画面遷移時の「Bottom navigation」の表示・非表示に関するデザインルールについて
こんにちは、株式会社PentagonでCDO/Designerをしている水谷です。
はじめに
この記事の内容
UI設計する際の「Bottom navigation」の表示・非表示に関するデザインルールと、適応パターンを「一般的SNSアプリの投稿一覧画面」を例にあげてご紹介していきます。
よくある課題
デザイナーさんがUI設計の際に「Bottom navigation」を各ページの内容ごとに表示するべきか、非表示とするべきか迷っていませんか? 同じ開発チームの中でも認識がずれてしまい、開発が進んでから認識の違いに気づいて困ることがよくあります。
解決方法
遷移先ごとにパターンを決めて、「Bottom navigation」の表示・非表示のデザインルールを決めましょう。
前提
「Bottom navigation」とは?
「Bottom navigation」とは、異なる機能を切り替える場合に使用するUIコンポーネントです。 ちなみに名称に関してですが、Material Designの場合は、「Bottom navigation」という名称ですが、iOSでは「タブバー」という名称で呼びます。このように同じUIコンポーネントでも、UI設計思想によって名称が異なりますので、チーム内で仕様する名称について認識の違いが生まれないよう気をつけましょう。
*弊社では、Material DesignをベースにUI設計をすることが多いので、「Bottom navigation」という名称で呼ぶこととします。
「Bottom navigation」はスマホアプリのUIにはかかせない
UIデザイナーとしての大切な業務のひとつに、「ユーザーに快適な画面遷移を提供する」ためのフロー設計があります。
アプリを使っていて、使いたい機能や知りたい情報にたどり着けないなんてアプリ失格ですよね。そうならないためにも、アプリ全体がユーザーの意図どおりに滑らかに・速やかに・問題無く循環するようなフローを設計する必要があります。 そのために重要になってくるものが、以下の2つのUIコンポーネントになります。
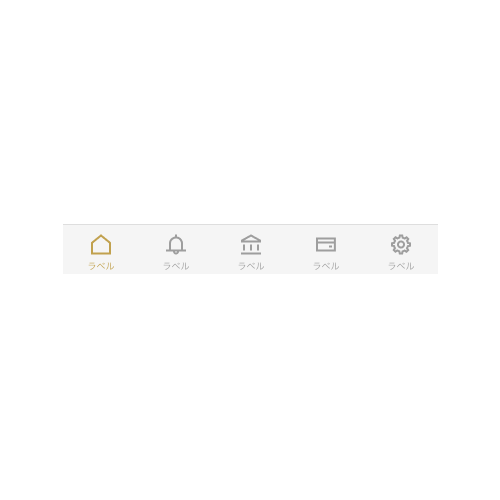
「Bottom navigation」

これはアプリの根幹となる機能(サービス)を示してくれるものであり、アプリのメニューとしての役割を果たします。 アプリ画面下部に配置します。
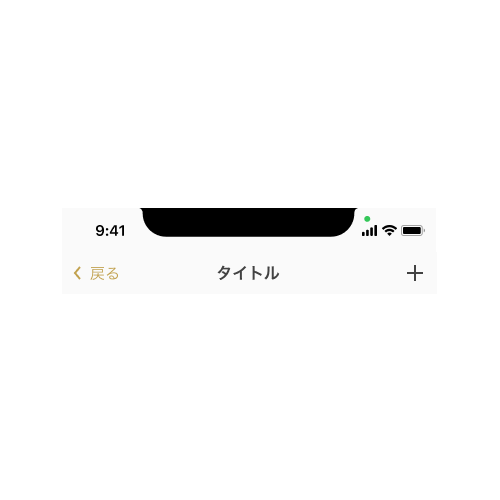
「App bars: top」

