FlutterWeb で発生した CORS 関係のエラーと解決策まとめ
こんにちは、株式会社 Pentagon でアプリ開発をしている桑野です!
この記事では、私が FlutterWeb 開発中に遭遇した CORS 関係のエラーとその解決策をまとめてます。
CORS についても少し解説してます。
【こんな人に読んで欲しい】
- FlutterWeb を使う人
- バックエンド・サーバー管理者
- CORS についてあまり詳しくない人
【結論】
flutter run -d chromeやデプロイした時にアプリが動かなかった場合は CORS が原因かもしれません。
まずはログを確認して、エラー文を確認。CORS関連のエラーであれば、バックエンド・サーバー管理者に連絡して、適切に CORS 設定をしてもらいましょう。
CORS エラーと解決策
以下の解決策で示している設定方法は使用している言語やライブラリ、ファイルサーバーによります。
詳しくはそれぞれのドキュメントを参考にして下さい。
例
Rails: rack-cors
Node.js: cors
CloudFront: AWS
No 'Access-Control-Allow-Origin' header
Access to XMLHttpRequest at 'example.com' from origin 'example.net' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
※Google Chrome のエラーメッセージなので、他のブラウザを使っている場合はメッセージが異なります。
原因
エラーメッセージ通りバックエンドでAccess-Control-Allow-Originが設定されていません。
解決策
CORS ヘッダーのAccess-Control-Allow-Originにexample.netを追加して下さい。
設定例
rails でrack-corsを使っている場合はoriginを設定して下さい。
# config/initializers/cors.rb
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins 'https://example.com', 'https://example.net'
# 略
end
endCloudFront の場合はこちらで設定して下さい。
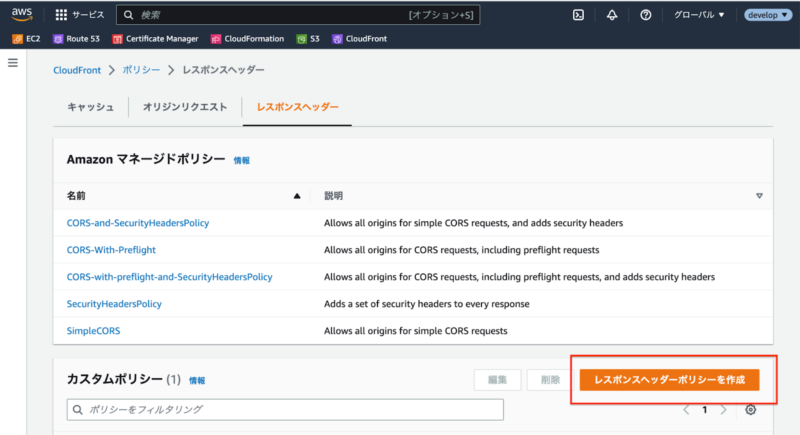
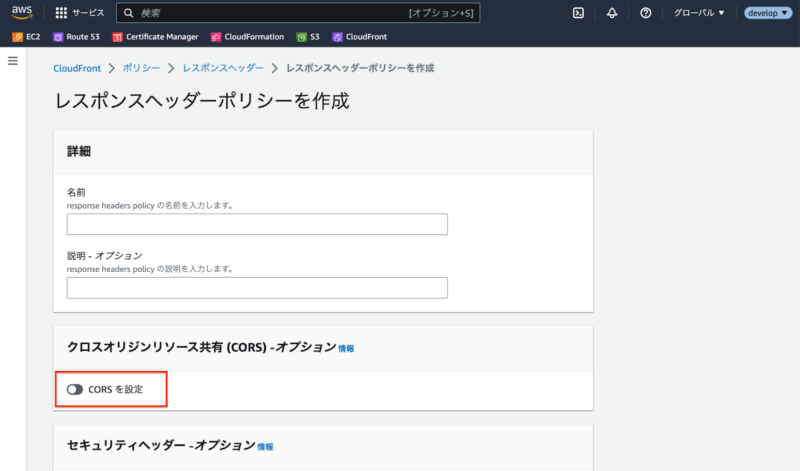
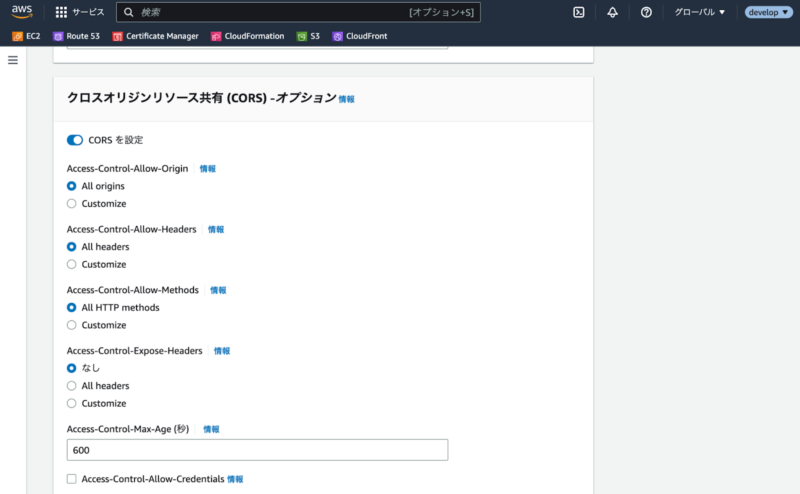
CloudFront > ポリシー > レスポンスヘッダーからCORSの設定ができます。



こちらでCORSの各種設定ができます。
参考記事:
CloudFront から「リクエストされたリソースに「Access-Control-Allow-Origin」ヘッダーが存在しません」というエラーを解決するにはどうすればよいですか?
