supabase×FlutterでGoogle認証する方法について調査した結果
こんにちは、株式会社Pentagonでアプリ開発をしている石渡港です。 https://pentagon.tokyo
今回はsupabaseとFlutterでGoogle認証する方法について調査しました。 その結果、簡単に実装できることがわかりました。
【この記事を読むメリット】
- supabaseとFlutterでGoogle認証する方法について理解できます。 【こんな方に参考にしていただきたい】
- supabaseとFlutterでGoogle認証を実装したい人。
【調査の動機】 今後開発するプロジェクトで、supabaseとFlutterでGoogle認証を利用する予定があったため調査しました。
【調査結果】
- GCPの認証を設定して取得したclient idとsecretでsupbaseで簡単に設定できることがわかりました。
【結論】
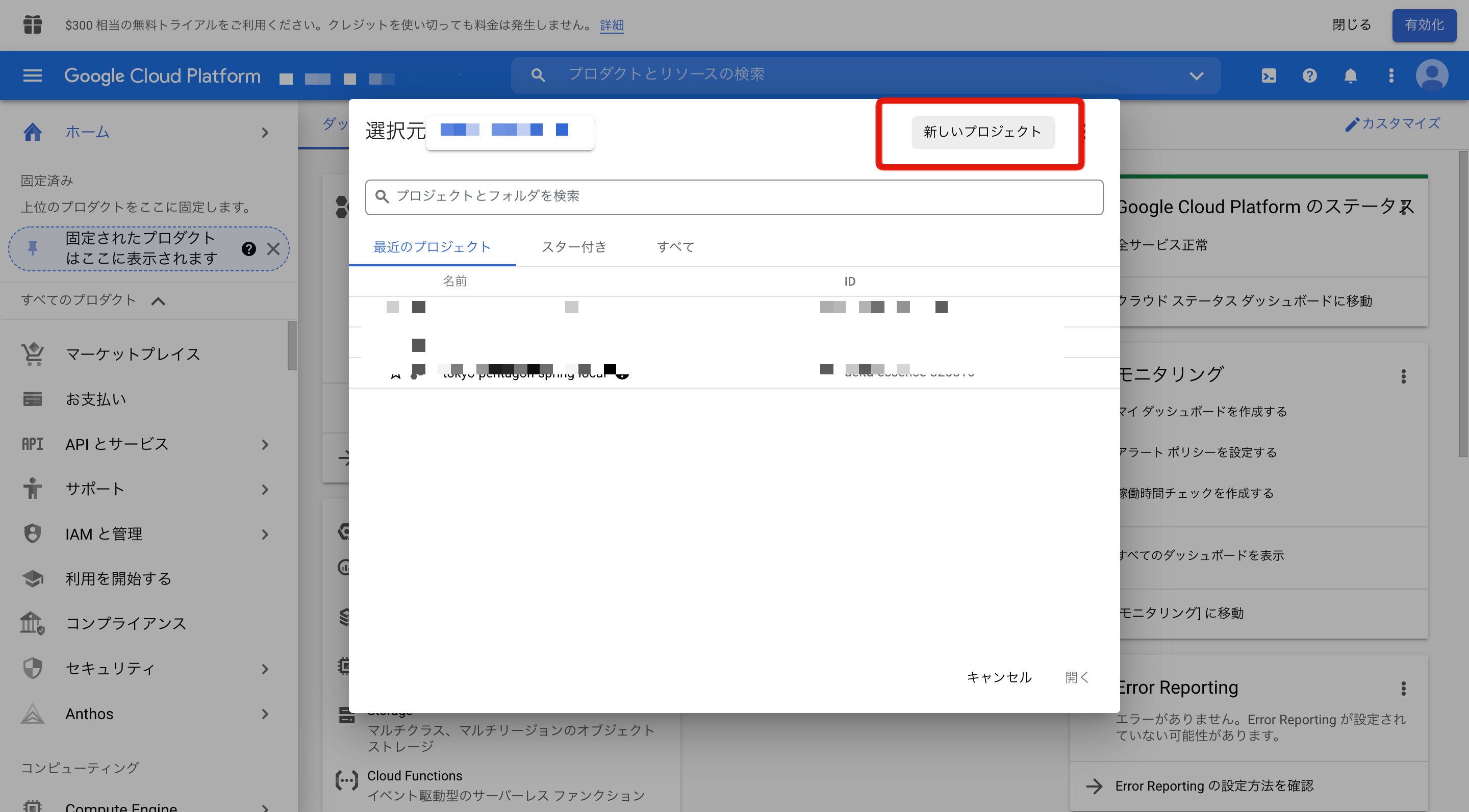
手順1: CGPでプロジェクトを新規作成する 既存プロジェクトの利用の場合は2から進めてください。
