大幅アップデート!Figmaの「Component Properties」機能とは?
こんにちは、株式会社PentagonでUIデザイナー/Webデザイナーをしている小牧です。
2022年5月にFigma Config 2022が開催され、様々な追加機能やアップデートが発表されました!オートレイアウトの進化や可変フォント設定の追加、ストローク線を1面ずつ引けるようになったりと、デザイナーにとって嬉しいアップデートが盛りだくさんです。
その中でも特に便利、しかし少し使い方が難しい「Component Properties」の機能について、今回はご紹介していきます。 「Component」機能については以前の記事に書きましたので、そもそも「Component」とは?という方はぜひこちらをお読みください! 効率が劇的にアップ!Figmaのコンポーネント機能の使い方
【こんな人に読んで欲しい】
- Figmaユーザー
- 「Component Properties」機能について知りたい方
- アップデート内容について知りたい方
**【この記事を読むメリット】**Figmaの「Component Properties」機能の3つの使い方、「Variant」との使い分けが学べます。
**【結論】**Figmaの「Component Properties」を使えば、カスタマイズが必要な項目をプロパティとして管理し、デザインパネルから一括で編集することが可能です。 カスタマイズが必要な項目とは、例えばテキスト内容や画像の有無、アイコンの種類などです。 繰り返し使うオブジェクトにこれらのプロパティを作って管理し、デザインパネルから編集を行うことで、効率的にデザイン制作・修正を行えます。
Component Propertiesの3つの機能
「Component Properties」には、下記3つの機能があります。
- テキストコンテンツの設定
- インスタンスオブジェクトの切り替え設定
- コンテンツのBoolean値を設定
※Boolean値:「Tlue / False」で切り替えができる真偽値のこと
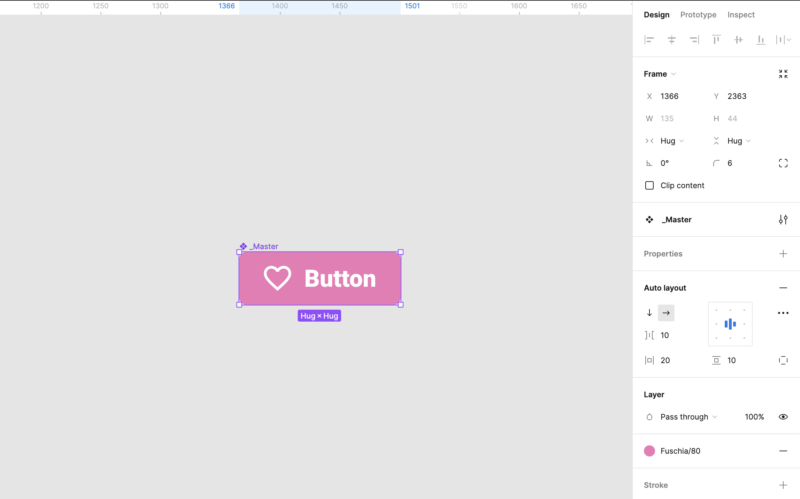
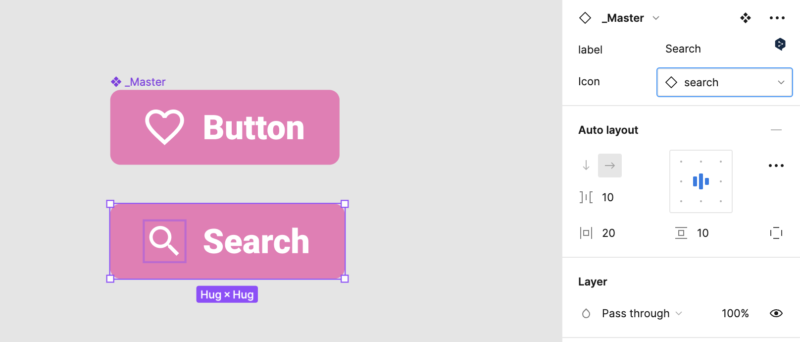
それぞれの機能について、ボタンの作成を通して詳しく紹介していきます。 今回は下記のようなボタンを用意し、コンポーネント化をしました。

