こんにちは、株式会社PentagonでUIデザイナーをしているmaoです。
今回はみなさんも使われることの多いFigmaについて、FrameとGroupの違い、そしてFrameならではの機能について、整理してご紹介したいと思います。
駆け出しデザイナーさん、Figmaを使い始めたばかり方のお役に立てたら幸いです。
FigmaのFrameとGroupの違いは何か?
デザインツールFigmaのメジャーな機能のひとつである「Frame」と「Group」。
Figmaでは欠かせない機能であるため、Figmaユーザーの皆さんもいつも使っていると思います。
このFrameとGroupに違いがあるのをご存知でしたか?
まだまだFigma初心者である私は、この両者の違いを今までよく知らないまま使っていました。
けれども、ある時にふとした疑問が湧いたのをきっかけに、FrameとGroupの違いを調べてみました。
すると、Figma独自の他のデザインツールには無い機能である、Frameについて理解できました。
そしてデザインをする際に「こういうケースではFrameを使ってみよう」などの使い分けが少し分かってきました。
私と同じくFrameとGroupの違いが分からず、この両者をどう使い分けたらいいのか、と疑問に思っている方。さらにFigmaを使い始めてまだ間もない方、Figmaを使ってみようかなと思っている方に、他のデザインツールには無いFrameの機能を知っていただき、今後のデザインの参考にしていただけたら、嬉しいです。
FrameとGroupの違いについて疑問に思ったきっかけ
最初、私はFrameとはPhotoshopやIllustratorで言う「アートボード」のようなものと理解していました。
つまり、デザインを行うキャンバスのようなものであるという認識です。
そして、GroupはPhotoshopやIllustratorでの「グループ」。
複数のオブジェクトをグルーピングして、ひとつのオブジェクトとしてまとめる機能だと思っていました。
この認識は大きく間違ってはいないと思います。
ところがFigmaでは、Frameの中にFrameを配置してPhotoshopやIllustratorでいうグループのように使うことができます。
PhotoshopやIllustratorだと、アートボードの中にアートボードを配置する、ということはあまり無いのではないでしょうか?(Photoshopに至ってはそういうことはできない)
一方でGroupについては、PhotoshopやIlustratorと同じです。
私はGroupのような機能を持つFrameと単なるGroupの違いがわかりませんでした。
でも他のデザイナーさんはFrameを使っていることが多い。その理由は何だろうかと疑問に思うようになりました。
そこで、もう少し詳しくFrameとGroupの違いについて調べてみることにしたのです。
FigmaだけがもっているFrameという機能の画期的な特徴
調べてみると、Frameという機能には画期的な特徴があることが分かりました。
FrameはGroupと違って子要素の整列基準になるということです。
具体的にどういうことか実際の画面を例に説明しましょう。
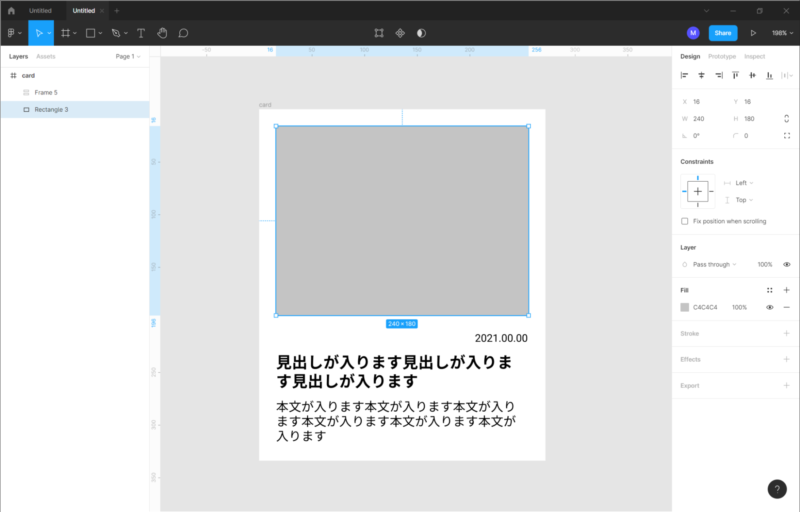
Frameの中に何かオブジェクトを配置すると、Frameに対するオブジェクトの位置を示す破線が表示されます。
デフォルトでは、左端と上端の位置が基準となるよう設定されています。
Frameのサイズが変更された時も、オブジェクトはこの位置をキープします。

