【Figma】コンポーネントの命名規則とオススメ運用ルール(Button, Text Field, App Bar 編)
こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。 今回は、以下のコンポーネントの命名規則についてまとめます。
- Button
- Text Field
- App Bar
Button
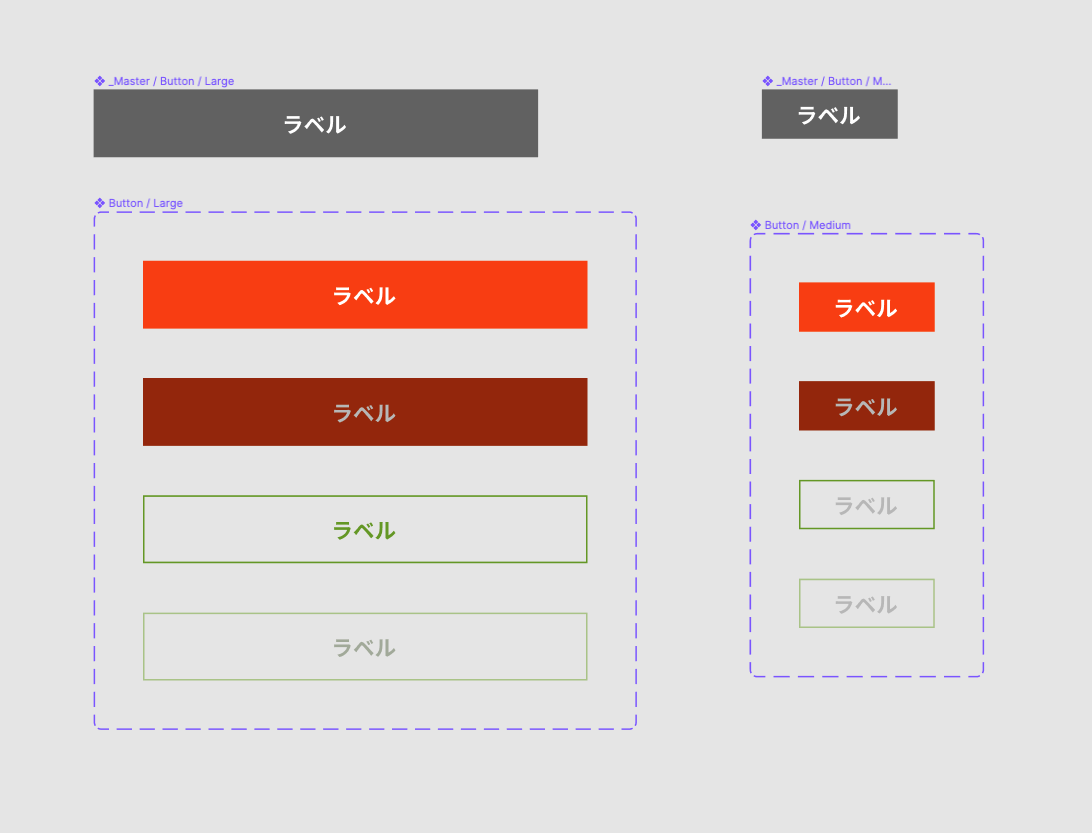
ボタンは、①サイズ ②色の種類 ③ステータス の観点から整理することで、複数の種類のボタンが管理できるようになります。

Master Button の作り方
まずは、ボタンの大元となるマスターコンポーネントを作成します。 こちらを作成することで、このマスターコンポーネントだけを修正すれば、後述する Variants で管理されたボタン群のデザインも上書きされます。そのため、Radius を変えたり、ラベルのサイズを変えたりなどの細かい調整であっても効率的にデザイン全体に修正内容を反映させることができます。