CloudFrontでCORS設定をするための3つのポリシーについて
フロントエンドでヘッダー情報を取得できない
原因
バックエンドでヘッダーにtokenやidを追加したのに、フロントエンドでは取得できない場合は、バックエンドでAccess-Control-Expose-Headersが設定されていません。
解決策
CORS ヘッダーのAccess-Control-Expose-Headersにtokenやidを追加して下さい。
設定例
rails でrack-corsを使っている場合はexposeを設定して下さい。
# config/initializers/cors.rb
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins 'https://example.com', 'https://example.net'
resource '/api/example/*',
expose: [‘token', 'id'],
# 略
end
end
CORS について軽く解説
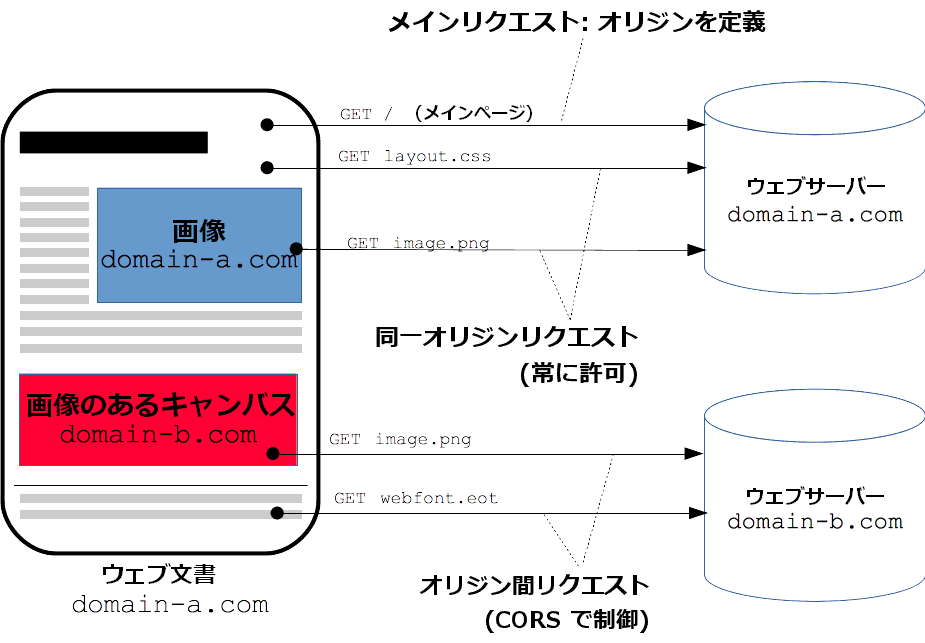
CORS とは
オリジン間リソース共有 (Cross-Origin Resource Sharing, CORS) は、追加の HTTP ヘッダーを使用して、あるオリジンで動作しているウェブアプリケーションに、異なるオリジンにある選択されたリソースへのアクセス権を与えるようブラウザーに指示するための仕組みです。
どうして CORS が必要なのか
詳細は省きますが、さまざまなセキュリティリスクがあるからです。
こちらの記事が参考になると思います!
参考記事:
CORS の仕様はなぜ複雑なのか - Zenn
HTTP に関するセキュリティリスクについて(その5): CORS(Cross-Origin Resource Sharing)について
それぞれのヘッダーについて
それぞれのヘッダーの説明やサンプルコードは MDN にのってます。
https://developer.mozilla.org/ja/docs/Web/HTTP/CORS#http_%E3%83%AC%E3%82%B9%E3%83%9D%E3%83%B3%E3%82%B9%E3%83%98%E3%83%83%E3%83%80%E3%83%BC
余談 - その他脆弱性について
この記事とはほとんど関係ないですが、有名な脆弱性については IPA の記事があります。
Web 開発者には必須知識なので必ず読んでおきましょう。
https://www.ipa.go.jp/security/vuln/vuln_contents/index.html
おまけ
Flutterに関する知識を深めたい方には、『Flutterの特徴・メリット・デメリットを徹底解説』という記事がおすすめです。
この記事では、Flutter アプリ開発の基本から、Flutter とは何か、そして実際のFlutter アプリ 事例を通じて、その将来性やメリット、デメリットまで詳しく解説しています。
Flutterを使ったアプリ開発に興味がある方、またはその潜在的な可能性を理解したい方にとって、必見の内容となっています。
ぜひ一度ご覧ください。