こんにちは、株式会社PentagonでUIデザイナー/Webデザイナーをしているmaoです。
Figmaを利用している皆さんの中には、コンポーネント機能を使用されている方も多くいらっしゃると思います。
デザインをパーツごとにテンプレート化し、コピー&ペーストするだけでパーツを使い回すことができるコンポーネント。
色んなところに使い回していると、「どこに使ったっけ?」と思うタイミングもあると思います。
そんな時に便利な、コンポーネント(インスタンス)を検索できるプラグインがありましたので、ご紹介いたします。
【こんな人に読んで欲しい】
- Figmaでコンポーネント(インスタンス)使用箇所を検索/確認できないかお悩みの方
【この記事を読むメリット】
コンポーネント(インスタンス)を検索できるプラグイン「Instance Finder」の使い方が分かります。
【結論】
マスターコンポーネントを修正する際に、影響範囲の確認に便利なプラグイン「Instance Finder」。
プラグインを利用してスムーズなデザイン作業を行いましょう!
マスターコンポーネントとインスタンスとは
まず最初に、マスターコンポーネントとインスタンスについて簡単に説明しておきます。
コンポーネントとは、デザインをテンプレート化して一元管理できる機能です。
ボタンやアイコン、テキストフィールドなどの要素をコンポーネント化しておくと、その要素をコピー&ペーストするだけで同じデザインを使い回して使用できます。
たとえば、メニューやリストなど、同じデザインが繰り返されるものを作成する時に便利です。
マスターコンポーネントとは、このテンプレートとなる要素のことを指します。
そして、マスターコンポーネントをコピーして作成した要素をインスタンスと言います。