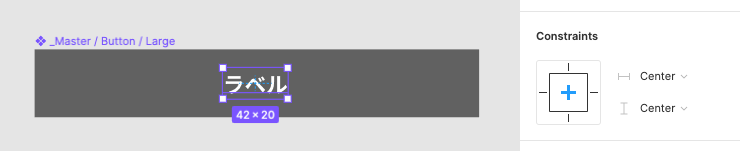
ボタンラベルの制約(Constraints)は、「上下左右 Center」に設定して作成します。ラベルを1行に収めるボタン(ほとんどの場合)は高さが変わらないのでAuto Layout は不要です。画面ごとに横幅を変えることがあっても、Center の制約をつけておけば横幅のサイズ変化に合わせて、常にラベルが中央に配置されます。
Variants の使い方

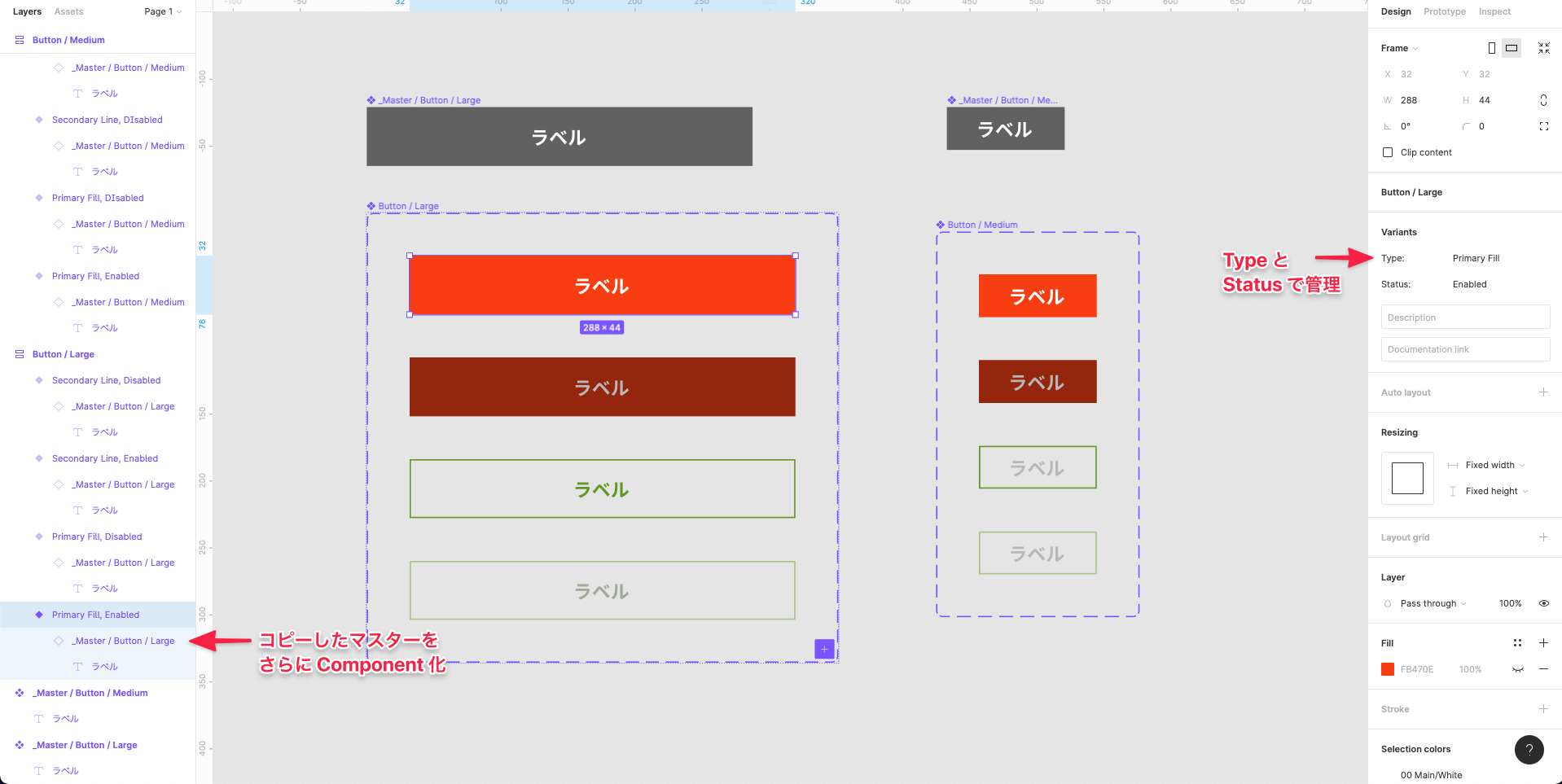
ボタンの種類は画面に応じて複数必要な場合がほとんどです。「プライマリーボタンの有効化状態、無効化状態」など。先程作成した Master Button をコピーし、それをさらに Component 化します(Mac だと Option + Command + K)。