赤い枠の新しいプロジェクトを選択します。

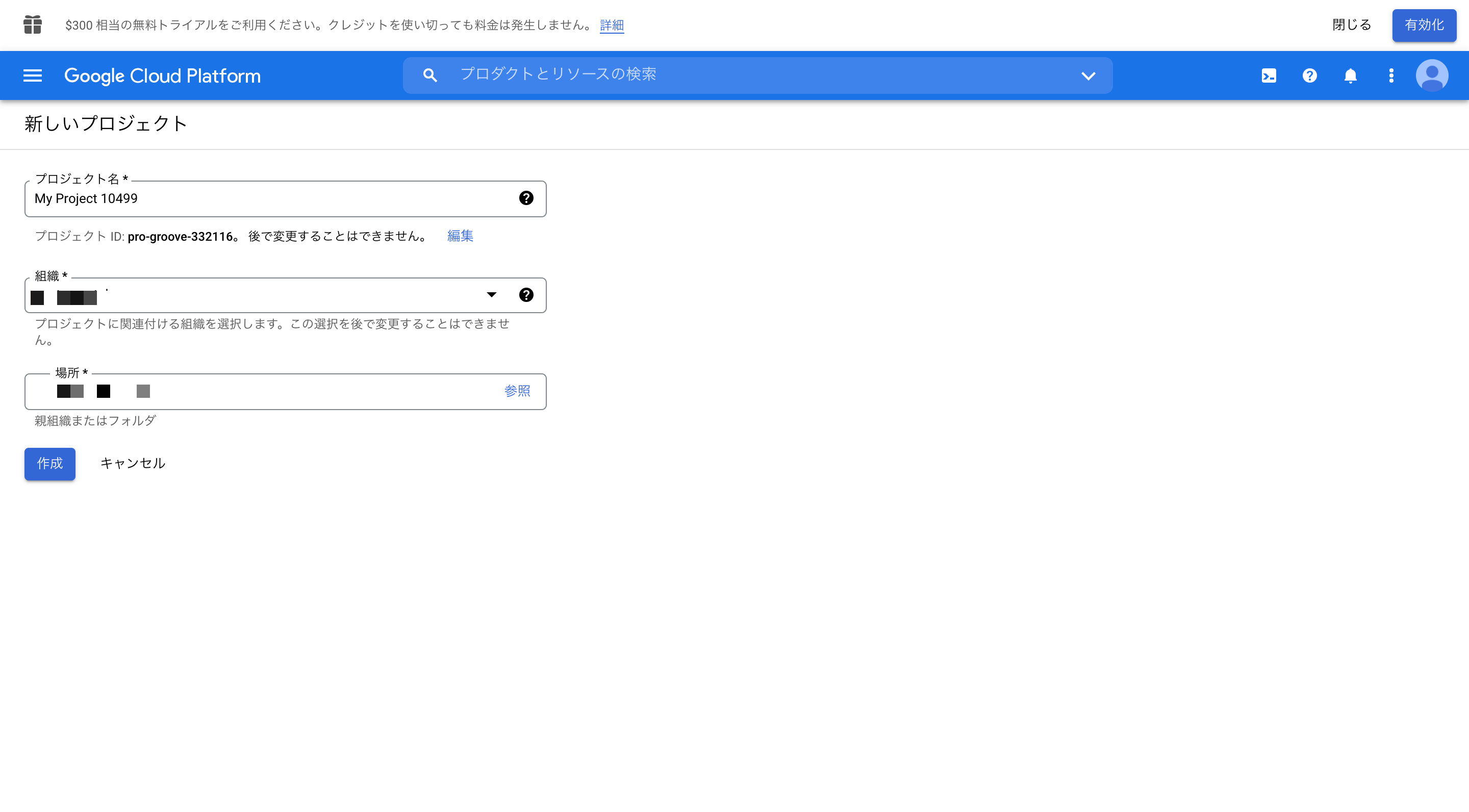
適切な名前をつけて作成します。

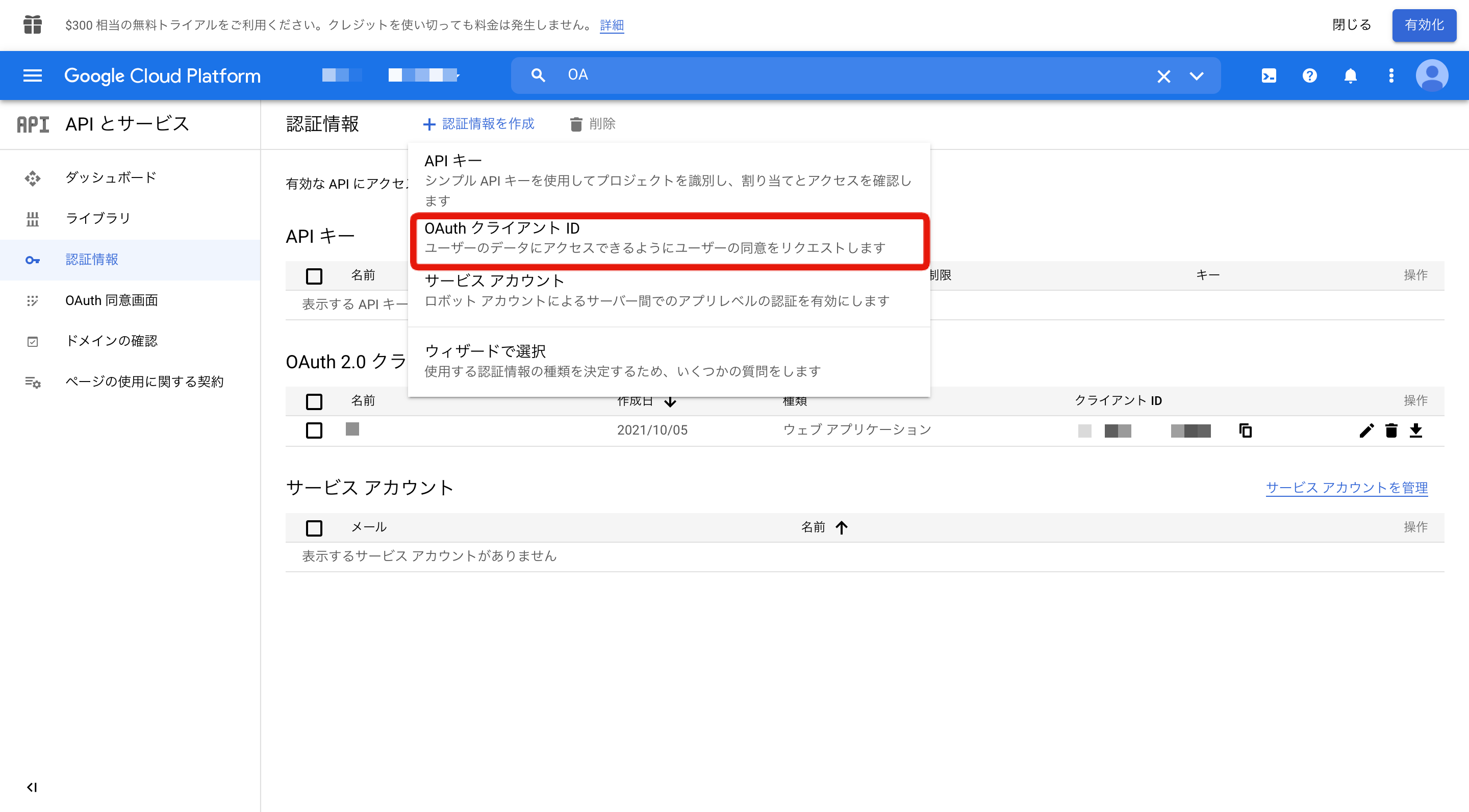
手順2: 認証情報を新規作成してclient idとsecretを取得する
赤い枠のOAuthクライアントIDから作成します。 ※ OAuthと検索窓で探すとこちらのページにたどり着けます。

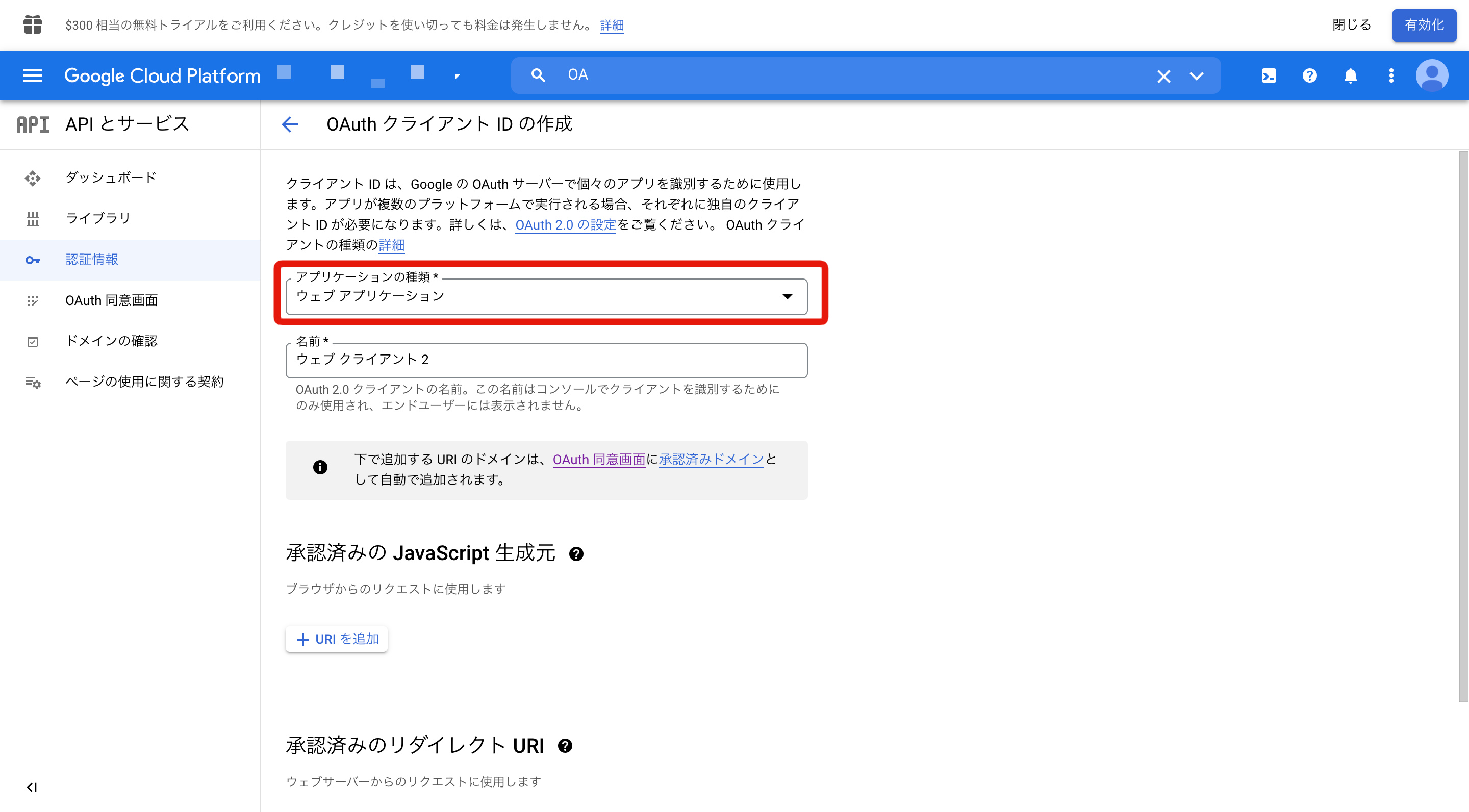
