新人さん向け!UI デザイン制作時のデザイナーの思考回路をご紹介
1. はじめに(導入)
こんにちは、株式会社PentagonでUIデザイン制作をしている natsumaru です。 UIデザイナーとして本格的にお仕事を始めてから、2年目になりました。 最初は手探りでUIデザインを作っていましたが、2年目となると自分なりのUIデザインを組む際の思考回路やプロセスが固まってきました。
今回の記事では、そんな2年目のUIデザイナーの思考回路をご紹介します。こうしてご紹介をするために、改めて「普段どんなふうに仕事をしているっけ?」とを振り返ってみることで、私自身が「今できること」の整理と、「今後挑戦すること」を明確にしていこうと思います。そうして、ユーザーを助けるデザインを作り出せるデザイナーに成長していきたい、と願っています。
今回の記事で表現している「デザイン」とは、普段私が行っている、「モバイルアプリの UI デザイン」を指します(ワイヤーフレームが決まったあとのフェーズです)。
このナレッジがお役にたちそうな方:
- 駆け出しUIデザイナーや社内で1人のUIデザイナーの方。他の人は、どんなふうにUIデザインを作ってるの?を知りたい方
- ワイヤーフレームに引っ張られてしまって、UIデザインを組むときに他のアイデアが思いつかない…と感じる方
このナレッジでお伝えしたいこと:
✔ (ワイヤーフレーム制作後)UI デザインに落とし込むときの私の思考回路、制作プロセスについてのご紹介 ✔ 普段のインプット方法 ✔ 思考回路・制作プロセスを整理した上での、今後自分がするべきの改善点
2. デザイン制作のステップ
一例として今回は新規アプリを制作する際の「1つの画面をデザインする時」のステップを紹介します。
UIデザイン完成までのステップ
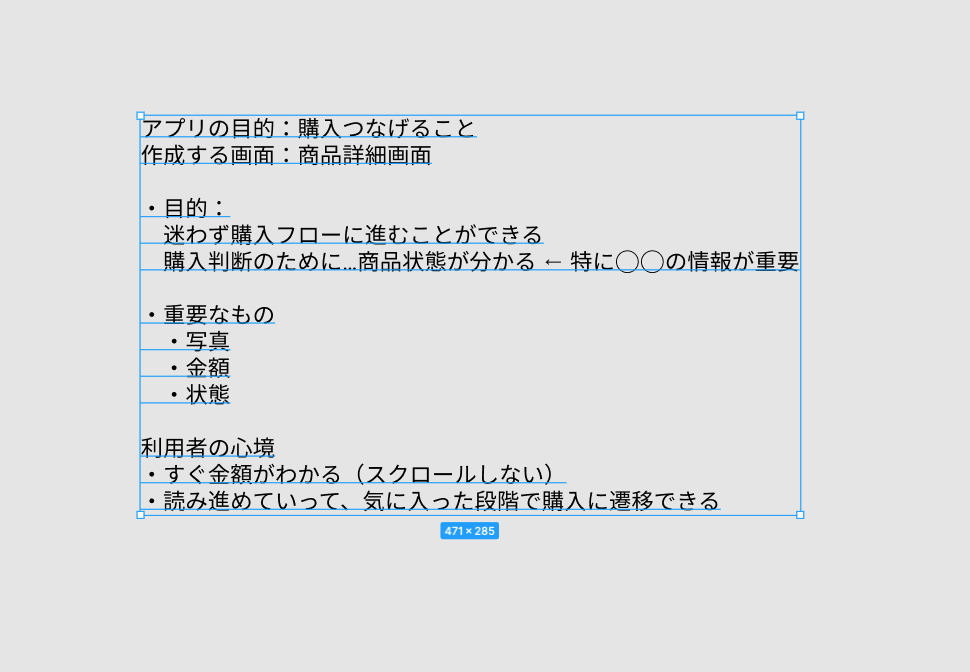
- アプリの目的を箇条書きで整理する
- ある画面の目的に沿ってデザインを組む
- ユーザーの心境になってセルフレビューする
- 最終案を整理し、提出する
ステップ1. アプリの目的を箇条書きで整理する
仕様が決まっている、ワイヤーフレームもある程度固まっている…という場合であっても、デザインを組む前に、今一度「目的」を整理します。 ここでは、「各画面で達成したい目的は何か?」を画面ごとにそれぞれ改めて問います。特にフォーマットはないですが、私は箇条書きで目的を書き出すことでデザインの「軸」を整理しています。

