こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。
https://pentagon.tokyo/
普段、デザインツールに「Figma」を利用しています。Figma で作成したプロトタイプは、スマホアプリ「Figma Mirror」を使えば実機で確認することが可能です。今回は、Figma でプロトタイプを作成する場合の設定について、私が普段気をつけている2点をまとめました。
Figma Mirror とは?
Figma Mirror は、WiFi 経由でスマホにプロトタイプを表示できるアプリです。Figma 上で設定ができるので、他ソフトに書き出す必要もなく楽にプロトタイプが作成でき、実際のユーザーテストでも重宝します。
Figma のプロトタイプ作成方法や Figma Mirror の基本的な操作方法は公式ホームページや他の方のまとめでもあるのですが、実践で使うときに「この設定をしないとやりにくい」という細かい設定箇所が2箇所あるなと感じたのでまとめます。(私自身も時々忘れてしまうので、備忘録も兼ねて)
Figma Mirror で「ヒント」を非表示にする
Figma のプロトタイプでは、インタラクションが設定されたオブジェクト「以外」をタップすると、「操作できるのはこちら」を示す青い「ヒント」が表示されます。これはミスタップをした際に、タップ可能領域を誘導してくれます。しかし、実際のユーザーテストでは、手助けがなくともアプリ操作ができるかを確認したいため、「タップはここです」を示したくない場面の方が多いと思います。デスクトップで Figma のプロトタイプを表示する際は「Show hostspot hints on click」というヒントの ON/OFF 設定があるのですが、Figma Mirror 上ではこの設定が機能しません。
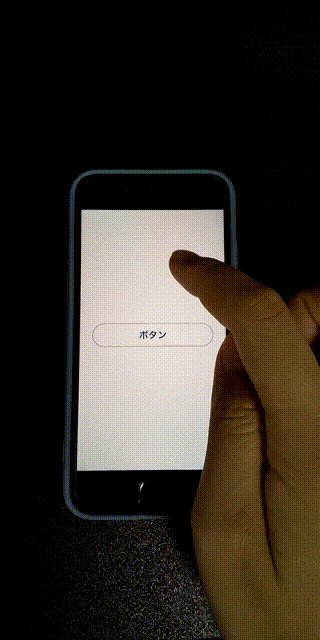
▼ Figma Mirror でヒントが表示されている様子

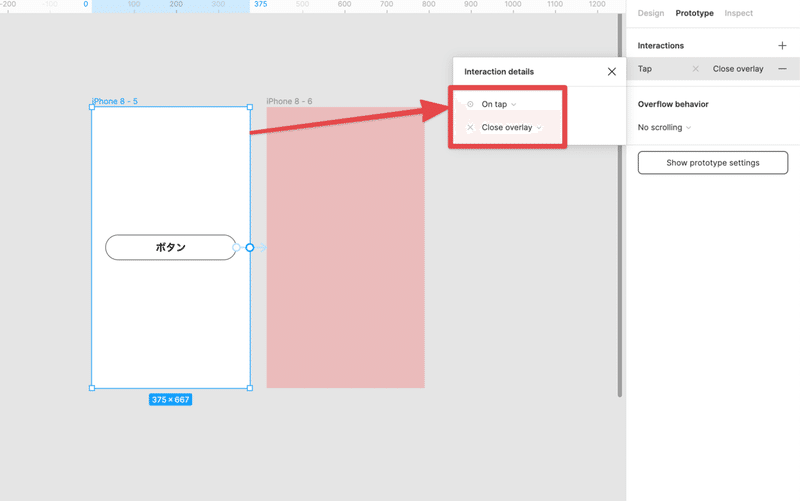
この場合は、Frame 全体に「On tap > Close overlay」を設定することでヒントの表示を回避できます。Frame 全体がインタラクション可能となることで、ミスタップがない = ヒントが表示されなくなるようです。

▼ Figma Mirror でヒントが非表示になりました

▼ このOverlay設定はこちらを参考にしましたhttps://spectrum.chat/figma/prototyping/usability-testing-hiding-hotspot-hints-in-figma-figma-mirror~88b8e576-836a-4b49-a596-29446210ac88
「1つ前に戻る」で便利な Back 設定
プロトタイプにおいて「戻るボタン」を機能させたい場合は、Figma にもともと備わっている「On tap > Back」の設定がおすすめです。