Master Button を継承している Component に Variants 機能を使って状態管理をします。
今回、プロパティは「Type」と「Status」の2種類とし、Type に「Primary Fill(プライマリーカラーの塗りつぶし)」、Status は「Enabled」と「Disabled」(有効・無効)としました。この Large Button を囲うフレームの名前は「Button / Large」とします。 同じように Medium サイズのボタンを作成することで、同じ「Button」の階層化に Large と Medium の2種類を管理することができます。

Button のおさらい
- まずはマスターコンポーネントをつくる
- マスターコンポーネントを継承したコンポーネントを生成し、Variants 機能で管理する
- Variants で囲ったグループのフレーム名は「Button / Large」や「Button / Medium」
- Variants のプロパティ名は「Type」と「Status」
- Type は Primary Fill(塗りつぶしボタン) や Primary Line(枠線ボタン)、Secondary Fill や Secondary Line など
- Type は Enabled と Disable
Text Field
基本となる作り方はボタンと同様です。 マスターコンポーネントを作成し、それを継承したコンポーネントで状態管理をします。

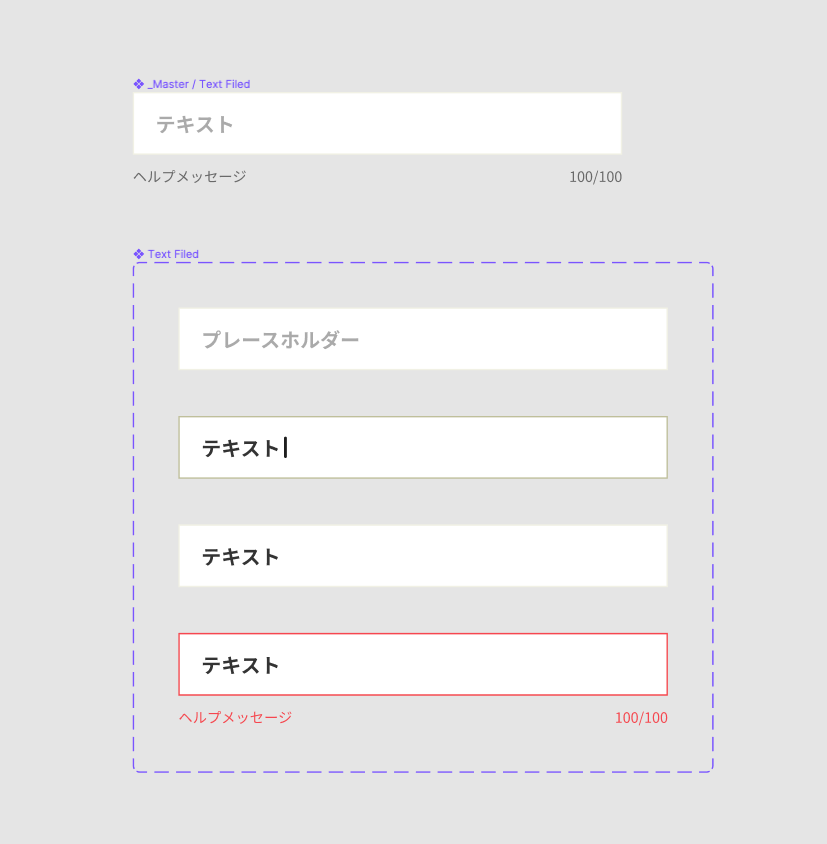
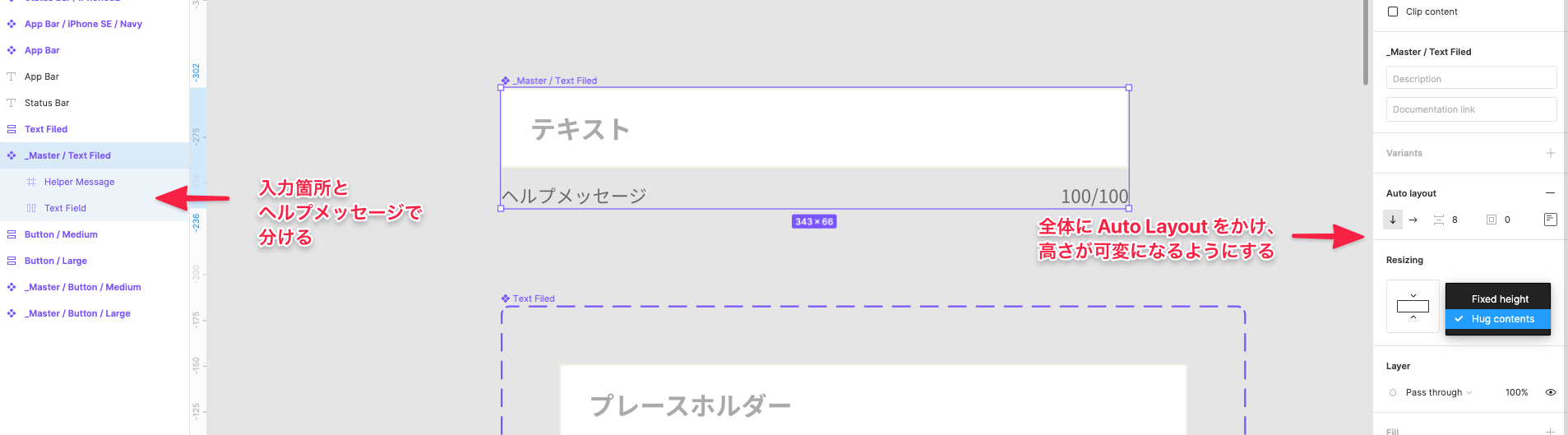
Master Text Field
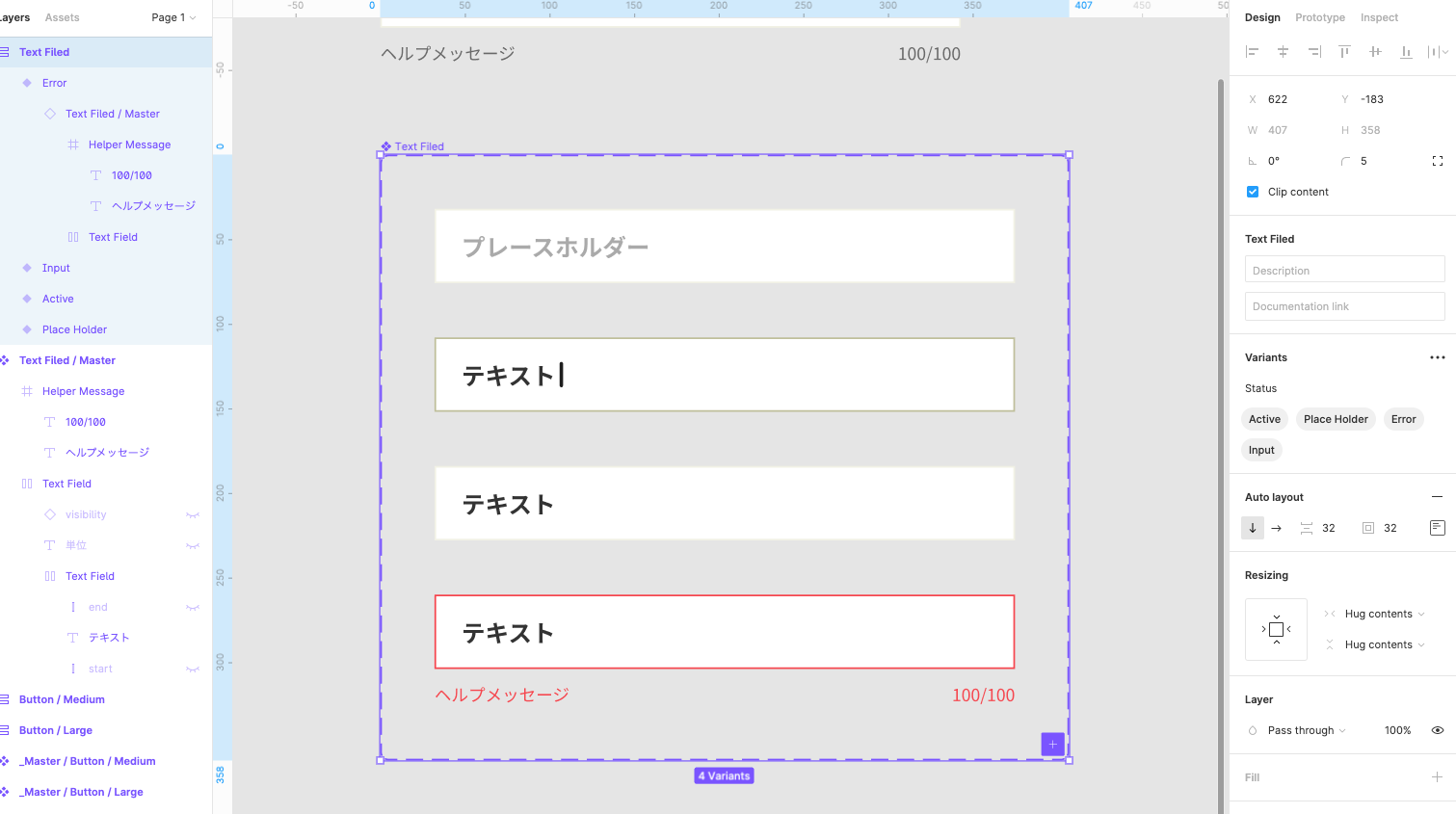
