こんにちは!PentagonでUIデザイナーをしているNAOです!
今回はユーザーにとって使いやすい新規登録UIを作るポイントを7つご紹介します。
【こんな人に読んで欲しい】
- デザインを学習中の方
- 初めてアプリの新規登録UIをデザインするデザイナーさん
【この記事を読むメリット】
アプリで新規登録UIを作る際の基本的な知識を得られます。
新規登録UI以外にも転用できるTipsもあります。
【結論】
新規登録はユーザーとの最初のタッチポイントとなる大切なフロー
ユーザー離脱を防ぐためには「少ない操作数」で、「ユーザーに負担をかけない」ことが必要
新規登録UIの重要性
新規登録はユーザーがサービスを使い始める時の、一番最初のタッチポイントとなります。
新規登録がスムーズに進まないと、サービスを使い始めるのをやめてしまう可能性もあります。
どんなに魅力的なサービスでも、使わなければその良さはわかってもらえないですよね。
離脱を防ぐためには「少ない操作数」で、「ユーザーに負担をかけない」ことが必要です。
ポイント7つ
サービス内容や開発工数によってベストプラクティスは異なると思うので、ご自身のプロジェクトに合わせてご参照ください!
少しでもお役に立てれば幸いです。
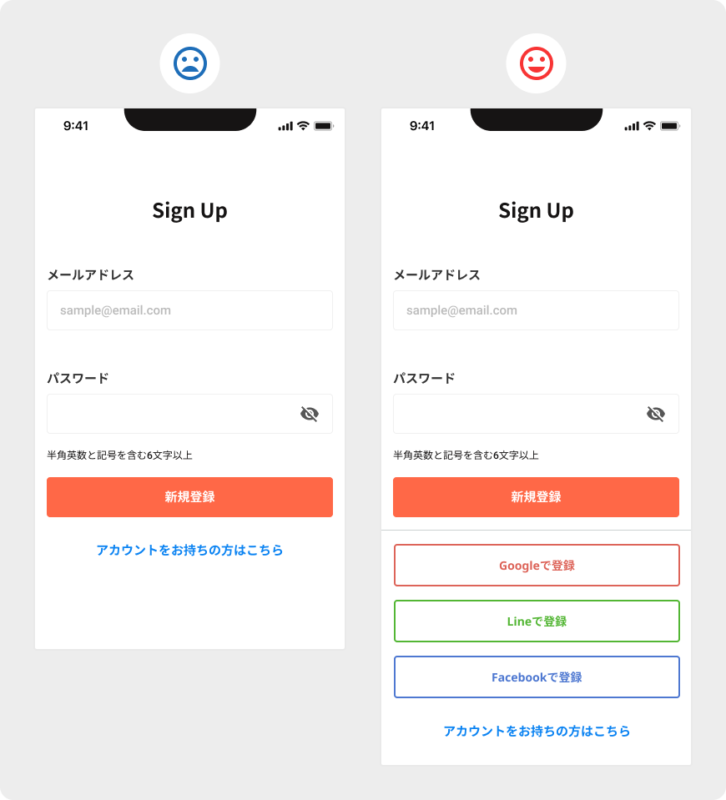
1 ソーシャルログインを使えるように
「Googleでログイン」「Lineでログイン」など既存のWEB・SNSサービスのアカウントを使用してログインできるのがソーシャルログインです。
新しくID/パスワードを作ってもらう必要がなく、ユーザーの持っているアカウントを選択できるので手軽に登録できます。
新規登録のフロー自体をなくせるので、一番のユーザーフレンドリーかもしれないですね!
また、セキュリティの強化に繋がったり、SNSからユーザー情報を取得できたりするのでサービス提供者側にもメリットがあります。

