こんにちは、株式会社PentagonでCDO / デザイナーをしている水谷です。
本日のnoteは、Figmaには便利な機能がたくさんあるけど、デザイン業務の各フェーズに合わせて使い分けた方がいいよ!ってお話です。
Figmaはロジカルにデザインを構築しやすい
UIデザイナーさんによっては、独自のデザインガイドラインを持っている人も多いのではないでしょうか?Figmaでは、ロジカルにデザイン構築をしやすくするための機能がたくさん用意されています。
●主な機能・StylesGrid・Color・Text・Effectなどのプロパティを設定できる機能
・Auto Layout中身の要素を自動でレイアウトしたり、中身のテキスト量に応じて自動でオブジェクトの大きさを変えてくれたりする機能・Component複数のオブジェクトが組み合わさった構造体(コンポーネント)をテンプレート化できる機能
UIデザインの作業が進むにつれ、同じスタイルや部品を使い回す作業が大量に増えてきます。その際に、1箇所変更すると使い回していた箇所も同様に変更を加えなくてはならず、手作業で治すのが面倒です。
上記の機能たちを駆使しながらデザインすることで、後々の変更への強度があるデザインを組むことが可能になります。
とはいえ、自分でつくったルールで自分の首を絞めることもあるので注意
最初からデザインガイドラインをガッツリ意識しながらデザインしていくのって結構ハードルが高いんですよね。。(僕は未だにComponent機能とかは使いこなせてない、、)あとは、仕様が全然固まっていないのに、最初からデザインガイドラインを構築しようとすると大抵の場合、途中で破綻します。せっかく、ガイドラインに沿ってComponent作ったのに、逆に作業コストかかっちゃったってことも…
デザイン制作手順に合わせた機能の使い分け
案件の内容次第ですが、次の流れを意識しながらFigmaの機能を使いわけていくと効率がいいと思います。0.仕様確認・見積もりフェーズ=>特にStylesなどは設定しない
1.仕様決め・ワイヤーフレーム制作の着手フェーズ=>StylesでGrid・Color・Textなどを設定2.仕様・ワイヤーフレームがある程度固まったフェーズ=>Auto Layoutで、デザイン部品類まとめる3.ワイヤーフレームをもとにデザインをFixさせていくフェーズ=>Componentで、ガイドライン化する
0.仕様確認・見積もり段階

