こんにちは、株式会社Pentagonでアプリ開発をしている石渡港です。
Flutter×FirebaseでSNS認証を実装したのでFacebook認証部に関してまとめます。
目次
ソースコード
一部抜粋
import 'dart:convert';
import 'dart:math';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/foundation.dart' show kIsWeb;
import 'package:flutter/material.dart';
import 'package:flutter_facebook_login/flutter_facebook_login.dart';
import 'package:flutter_signin_button/flutter_signin_button.dart';
// Facebookログイン
Future<void> _signInWithFacebook() async {
try {
final result = await facebookLogin.logIn(['email']);
switch (result.status) {
case FacebookLoginStatus.loggedIn:
final credential =
FacebookAuthProvider.credential(result.accessToken.token);
final authResult =
await FirebaseAuth.instance.signInWithCredential(credential);
final user = authResult.user;
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Faceログイン ${user?.uid}'),
),
);
break;
case FacebookLoginStatus.error:
throw ('error, ${result.errorMessage}');
break;
case FacebookLoginStatus.cancelledByUser:
throw ('cancelled');
break;
}
} catch (e) {
print(e);
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Facebookでログイン失敗しました: $e'),
),
);
}
}こちらを利用して認証を行います
https://pub.dev/packages/flutter_facebook_login
登録はこちら
https://developers.facebook.com/
下記参考サイト
気をつけるべき点
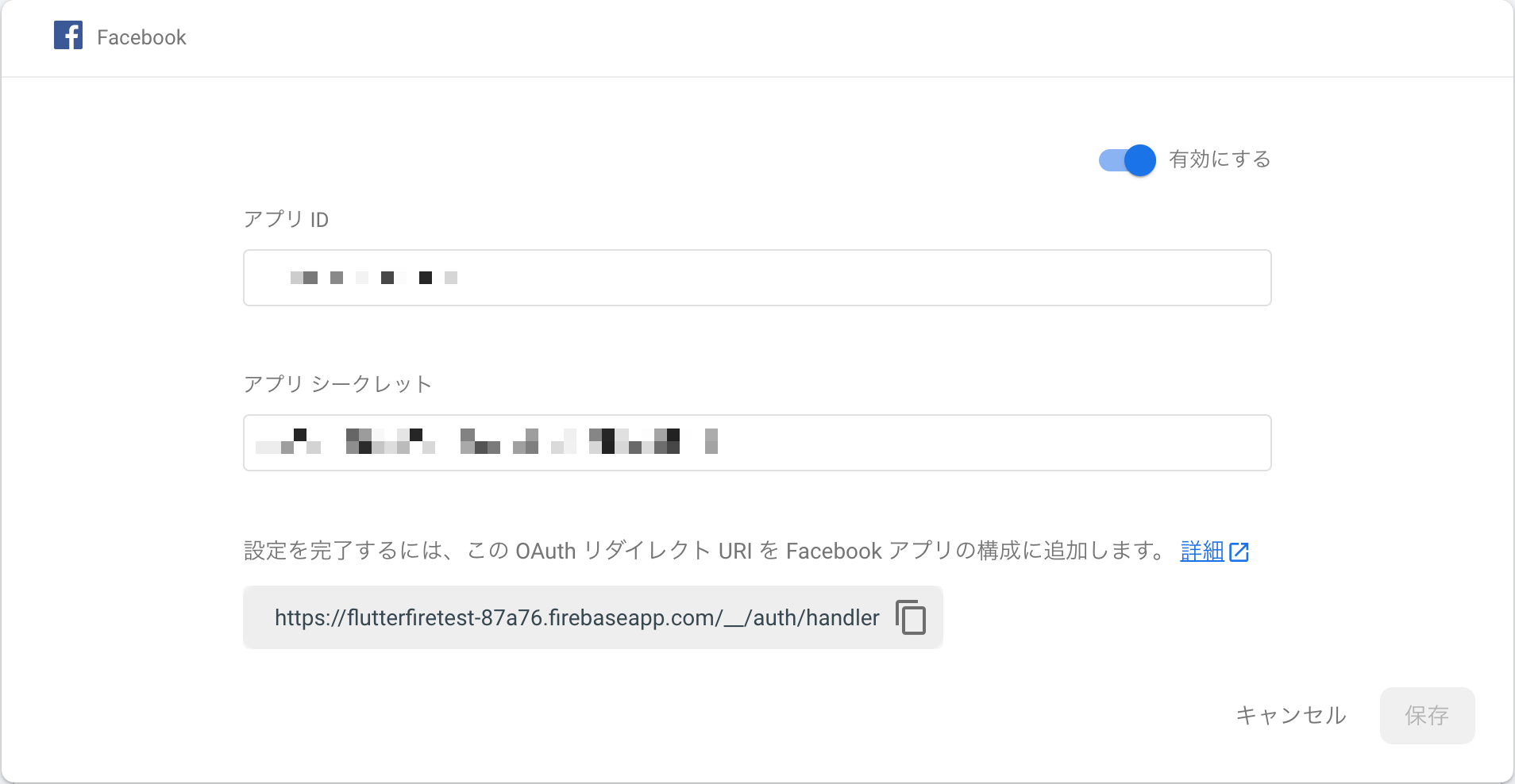
Firebase Authentication
下記画像のようにFacebook Developer で取得したデータを割り当てる

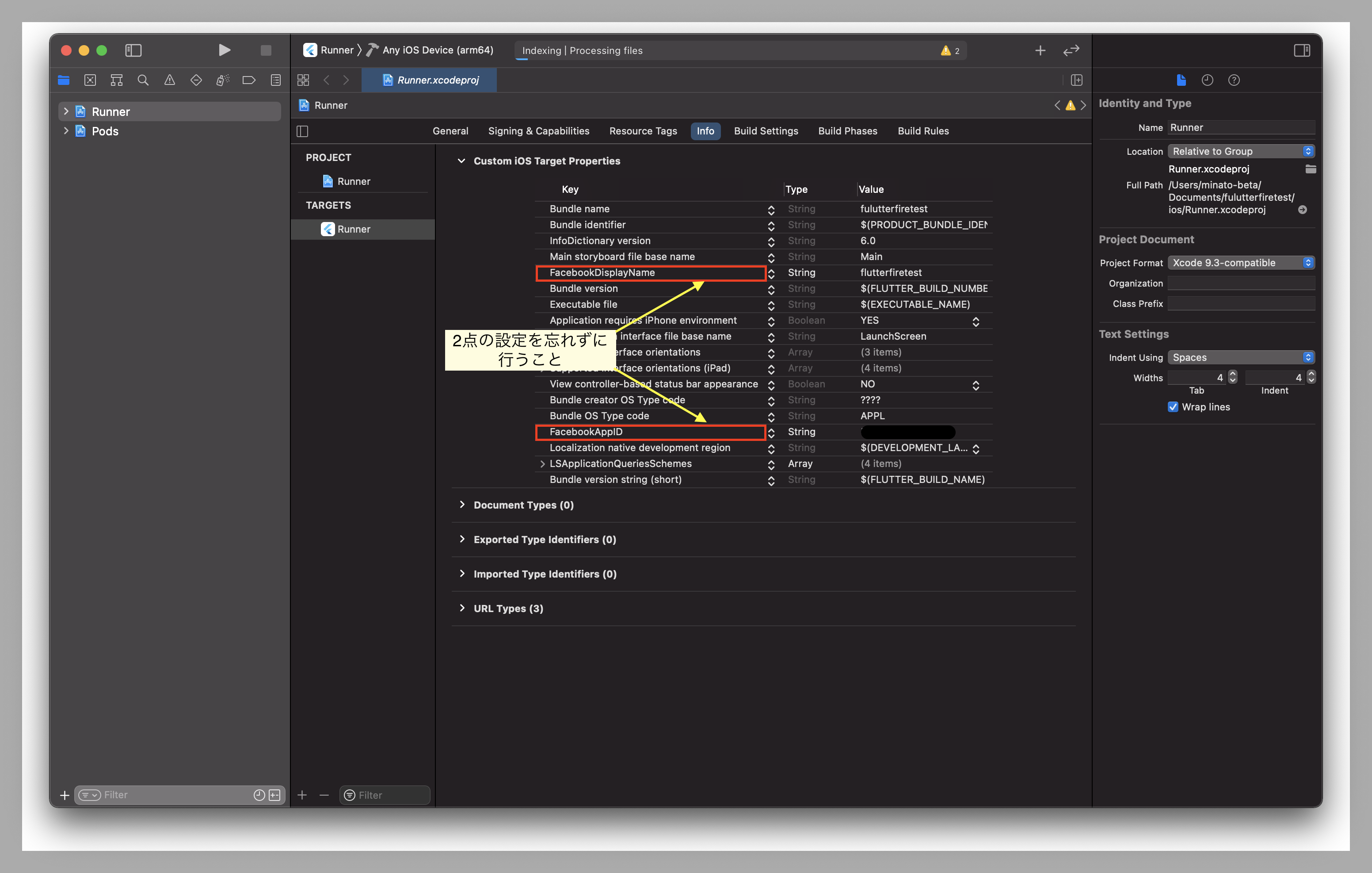
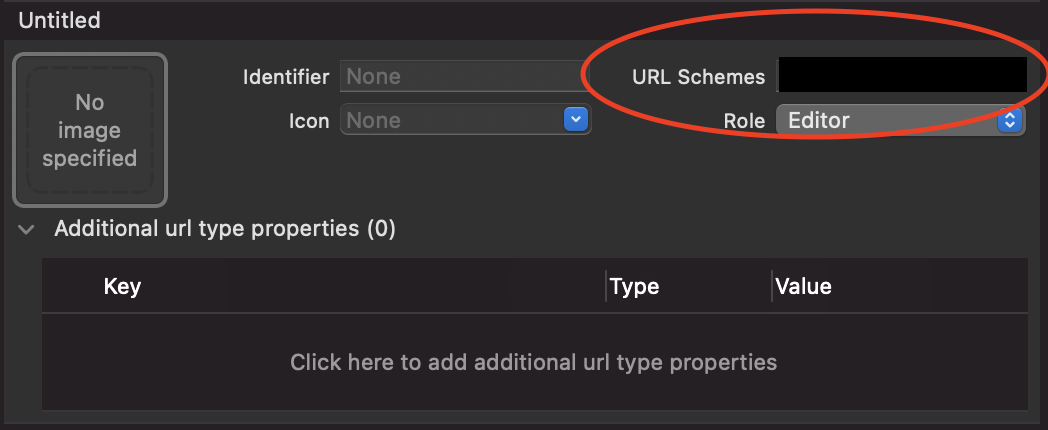
iOS
下記画像を参考に設定


Android
下記2点のファイルを編集する必要があります。
プロジェクト/android/app/src/main/res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Your App Name here.</string>
<!-- Developerで登録後割り当てられるFacebookID -->
<string name="facebook_app_id">FacebookID</string>
<!-- Developerで登録後割り当てられるFacebookID -->
<string name="fb_login_protocol_scheme">fbFacebookID</string>
</resources>プロジェクト/android/app/src/main/AndroidManifest.xml
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>以上です🙋







