こんにちは、株式会社PentagonでUIデザイナーをしているMorikawaです。
私は、前職では電機メーカーで工業デザインやパッケージデザインなどに携わっていました。その後、デザインスクールでUIデザインを学び2022年11月中旬からPentagonに参加しています。そんな私が、PentagonでUIデザイン業務を行う中で便利だと感じたプラグインや、Pentagonのデザイナー陣から教えて頂いたプラグインをまとめてご紹介させていただきます。
【こんな人に読んで欲しい】
-これからUIデザイナーを目指す方
-エンジニアからUIデザイナーへ転身を目指す方
-現在はSkechなどを使用しデザインを行なっているが、これからfigmaを使用してUIデザインを行う方
【この記事を読むメリット】
-制作会社のUIデザイナーがどのようなプラグインを普段活用しているのか知ることができます!
【結論】
figmaには無料で使えるプラグインが多くあるので、自分の使い方に合ったプラグインを見つけることでコストを掛けずに業務を効率化することができます。今回紹介するプラグインの他にも様々なプラグインがあるので皆さんも自分の用途に合ったものを探してみてください!
Japanese Font Picker

Japanese Font Pickerは日本語フォントをプレビューを表示しながら、選ぶことができるプラグインです。figmaでは通常フォント名のみを頼りに、フォントを選びをしなければならないので、こちらのプラグインを使うことで作業効率が格段と良くなります。
プラグインを起動し、テキストレイヤーを選択しプレビューを確認しながらフォントを選ぶと変更されます。
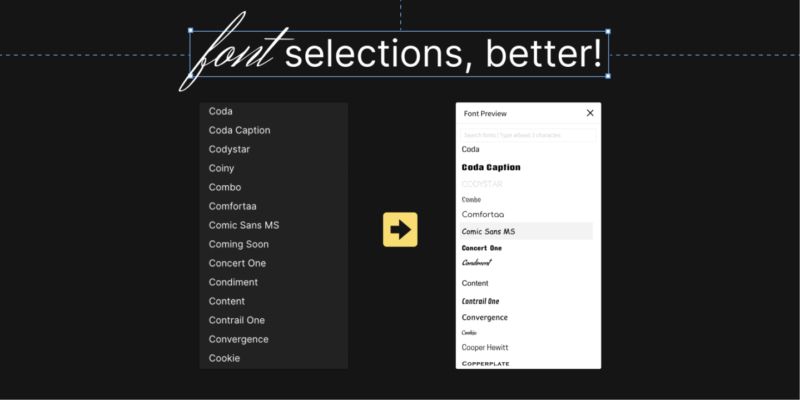
Better Font Picker

Better Font Pickerは欧文フォントをプレビューを表示しながら、選ぶことができるプラグインです。Japanese Font Pickerと組み合わせて使うことで欧文フォントと日本語フォントをカバーすることができます。使用方法はJapanese Font Pickerと同じです。
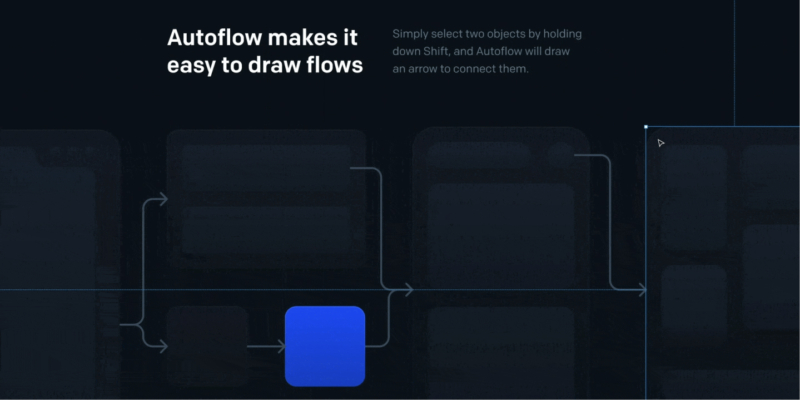
Autoflow

Autoflowはフレーム同士や図形からフレームなどを繋いでくれる矢印のついた線を自動生成するプラグインです。プラグインを起動し、繋ぎたい画面やオブジェクトを選択すると自動で矢印が引かれます。Autoflowの起動中であれば図形を移動させることで矢印が追従してくれます。遷移図やフロー図の作成をするときにとても便利なプラグインです。
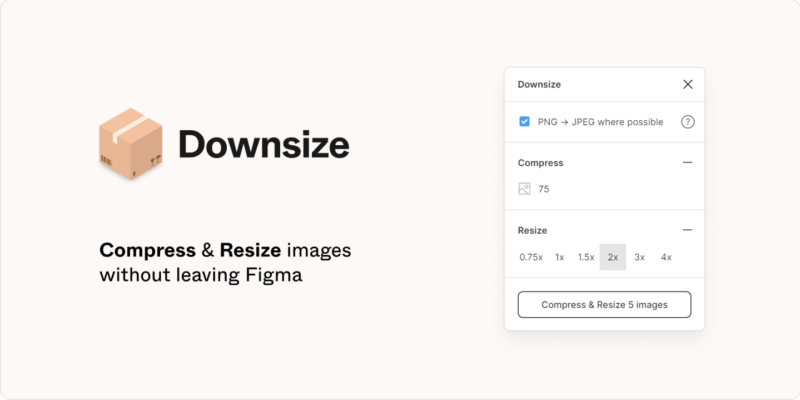
Downsize

