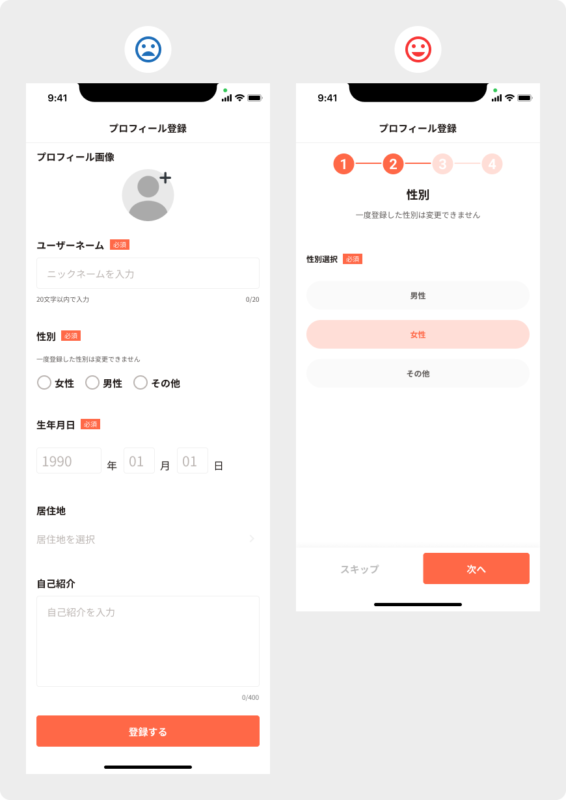
登録にはステップを設け、ページ送りで設定する仕様にしましょう。 すべての項目を1ページで入力する仕様だと、「長いな・・・多いな・・・」と感じさせてしまいます。 ですので、項目や種類ごとにページを区切り、サクサク進んでもらえるようにしましょう! また、ステップインジケータを用いると、あとどのくらいで登録が終わるのかが可視化でき、よりユーザーフレンドリーなUIになりますよ〜 
項目に応じたUIを作成する
ここからは項目に適した入力方法をいくつか紹介します。 ご自身のプロジェクトに照らし合わせて参考にしていただけると幸いです!
ニックネーム・自己紹介(インプット&テキストエリア)
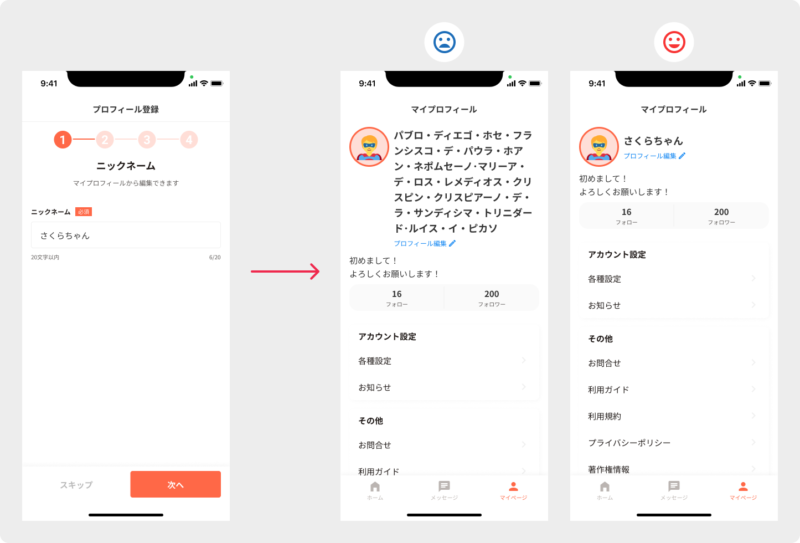
最初に聞くことの多い、ニックネームやユーザーネーム。 自由入力で記述してもらうのが一般的ですね! ここで注意したいのは最大入力数の設定が必要ということです。 プロフ登録するということは、マイページや、ユーザー詳細画面に掲載されるのが一般的です。 最大文字数を設定していないとマイページにとんでもない数の文字が表示されてしまう可能性があります!文字数の仕様はエンジニアさんと話し合って決めるのが一番ですが、ユーザーネームの場合15文字〜20文字が多いですね。 入力した項目が、どこでどのように表示されるのか意識すると良いデザインが作れると思います! 
