こんにちは、株式会社Pentagon UIデザイナーの坪井です。
今回はデジタルプロダクトのデザイン界隈でたびたび話題に上がる「デザインシステム」について調査したので解説していきます。
この「デザインシステム」ですが、必要な要素が多く、一般的に解説は長くなりやすいです。この記事ではデザインシステムを知らない方に向けてざっくり、さらっと理解できることを目的として解説したいと思います。
【こんな人に読んで欲しい】
・アプリ開発に関わるデザイナー、エンジニア
・デザインシステムは聞いたことあるけど、ちゃんと調べたことがない方
【この記事を読むメリット】
・デザインシステムとは何か、ざっくり把握できます。
【結論】
・デザインシステムとは、チームが同じゴールに向かって効率よく、且つ、楽にプロダクト開発を進めるためのデザインの決め事。
・デザインシステムを作る目的は、デザインの一貫性を保つため、時間とお金の節約のため、チーム(デザイナーやエンジニア)の作業を楽にするためである。
・デザインシステムは、デザインの原則、コンポーネントライブラリ、パターンライブラリ、で主に構成されている。
・デザインシステムの必要性は、プロダクトのフェーズやチームの体制によって異なる。
デザインシステムとは何か

「デザインシステム」をネットで検索してみると、多くの定義を見つけることができます。決まった定義が存在するわけではなく、基本的に言い方が異なるだけで考えは共通しています。
プロダクトデザイナーのAudrey Hacq氏の記事によれば
“A Design System is the single source of truth which groups all the elements that will allow the teams to design, realize and develop a product.”
デザインシステムは、チームが製品を設計し、実現し、開発するためのすべての要素をグループ化した単一の真実の源です(DeepL翻訳)
引用: Everything you need to know about Design Systems - Audrey Hacq氏
と定義されていますが、英語的な言い回しだとちょっとわかりにくいですよね。
なのでその他のオンラインや書籍に記載されている定義を参考に、Pentagon坪井的に定義してみました。
デザインシステムとは、チームが同じゴールに向かって効率よく、且つ、楽にプロダクト開発を進めるためのデザインのルール。
シンプルな定義ですが他の定義と本質は同じだと思います。笑
デザインシステムの目的

ではデザインシステムにおいて、デザインのルールを定める目的とは何でしょうか。
目的は、主に3つあります。
一貫性を保つ
プロダクトが使用される媒体によってデザインが異なるとどう感じるでしょうか。
「これは違う製品なのかな?」などとユーザーを混乱させるかもしれませんよね。ブランドの形成にも影響を与える可能性があります。一貫性のあるデザインは優れた印象を与え、より良いユーザー体験を作るためにとても重要なのです。
時間とお金の節約
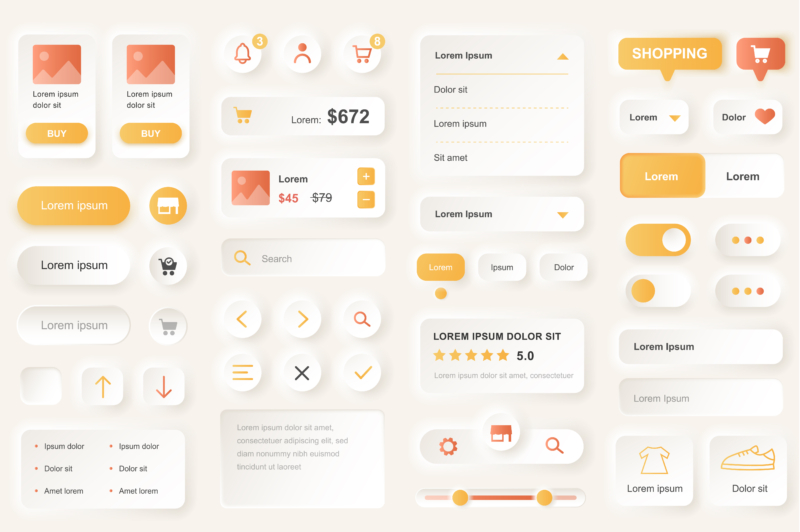
あらかじめデザインに関してルールを決めたり、再利用できるデザインの要素*を用意しておくことで、新しくデザインの要素を開発する必要がなくなります。
いわゆる「車輪の再発明」を防ぐことで、より価値のあることに時間とお金を費やせます。
*デザインの要素
ボタン、入力フォーム、検索バーなど、様々な画面を構成する要素のこと。通称コンポーネント。
チームの共同作業をラクにする
デザインシステムのおかげで、プロダクトに関わる全ての人(デザイナー、エンジニア、プロダクトマネージャーなど)が共通認識を持てるため、チーム内の行き違いを防ぎます。また、プロジェクトに参加する新メンバーのプロダクト理解にも役に立つでしょう。
デザインシステムを構成する要素