マスターコンポーネントのデザインを変更すると、すべてのインスタンスにもその変更が反映されるので、ひとつずつ修正する必要がありません。
画面数やページ数が多く、ボリュームのあるデザインの時に力を発揮する機能です。
インスタンスから、どのマスターコンポーネントを使用しているか確認できる
Figmaにデフォルトで備わっている機能を利用して、そのインスタンスのマスターコンポーネントはどれか確認できます。
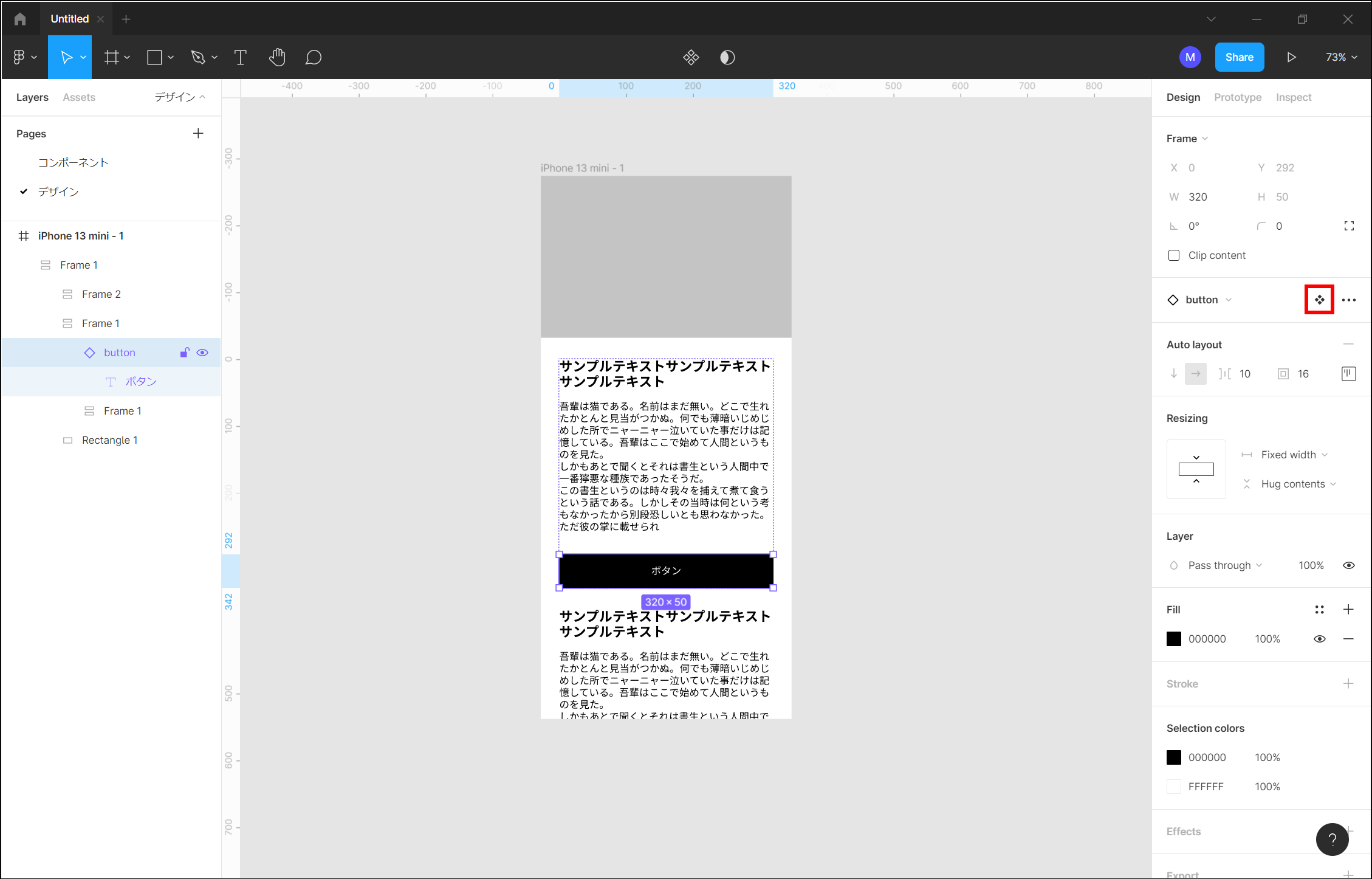
任意のインスタンスを選ぶと、画面右側のエリアにインスタンス(マスターコンポーネント)の名前が表示されます。
その右側に表示されているひし形のアイコンをクリックすると、マスターコンポーネントの位置に表示が切り替わるという仕様です。

(ひし形アイコンをクリックすると…)

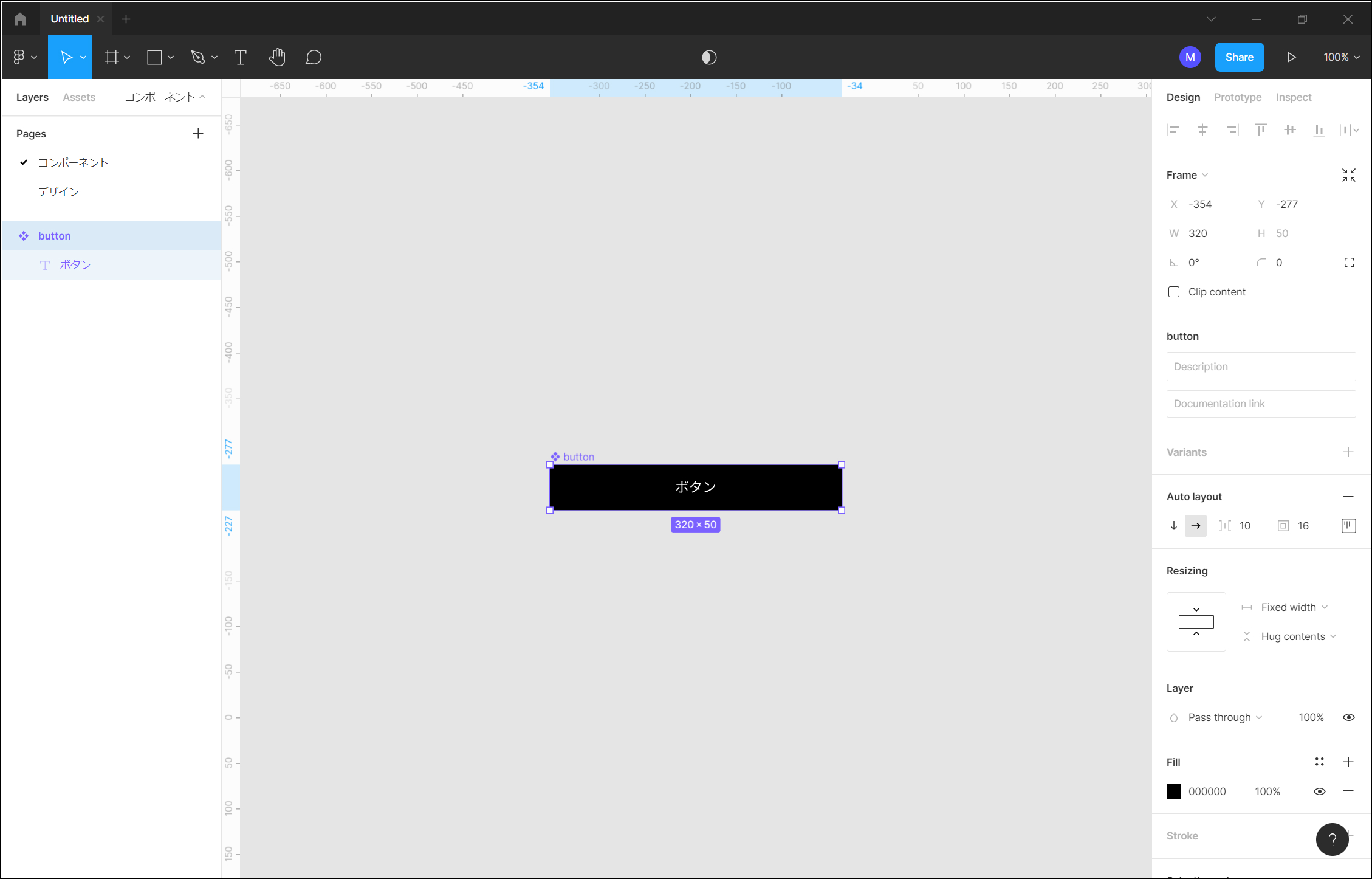