赤い枠でWebアプリケーションを選択します。

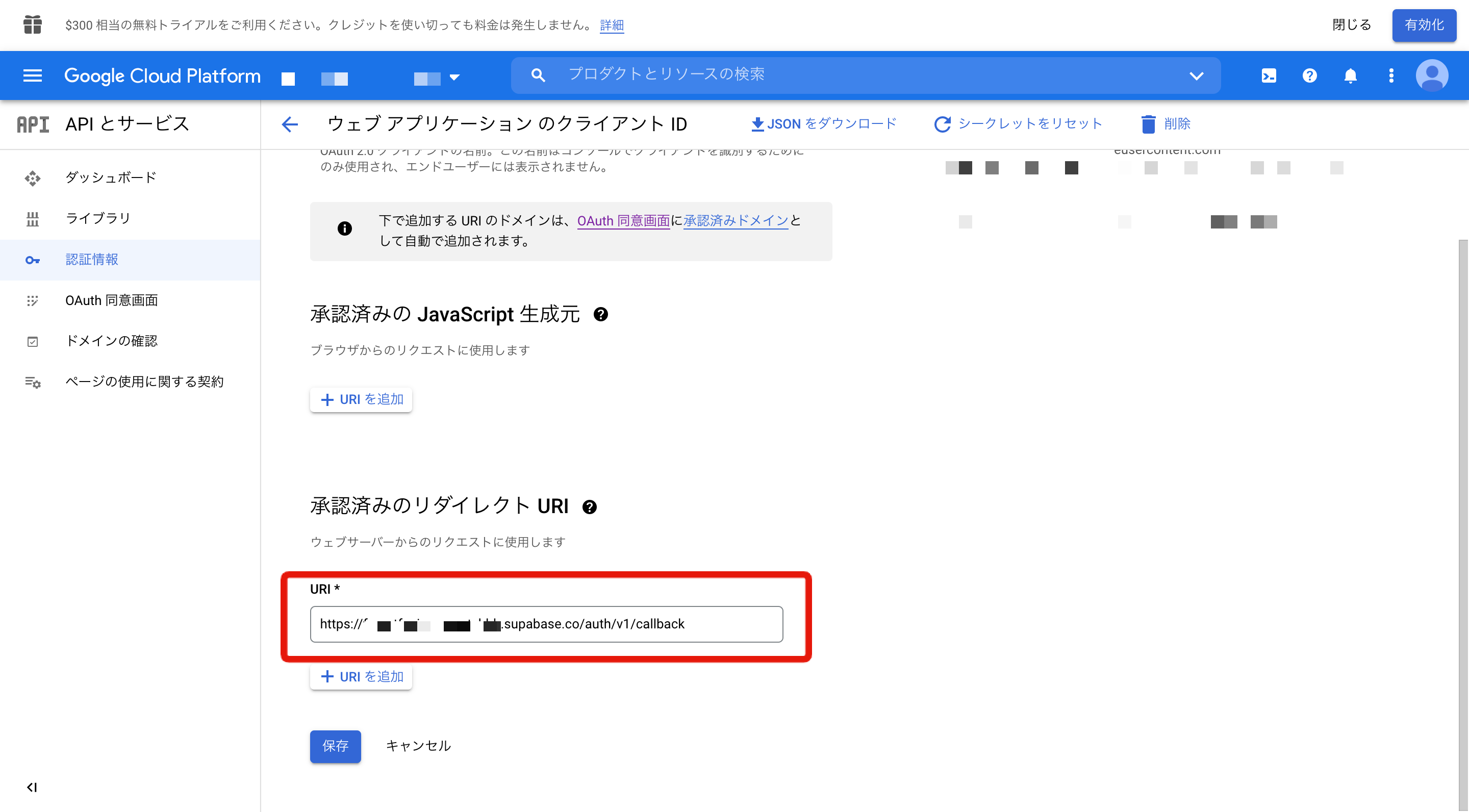
赤い枠にsupbaseより取得できるコールバックURLを入力します。 プロジェクトのURLが https://app.supabase.io/project/hoge であれば https://hoge.supabase.co/auth/v1/callback を入力します。

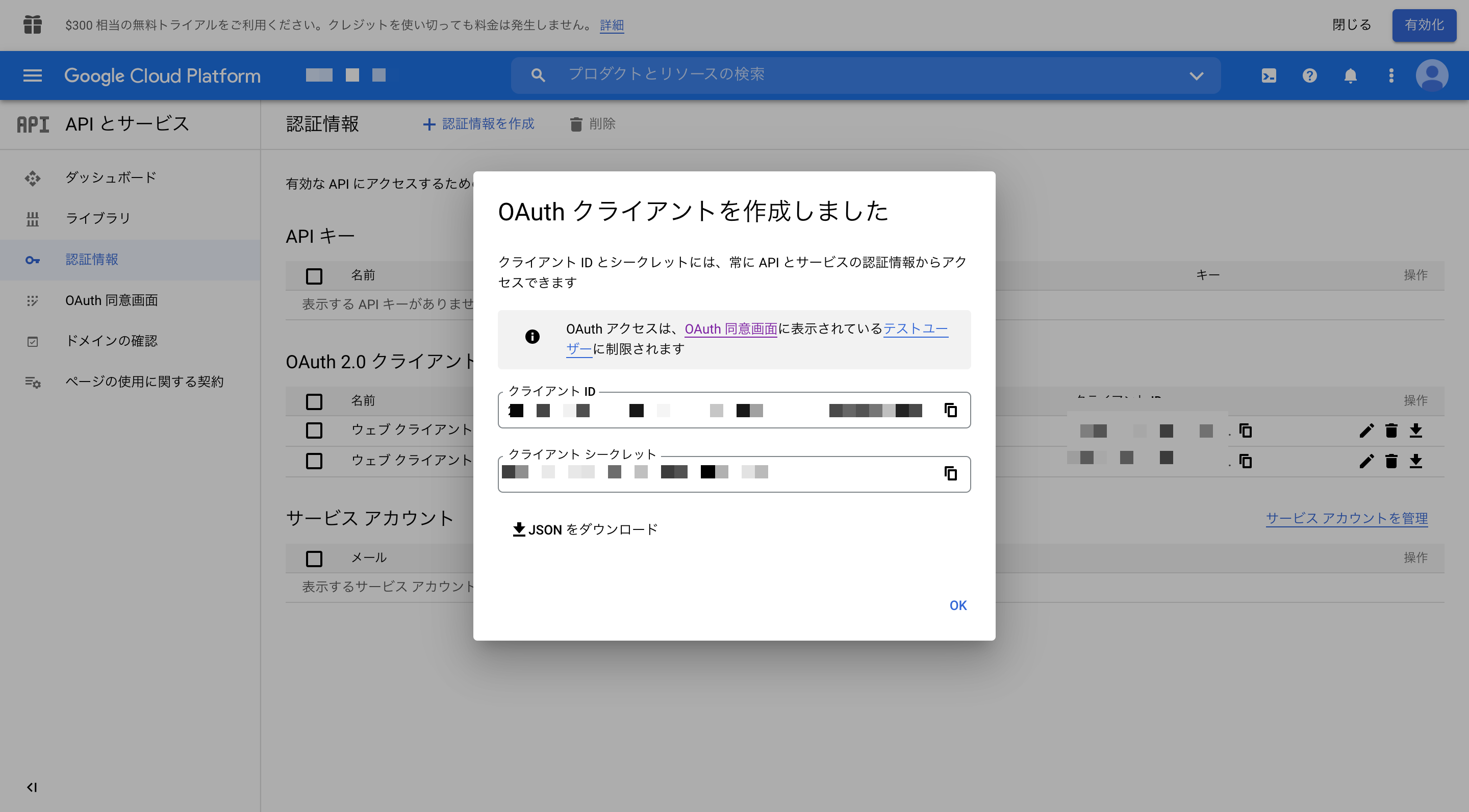