デザインシステムの主な構成要素を紹介します。
デザインの原則
デザインの原則とは、「デザインによって製品の目的を達成するための指針」です。
例えばクラウド人事労務ソフトSmartHRさんのデザインシステムでは、SmartHRらしさを実現するために原則を「誠実、ポジティブ、わかりやすい、親しみやすい」と定めています。
プロダクトらしさを実現するためのデザインを言葉として定義しているため、デザインの選択に迷った時などに役立つでしょう。
その他にも、プロダクトのデザインの一貫性を保つために、「スタイルガイド」という形で以下の事柄のルールを文書としてまとめます。
・色
・タイポグラフィ
・イラスト
・ロゴ
・ブランド概念
その他印刷などの媒体でのデザインのルールなど
コンポーネントライブラリ
コンポーネントライブラリは、再利用できるデザインの要素(=コンポーネント)の集まりです。これはしばしば、レゴに例えられます。よく使うレゴブロックは事前に用意しておくと効率的ですよね。
デザイナーがFigmaでコンポーネントを作成し、エンジニアはコードを使ってそのコンポーネントを実装していきます。この場合、両者の作業を円滑にするために、一体どんなコンポーネントなのかを定めておく必要があります。
例えば以下の情報が必要です。
・コンポーネントの名前や説明
・色やサイズ、形
・どんな状態があるか(ボタンであれば、押せる時、押せない時、カーソルを合わせた時など)
・コードスニペット(エンジニアが使うコードのまとまりのこと)
パターンライブラリ
パターンライブラリは、再利用できるデザインのパターンをまとめたものです。コンポーネントの組み合わせやレイアウトが含まれています。レゴで例えるなら、家を作るときによく使う組み合わせパターンやレイアウトなどがまとめられています。
以上のように、デザインシステムにはプロダクト開発に関わる情報が多く含まれています。
これら全ては「チームが効率的に開発を行うため」のものです。
デザインシステムは絶対に必要か
これまで述べてきた「デザインシステム」ですが、プロダクトごとに必要なのでしょうか。
結論としては、「プロダクトのフェーズやチームの体制」によります。
デザインシステムを作るには、上記のように多くの情報と開発に割くリソースが必要です。スタートアップレベルの少人数の会社がデザインシステムを作る場合、プロダクト自体にかける労力が奪われ、返って成長を妨げてしまうでしょう。
またプロダクトが成長段階の場合、方向性の転換や変更が多く発生する可能性があります。
したがって、プロダクトの方向性が明確になるまで、及びデザインシステムの開発に使うリソースが確保できるまでは無理をして作る必要はないでしょう。
実際のデザインシステムを見てみる
オンライン上には、多くのデザインシステムが公開されています。
Material Design
Google のデザインシステム。
Airbnb
世界最大の民泊マッチングサイトAirbnbのデザインシステム
SmartHR
クラウド人事労務ソフト「SmartHR」さんのデザインシステム
Design Systems Gallery
デザインシステムの公開サイトが約100件まとめられています。
まとめ
今回はデザインシステムについてざっくりまとめてみました。
デザインシステムは、チームが同じゴールに向かって効率よくプロダクト開発するために存在しています。
しかし、必要かどうかについてはプロダクトや会社のリソースを考慮して検討する必要があるでしょう。
また、オンラインで公開されているデザインシステムを使って自分のプロダクトに応用すれば、効率的に開発を進めることができるのでとても便利です!
ぜひ活用してみましょう!
参考サイト
Everything you need to know about Design Systems
2018年5月23日 Audrey Hacq氏 執筆記事
Design Systems: Step-by-Step Guide to Creating Your Own
UX Pin
The Ultimate Guide to Design Systems
BTNG
デザインシステム例トップ8
UX Pin
みんなの銀行デザインシステム、始めました。
みんなの銀行 公式note
参考書籍
「UIデザイン みんなで考え、カイゼンする。」
2019年 エムディエヌコーポレーション 栄前田 勝太郎(著), 河西 紀明 (著), 西田 陽子 (著) p31
使用イラスト画像: Work illustrations by Storyset