(マスターコンポーネントに画面が遷移します)
コンポーネントを使用している箇所を検索するには?
インスタンスのマスターコンポーネントがどれかを確認できました。
では、コンポーネントがどこで使用されているか探すことはできるのでしょうか?
デザインを作成する画面数が少ない場合、目視でどこにインスタンスが配置されているか確認することは簡単です。
ところが、画面数が多くなるにつれ、すべてを把握することは難しくなってきます。
そんな時、インスタンスの使用箇所を検索できると便利ですよね。
ところが、現時点ではインスタンスを検索するFigmaのデフォルトの機能はありません。
インスタンスを検索したい場合はプラグインを使用しましょう。
インスタンスを検索できるプラグイン「Instance Finder」
今回ご紹介するのは「Instance Finder」というプラグインです。
こちらを使用すると、同一インスタンス使用箇所を検索できます。
プラグインは下記のURLからインストールしましょう。
https://www.figma.com/community/plugin/741895659787979282/Instance-Finder
Instance Finderの使い方はとても簡単です。
下記の3ステップを参考にしてください。
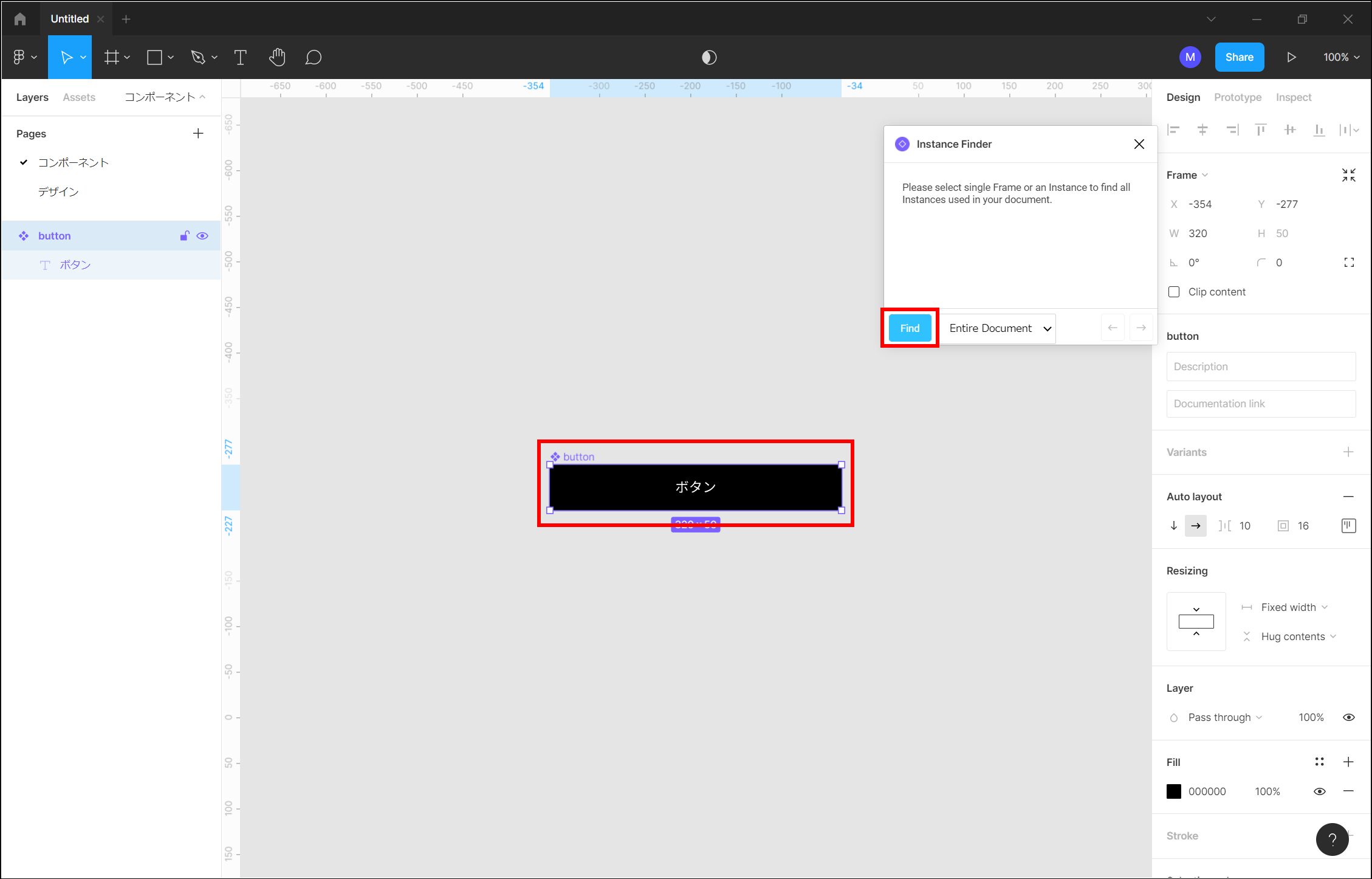
- プラグインを起動する
- 検索したいマスターコンポーネントを選ぶ(インスタンスでも可)
- 「find」をクリック

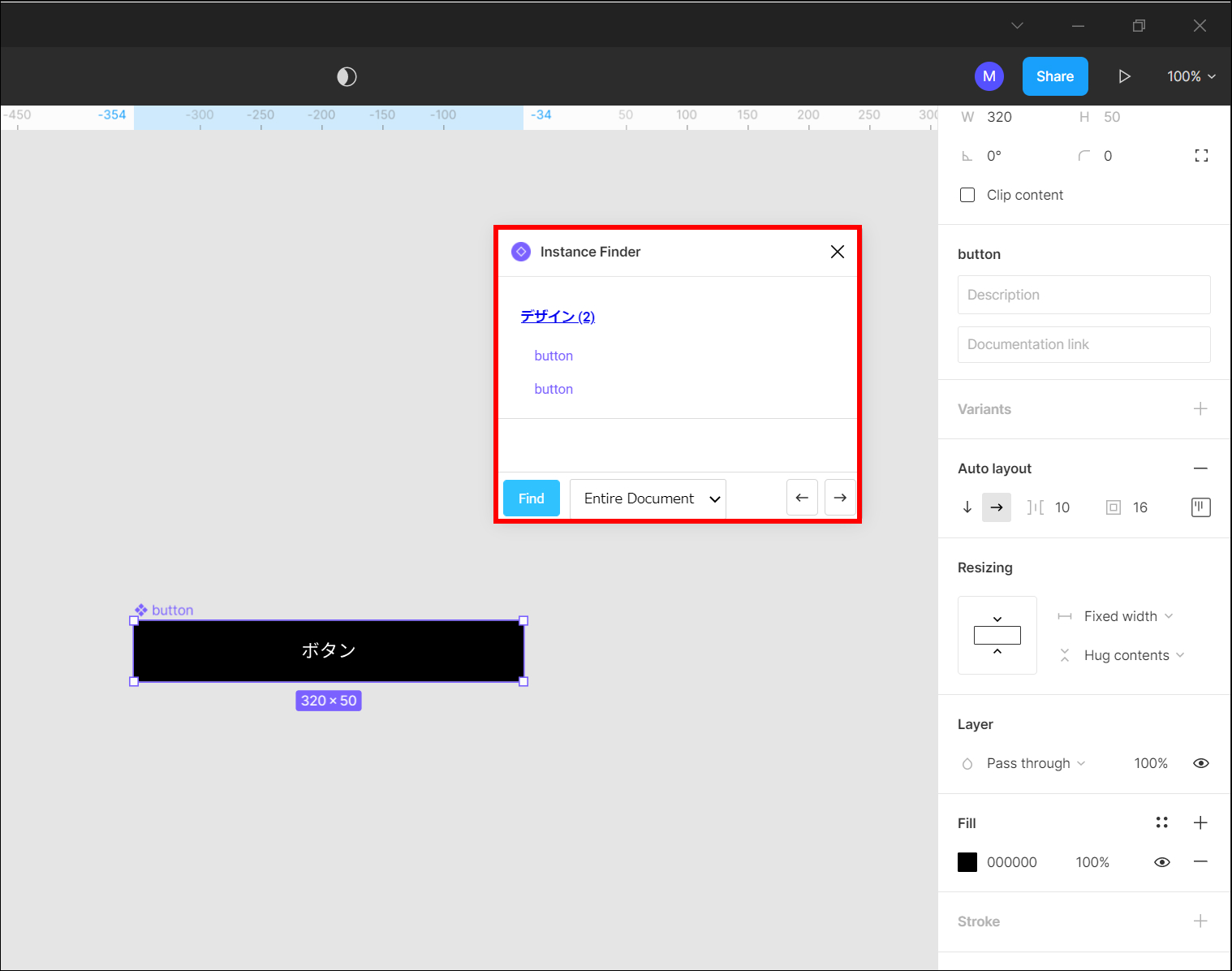
これでインスタンスが「どのページに」「何ヶ所」「どこに」使用されているか検索できます。

検索結果として表示されたインスタンスをクリックすると、該当の箇所に飛ぶことができます。