Master Text Field は、ヘルプメッセージと入力部分を上下で分けた構成にし、全体に Auto Layout をかけます。 こうすることで、エラー文章のありなしを考慮した、高さを柔軟に変えられるコンポーネントを作ることができます。

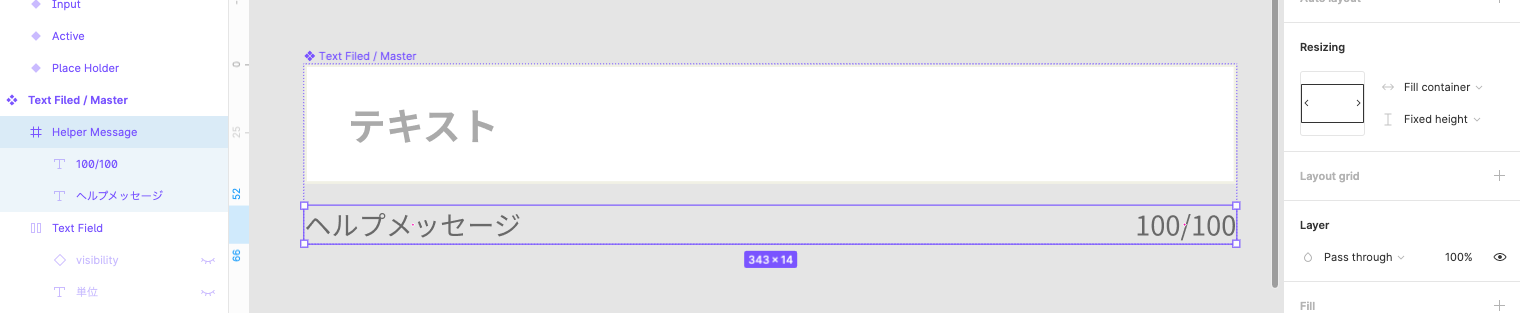
ヘルプメッセージ

ヘルプメッセージは、バリデーションや文字カウントなどテキストフォームの手助けとなる要素です。 左寄せでテキストを、右寄せで文字カウントを配置します。
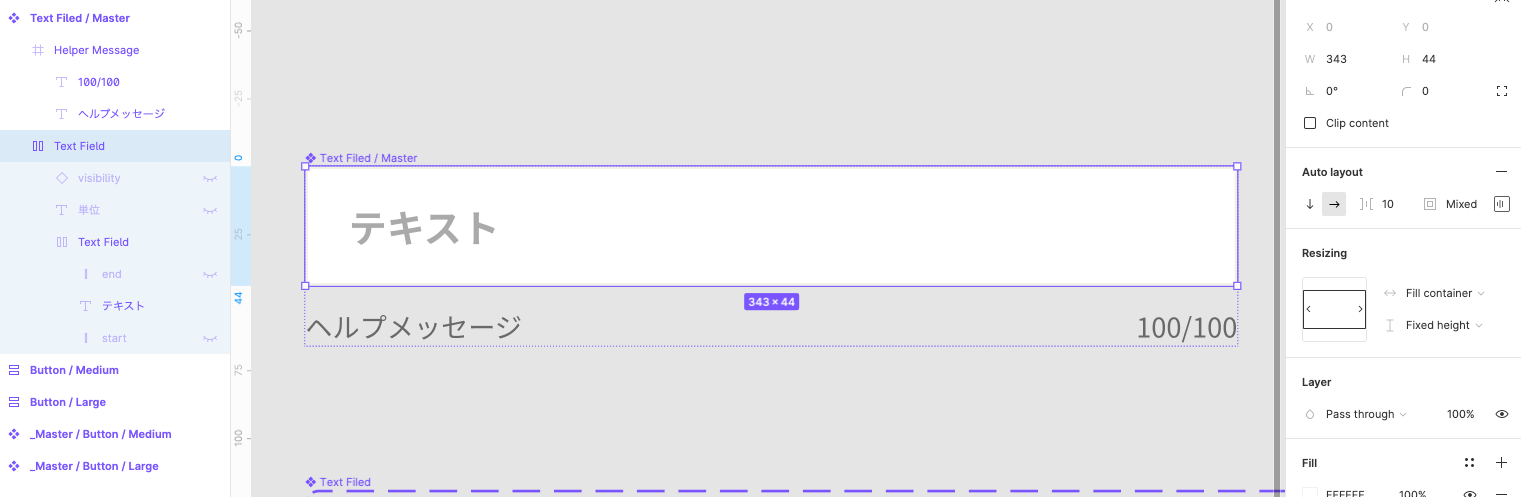
入力部分

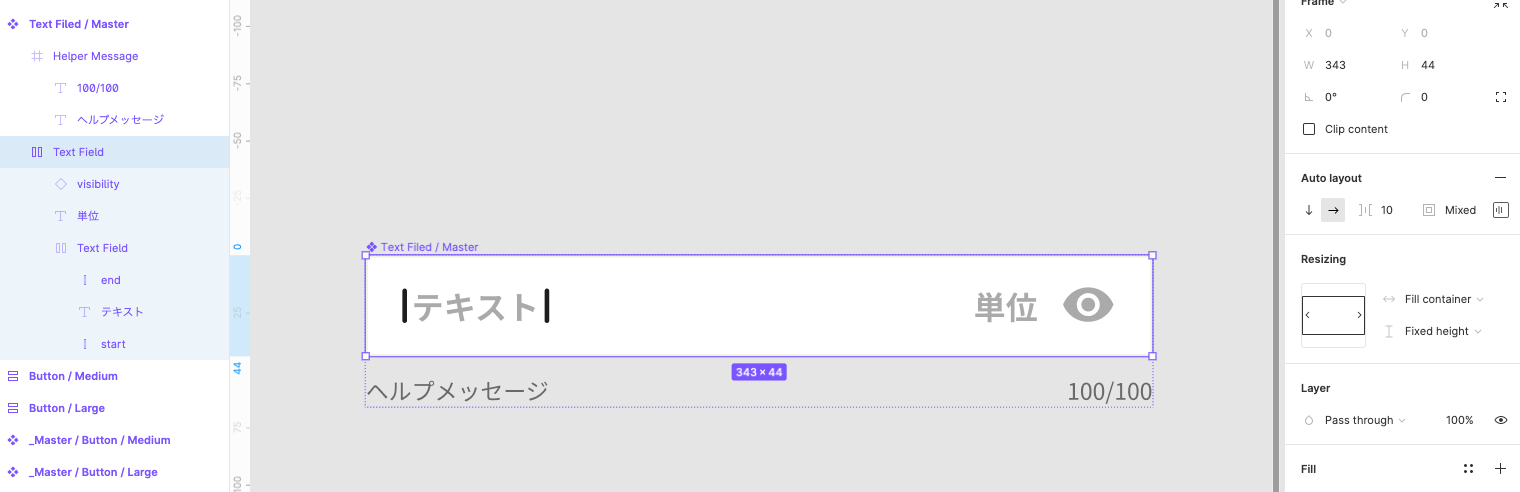
入力部分は基本的に「テキスト」部分だけあれば十分ですが、上記では「カーソル」「アイコン」「単位」の要素が非表示で隠されています。
下記は要素をすべて表示した様子です。