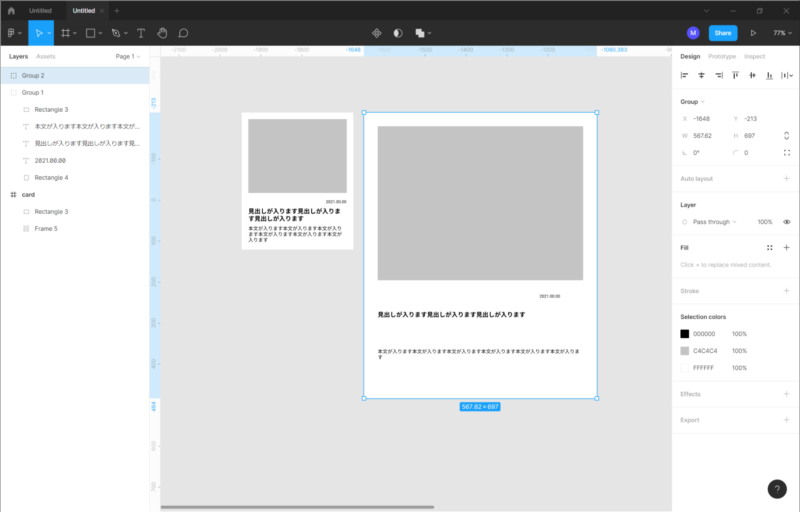
下図をご覧ください。
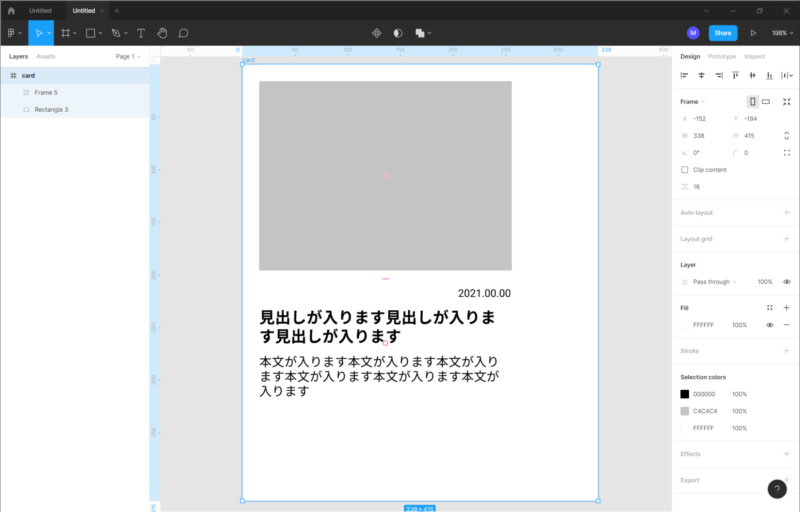
このように、Frameのサイズを大きくした時もオブジェクトはその位置に留まるのです。

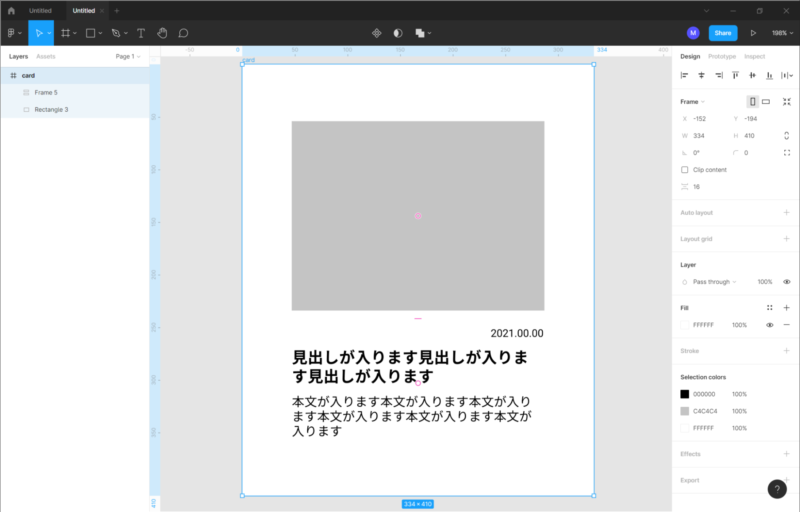
ちなみに、Frame内のすべての要素の基準を上下中央に設定しておいてFrameを拡大すると下図のようになります。

上下左右の余白が均等に空き、中央にオブジェクトが配置されていることが分かりますね。
子要素の基準点を設定できる、という点がFrameの最大の特徴ではないかと現在は思っています。
Frameで基準点の設定を行う場所
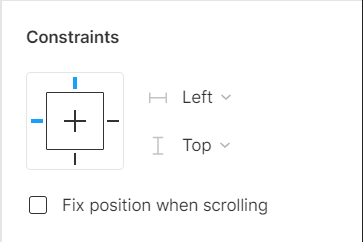
どこを基準にするかという設定については、画面右側の「Constraints」という箇所で行います。

ちなみに、Frameにオートレイアウトを設定した場合はオートレイアウトの設定に従うようになりますので、Constraints設定はできなくなります。
Groupを拡大すると
試しにGroupを拡大したものがこちらです。

四角いオブジェクトがアスペクト比を保ったまま拡大されているものの、テキストはそのままのフォントサイズを保ったままです。
これでは、デザインの意図を反映しきれない、中途半端な拡大になってしまいますね。
まとめ
いかがだったでしょうか?
Figmaの特徴といえばオートレイアウトに注目されがちです。
ですが、Frame自体にも特徴的な機能があることがお分かりいただけたかと思います。
この記事でFrameとGroupの違いを知っていただけましたでしょうか。
私自身は、今後Figmaを使ってUIデザインやWEBデザインをする際には、基本的にはFrameを使った方が良いと考えています。
またバナーなどの単なる画像を作る際には、FrameでもGroupでも、どちらでも良いのではないかと思っています。
読んでくださった方が、このように、FrameとGroupをデザインするもの別に使い分けるために、この記事がお役に立ったらうれしいです。
また、今回の記事はこちらのnoteを参考にしております。ありがとうございました。
https://note.com/wecken/n/nb714c716beeb






