こんにちは、株式会社PentagonでUIデザイナーをしているBoiBoiです。
今回は、アプリストアのスクリーンショットを最適化するために、気をつけるべきことを調査しましたので記事にまとめてみます。
【こんな人に読んで欲しい】
- アプリストアのスクリーンショット作成に悩んでいる方
- 社内外のデザイナー、エンジニア
【この記事を読むメリット】
- アプリストアにおいて、良いスクリーンショットを作るために気をつけるべきことがわかります。
【結論】
- 最初の2枚でユーザーを引きつけよう!
- ビジュアルと共に機能を簡潔に伝えよう!
アプリストアのスクリーンショットとは?

「アプリストアのスクリーンショット」とは、アプリストアの詳細画面に表示される製品紹介の画像のことで、主に実際のアプリの画像の表示や機能に関する説明が掲載されています。
ユーザーにアプリを使ってもらうには、まずダウンロードしてもらわないといけません。
そのために、詳細画面でアプリに「どんな機能があるのか」 「どんな体験ができるのか」を簡潔に説明する必要があります。
スクリーンショット最適化で気をつけるべきこと
スクリーンショットの最適化で気をつけるべきことは、大きく2つあります。
最初の2枚でユーザーを惹きつける
Peter Fodor氏 の調査によれば、ほとんどのユーザーはアプリの詳細情報を確認する時に、平均7秒しか見ていないことがわかっています。
同氏によれば、ユーザーはこの約7秒間に以下のアクションをし、ダウンロードするか否かを判断している(英語サイト) とのことです。
- アプリのアイコンを確認
- 表示されている最初の2枚のスクリーンショットを確認(ほとんどのユーザーはスクロールしない)
- アプリの説明欄の最初の一文だけを確認
- ダウンロードor離脱
故に、スクリーンショットは最初に表示される2枚が非常に重要と言えます。
※ポートレート型の場合は2枚、ランドスケープ型の場合は1枚が重要となるでしょう。

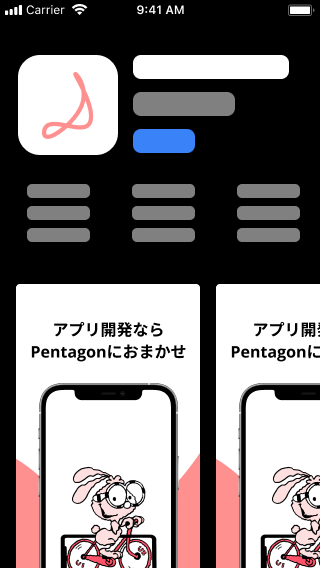
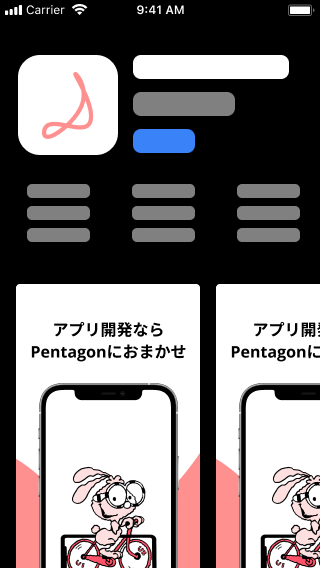
ポートレート型

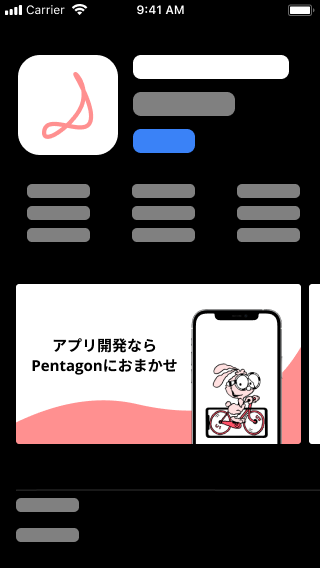
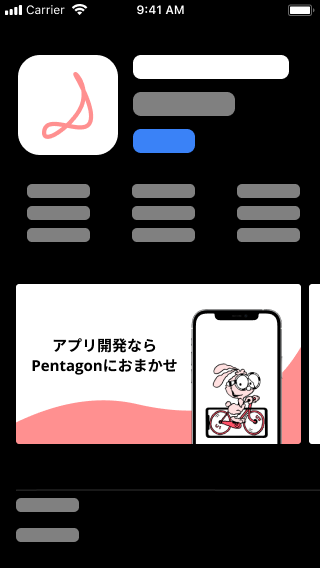
ランドスケープ型
ビジュアルと共に機能を簡潔に伝える
人は文字よりも画像(ビジュアル)の方が認識されやすいと言われています。
短時間でユーザーにアプリの内容を知ってもらうには、視覚的に画像を示すことでユーザーに認識してもらうことが重要です。
さらにテキストを添えることで、その画像が何を示しているのかが理解しやすくなります。
したがって、スクリーンショットにテキスト(機能などの説明文)を添えることで、ユーザーに「どんな機能があるのか」「どんな体験ができるのか」を素早く理解してもらえるでしょう。
重要な機能から表示する
ユーザーはアプリをダウンロードするか否かを決める時に、そのアプリを使うことでどんなメリットが得られるのかを知りたいと思っています。そのアプリのコア機能がわかるようなスクリーンショットを最初に持ってくると良いでしょう。
スクリーンショットの説明文は簡潔に書く
ユーザーは約7秒でページから離れてしまう恐れがあります。
それを防ぐためには、一目で理解できる短い文章(1行〜2行程度)でメリットや機能をアピールする必要があります。