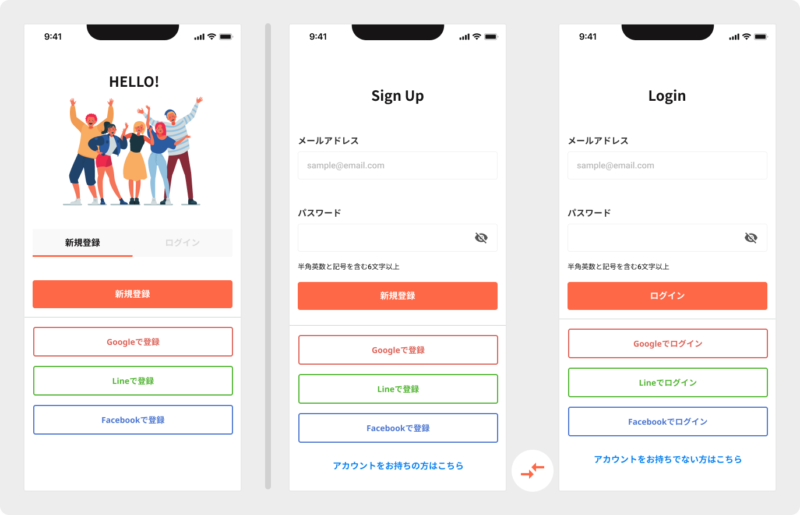
2 ログイン画面と登録画面を行き来できるように
新規登録と並行して用意する必要があるのがログイン画面です。
意図しない画面に入ってしまった時に切り替えられるように、
簡単にわかりやすく切り替えできるUIを作りましょう!

3 ログイン画面との切り分け
上記で挙げたように、新規登録画面とログイン画面は並行して存在し、画面構成も似ていることが多いです。
ですので、今いるページが新規登録なのかログインなのか、ユーザーが簡単に判断できる工夫が必要です。
例えば、英語で表記する場合「SIGN UP」と「SIGN IN」と表記するより、「SIGN UP」と「LOGIN」表記した方が、違いが分かりやすいですよね。
また、新規登録やログイン等の説明のほかに、「ようこそ」「おかえりなさい」などを入れると、どちらにいるのかが直感的に判断できます。

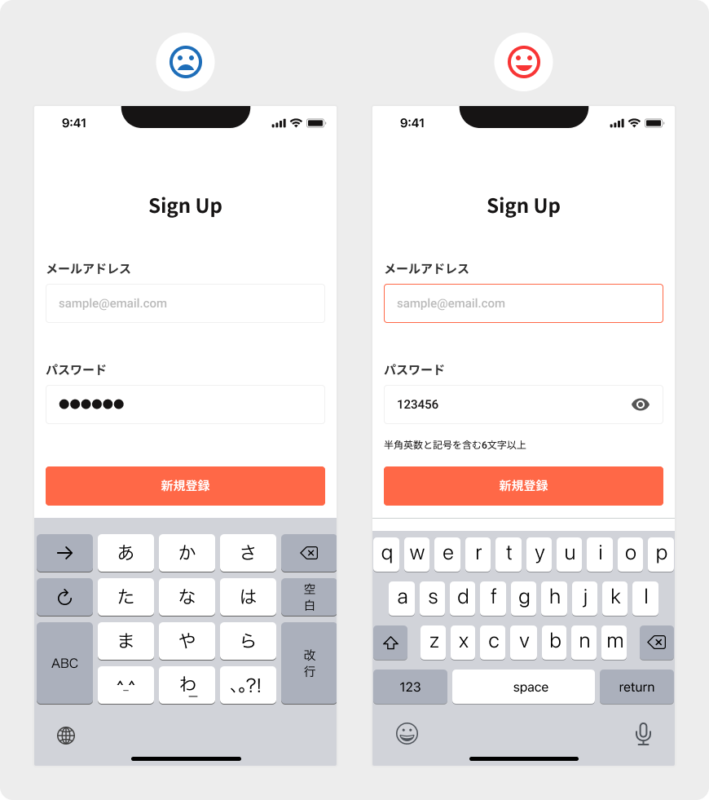
4 入力しやすいフォームを用意
入力しやすいフォームを作りましょう!
新規登録に関わらず、入力しやすいフォームを用意することはユーザーの離脱を防ぐために有効です。
今回は新規登録UIなので・・・
・ユーザーに入力して欲しい場所をフォーカス状態にする
・パスワードを表示/非表示を切り替えられるようにする
・パスワードの条件をフォームの下に記載する
・メールアドレス・パスワード入力の場合、半角英数しか使えない仕様にする
等の工夫をしましょう!