テキストコンテンツの設定
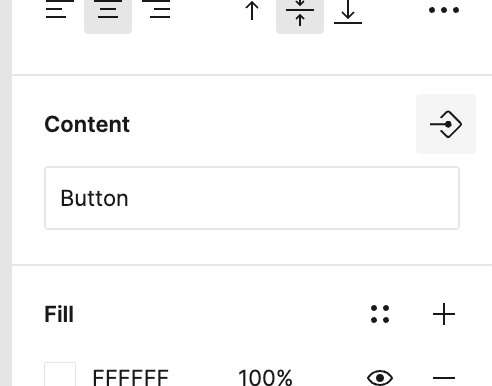
まずはテキストの内容をプロパティとして設定していきます。 「Button」のテキストレイヤーを選択すると、デザインパネルに「Content」という項目が表示され、横にはコンセントのようなアイコンが出現します。

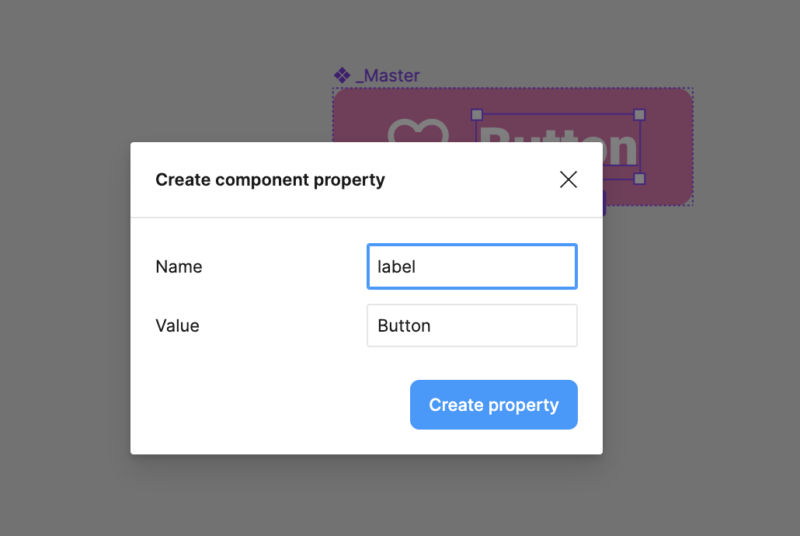
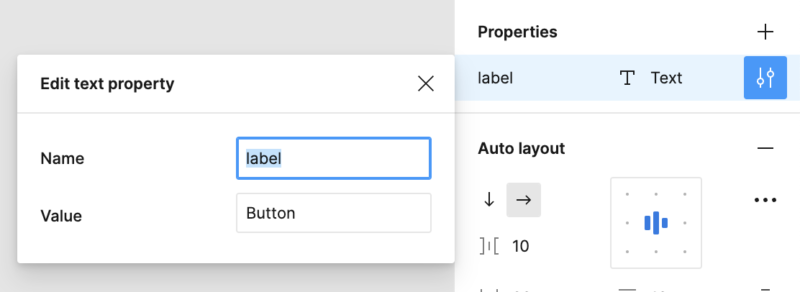
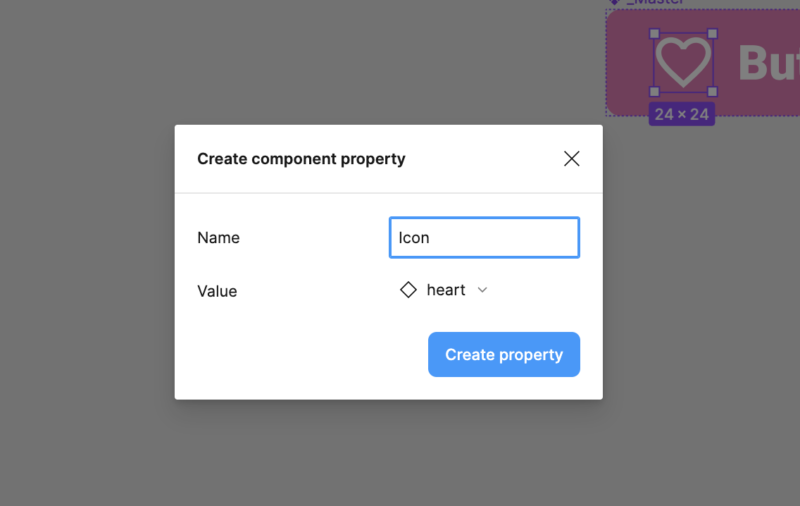
このアイコンをクリックすると、プロパティの名前と値を設定するポップアップが表示されます。 今回は「label」というプロパティ名にし、「Create property」で作成を行います。