これは自分が今どこにいるのかを示してくれるものであり、アプリの案内役としての役割を果たします。 アプリ画面上部に配置します。
「Bottom navigation」と「App bars: top」の関係性
これら2のコンポーネントが美しく連動することで、循環するようなフローを実現してくれます。 個人的な感覚ですが、アプリのUIデザイナーの仕事のうち7割くらいは、この2つのUIコンポーネントの関係性を設計することではないかと思っています。
逆に言えば、ここの設計をしっかり考慮した上で進めないと、後々画面遷移が破綻する可能性があります。
そのため、ワイヤーフレーム作成段階からデザイナーは熟慮しましょう。
課題
画面遷移時に「Bottom navigation」は表示する?非表示にする?
ここから記事の本題になりますが、弊社ではこれまで2000画面以上のスマホアプリ画面を作成してきました。
その際にデザイナーとエンジニア間でよく話にあがるのが、画面遷移時に「Bottom navigation」を表示するか・非表示にするかという課題です。
Aの画面では表示するけど、Bの画面では非表示にするといったことが、アプリのUIを制作していくなかではよくあるできごとです。 弊社でも「Bottom navigation」の表示・非表示のルールが曖昧なために、混乱を招いてしまうことが多々ありました。
この問題には、「App bars: top」も大きく関わってきますので、この2つの関係性を「一般的SNSアプリの投稿一覧画面」を例にあげて考えていきたいと思います。
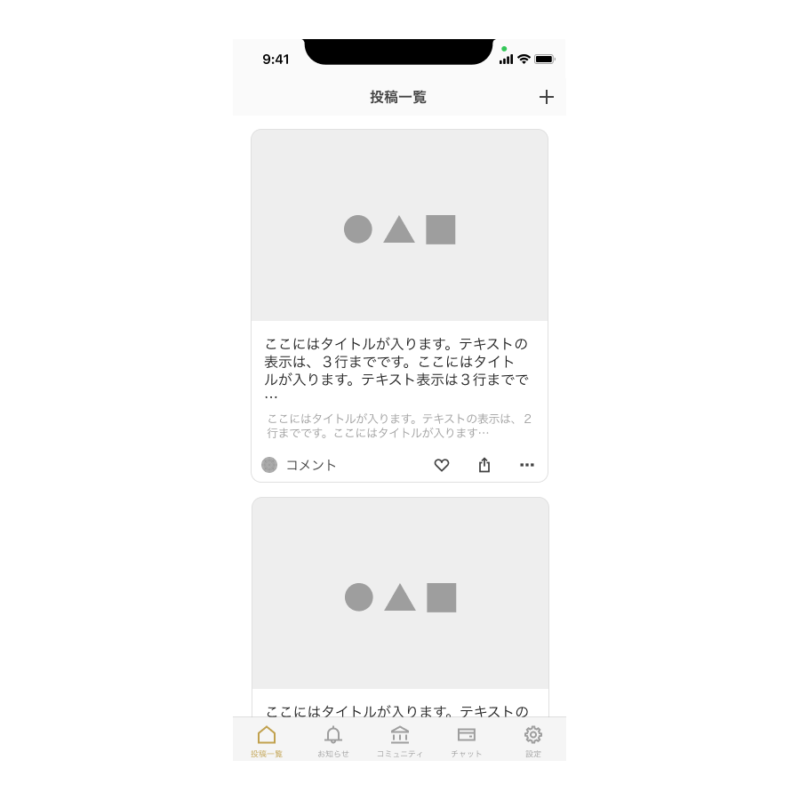
一般的SNSアプリを例に考えてみよう

よくある投稿一覧画面になります。 この場合、投稿一覧画面ではApp bars: topには「アプリタイトル」が表示されており、Bottom navigationには「アプリの各機能」が用意されています。
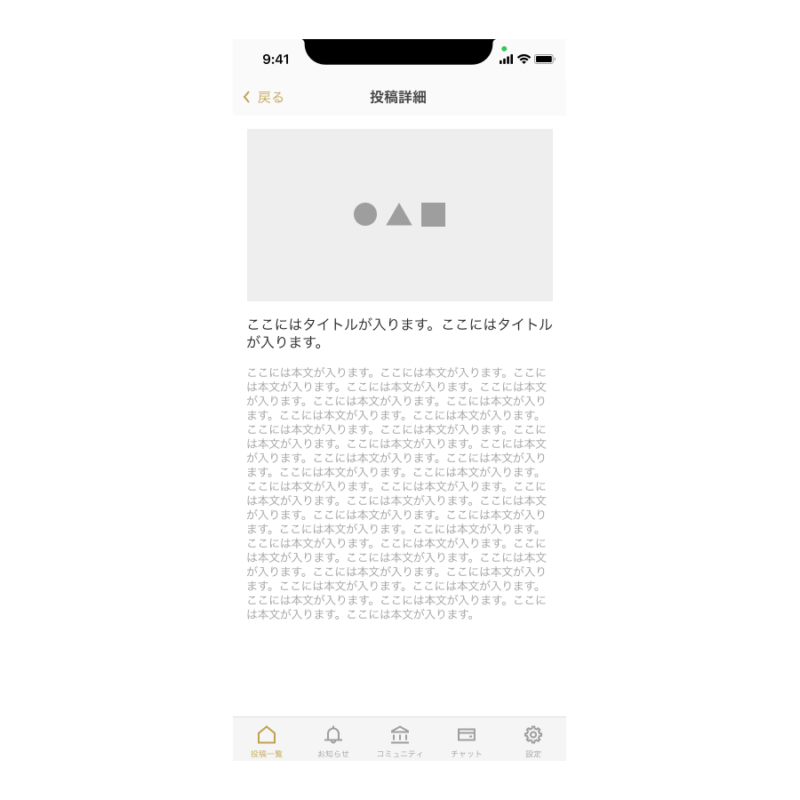
例1:投稿一覧画面から投稿詳細画面に遷移