ブランドの色を使う
アプリストアのスクリーンショット画像に、あなたのアプリを象徴するブランドカラーを使用しましょう。ユーザーにアプリの世界観を感じてもらうことができ、あなたのアプリを印象付けられます。
実際にみられる表示パターン
アプリストアのスクリーンショットの表示は、前述した内容を踏まえながらも、アプリによってさまざまな表示の仕方が存在します。
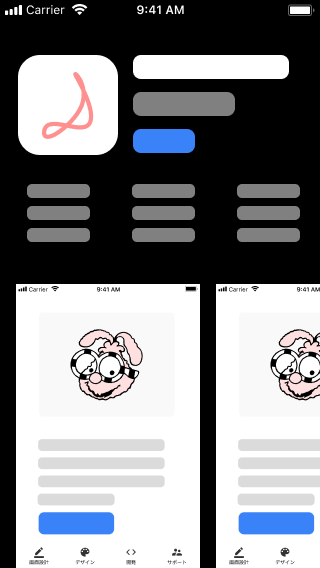
アプリの画像とテキストタイプ

ユーザーが得られるメリットがシンプルでわかりやすい。
ポートレート型で、最もよく見られるパターンです。
アプリの画像とテキストタイプ(横向き)

ランドスケープ型と呼ばれる横向き1枚のタイプです。
iPhone SEのような縦幅が短いスマホでも全表示できるので、ユーザーが全体の情報を一目で把握しやすいでしょう。
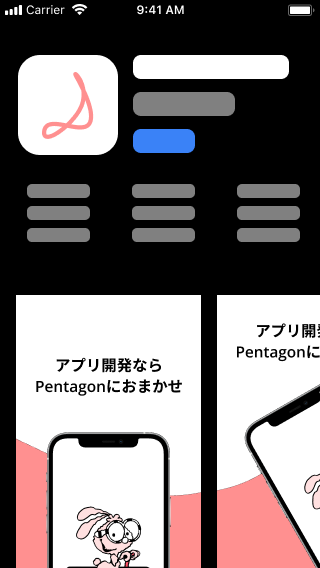
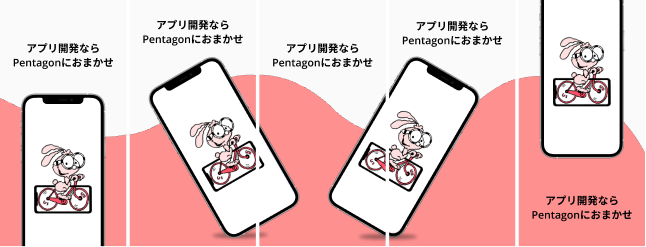
パノラミックスクリーンショット


スクリーンショットを複数にまたがって表示します。
これはパノラマ画像を完全に表示するために、ユーザーにスクロールしてもらうことを狙った表示方法です。連続性があるので続きが見たくなりますね。うまくいけばアプリについて理解を深めてもらえるでしょう。
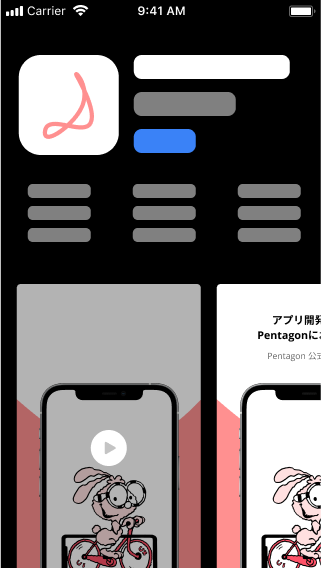
動画を使用する

スクリーンショットの代わりに動画を使用すこともできます。
情報を多く盛り込めるのに加え、ユーザーからすると画面をスクロールすることなく確認できるメリットがあります。しかしながら、その効果は限定的との調査結果(英語サイト)も存在するようです。
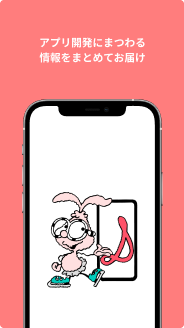
アプリの画像のみ

知名度の高いアプリやメリットや機能が明らかであるアプリについては、アプリの画像のみでもユーザーに理解してもらえる可能性が高いです。しかし、基本的にはテキストを添えてメリットや機能を理解しやすくしたほうが良いでしょう。
まとめ
今回は、アプリストアのスクリーンショットを作成するときに気をつけたいことについてまとめてみました。
ほとんどのユーザーはダウンロードするかしないかを約7秒で判断しているとの調査結果があります。
ユーザーに短時間でアプリの機能やメリットを理解してもらうために、ビジュアルと簡潔な文章でアピールしましょう。特に最初に表示されるスクリーンショットが重要です。
もっと詳しく知りたい方は参考記事を読むことをお勧めします。
以上、参考になれば幸いです。
参考記事
Why 7 Seconds Could Make or Break Your Mobile App
Peter Fodor
How to Design Scannable App Screenshots
Girish Rawat
How to Use iPhone Mockups to Create Effective Screenshots on the App Store
They Make Design
アプリのスクリーンショット、アイコン、動画サイズのガイドライン (iOS + GP)
apptweak
How To Create Great Looking App Store Screenshots
AppPresser