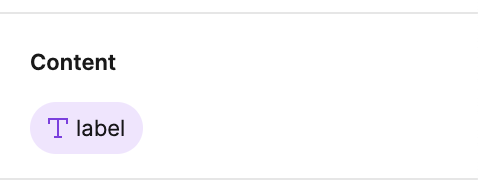
プロパティが作成されると、デザインパネルの「Content」欄には下記のような紫ラベルで設定されたプロパティが表示されます。

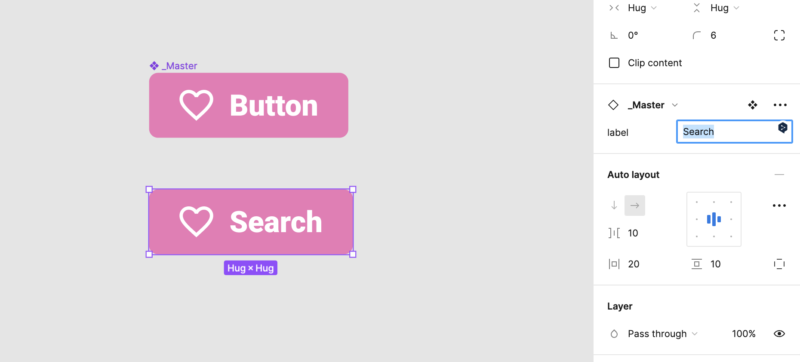
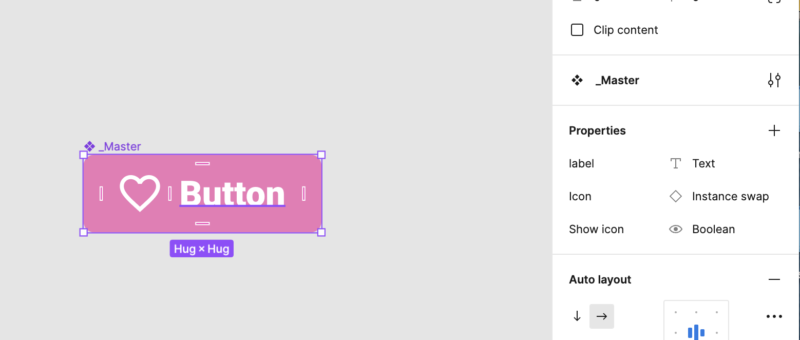
次にメインコンポーネントであるボタンを選択し直します。 すると、デザインパネルの「Properties」欄に先ほど設定した「label」プロパティが表示されるようになりました。

右側のアイコンをクリックするとプロパティの編集画面になり、プロパティ名や値を変更することが可能です。
今度はこのメインコンポーネントを複製して、インスタンスオブジェクトを作成してみましょう。 そうすると下のように、プロパティの値のみが編集可能になっています。 値を変更すると、その設定は複製されたインスタンスのみに反映されます。

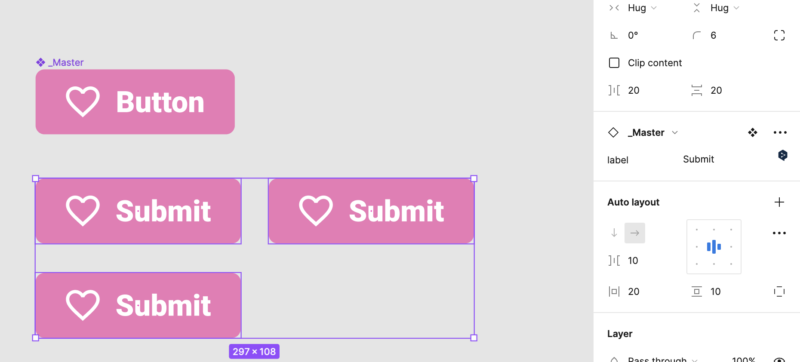
プロパティは複数選択した状態でも編集可能です。インスタンスをまとめて一括で編集できるので、1つ1つのテキストを変えていく作業をなくすことができます。

インスタンスオブジェクトの切り替え
先ほど作成したボタンのメインコンポーネントは、左側にアイコンが入っています。 このアイコンは既にインスタンス化されており、デザインパネルから切り替えが可能な状態です。