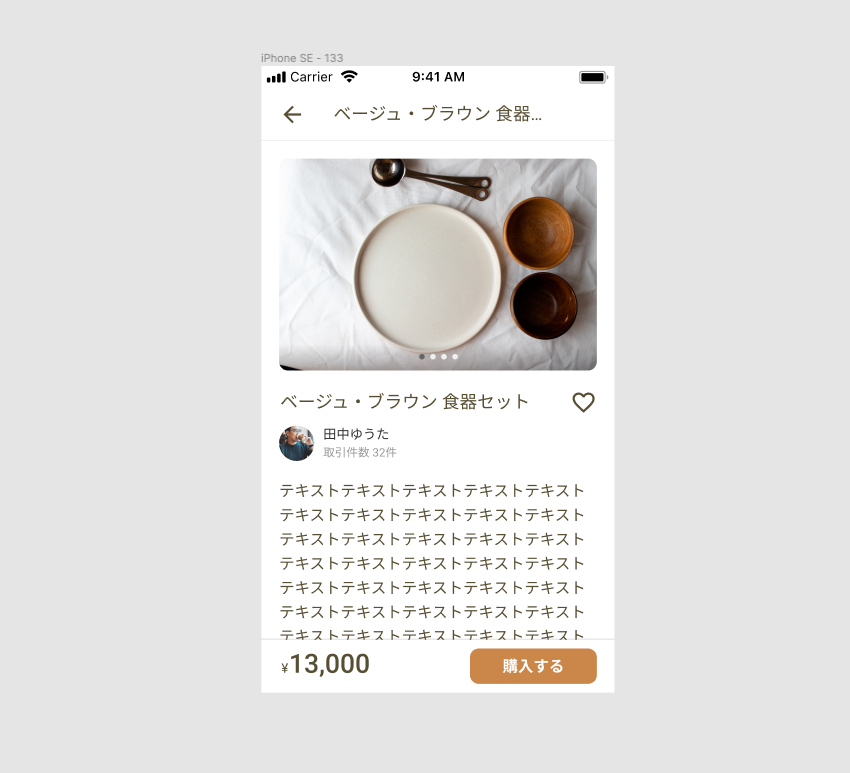
ステップ2. ある画面の目的に沿ってデザインを組む
ステップ1で整理した目的は、これから組むデザインの軸となります。この目的を実現するために、画面で必要な要素の優先順位を決め、ディティールを詰めていきます。 例えば、 ・まず目に入る必要があるテキストであれば濃い色、太め、大きめのフォントを。 ・結びつきの強い要素同士は余白を小さめにし、まとまりを。 ・他の要素と差別化をするためのラベルがあれば、アクセントカラーを適用し目立たせる…など、各要素の役割分担を考えながらデザインを組んでいきます。

ステップ3. ユーザーの心境になってセルフレビューする
正直なところ、ステップ2で何の迷いもなく「これで完璧!」と思えるデザインにたどり着くことは、なかなか難しいと感じています。 そこで私は、ステップ2でまず1案を作ったあとに、一歩下がってセルフレビューすることを心がけています。
セルフレビューのコツは、この画面を見たときにどう思うか?をなるべく「冷酷に」考えることです。デザインを組んでいくうちに、どんどん愛着が湧いて「すべての要素がちゃんと目に入ってくる。伝えたいことも分かる。」と思い込んでしまうこともあります。けれどもこれは「ユーザーが感じること」から最も遠ざかっていっているサインです。 これはとても危険な状態です。デザイナーの〇〇に対する愛着だけでデザインされた画面は、ユーザーにとって使いやすいとは限らないからです。 こうならないために、私は一度自分がデザインしたことを忘れて「はじめてその画面を見た人」の気持ちになります。
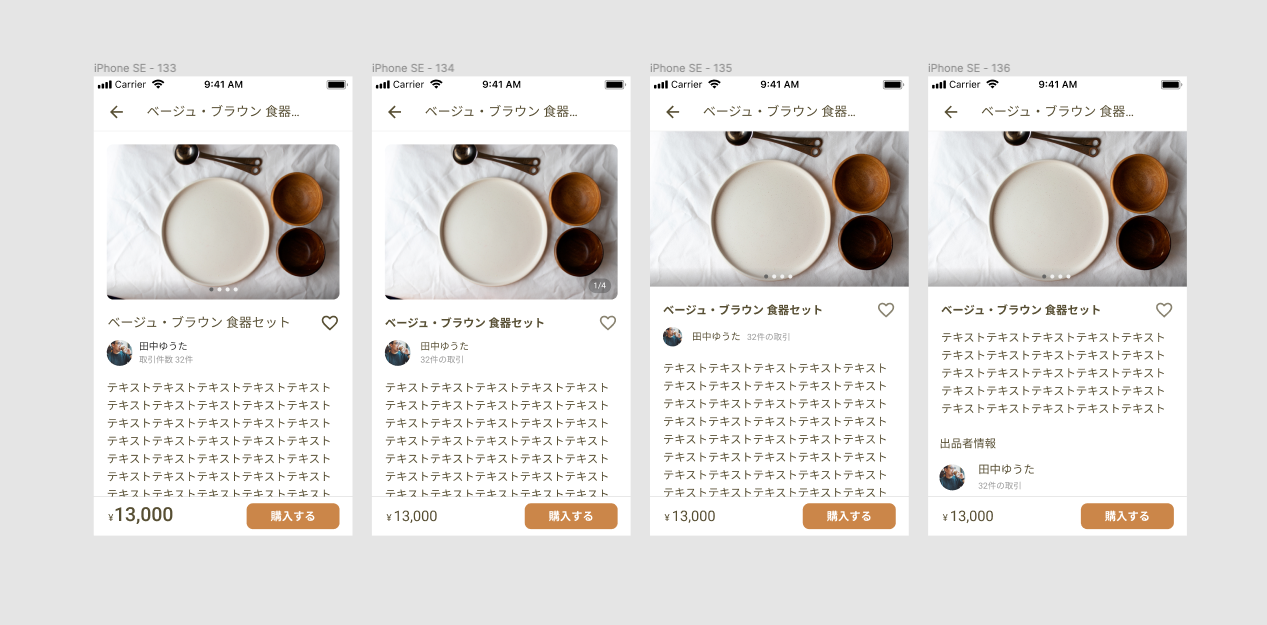
例えば、 「大きい文字だけが目に入ってきて、あとはほとんど目に入らない」であったり、 「とにかく明るいラベルが目立った。ほかは意識しないと入ってこなかった」のように、 ステップ2でできあがったデザインを客観的に見つめてレビューしていきます。
