こんにちは、株式会社Pentagonでコーダーをしているあきです。
今回はjQuery UIのSortableを利用してテーブルの行をドラッグ&ドロップで入れ替える方法を紹介します。
まず、jQuery、jQuery UIのライブラリを読み込む必要があります。
下記は必要なファイルです。
jQueryのJavaScriptライブラリ
jQuery UIのJavaScriptライブラリ
jQuery UI用のCSSテーマファイル
今回は例としてjQuery CDNからファイルを読み込みます。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"
integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU="
crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">次に、テーブルをマークアップしていきます。
jQuery UIを使用するうえで注意することは、ここでtheadとtbodyを忘れずに定義することです。そしてtbodyタグにid属性を指定します。これでHTMLは完成です。
テーブルのスタイルは適宜CSSで整えてください。
<table>
<thead>
<tr>
<th>果物</th>
<th>在庫数(個)</th>
<th>値段(円)</th>
</tr>
</thead>
<tbody id="sort">
<tr>
<td>りんご</td>
<td>10</td>
<td>100</td>
</tr>
<tr>
<td>みかん</td>
<td>50</td>
<td>120</td>
</tr>
<tr>
<td>メロン</td>
<td>5</td>
<td>1000</td>
</tr>
</tbody>
</table>最後にJavaScriptで下記コードを追記するだけです。
$('#sort').sortable();これで完成です!
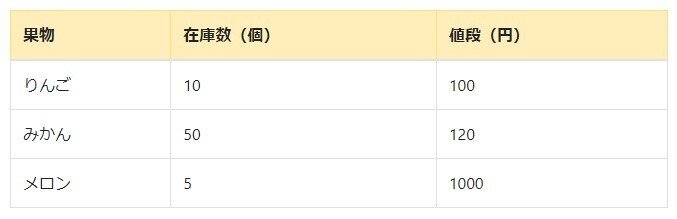
では実際に動くか確認してみましょう。こちらがマークアップした通り並んだテーブル。見やすいようにスタイル適宜当てています。

「りんご」「みかん」「メロン」の順に並んでますね。「りんご」の行を2行目にもっていき、「みかん」と入れ替えてみます。
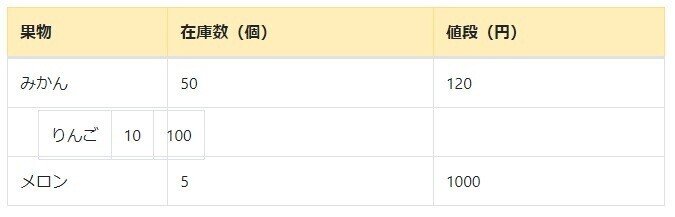
「りんご」の行をドラッグし、2行目へもっていきます。

そしてドロップ!

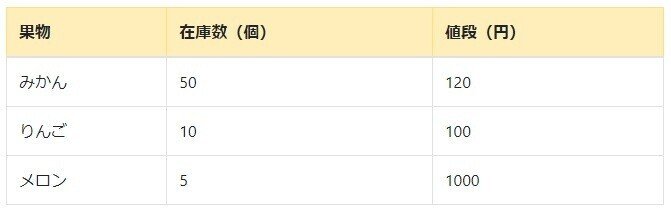
はい!「りんご」と「みかん」の行が入れ替わりましたね!
jQuery UIをのsortableを使用すると簡単にこのようなことが出来るようになります。