この切り替えの方法については、コンポーネント機能についての記事で紹介しています。 今まではこのアイコンレイヤー自体を選択しないと(つまりメインコンポーネントのレイヤーから潜っていかないと)、インスタンスの切り替えはできませんでした。 複数のインスタンスが入れ子になっていればいるほど、この切り替えが大変になってきます。
そこで今回の「Compornent Properties」機能の登場です。 これによって、メインコンポーネントから中のインスタンスオブジェクトの切り替えが簡単にできるようになりました。
実際に切り替えのプロパティを登録していきましょう。

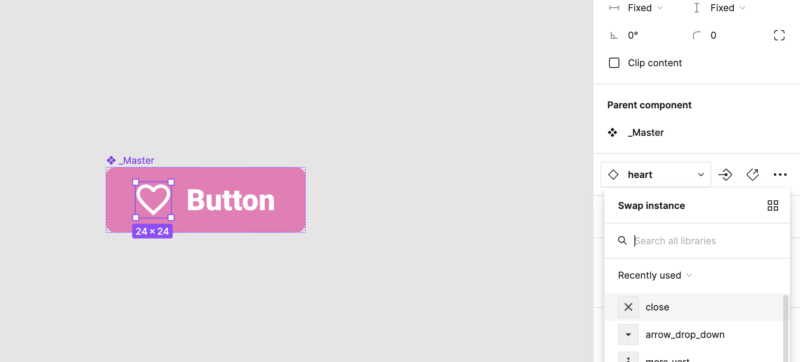
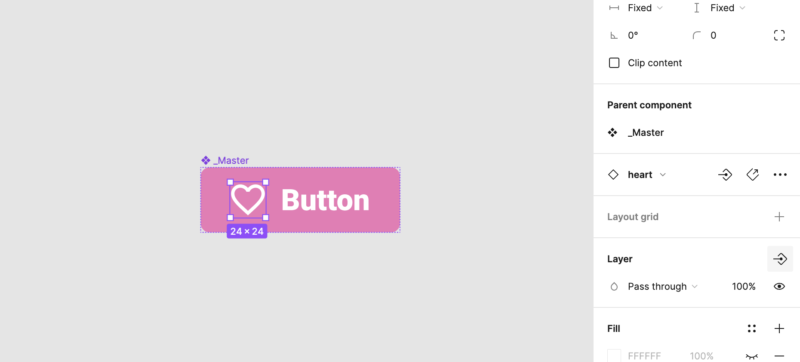
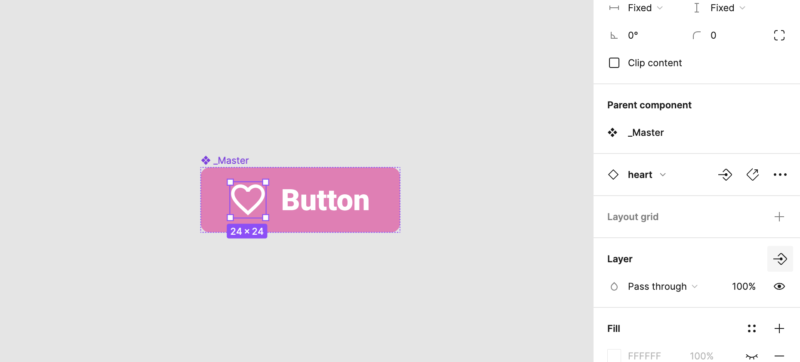
アイコンを選択すると、「heart」というインスタンス名の右横に先ほどと同じくコンセントのようなマークが表示されます。
これをクリックすると、同様にプロパティ名と値の設定画面が表示されますので、今回は「Icon」というプロパティ名で作成します。

メインコンポーネントであるボタンを選択し直してみると、プロパティ欄に「Icon」が追加されました。

メインコンポーネントを複製したインスタンスを作成すると、こちらもアイコンのプロパティ欄が追加され、インスタンスの切り替えができるようになりました。 このようにプロパティ登録することで、コンポーネントの中のインスタンスでも簡単に操作できます。