客観的になるため時のコツとして、私の場合は「少しでも引っかかったらとにかくトイレに行くこと」を実践しています。ディスプレイから目を遠ざけ、個室でじっとしていると、頭の中で「そもそも何が大事なんだっけ?」「何が一番見やすいだろう?」が自然と整理されていき、改善案やよりよいデザインが浮かぶことが多いです。このようにして、ステップ2で制作したデザインにメスを入れていきます。
また、この段階で、削れるものは削っていきます。 例えば… ・「新着アイテム」というテキストは「新着」で伝わるかもしれない。 ・ボタンの部分を、アイコンにしても良いかもしれない。 ・この境界線は、余白を広くことで省略できるかもしれない。 といったように、1文字でも短く、1要素でも少なくしていくことで、より重要な要素にユーザーを集中させられる画面にしていきます。

ステップ4. 最終案を整理し、提出する
ステップ3の段階で、私の場合は1つの画面に対して、4-5パターンほどのデザインができあがることが多いです。熟考した中で、最終的な「自分の中の解(ベストなデザイン)」を選び、なぜそれを選んだかという理由を添えて、上司あるいはクライアントに提出します。 ちなみに「自分の中の解」を1つ選んでも、私はここでは、選ばなかった残りのパターンもあえて添え、提出しています。そうすることで、「なぜこの案が最終案になったのか」の回答として「残りのパターンよりも良いデザインだから」という理由を提示できるからです。あるいは、様々なパターンを一緒に提示することで「逆に、これはどうか」と上司やクライアントからアドバイスをいただくこともできます。
3. デザイン制作の参考にしているもの、制作の際に考慮すべきこと
3-1.参考にしているもの - 他のアプリ
デザインの引き出しとして、他のアプリを参考にすることはとても重要です。ユーザーが「見たことがある」と感じるのは良いことです。「普段使っている他のアプリがこう動くから、このアプリも同じような動きをするだろう」と感じることは、ユーザーの学習コストが減るため、そのアプリで達成したい目的に対して集中することができます。(「ヤコブの法則」を利用しています) 少しでも迷ったり、この場合って他のアプリはどうなんだっけ、と感じたりするときは、色んなアプリのデザインを積極的に取り入れて考えていくのが良いと思います。
3-2. 考慮すべきこと - 仕様、工数上の制限