「カーソル + テキスト + カーソル」を Auto Layout で作成することで、「カーソルが表示された状態」のデザインを表現するときに活用できます。 また、アイコンは主にパスワード入力フォームで、単位は「kg」や「円」など金額表示が必要なフォームで活用できます。 しかしながら、これらの要素の登場頻度は少ないので、マスターコンポーネントでは非表示にしています。 必要な場合のみ表示するという使い方です。
Variants

マスターコンポーネントを継承したテキストフィールドのコンポーネントです。 フレームは「Text Field」で囲みます。 プロパティは「Place Holder(未入力時)」「Active(フォーカスした時)」「Input(入力完了時)」「Error(入力エラー時)」の4つを用意し、それぞれマスターコンポーネントのスタイルを上書きします。
App Bar

アプリのナビゲーションを制御する「App Bar」の作り方です。
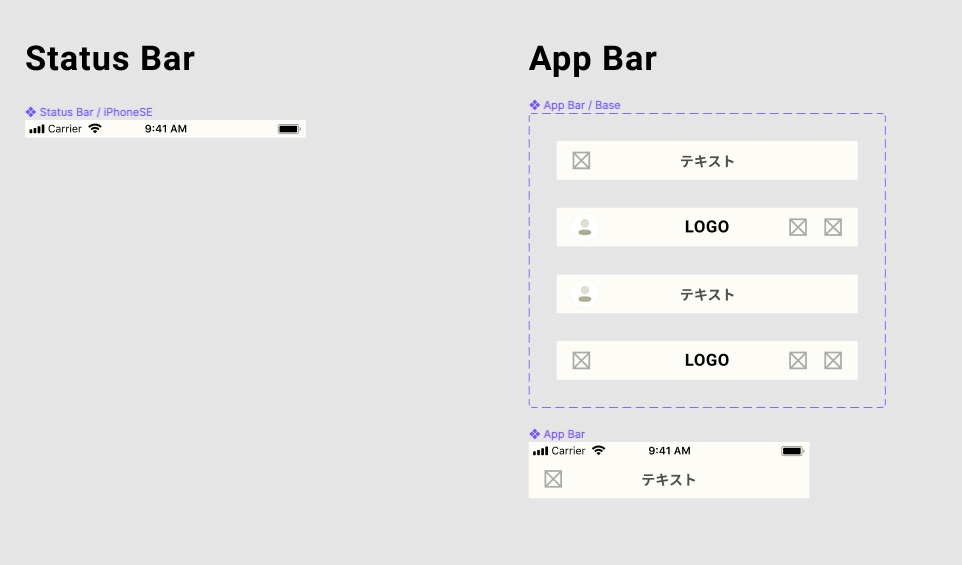
まず、要素は「Status Bar(電池などの表示領域)」と「Base(アイコンやテキストなど画面によって変わる部分)」に分割します。
Status Bar はデザインファイル内では変化が不要なので、1つのコンポーネントで完結です。
Base は Variants 機能を使ってパターンを生成します。アイコンはどんなアイコンでも利用できるよう、ダミーアイコンを配置しておきます。
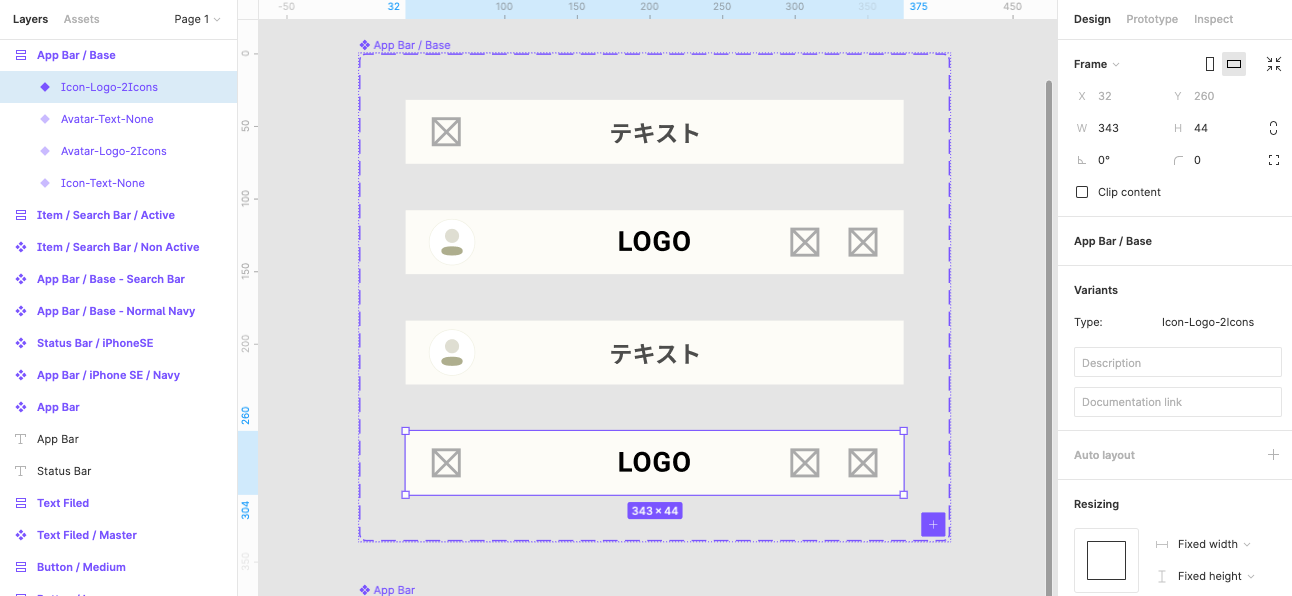
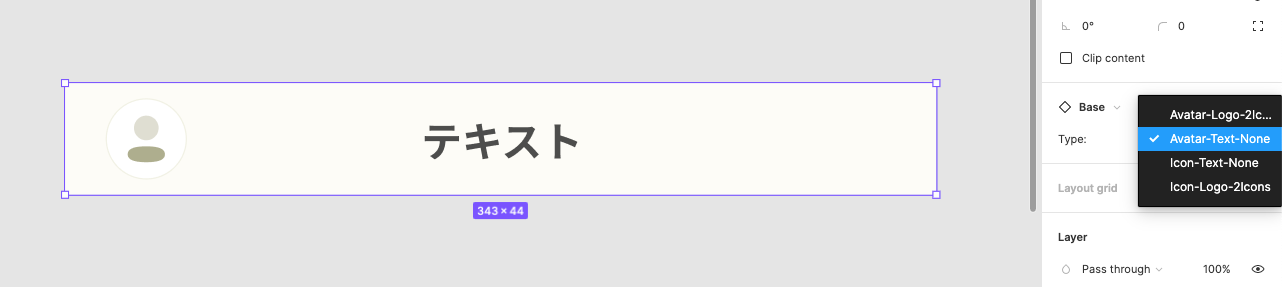
Base のパターンはアプリによって様々なので、パターン分の状態を生成します。 プロパティ名は、Base を横に3分割し要素名(アイコン、ロゴ、ぐらいのレベル)で命名します。
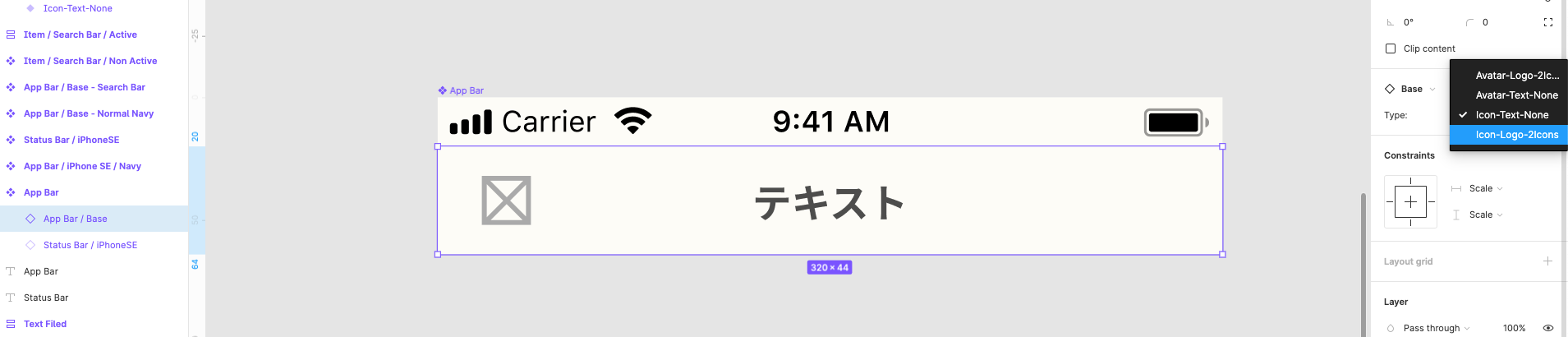