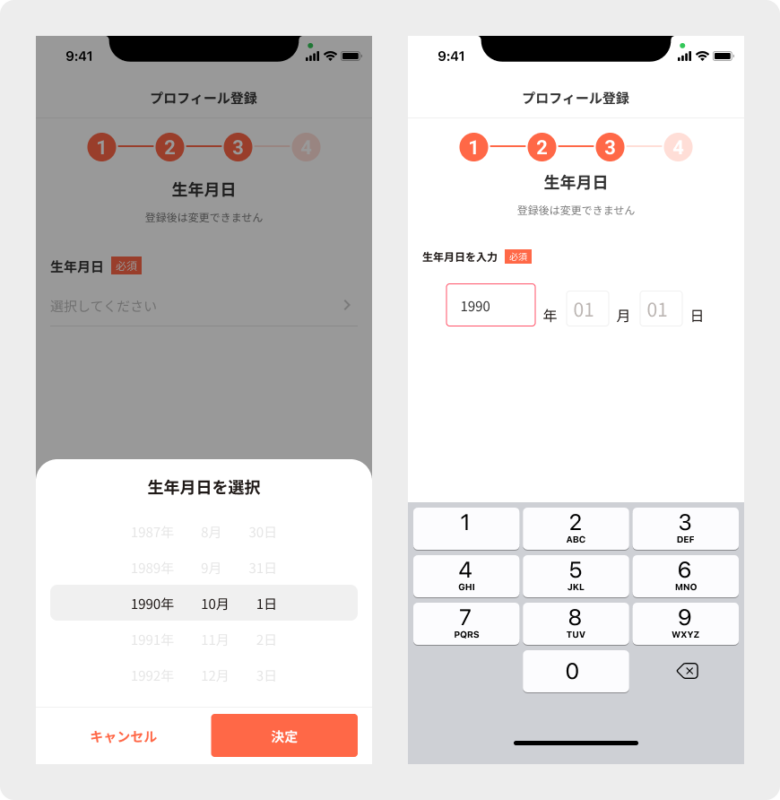
生年月日(日付入力)
生年月日も入力する機会が多い項目ですね! デフォルトの西暦はサービスの利用者やターゲットに合わせた年代に設定するようにしましょう! (例)10代・20代が対象のサービス→2000年 / 30代〜50代が対象のサービス→1980年 また、入力方法は直接数字を入れるのと、ドラムロールの2つの方法が一般的です! 画面から遷移させて入力させたい場合はドラムロール、画面遷移なしで入力して欲しい場合は直接入力が良さそうですね! 
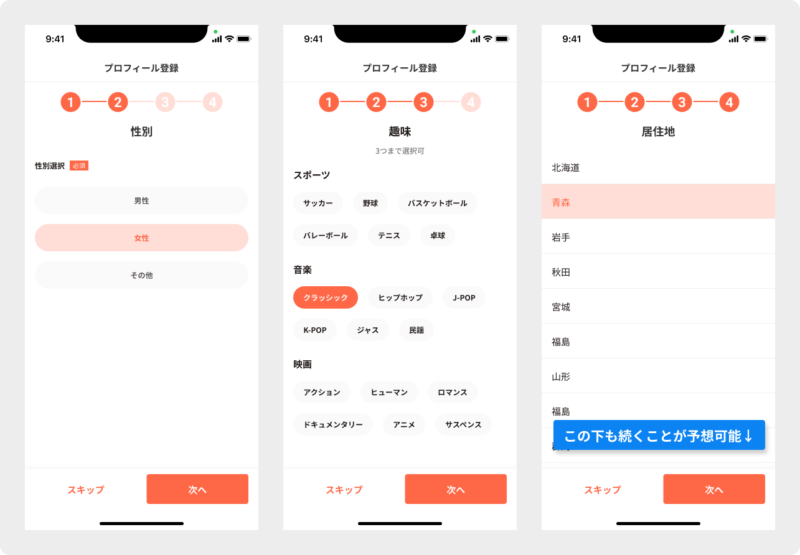
性別・趣味・居住地 etc.(画面から直接選択)
画面から直接項目を選択するパターンです。 様々なサービスのUIに使われているので、馴染みのあるUIですね! スクロールして下まで見てくれない可能性もあるので、基本的には1ページ内に選択項目がすべて表示されている状態が好ましいです。 ただし、都道府県のように「他の選択肢が予想できる項目」には使用して良いと思います。 
まとめ
プロフィール登録は新規登録・ログインと同様にサービス利用開始に重要なフローです。 ここでつまづいて利用をやめてしまう・・・ということにならないようスムーズな画面を作成できるよう頑張りましょうね! 少しでもお役にお役に立てれば幸いです。 最後までお読みいただきありがとうございました!