これは直前の画面に戻るだけでなく、直前の画面で設定したインタラクションの「方向」に対しても、逆方向の設定をした上で遷移してくれます。そのためインタラクションの詳細設定をする手間を省くことができます。インタラクション設定ミスが減るので、嬉しい機能です。
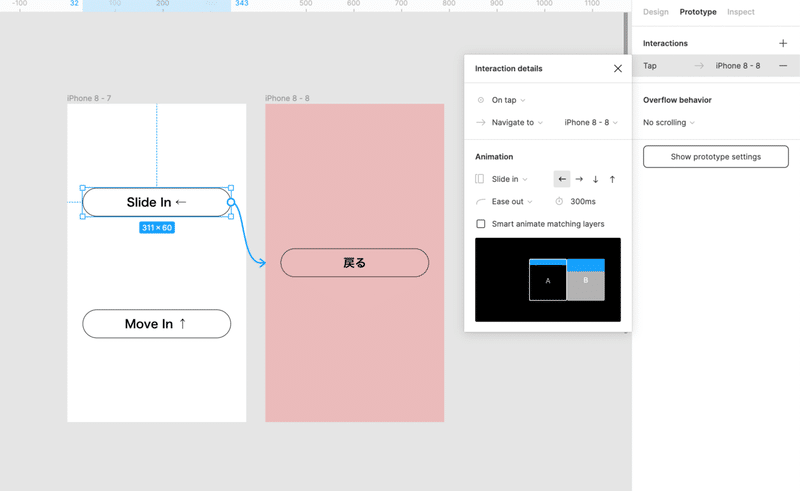
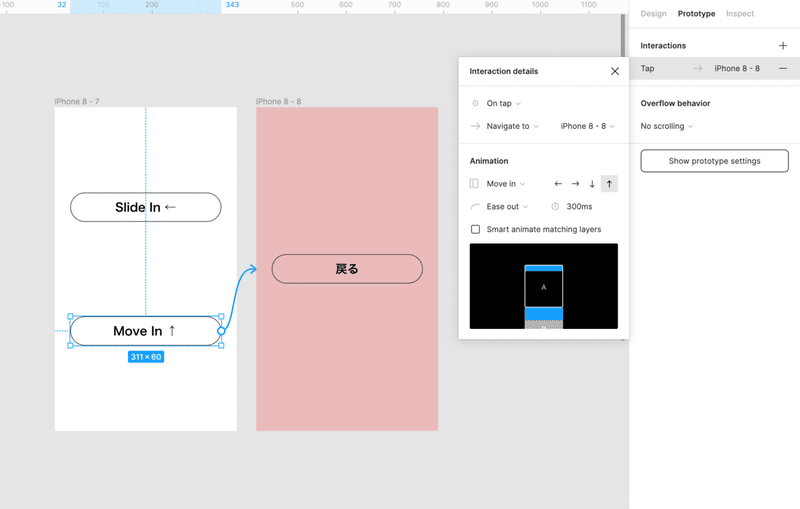
▼ Slide In のボタンタップは「右から左に」遷移し、Move In のボタンタップでは「下から上に」遷移するように設定してる様子


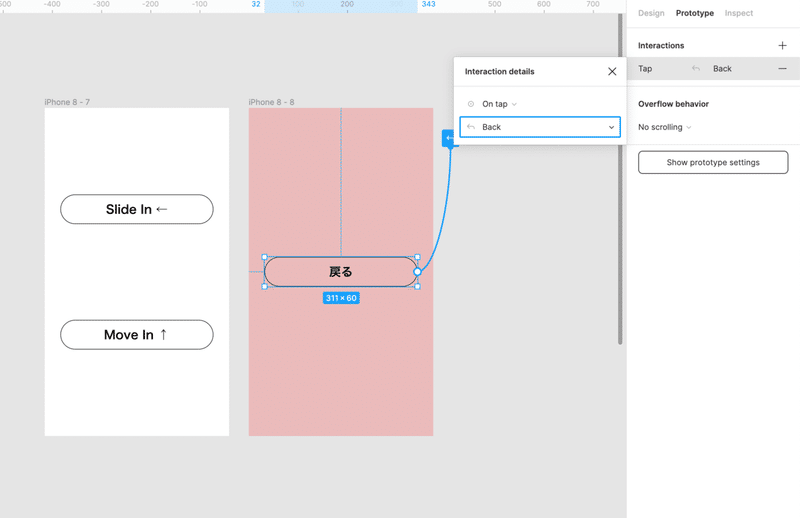
▼「戻る」ボタンに設定した「Back」の動きは、直前の Slide In・Move In の方向が考慮されています

Figma の便利機能、今後も使いこなしていきたいです😊