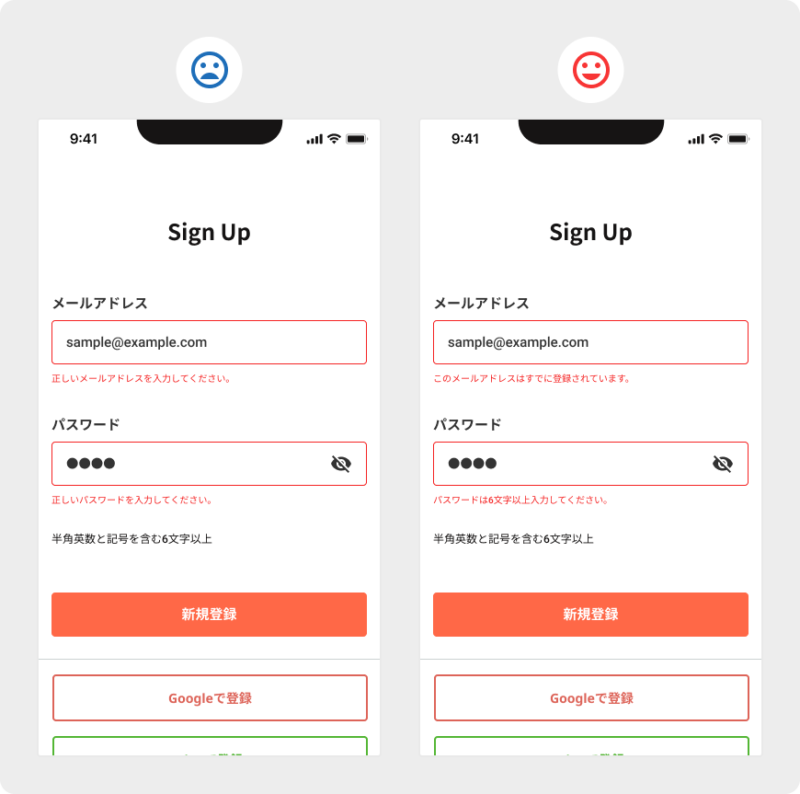
5 登録できないユーザーへの手助けを
メールアドレスやパスワードを入力したが、不正・無効な内容だった、そんな時はフォームにバリデーションエラーが出るのが一般的です。
そのエラー文を曖昧な表現にせず、「どうしてエラーなのか」をわかりやすく説明しましょう。

