こんにちは、株式会社Pentagonでデザイナー/コーダーをしているmaoです。
最近デザイン業務でFigmaを使い始めました!そこで、FigmaでWebデザインをする場合、Figmaアプリ上の色の見え方とブラウザで表示した場合の色の見え方が異なる場合があるため、Figmaアプリの「Color Space」の設定を「sRGB」にしておくといいと聞きました。
ところが、MacとWindowsでは設定方法が異なるようで少し設定に戸惑いましたので記録に残しておこうと思います。
ちなみに、「Color Space」についてやMacでの「Color Space」設定の仕方については下記の記事で詳しく解説してくださっています!
https://note.com/embed/notes/n3b7648de5ba5
Windows版Figmaアプリでの「Color Space」の設定方法
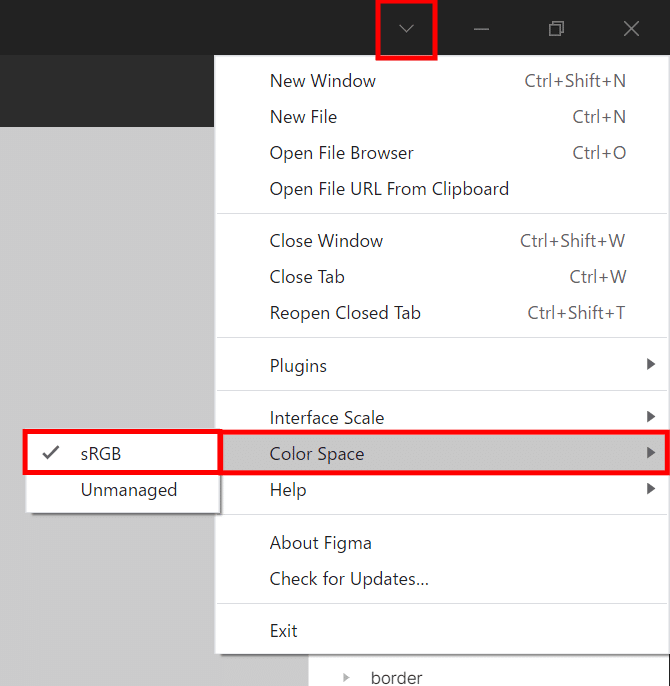
WindowsでFigmaアプリをお使いの場合、画面右上の「v」ボタン→「Color Space」→「sRGB」と設定します。

Color Spaceの設定について、Mac環境での設定の仕方を解説されている方は沢山いらっしゃったのですが、Windowsがなかなかおらず、これを見つけるまで少々かかりました。
そもそも、WindowsでColor Space設定は必要なのか
ブラウザで採用されている色の規格より広い範囲で色彩を表現できる性能を持つデバイスを使用している場合、実際のブラウザでの発色とFigma上で見た発色が異なって見えてしまうということでした。
また、そのポピュラーなデバイスがMac製品のようです。
そうするとWindowsはどうなのかなと思うわけですが、お使いの環境は個人によって様々ですので、Webデザインをする際には「Color Space」の設定を「sRGB」にしておく方が無難かなと思いました。
Windowsユーザーさん、あまりおられないかもしれませんが、参考になれば幸いです。