「理想のデザイン」が浮かんだとしても、仕様的に実現できないこと、工数や予算的に実装できないことももちろんあります。「あってもいいけど、なくても困らない」ものであれば削りましょう。時間やお金は無限にあるわけではないので、「最低限の質を担保し、最短で届ける」ことを見極めることも重要です。
3-3. デザイナーとしての基本姿勢・大切にしていること
私自信、良いデザインを最終的に作れなければダメなんだ、デザイナー失格だ、と思ってきました。でもある時から、自分が良いデザインを最終的に作ることができなかったからデザイナーとしてダメなんだというわけではないと気づきました。最終的にユーザーを救えるデザインを導くことができればOKという姿勢でいます。 こうなったことで、いろいろな人のフィードバックを柔軟に受けられるようになりました。そうすると、目的を達成するための画面が効率よく、ユーザーにも納得してもらえそうな形で作れるようになりました。 ですから、みなさんもまず最初から良いデザインができなければダメ、という思い込みを捨てて、いろいろな人からのフィードバックを受けて、より良いデザインをするようにがんばってください。
4. 今後の改善方針
ここまでで、デザインを組む上でのステップをご紹介しました。思考回路を整理した上で、「よりよいデザイン」を作っていく上で、今後挑戦していきたいことを記述します。
4-1.フィードバック対象者を増やすこと
これまであまりできていなかったのですが、最近「全くデザインに関わっていない人」にデザインをレビューしてもらうことに挑戦してみました。この挑戦は、今後もやったほうがいいなと感じたのでまとめます。
前提として、クライアント、デザイナーとその上司など、プロダクト制作に直接関わるメンバーだけでデザインを組んでいくと、時間をかければかけるほどそのデザインは「見慣れた画面」に変わっていきます。すると「この見た目であっても、分かるでしょう」と自動的に判断してしまいがちです。こうして冷静な視点が失われていき「ユーザーが最初に画面を見た時の印象」から遠ざかってしまうと感じています。
その際は、やはりユーザーの声を聞くのが一番だなと思いました。一番良いのはそのアプリを使ってくださっている人、あるいはリリース前であれば家族や友人でも良いと思います。「この画面を見てどう思いますか?」「何が一番目に入りましたか?」「これを押すと何が起こると思いますか?」このような質問を30分するだけでも、とても有益なフィードバックになります。ユーザーの声は、より良いデザインを完成させる道筋に導く、重要な参考材料だと私は実感しています。