コンテンツのBoolean値を設定
同じボタンのスタイルでも、アイコンを表示したいとき、非表示にしたい時があると思います。 デザインコンポーネントを作成する際、今までは「左にあるパターン」「右にあるパターン」「無いパターン」など、それぞれ必要パターンを全て作成して「Variant」機能で管理する必要がありました。 全てのパターンを洗い出して作成するのは非常に時間のかかる作業ですし、バリエーションが多いほど管理が大変になります。
しかし今回の「Compornent Properties」でBoolean値、つまりTrue / Falseの真偽値を設定できるようになったことで、表示/非表示の切り替えをプロパティで簡単に管理できるようになりました。 実際にBoolean値の設定を行っていきます。

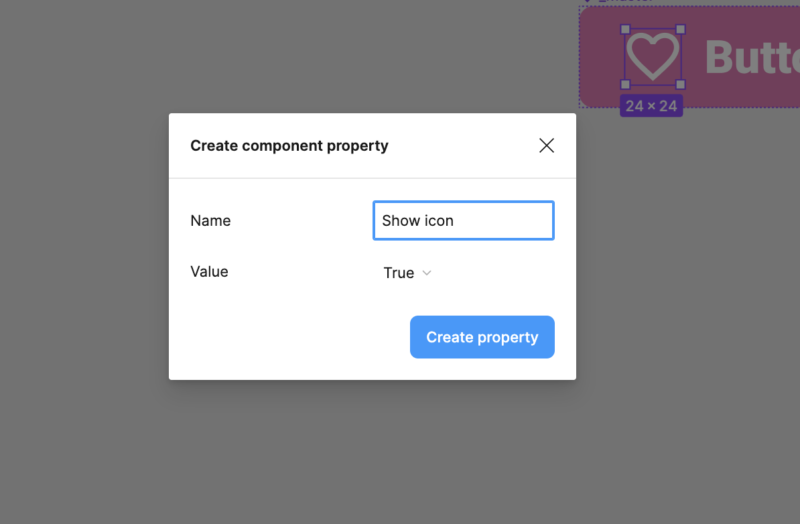
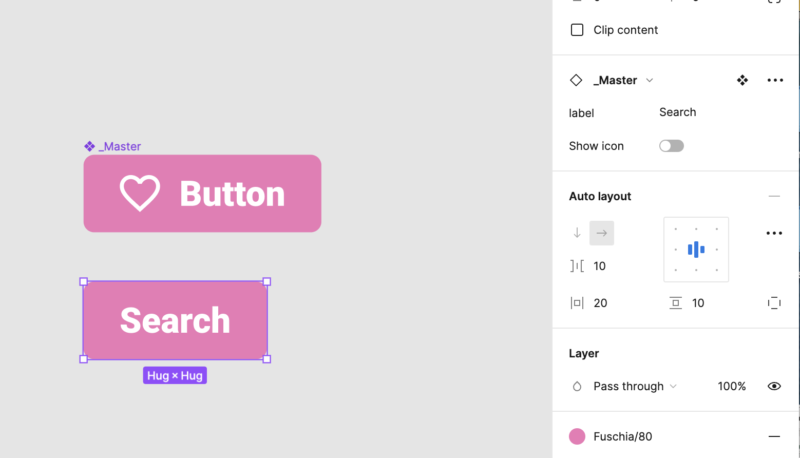
アイコンのレイヤーを選択して、今度は「Layer」の横にあるマークをクリックします。 再びポップアップが出現しますが、今回は値が「True」もしくは「False」を選択する形です。

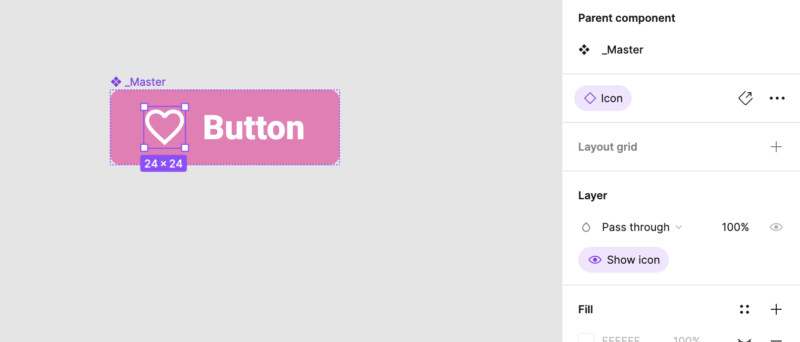
プロパティ名と値をセットし作成します。 「Layer」欄には「Show icon」というプロパティの表示がされました。