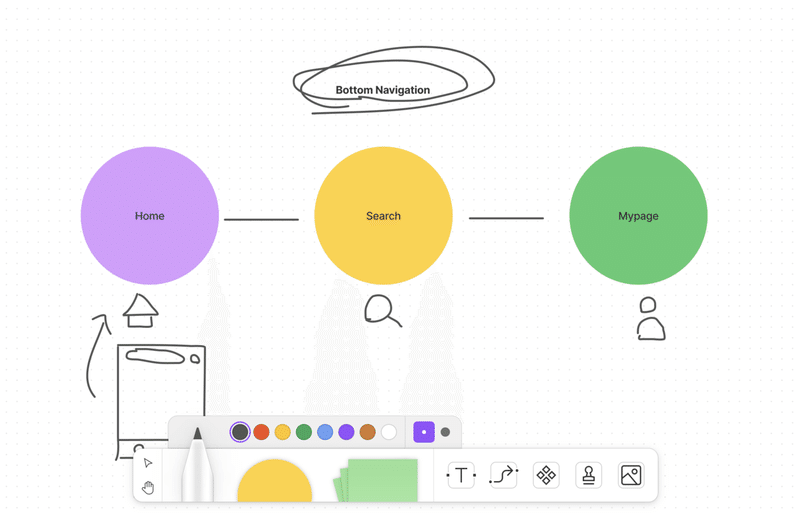
仕様の確認や、見積もりを作成するときにどの程度の画面数になるかの確認をするためにFigmaを使います。この段階では、スピードが大切になってくるので、フォントの種類やレイアウトなどは特に気にせず、デザインを行なっていきますので、ホワイトボードに自由に書いていくイメージです。最近追加されたFigJamを使ってもいいかもしれません。
1.仕様決め、ワイヤーフレーム制作着手フェーズでは各「Styles」を設定しておく

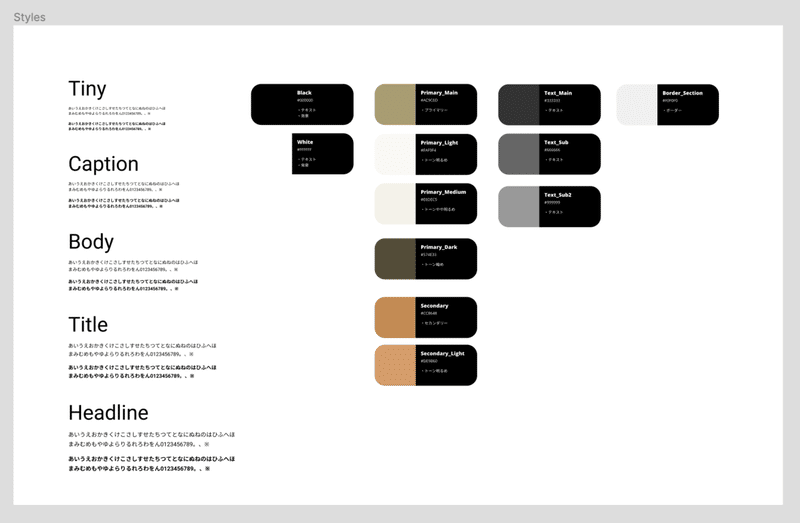
仕様決め、ワイヤーフレーム制作段階では、サービスの全体像をラフに構築していきます。主に画面遷移や情報設計を検討していく作業になりますので、変更が頻繁に発生します。また、このフェーズの目的はクライアントと仕様の認識をあわせたり、ユーザーの行動などを洗い出してサービスの骨格を成型していくことです。なので、Figmaでの作業はきっちりデザインを行なっていくのではなく、ざっくりめにワイヤーフレームを組んでいくことが大切になっていきます。各Stylesをあらかじめざっくり設定しておくとワイヤーフレームの制作作業が捗るのでテキストやカラー(最初は黒・グレー・白など最低限なものだけ)等は設定しておきましょう。※フェーズが進むにつれて、都度Stylesの追加・調整は行います。
2.仕様・ワイヤーフレームがある程度固まった段階で「Auto Layout」を使って、画面レイアウトをつくる

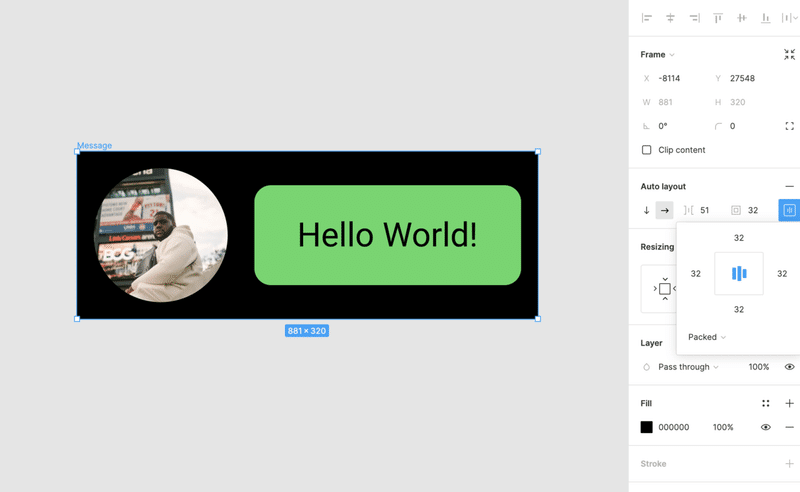
仕様、ワイヤーフレームの全体像がある程度固まってきたら、次にそれぞれの画面の設計を詰めていきます。大切になってくるのはオブジェクト同士のレイアウトと余白を意識することです。このフェーズでは積極的にAuto Layoutを使っていきましょう。
Auto Layoutを使うことのメリットとしては、自動でレイアウトを行なってくれたりするので、一度セッティングすれば作業スピードが向上することです。また、Auto Layoutをセッティングする際に余白やオブジェクトのサイズを意識するようになるので、数値的に綺麗なデザインを行えるようになります。
3.ワイヤーフレームをもとにデザインをFixさせていくフェーズで「Component」化する

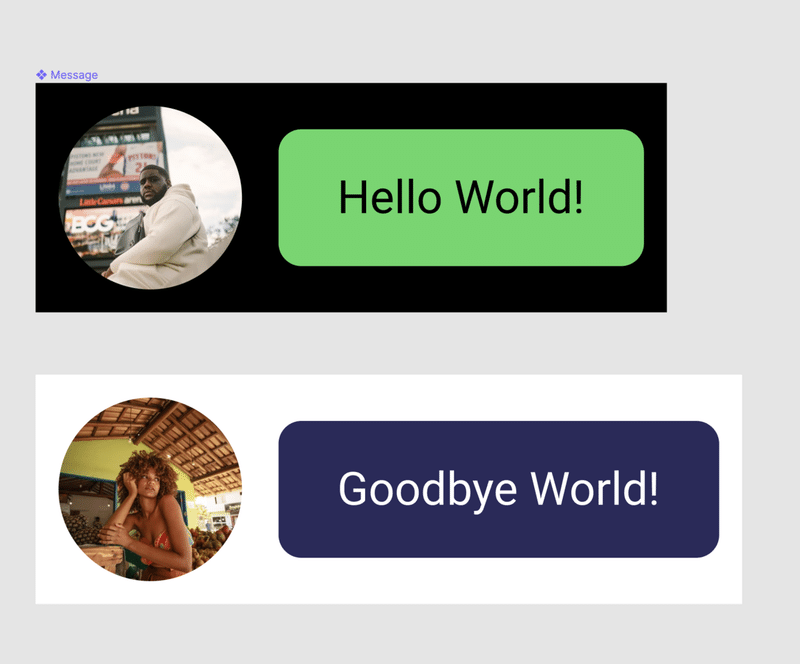