また、検索範囲を変更することも可能です。
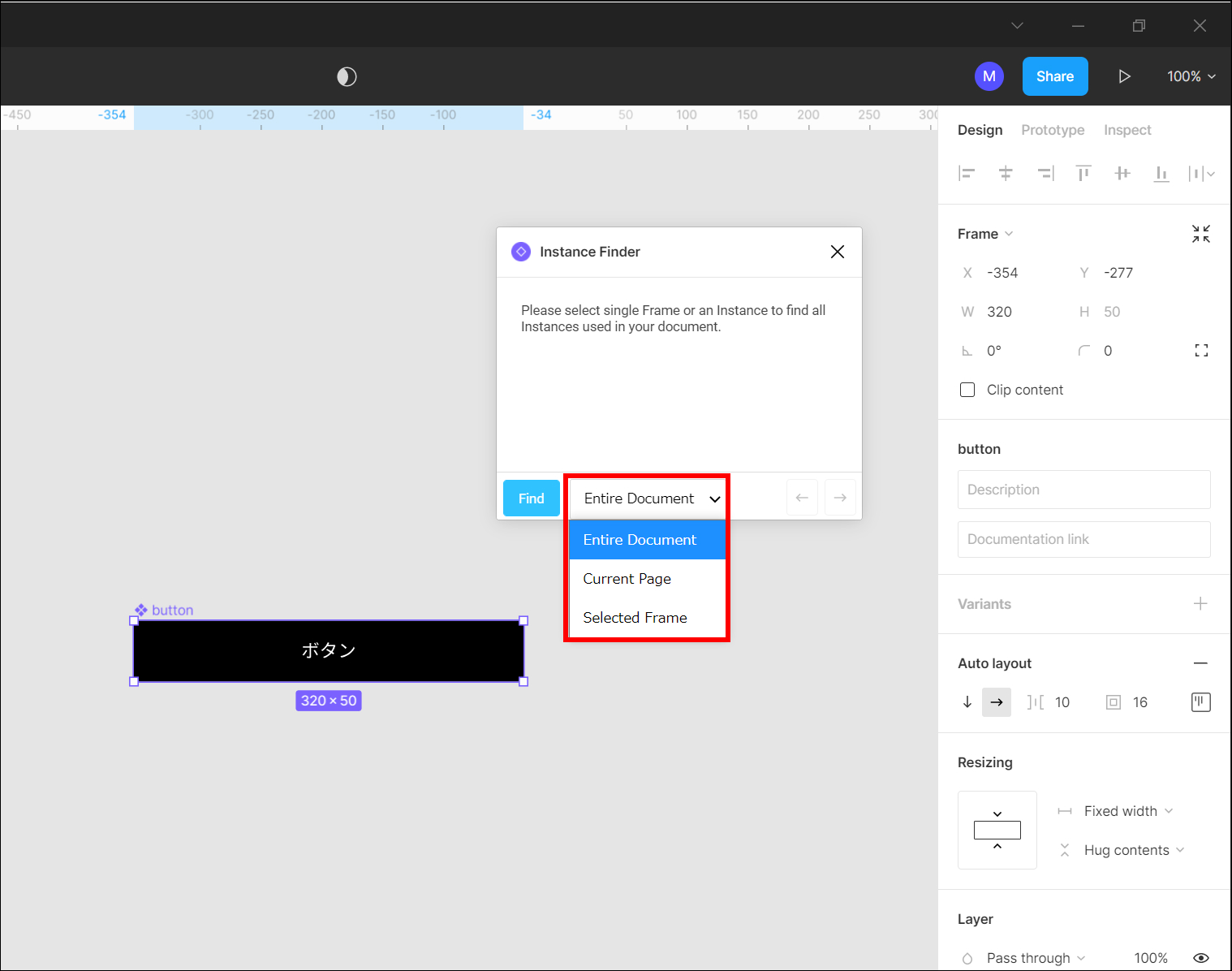
「Find」ボタンの右に検索範囲を指定するリストがありますので、任意の範囲を選びましょう。

- Entrie Document:ファイル全体を検索します
- Current Page:開いているページを検索します
- Selected Frame:選択したFrameを検索します
検索範囲を「Selected Frame」にした場合の注意点
検索範囲を「Selected Frame」にしたい場合、検索の仕方に工夫が必要です。
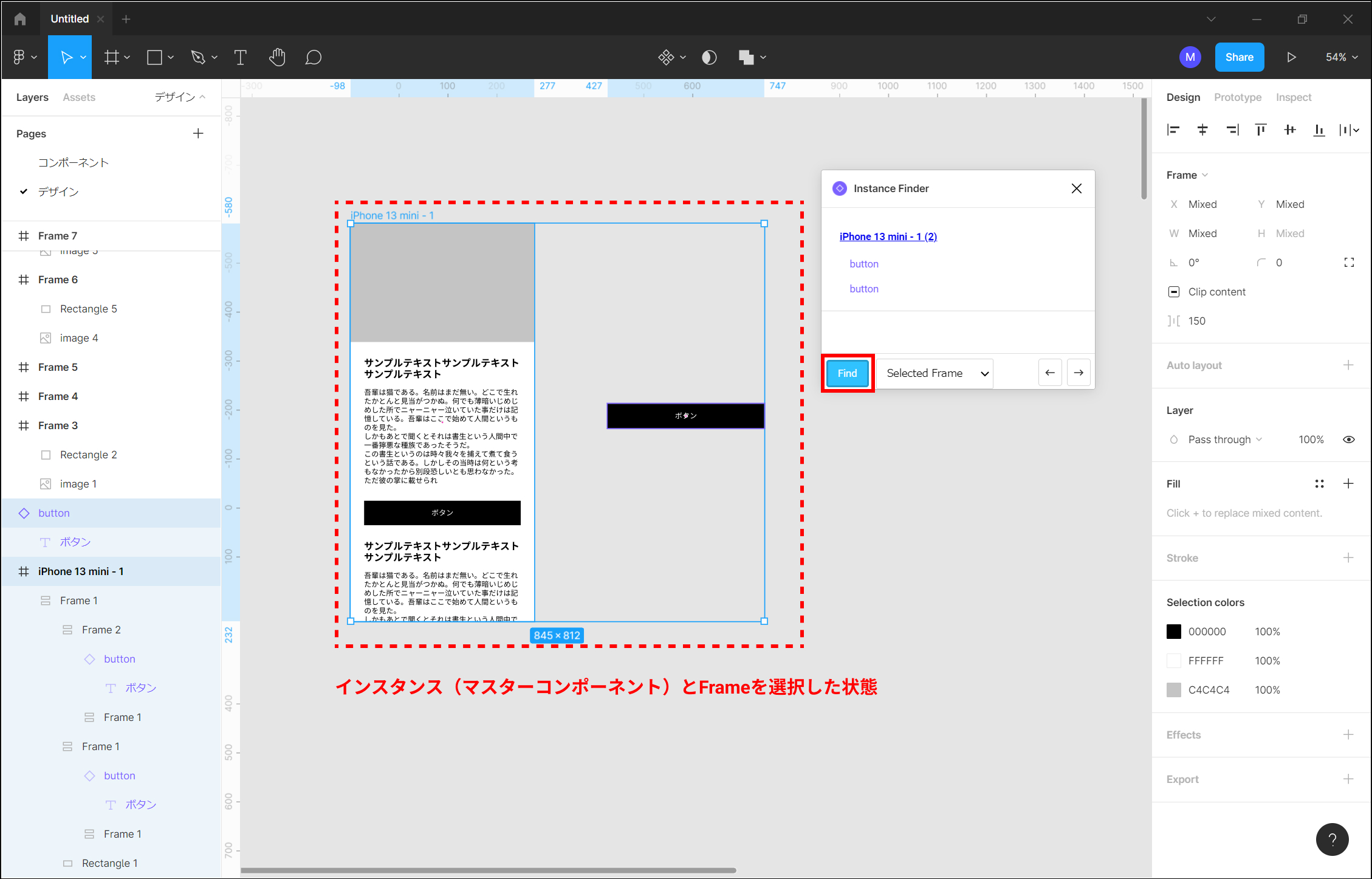
マスターコンポーネント(インスタンス)とFrameを同時に選択しなければなりません。
コンポーネントの管理上の都合などで、マスターコンポーネントが別ページにある場合は、マスターコンポーネントを任意のFrameの近くにコピーしておきましょう。
そして、検索したいインスタンス(マスターコンポーネント)とFrameを両方選択した状態で「Find」ボタンをクリックします。

きちんとFrame内で検索できました!
まとめ
いかがだったでしょうか?
私はデザインを作成した画面が膨大になってきた時、
- マスターコンポーネントを修正したいけれど、影響がどのくらい出るだろうか?
- マスターコンポーネントを修正するとすべてのインスタンスに反映されてしまうけれど、それで大丈夫だろうか?(例外的に修正したくない部分があるのでは?)
と懸念したことがありました。
その時、「Instance Finder」を使って影響範囲を確認でき、とても便利だなと思いました。
デザイン作業中に似たような懸念点をお持ちの方、ぜひ「Instance Finder」を使ってみてくださいね。