DownsizeはFigma内で画像の圧縮やサイズの変更ができるプラグインです。figma上で圧縮やリサイズを行うことができるということが特徴です。他サイトやアプリを介さなくて良いのでスムーズに画像を圧縮できます。プラグイン起動し圧縮率とサイズの倍率を選択すると、圧縮とリサイズが始まるシンプルなものです。調査などの際にスクリーンショットを貼った後や、画像を挿入する際に便利なプラグインです。
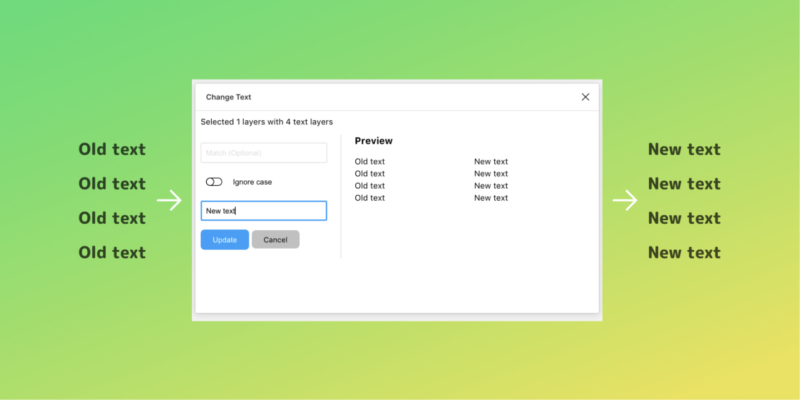
Change text

Change textはテキストの置き換えを効率的に行うことができるプラグインです。
変更を行いたいオブジェクトを選択後プラグイン起動し、変更前の文言と変更後の文言を入力することでテキストの置き換えを自動で行ってくれます。
UIデザインを行う際のライティング変更などが行われた際に便利なプラグインです。
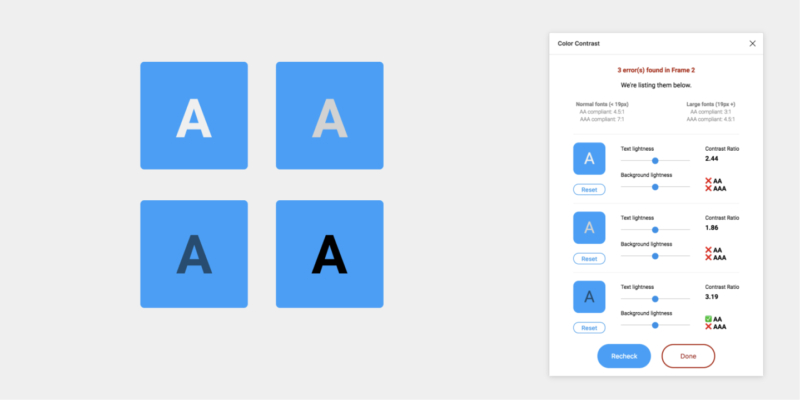
A11y - Color Contrast Checker

A11y-Color Contrast Checkerはfigma上でカラーアクセシビリティのチェックができるプラグインです。プラグイン起動しフレームを選択すると自動でカラーアクセビリティのチェックを行い結果が表示されます。figma上で完結できるので効率的です。
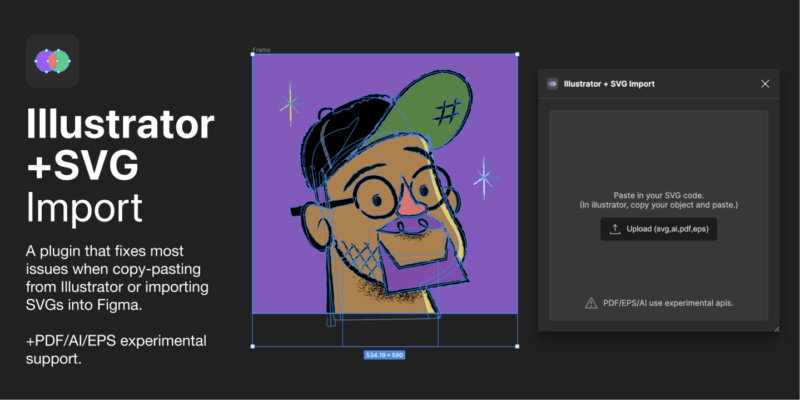
Illustrator+SVG Import

Illustrator+SVG ImportはIllustratorデータをSVGデータとして配置ができるプラグインです。Illustrator上で書き出す必要が無くなるので、書き出しの手間やファイルが増えることがありません。プラグインを起動し、配置したいaiデータを選択すると自動でSVGデータに変換し配置されます。ロゴやイラストなどを配置する時に便利なプラグインです。
まとめ
今回はfigmaの業務効率化系のおすすめプラグインについてご紹介させていただきましたが、いかがだったでしょうか?次回はUIデザインの装飾などに使えるプラグインをご紹介させて頂きますので是非ご覧ください!