最終的ににデザインのディテールを詰めていくフェーズに入ると、主に3つの作業が必要になってきます。1.エラー画面やデータが無いときの表示など、あらゆる状態のデザインを作成。2.トンマナやグラフィック素材などのビジュアル面をFixさせていく作業。3.各部品をComponent化して管理1つめの「状態のデザイン」に関しては、あらゆる画面で使い回すことが多いので、テンプレート化(Component)しておくといいでしょう。2つめの「ビジュアル面のFix」では、トンマナのディテールを詰める作業はStylesを調整し、グラフィック素材がある場合は、Auto Layoutを使って管理しておきます。3つめの「各部品をComponent化」に関しては、これまでStylesやAuto Layoutを使って作成したデザイン部品やレイアウトをテンプレート化(Component)して管理します。このテンプレート化するにあたって、これまで作成してきたデザイン部品やレイアウトを見直し、最終的にバランスを整えたりすることでディテールを詰めていきます。また、Component化することでデザインシステムやデザインルールが管理できるメリットもあります。
さいごに
ここまで、作業フェーズに合わせたFigmaの機能の使い分けについてご紹介しましたが、いかがだったでしょうか?Componentをあまり使いこなせてない僕が言うと説得力ないかもしれませんが、、要は「デザインガイドラインは早い段階でカッチリ決めない方がいい」ということです。Figmaに用意されている機能を駆使すれば、最初からカッチリとしたデザインを構築することも可能ですが、実務のプロジェクトでは、デザインがすんなりとFixしていくことは少ないです。トライ&エラーの繰り返しにより、デザインが鍛えられていくのです。少しずつ、フェーズに合わせて「デザインガイドライン」を作り上げていくイメージで作業を行うことで、最終的に強度のあるデザインが構築できるのだと思います。
さいごのさいごに
本記事とは少し矛盾していますが、現在弊社のデザインチームでは、各プロジェクトまたいで使いまわせるような、ゆる〜いデザインガイドラインの設計に取り組んでいます。カッチリしすぎず、かといって自由すぎない、いい塩梅のガイドラインやFigmaの運用方法を試行錯誤中です。
次回以降の記事では、それぞれ掘り下げた内容を執筆する予定になりますので、ご興味ある方はチェックしてみてください。さいごまで読んでいただきありがとうございました。