保存をすると、client idとsecretがポップアップされます。 次の手順で利用するのでメモしておきましょう。

手順3: supabaseに登録する
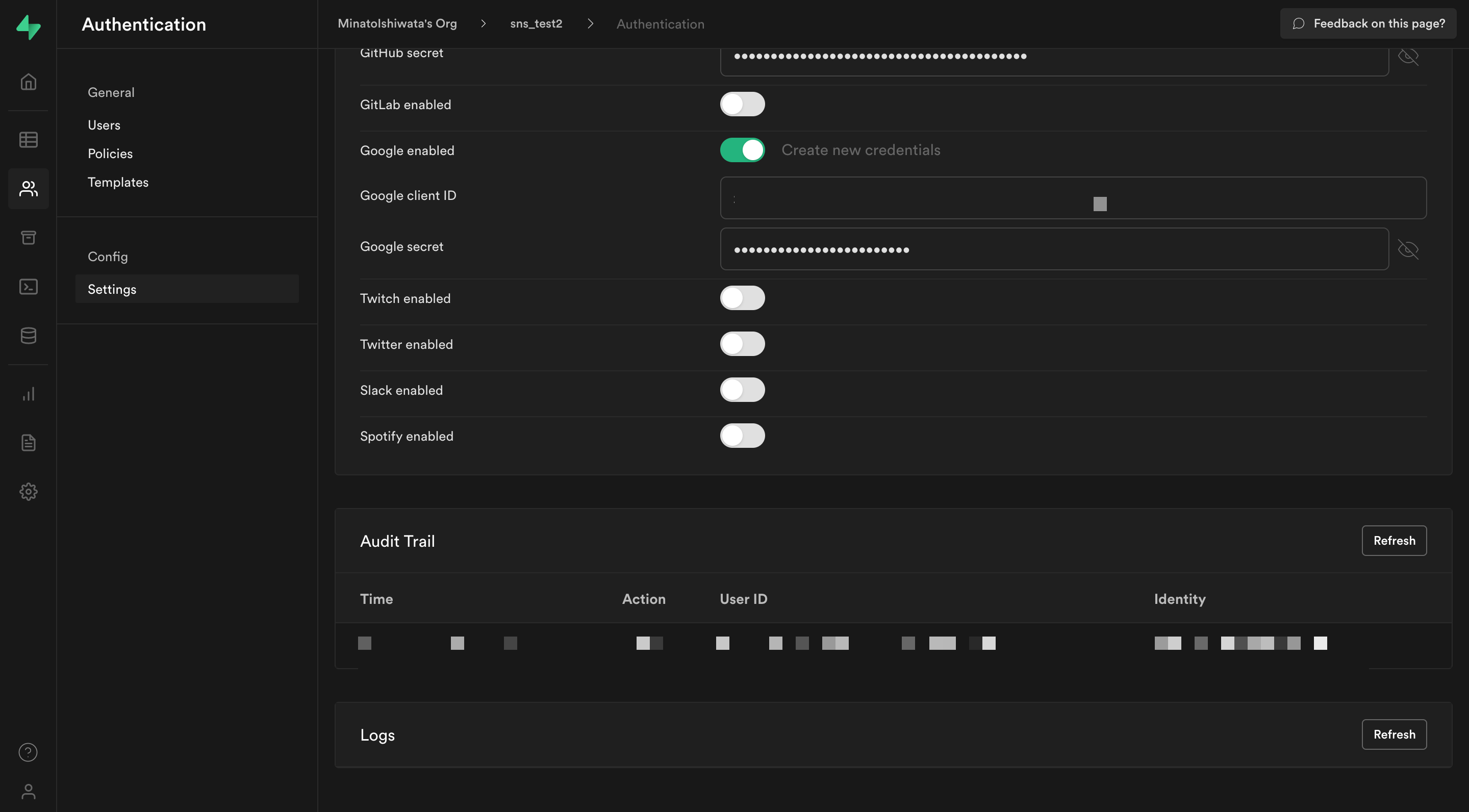
プロジェクト>人のようなマーク(認証)>settingsを選択。 スクロールしてExternal OAuth Providers>Googleを有効にして、先程の手順でメモしたclient idとsecretを入力後Saveします。