下記はプロパティ名の例です。選択中のコンポーネントは、「Icon-Logo-2Icons」と名付けました。 左に「Icon」、中央に「Logo」、右「2Icons」が設置してある、という意味です。 単語をハイフンでつなぎます。(ここでスラッシュを使うと、Variants の書き方のルール上エラーになってしまいます)

Variants のセレクト表示領域が狭いので、なるべく短く名付けられると好ましいです。

そして、最後に Stauts Bar と Base を合体した App Bar を作成します。
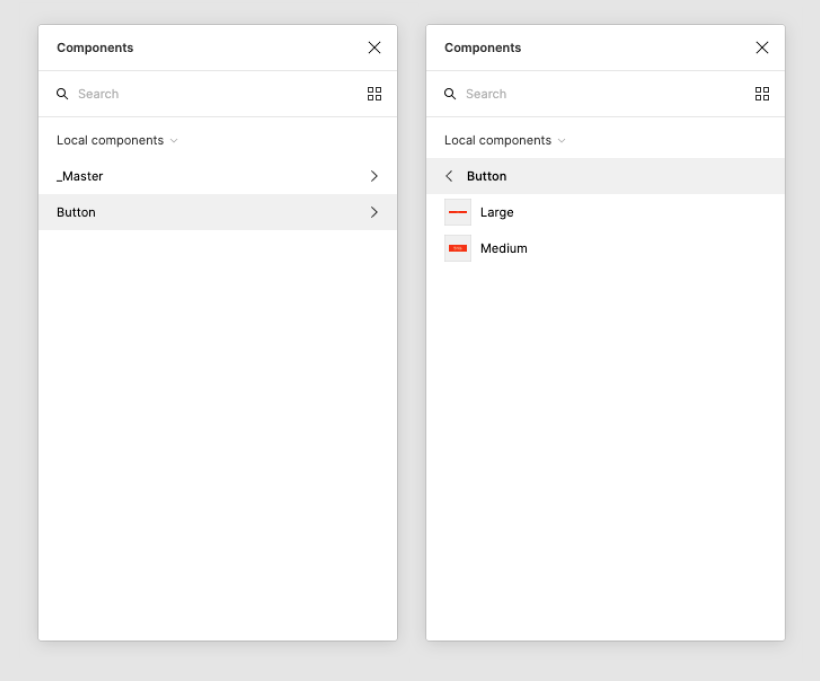
デザイン作成時はこの App Bar をペーストして、右サイドバーの「Type」から好みのコンポーネントを随時選択します。

今回の命名規則については以上です。 次回は、複数の要素が合体したコンポーネントについてまとめます。
