こんにちは、株式会社PentagonでUIデザイナー/Webデザイナーをしているmaoです。
私はデザインだけでなく、たまにコーディングもするのですが、コーダー目線に立ったときに「こういう設定してあると嬉しいな」と思ったテキスト設定があります。
しかもデザイナーにとってもメリットがあると思いましたので、Figmaでデザインする場合のテキスト設定についてご紹介します。
【こんな人に読んで欲しい】
- Figmaを使用するWebデザイナー
【この記事を読むメリット】
コーダーが嬉しいデザインデータの作成をしつつ、デザイナーとしても楽なテキスト設定を知ることができます。
【結論】
Figmaだからこそできるテキスト設定をして、コーダーにもデザイナーにも嬉しいデザイン制作に役立てましょう。
コーディングをするときに、コーダーはデザインデータのどこを見ているか
コーダーがデザインデータからコーディングをする時、テキスト設定の下記の部分を確認しています。
- font-familly(フォント名)
- font-weight(フォントの太さ)
- font-size(文字サイズ)
- line-hight(行間)
- letter-spacing(字間)
- text-align(文字寄せ)

デザインの観点を考慮しても重要な部分なので、上記を意識してデザイナーはデザインを組んでいます。
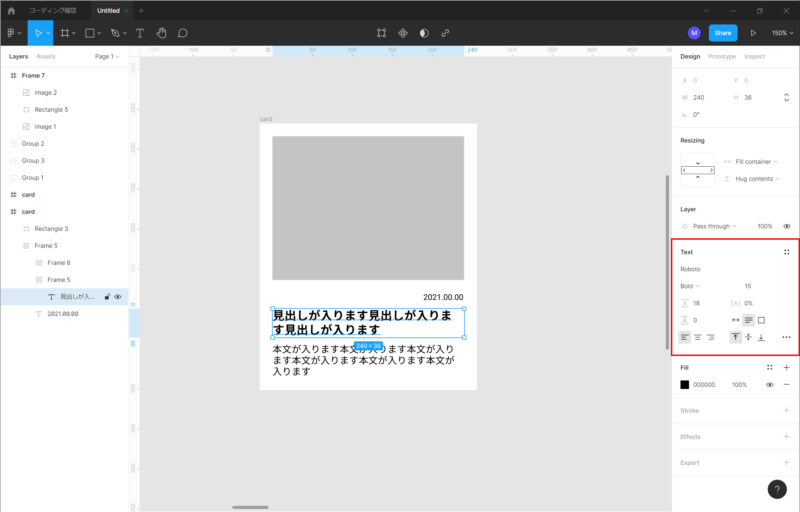
その中でも行間の設定を行う際、数値で入力されているデザイナーの方が多いのではないでしょうか?
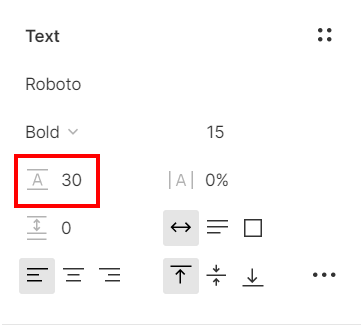
例えば、15pxの文字の行間を2倍持たせたい場合、「15(px) × 2 = 30(px)」 なので、Figmaの行間設定箇所に30と入力、といった感じですね。

コーダーはコーディングの際、逆の手順を取っています。
行間30pxで文字サイズが15pxの場合、「30(px) ÷ 15(px) = 2」なので、line-heightを200%(2em)に設定、といった具合です。
そしてこれが結構面倒なんですよね。
例に出した行間30pxで文字サイズが15pxは簡単なので暗算できますが、行間22.2pxで文字サイズが15pxとか、行間34pxで文字サイズが16pxなどになると、電卓必須です。
line-hight(行間)を%で指定するとコーディングが楽になる
上記の面倒な計算を回避できるのがFigmaです。
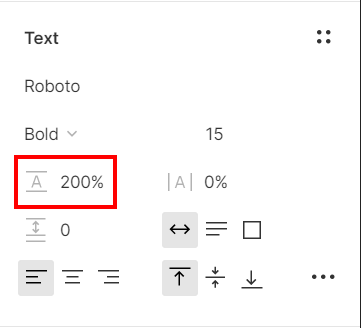
Figmaの行間を指定する欄は、数値だけでなく%で指定できるんですよ。
字間の方はデフォルトで0%になっていますので、%で指定する方がほとんどだと思いますが、行間でも同じように%での指定が可能です。

%で指定してあげると、コーダーとしては計算の手間が減るのでとっても助かります!
line-hight(行間)を%で指定するとデザイナーにもいいことが
また、%で指定する際にはコーダーだけでなくデザイナーにとってもメリットがあります。
それはフォントサイズを変更した際にも、行間が影響を受けないということです。
例えば行間を30pxに指定して文字サイズが15pxだった場合、行間は十分なゆとりがあります。
ところが、文字サイズを30pxに変更しても行間は30pxのままなので、かなり窮屈です。
再度適切な行間を計算して数値を設定し直す必要があります。
それに比べて、行間を%で指定しておいた場合だと、文字サイズを変更したとしても影響を受けません。
文字サイズが15pxでも30pxでも、指定した%での行間を保持するのです。
PhotoshopやIllustratorでは%指定できないので、この点もFigmaを使用するメリットだと思っています。
まとめ
デザインを行う際には個人や組織によって、いろいろな手法やルールがあると思います。
ですので、今回ご紹介した「%で行間を指定する」という方法が採れない場合もあるでしょう。
行間を%で考えて数値入力していたデザイナーは、数値では無く%で指定してあげるとコーダーにもデザイナーにもメリットがありますので、ぜひ試してみてくださいね。