手順4: ソースコードを実装する
基礎部分の実装はこちらを参考にしてください。
...省略
Future<void> _signInGoogle() async {
setState(() {
_isLoading = true;
});
final response = await supabase.auth.signIn(
provider: Provider.google, // こちらが重要
options: AuthOptions(
redirectTo: kIsWeb
? null
: 'プロジェクトID://login-callback/'));
final error = response.error;
if (error != null) {
context.showErrorSnackBar(message: error.message);
} else {
await launch(response.url!);
_emailController.clear();
}
setState(() {
_isLoading = false;
});
}
...省略
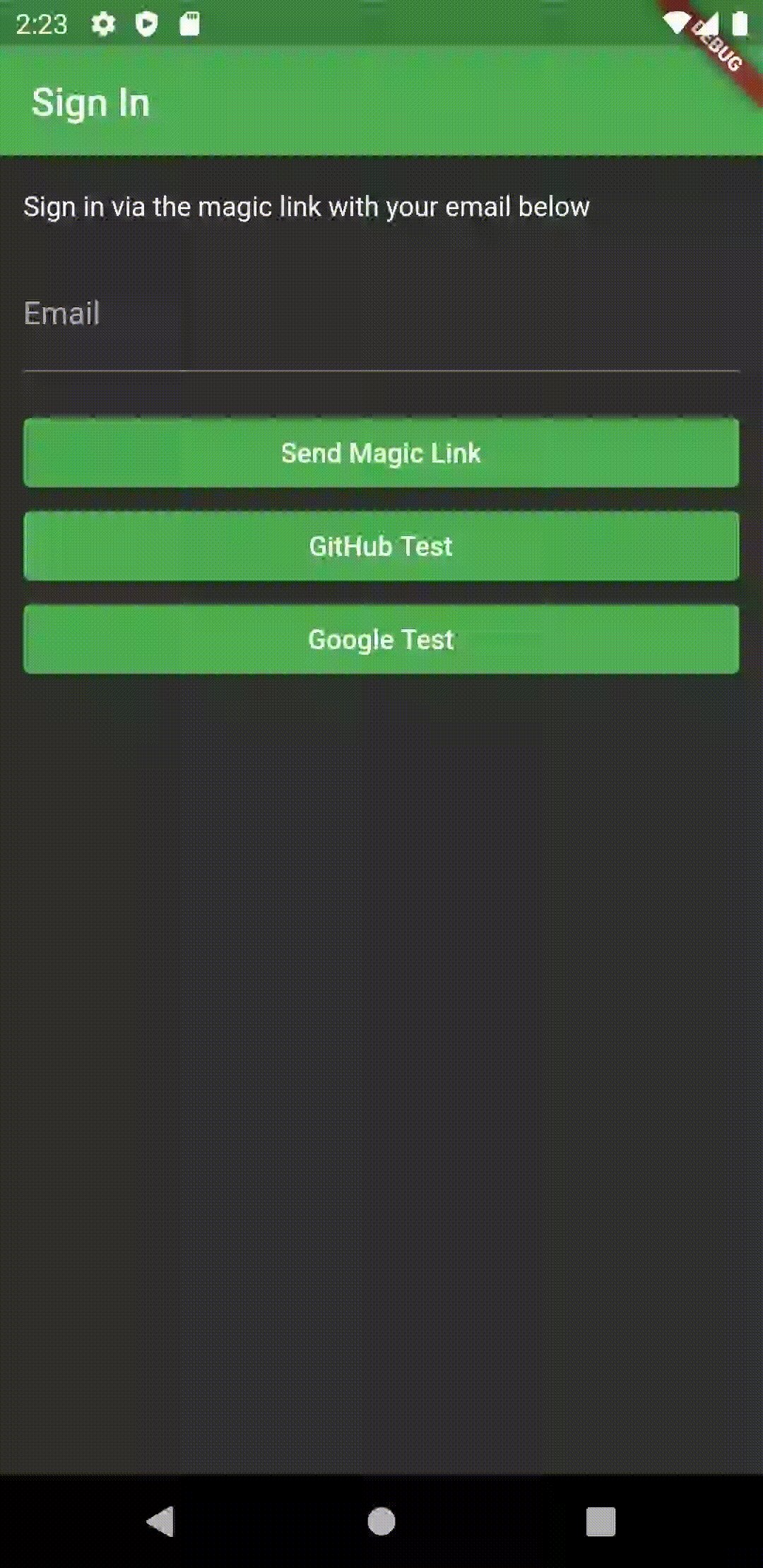
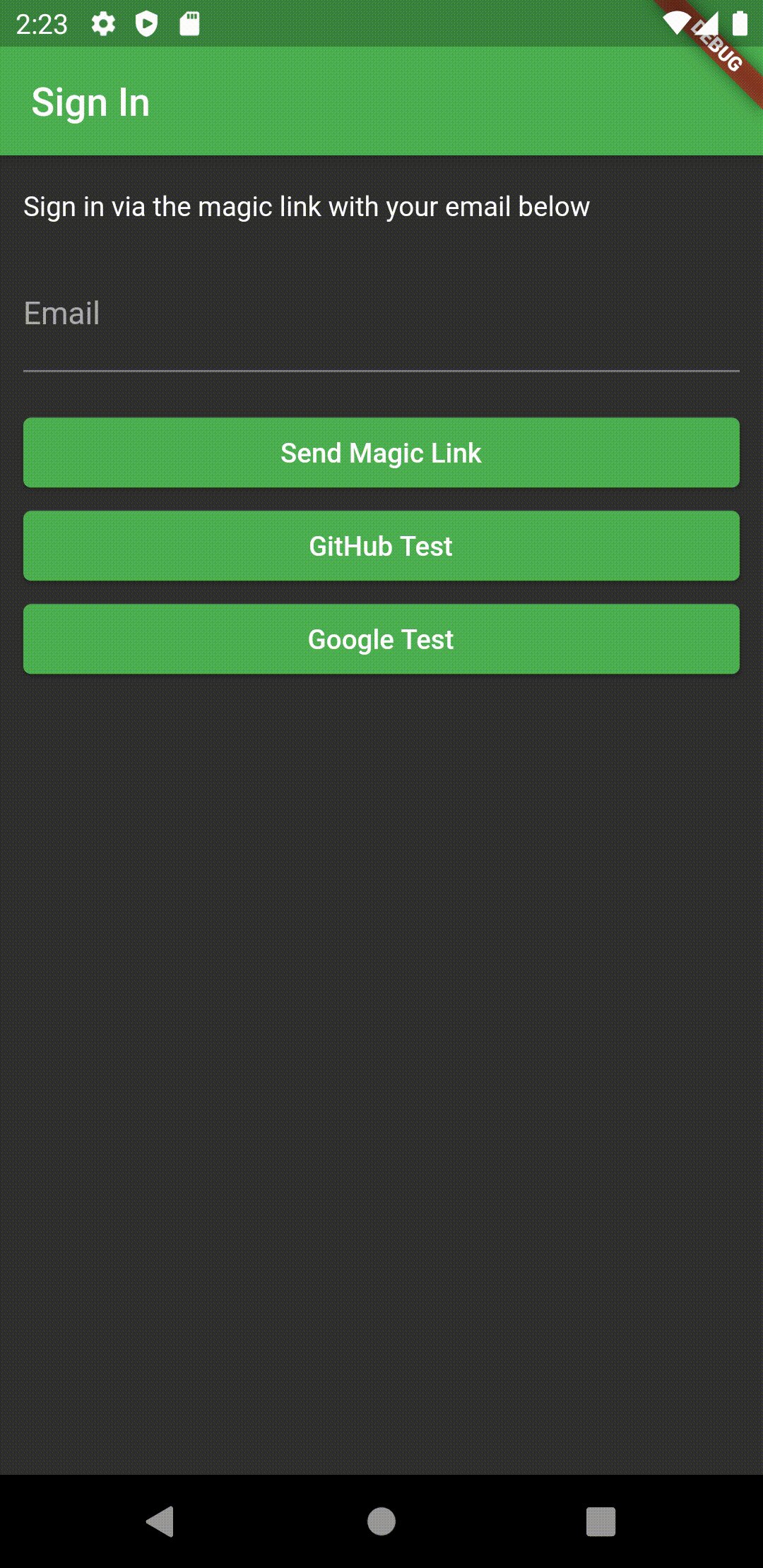
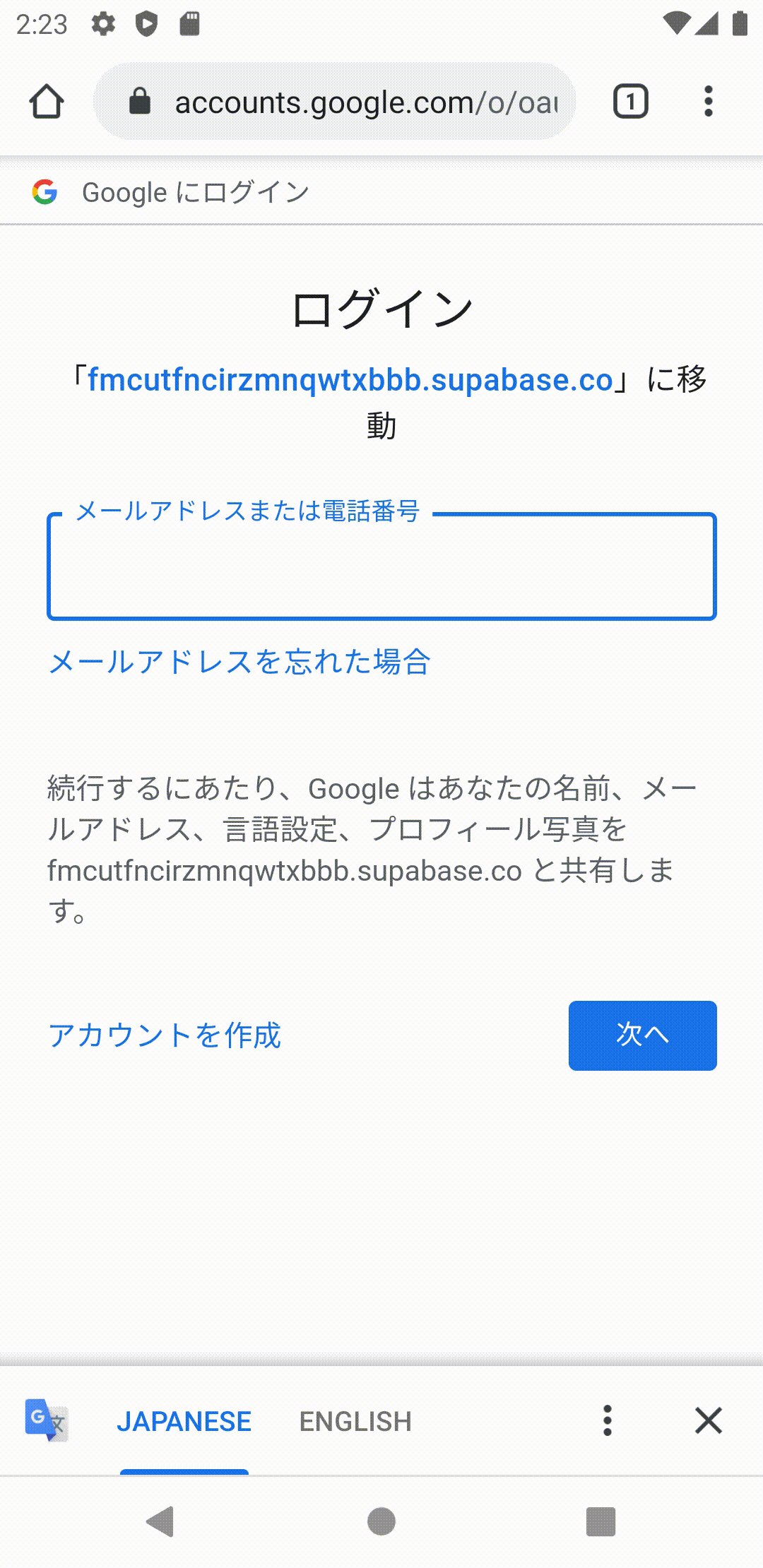
動作結果 無事にGoogle認証に遷移しています。認証完了後はアプリ画面に戻ります。

【まとめ】
supabaseとFlutterでGoogle認証する方法がわかりました。 手順を踏むことで簡単に実装できそうです。今後開発するプロジェクトで活かしたいと思います。