メインコンポーネントを選択し直すと、プロパティに「Show Icon」の項目が追加されています。

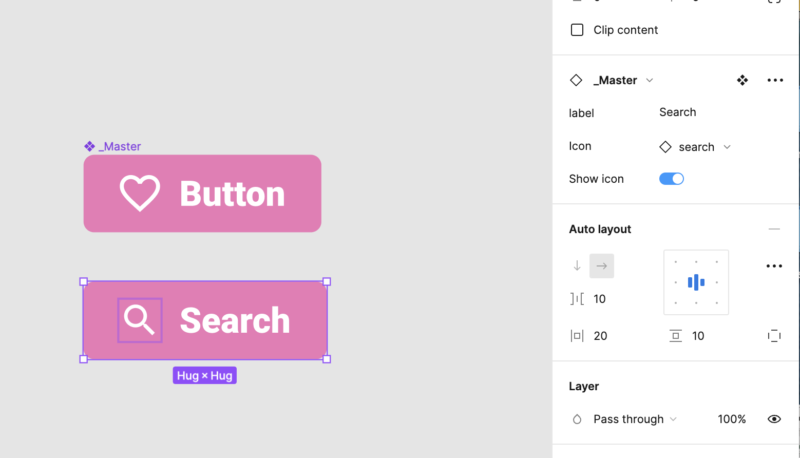
メインコンポーネントを複製してインスタンスを作成すると、「Show Icon」の項目はトグルボタンで切り替えが可能な状態です。

トグルをオフにすると、下のようにアイコンが非表示になります。 (同じくアイコンのプロパティである「Icon」の項目も表示されなくなりました。)

デザインコンポーネントを作成する際は、画像やアイコンなどの必要な要素を全て入れ込んだメインコンポーネントを作り、要素それぞれをプロパティとして登録しておきます。 そうすると複製したインスタンスでは、ボタンの切り替えのみであらゆるパターンを作ることが可能です。
「Varient Properties」機能との使い分けは?
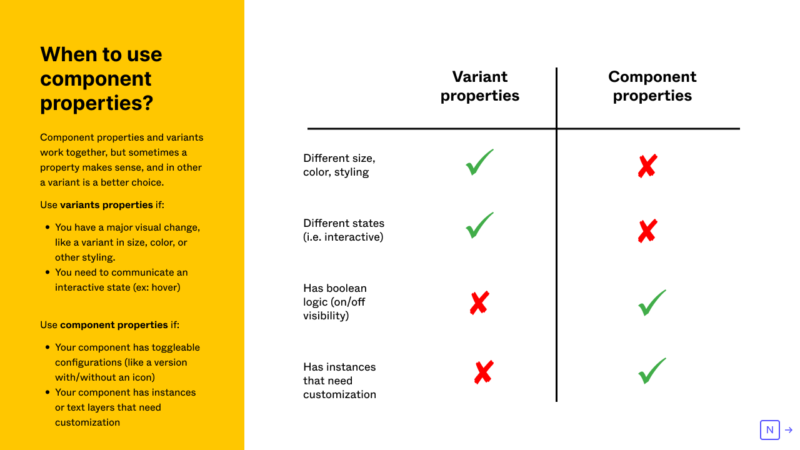
「Variant」機能とは、同じコンポーネントで色・サイズ・コンテンツの中身違いのパターンを作成する時に使用されてきた機能です。今回の「Component Properties」機能と近いですが、完全に同じ役割ではなく、2つをうまく使い分けることが重要です。 Figma公式のCommunity File では、2つの機能について下図のような説明があります。

内容をまとめると、下記のような使い分けが推奨されています。
「Variant properties」を使う場面
- サイズ・カラーなど、ビジュアルスタイルの変化が伴うパターン作成の時
- マウスホバーなど、状態の変化によるパターン作成の時
「Component properties」を使う場面
- アイコンの有無など、切り替え可能なスタイル変化の時
- カスタマイズが必要なインスタンスやテキストを含んでいる時
2つの機能の違いを理解し、上手く使い分けをすることでより体系的なコンポーネント管理が可能になります。
まとめ
以上、Figmaアップデートで追加された「Component properties」の使い方を紹介しました。 「プロパティ」という概念によってより簡単にコンポーネントを管理、編集することが可能になりましたね。一度基本的なコンポーネントを作成してしまえば、その後のプロジェクトをより効率的に進められます。 ぜひFigmaの新たな機能、「Component properties」を活用してみてください!