投稿一覧画面から、投稿詳細画面に遷移しました。 App bars: topには「遷移先の画面タイトル」と「←(もどる)」を配置しています。Bottom navigationは「表示したまま」にしています。
ユーザーが投稿詳細画面から、投稿一覧画面に戻りたい場合は「←(もどる)」を押すか、Bottom navigationの「投稿一覧アイコン」を押すことで、遷移することができます。
例2:投稿一覧画面から、コメント入力画面に遷移
投稿一覧画面の各投稿に対してコメントを書き込む場合を考えていきます。

投稿一覧画面から、コメント入力画面に遷移しました。 この場合、どうでしょうか? 選択肢としては3つあります。
※下記以外にも組み合わせパターンは存在しますが、弊社では3つの組み合わせパターンをルール化しています。これについては、別の記事で執筆したいと思います。
①App bars: topに「遷移先の画面タイトル」を配置。Bottom navigationは「表示」
②App bars: topに「遷移先の画面タイトル」と「←(もどる)」を配置。Bottom navigationは「表示」
③App bars: topに「遷移先の画面タイトル」と「✗(閉じる)」を配置。Bottom navigationは「非表示」
上記①〜③のどの組み合わせを採用するかの判断基準は、主に4点あります。
A:その遷移先は、Bottom navigationのタブである B:その遷移先は、遷移元と関連が深い情報(親子階層)である C:その遷移先は、画面の下部に固定表示させたい要素がある D:その遷移先から更にBottom navigationが配置されている画面に遷移することがある
結論からいうと A〜Dを考慮したうえで、弊社では以下の選択をしています。 ※なぜ、この結論に至ったかを說明すると理由が長くなるので、気が向いたときに追記したいと思います。
・Aに当てはまる場合は、①を選択。
・BとC両方に当てはまる場合は、③を選択。
・Bに当てはまるけど、Cには当てはまらない、且つDに当てはまる場合は②を選択。
・Bに当てはまるけど、CとDに当てはまらない場合は③を選択。 ※②を選択する場合もあり。
・Bに当てはまらない場合は、③を選択。

コメント入力画面を例にあげると、 投稿一覧画面と関連が深い情報ではありますが、遷移先からさらにBottom navigationが配置されている画面に遷移することはありません。特に固定表示する要素はありません。
この場合、Bに当てはまるけど、CとDに当てはまらないないので
③App bars: topに「遷移先の画面タイトル」と「✗(閉じる)」を配置。Bottom navigationは「非表示」
を選択します。 又、コメント入力画面では、キーボードが立ち上がるためBottom navigationはやはり不要といえるでしょう。
例3:投稿一覧画面から、ユーザー詳細画面に遷移

投稿一覧画面からユーザー詳細画面に遷移する場合はどうなるでしょう?
例2であげた判断基準をもとにすると、 ユーザー詳細画面は、投稿一覧画面と関連が深い情報、且つユーザー詳細画面からBottom navigationが配置されている画面(投稿詳細画面)へと遷移する導線が用意されています。特に固定表示する要素はありません。
この場合、Bに当てはまるけど、Cには当てはまらない、且つDに当てはまるので
②App bars: topに「遷移先の画面タイトル」と「←(もどる)」を配置。Bottom navigationは「表示」 を選択します。
例4:投稿一覧画面から、投稿作成画面に遷移

投稿一覧画面から投稿作成画面に遷移する場合はどうなるでしょう?
例2であげた判断基準をもとにすると、 投稿作成画面は、遷移元と関連が深い情報、且つ投稿作成画面の下部には固定ボタンが配置されています。
この場合、BとC両方に当てはまるので
③App bars: topに「遷移先の画面タイトル」と「✗(閉じる)」を配置。Bottom navigationは「非表示」
を選択します。
例5:投稿一覧画面から、お知らせ画面に遷移

投稿一覧画面からお知らせ画面に遷移する場合はどうなるでしょう?
例2であげた判断基準をもとにすると、 お知らせ画面は、投稿一覧画面との関連が深くない情報だが、Bottom navigationのタブに配置されているため、お知らせ画面はBottom navigationを有します。
この場合、Aに当てはまるので
①App bars: topに「遷移先の画面タイトル」を配置。Bottom navigationは「表示」
を選択します。
結果
このように弊社ではUI設計の段階から、「Bottom navigation」の表示・非表示について、遷移先との関係によって表示・非表示のルールを定めたことにより、開発メンバーに対してもアプリを使うユーザーに対しても迷わせないUI設計ができるようになりました。
まとめ
いかがだったでしょうか?
画面遷移は奥が深く、スマホアプリのサービス仕様によっては今回ご紹介したルールが適さない場面もあるかもしれません。けれども、もしBottom navigationを表示するか非表示にするか迷った際に、今回の記事を参考にしてもらえたら幸いです。
今後も「ユーザーに快適な画面遷移を提供する」ためのUIフローを日々研究していきます。