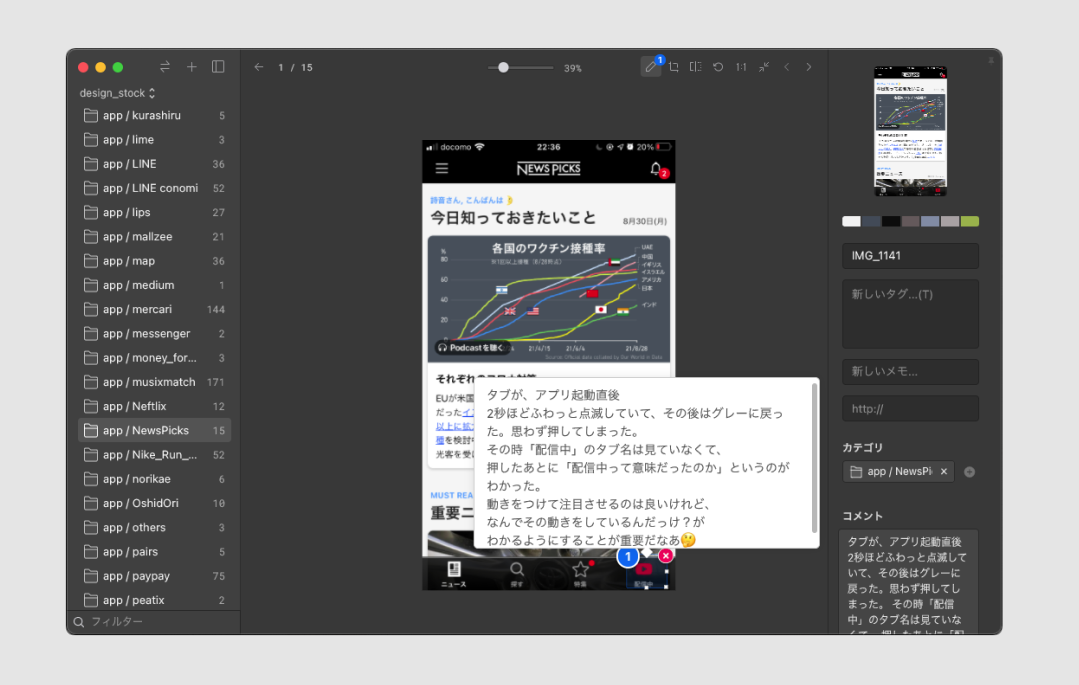
4-2.インプットの質を高めること
他のアプリを参考にする場合のインプットとして、私は普段「Eagle」というアプリケーションを利用しています。スマホアプリを操作していて気になったデザインをスクショして、Eagle でアプリ別にフォルダを分け、パソコン上に保存しています。 Eagle では、画像に対してピンポイントでコメントが入れられる機能があります。単なるスクショだけを保存した状態だと、後日「なんでこれスクショしたんだっけ?」とその時感じたことを忘れてしまうことが多いです。こちらはあまり活用しきれていなかったため、スクショだけで満足せず「これが目に入った、こう感じた」などユーザー視点でメモしていくことを増やしていきたいと思います。

4-3.未来に活かせるアウトプットにしていくこと
デザインする際、「なぜこのデザインを組んだのか」を細かく残していくのが大事だなと感じました。「こういう背景や考え方の上で、このデザインにした」という思考回路をデザインツール「Figma」に残し、課題とその解をワンセットにするイメージです。 スクショして Eagle にためていくでも良し、Figma に自分用のプロジェクトを用意してそこに溜めていくでも良し。記事にして書き起こすのが一番良いと思います。そうすることで、課題を感じたときの解決プロセスが体系化されていき、今後同じようにデザイン案を求められたときの引き出しが増えていくと感じています。
5. まとめ
いかがでしたか?デザイナーとしての経験年数はまだまだですが、今回の記事を書くことで、自分なりにデザイン制作にあたって実行している考え方の整理と、今後の改善方針が明確化できました。また、この記事が他の方の手助けになったら、という思いもありました。 「よりよいデザインをつくりたい」という思いはデザイナーだったらが誰しも持っていると思います。私と同じように駆け出しだったり、社内で1人でデザインしている方が、もしもデザイン制作で迷った時には、今回の記事を参考にしてもらえたら嬉しいです。 今後とも、私は「ユーザーを助けるデザイン」を作り出せるデザイナーを目標に、スキルアップしていきます!