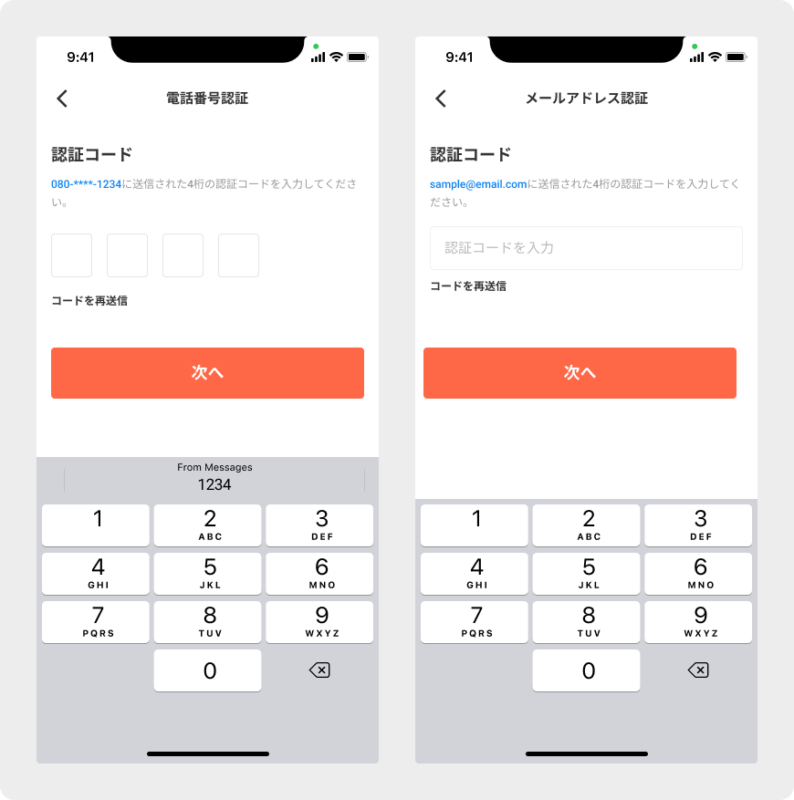
6 認証コードはコピーできるように
電話番号やメールアドレス認証を行う場合、認証コードは簡単に入力できるようにしましょう。
SMS認証を行う場合、IOS、Android端末ともに自動入力に対応させることができます。
また、メールアドレス認証の場合も、テキストをコピーして貼り付けできるようにすると、ユーザーの負担を減らせます。

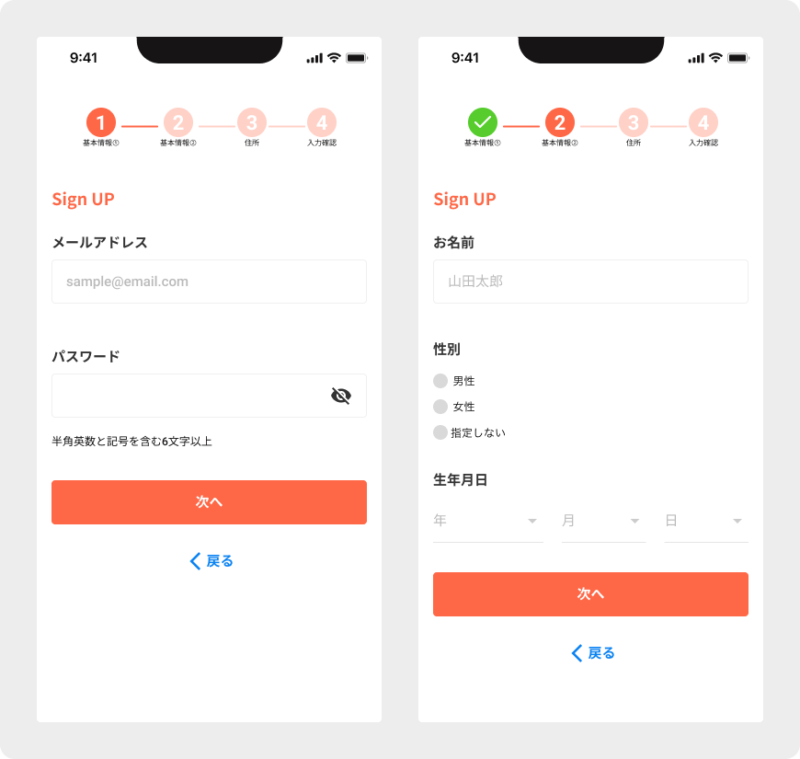
7 登録完了への道筋を示す
登録が完了するまでのフローはどのようなものなのか、そして自分はどこのステップにいるのかをユーザーに示してあげましょう。
特にメールアドレス認証フローがある場合やプロフィール入力を要する場合、完了までのステップをプログレスバーなどでわかりやすく表示しましょう。

まとめ
新規登録は多くのサービスで必要となるフローです。
ユーザーの「サービスを使いたい!」という気持ちを削がないよう、スムーズな画面を作れるように頑張りましょう!
少しでもお役にお役に立てれば幸いです。
最後までお読みいただきありがとうございました!






